
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:17.
- E modifikuara e fundit 2025-01-23 15:10.

Ne do të shohim se si mund ta bëjmë Aplikacionin tuaj në AI2 të duket estetik:)
Asnjë kod këtë herë, vetëm këshilla për një aplikacion të qetë si shembulli 4 në krye!
Furnizimet
Hapi 1: Hyrje




Ky Instructable është për këdo që mëson ose përdor App Inventor 2, softuer i zhvilluar nga MIT.
MIT AI2 është një zhvillim falas, i thjeshtë dhe i mahnitshëm i aplikacioneve për smartphone, i cili është perfekt për çdo Arduino DIY ose pajisje elektronike. Por thjeshtësia e tij gjithashtu e bën atë mjaft të kufizuar, veçanërisht kur përpiqeni ta bëni aplikacionin tuaj të duket estetik.
Qëllimi i këtij udhëzuesi është t'ju japë disa këshilla për të krijuar një front të lezetshëm për aplikacionin tuaj të ardhshëm, i cili do të duket i thjeshtë dhe elegant, siç duhet të jetë çdo front.
Ne do të shohim bazat për të krijuar një Aplikacion i cili do të duket si Shembulli 4 i treguar.
Le të fillojmë !
PS: Nëse e doni këtë projekt, mund të votoni për mua në Konkursin e Shkencës në Klasë. Ju faleminderit shume !!
PS2: Do të bëhen disa gabime në anglisht, më falni:)
Hapi 2: The BackGround

Unë kam bërë krijimin e mëtejshëm në Figma, një softuer falas vektorial, si një bojë e avancuar, që ju lejon të krijoni forma dhe ngjyra lehtësisht: veryshtë shumë intuitive, e rekomandoj: www.figma.com!
Nuk keni nevojë të përdorni Figma për pjesën e përparme, por më pëlqen të bëj dizajnin para se të krijoj vetë aplikacionin.
Siç mund ta shihni në foto, sfondi duhet të jetë shumë i butë, pasi ne do të vendosim disa butona, imazhe, etj … mbi të…
Unë rekomandoj një transparencë prej 30% në ngjyrën që përdorni dhe një sfond me vetëm 1 ngjyrë.
Hapi 3: Ngjyrat

Ngjyrat që zgjidhni dhe intensiteti i tyre janë shumë të rëndësishme në një Aplikacion.
Këshilla e parë që ju jap është të zgjidhni 3 ngjyra maksimale (+ bardh e zi): ne ende përpiqemi të jemi të butë:)
Për shembullin 4 që kam bërë, këtu janë këshillat që kam zgjedhur (ju gjithashtu mund t'i shihni në foto, si një përmbledhje):
Sfondi: një sfond i butë dhe i lehtë pa formë (30% transparencë e ngjyrës). Mos harroni këtë ngjyrë për të integruar butonat tuaj!
Titulli: Teksti i hollë në ngjyrë gri të errët duket mirë! Për nëntitullin dhe tekstin e mëposhtëm, qëndroni në të zezë, por ndryshoni nuancën e së zezës (gri kur nuk është një informacion i madh) dhe luani me madhësinë dhe atributin që mundeni (e theksuar, e pjerrët).
Butoni: Një ngjyrë e vetme, në përgjithësi ngjyra juaj e sfondit me (80-100% transparencë), pastaj e zezë ose e bardhë për ta përfunduar.
Rrëshqitësit: mos përdorni 2 ngjyra për ta, vetëm një ngjyrë në anën e majtë, dhe anën e djathtë në një hije të zezë.
Kjo eshte !!
Më pak është më shumë !!!! Mos përdorni shumë ngjyra, formë dhe madhësi, jini delikate!
Hapi 4: Vendosni parametrin e duhur të ekranit

Në ekranin kryesor të pjesës App Inventor Designer, mund të zgjidhni karakteristikën kryesore të ekranit.
Në Screen1 -> Properties, ndiqni veprimin e mëposhtëm për të fshirë kornizën shtesë nga AI2 që nuk duket vërtet mirë ^_ ^.
1 - Orientimi i ekranit
Zgjidhni vetëm një orientim sepse aplikacioni nuk përshtatet shumë mirë kur e ktheni.
Zgjodha orientimin Portret.
2 - Çaktivizo 'Titulli i Dukshëm' dhe 3- Çaktivizo 'ShowStatusBar'
Unë çaktivizoj titullin dhe shiritin e statusit, sepse shton një shirit në aplikacion, që nuk janë shumë estetikë (sipas mendimit tim).
4 - Dimensioni
Dimensioni i aplikacionit të zakonshëm është 505x320 (lartësia x gjerësia). Mos harroni ato dimensione për të krijuar sfondin dhe fotografitë tuaja (të paktën të keni të njