
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:27.
- E modifikuara e fundit 2025-01-23 15:10.



Të dashur miq, mirë se vini në një tutorial tjetër! Në këtë video ne do të mësojmë se si të krijojmë menunë tonë për ekranin e njohur Nokia 5110 LCD, në mënyrë që t'i bëjmë projektet tona më miqësore dhe më të afta. Le të fillojmë!
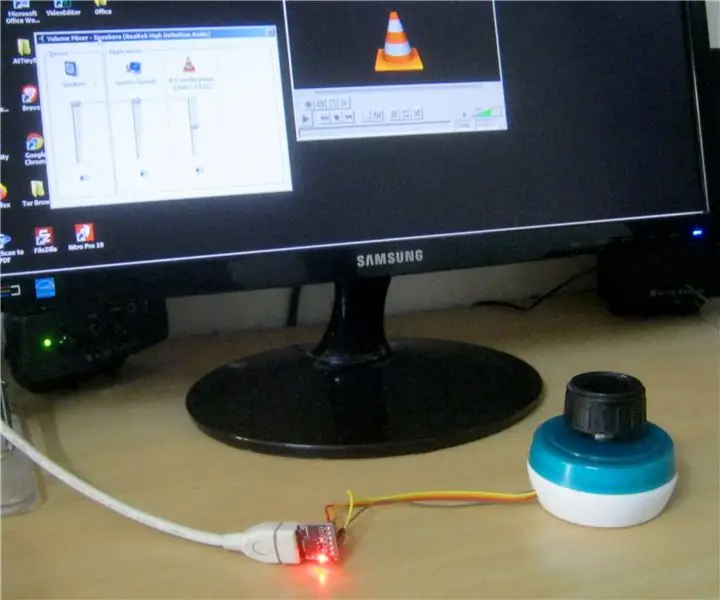
Ky është projekti që do të ndërtojmë. Në ekran shfaqet një menu e thjeshtë, dhe me ndihmën e kodifikuesit rrotullues mund të lundroj lart, ose poshtë dhe të zgjedh një artikull menuje duke shtypur butonin e koduesit rrotullues. Kur shtypet butoni i mesëm i koduesit rrotullues, shfaqet një ekran tjetër dhe ne mund të ndryshojmë vlerën e një ndryshoreje. Nëse shtypim edhe një herë butonin rrotullues të koduesit, kthehemi në ekranin e menysë kryesore. Menyja ka 6 artikuj, dhe ne mund të lëvizim poshtë ose lart menunë dhe artikujt në ekran do të ndryshojnë në përputhje me rrethanat. Shikoni videon e bashkangjitur për të parë saktësisht se si funksionon kjo menu. Sigurisht që mund ta modifikoni për të ndërtuar menutë tuaj më komplekse nëse dëshironi.
Le të shohim tani se si ta ndërtojmë këtë projekt.
Hapi 1: Merrni të gjitha pjesët

Pjesët e nevojshme për të ndërtuar këtë projekt janë si më poshtë:
- Një Arduino Uno ▶
- Një ekran Nokia 5110 LCD ▶
- Një kodifikues rrotullues ▶
- Një pjatë e vogël bread
- Disa tela ▶
- Power Bank ▶
Kostoja e projektit është shumë e ulët, është më pak se 10 dollarë. Ju mund të gjeni lidhje për të gjitha pjesët që përdor në përshkrimin e videos më poshtë.
Hapi 2: Ekrani LCD Nokia 5110



Nokia 5110 është ekrani im i preferuar për Projektet e mia Arduino.
Nokia 5110 është një ekran bazë grafik LCD i cili ishte menduar fillimisht si ekran i telefonit celular. Ai përdor kontrolluesin PCD8544 i cili është një kontrollues/drejtues CMOS LCD me fuqi të ulët. Për shkak të kësaj, ky ekran ka një konsum mbresëlënës të energjisë. Përdor vetëm 0.4mA kur është i ndezur, por drita e pasme është e çaktivizuar. Përdor më pak se 0.06mA kur jeni në gjumë! Kjo është një nga arsyet që e bëjnë këtë ekran të preferuarin tim. PCD8544 ndërfaqet me mikrokontrolluesit përmes një ndërfaqe serike të autobusit. Kjo e bën ekranin shumë të lehtë për t’u përdorur me Arduino. Ju duhet vetëm të lidhni 8 tela.
Kam përgatitur një udhëzues të detajuar se si të përdorni ekranin Nokia 5110 LCD me Arduino. Unë e kam bashkangjitur atë video në këtë Instructable, do të japë informacion të dobishëm në lidhje me ekranin, kështu që ju inkurajoj ta shikoni me kujdes. Kostoja e ekranit është rreth 4 dollarë.
Mund ta merrni këtu: ▶
Hapi 3: Kodifikues rrotullues


Një kodues rrotullues, i quajtur gjithashtu një kodues bosht, është një pajisje elektro-mekanike që konverton pozicionin ose lëvizjen këndore të një boshti ose boshti në një kod analog ose dixhital. Koduesit rrotullues përdoren në shumë aplikacione që kërkojnë rrotullim të pakufizuar të boshtit të saktë-përfshirë kontrollet industriale, robotikë, lente fotografike me qëllime të veçanta, pajisje hyrëse kompjuterike (të tilla si minj optomekanikë dhe topa), reometra të kontrolluar të stresit dhe platforma të radarit rrotullues.
Kodifikuesi rrotullues që do të përdorim në këtë projekt është një kodues shumë i lirë. Ai gjithashtu ka një buton të ngulitur dhe për ta bërë atë të funksionojë na duhet vetëm të lidhim 5 tela. Unë kam përgatitur një tutorial të detajuar se si të përdor një kodues rrotullues. Këtë video mund ta gjeni të bashkangjitur këtu.
Kostoja e këtij kodifikuesi rrotullues është shumë e ulët. Kushton rreth 1.5 dollarë.
Mund ta merrni këtu ▶
Hapi 4: Ndërtimi i projektit




Tani i lidhim të gjitha pjesët së bashku. Para ndërtimit të këtij projekti, nëse nuk keni përdorur një kodues rrotullues në të kaluarën, ju inkurajoj të shikoni tutorialin që kam përgatitur në lidhje me kodifikuesit rrotullues. Kjo do t'ju ndihmojë të kuptoni se si funksionojnë kodifikuesit rrotullues dhe ju do të fitoni një përvojë me ta. Kjo video është bashkangjitur këtu.
Unë e kam vendosur ekranin në një tabelë të vogël buke si kjo. Le të lidhim së pari ekranin. Kunja e parë e ekranit e cila është Reset shkon në pinin dixhital 3 të Arduino Uno, kunja e dytë shkon në pin dixhitale 4, kunja e tretë shkon në pin dixhitale 5, pini i katërt në pin dixhital 11 dhe kunja e pestë në dixhitale pin 13. Kunja tjetër është Vcc. Ne e lidhim Vcc me shinën pozitive të bordit të bukës, dhe hekurudhën pozitive të breadboard me daljen 3.3V të Arduino. Pina tjetër është Backlight për ekranin. Meqenëse duam ta kontrollojmë atë nëpërmjet softuerit e lidhim me pinin dixhital 7. Kunja e fundit është GND. Ne lidhim GND me shinën negative të pjatës, dhe shinën negative të pjatës me Arduino GND.
Tani gjithçka që duhet të bëjmë është të lidhim koduesin rrotullues. Kunja e parë është GND dhe e lidhim me shinën negative të dërrasës së bukës. Kunja tjetër është Vcc dhe e lidhim me shinën pozitive të dërrasës së bukës. Kunja tjetër është SW dhe e lidhim me Analogun Anësor 2. Kunja tjetër quhet DT dhe e lidhim me Pin Analog 1. Së fundi kunja CLK është e lidhur me Analogun Pin 0. Diagramin skematik të këtij projekti mund ta gjeni në përshkrimi i videos më poshtë.
Tani ne jemi gati për të fuqizuar projektin. Siç mund ta shihni, projekti po funksionon mirë, dhe menyja po funksionon siç pritej! E shkëlqyeshme, le të shohim tani softuerin e projektit.
Hapi 5: Kodi i Projektit

Në këtë projekt ne përdorim 4 biblioteka. Ne përdorim dy biblioteka për ekranin, dhe dy për kodifikuesin rrotullues.
- Adafruit GFX:
- Nokia 5110:
- Biblioteka e kodifikimit:
- Biblioteka TimerOne:
Në fillim do të hedhim një vështrim në funksionin drawMenu. Ky funksion është përgjegjës për vizatimin e Menysë në ekran. Ky funksion quhet çdo disa milisekonda, kështu që nëse ka një ndryshim në meny ky funksion është përgjegjës për azhurnimin e menysë në ekran.
int menuitem = 1; korniza int = 1; int faqe = 1; int lastMenuItem = 1;
Ekzistojnë gjithashtu 3 ndryshore globale shumë të rëndësishme, faqja e ndryshueshme, menuitema e ndryshueshme dhe korniza e ndryshueshme. Faqja e ndryshueshme kujton se cili ekran UI shfaqet në ekran. Pra, nëse ndryshorja e faqes është 1, ne jemi në ekranin kryesor të UI -së, dhe nëse ndryshorja është 2 ne jemi në ekranin dytësor të ndërfaqes së brendshme ku vendosim vlerën në një ndryshore. Artikulli i menysë kujton artikullin e zgjedhur të menysë. Pra, nëse vlera e tij është 1, zgjidhet artikulli i parë i menysë, kështu që funksioni drawMenu duhet ta vizatojë këtë artikull të menysë si të zezë me shkronja të bardha. Nëse artikulli i menysë është 2, zgjidhet artikulli i dytë i menysë dhe kështu me radhë. Ndryshorja e kornizës, mban mend se cila pjesë e menysë shfaqet në ekran. Meqenëse menyja që kemi krijuar përmban 6 artikuj dhe ne mund të shfaqim vetëm 3 prej tyre në të njëjtën kohë, duhet të dimë se cilat artikuj shfaqen në ekran. Variabli i kornizës, na tregon pikërisht këtë. Nëse ndryshorja e kornizës ka vlerën 1, ne shfaqim tre artikujt e parë të menysë, nëse është 2, shfaqim artikujt 2, 3, 4 dhe kështu me radhë.
Unë u përpoqa ta bëja kodin sa më të lehtë të modifikohej, kështu që kam krijuar disa ndryshore globale që mbajnë emrat për artikujt e menusë. Në këtë mënyrë, ju mund të krijoni menutë tuaj lehtë pa kërkuar në kod.
String menuItem1 = "Kontrast"; String menuItem2 = "Vëllimi"; String menuItem3 = "Gjuha"; String menuItem4 = "Vështirësi"; String menuItem5 = "Drita: ON"; String menuItem6 = "Rivendos";
boolean backlight = e vërtetë;
int kontrast = 60; int vëllimi = 50;
Gjuha e vargut [3] = {"EN", "ES", "EL"};
int zgjedhurLanguage = 0;
Vështirësi në varg [2] = {"E lehtë", "E VARDSHTIR"};
int zgjedhurVështirësia = 0;
Në fillim inicializojmë të gjitha variablat globale që nevojiten në kod. Tjetra ne fillojmë shfaqjen. Në funksionin e lakut, në fillim e thërrasim funksionin drawMenu për të vizatuar menunë në ekran. Pastaj lexojmë vlerën nga kodifikuesi Rotary dhe kontrollojmë nëse është shtypur butoni. Për shembull, nëse jemi në ekranin kryesor të UI dhe artikulli i parë i menusë është zgjedhur, nëse vlera nga koduesi rrotullues është rritur, ndryshorja e menuitem rritet dhe në lakin tjetër funksioni drawMenu do të tërheqë artikullin e dytë të menysë si të zgjedhur. Nëse tani shtypim butonin e kodifikuesit rrotullues lundrojmë në faqen e dytë, ku vendosim vlerën e ndryshores. Përsëri duke përdorur koduesin rrotullues mund të rrisim ose ulim vlerën e ndryshores. Nëse shtypim butonin kthehemi në faqen e menysë kryesore, dhe ndryshorja e faqes zvogëlohet.
Kjo është ideja themelore pas kësaj menuje. Ne ndjekim të njëjtën procedurë për të gjithë artikujt dhe faqet e menysë. Kodi është kompleks, është i gjatë mbi 400 rreshta. Duket e komplikuar, por nëse e provoni vetë, do ta kuptoni më lehtë dhe do të jeni në gjendje ta ndryshoni, zgjeroni dhe përdorni në projektet tuaja. Si gjithmonë, kodin e bashkangjitur mund ta gjeni këtu.
Hapi 6: Testimi i projektit

Nëse ngarkojmë kodin mund të shohim që projekti po funksionon siç pritej. Ne mund të lundrojmë në menunë lart e poshtë duke përdorur boshtin dhe mund të zgjedhim çdo artikull të menysë duke shtypur butonin e koduesit rrotullues. Sa e ftohte eshte!
Tani që ne e dimë se si të ndërtojmë menutë për ekranet LCD të Nokia 5110, ne mund të shtojmë më shumë veçori në projektet tona dhe t'i bëjmë ato më miqësore për përdoruesit. Kjo meny e thjeshtë që kemi ndërtuar sot mund të përmirësohet. Ne mund të përdorim ndërprerje në vend që të kontrollojmë gjendjet e butonave gjatë gjithë kohës. Në këtë mënyrë ne mund të zvogëlojmë konsumin e energjisë të projektit dhe ta bëjmë kodin më të pastër. Së shpejti do të përgatis një video mbi ndërprerjet kështu që qëndroni të sintonizuar. Do të doja të dëgjoja mendimin tuaj në lidhje me këtë projekt menuje. A ju duket e dobishme dhe planifikoni të përdorni një menu në ndonjë nga projektet tuaja. Ju lutemi postoni mendimet dhe idetë tuaja më poshtë, faleminderit!
Recommended:
Çelësi i vëllimit USB duke përdorur DigiSpark dhe kodues rrotullues: 3 hapa

Doreza e vëllimit USB duke përdorur DigiSpark dhe kodues rrotullues: Ky është një çelës super i lirë i kontrollit të volumit USB. Disa herë çelësat tradicionalë janë më të përshtatshëm për të kontrolluar gjërat sesa të klikoni miun kudo. Ky projekt përdor DigiSpark, një Rotary Encoder dhe Adafruit Trinket USB Library (https: //github.c
Përdorni një motor Stepper si një kodues rrotullues: 9 hapa (me fotografi)

Përdorni një motor Stepper si një kodues rrotullues: Koduesit rrotullues janë të shkëlqyeshëm për t'u përdorur në projektet e mikrokontrolluesve si një pajisje hyrëse, por performanca e tyre nuk është shumë e qetë dhe e kënaqshme. Gjithashtu, duke pasur shumë motorë rezervë rezervë përreth, vendosa t'u jap atyre një qëllim. Pra, nëse keni ndonjë stepper
Lokomotivë e Modelit të Kontrolluar me Stepper Motor - Stepper Motor si një kodues rrotullues: 11 hapa (me fotografi)

Lokomotivë e Modelit të Kontrolluar me Stepper Motor | Stepper Motor Si një Kodifikues Rotary: Në njërën prej udhëzimeve të mëparshme, ne mësuam se si të përdorim një motor stepper si një kodues rrotullues. Në këtë projekt, ne tani do të përdorim atë motor stepper kodues rrotullues të kthyer për të kontrolluar një lokomotivë model duke përdorur një mikrokontrollues Arduino. Pra, pa fu
Stepper Motor i kontrolluar Stepper Motor - Stepper Motor si një kodues rrotullues: 11 hapa (me fotografi)

Stepper Motor i kontrolluar Stepper Motor | Stepper Motor Si një kodues rrotullues: Keni disa motorë stepper të shtrirë përreth dhe doni të bëni diçka? Në këtë udhëzues, le të përdorim një motor stepper si një kodues rrotullues për të kontrolluar pozicionin e një motori tjetër stepper duke përdorur një mikrokontrollues Arduino. Pra, pa u zgjatur më tej, le të gjejmë
Programimi i një Arduino duke përdorur një Arduino tjetër për të shfaqur një tekst rrotullues pa bibliotekë: 5 hapa

Programimi i një Arduino Duke përdorur një Arduino tjetër për të shfaqur një tekst rrotullues pa bibliotekë: Sony Spresense ose Arduino Uno nuk janë aq të shtrenjta dhe nuk kërkojnë shumë energji. Sidoqoftë, nëse projekti juaj ka kufizime në fuqi, hapësirë apo edhe buxhet, mund të dëshironi të merrni parasysh përdorimin e Arduino Pro Mini. Ndryshe nga Arduino Pro Micro, Arduino Pro Mi
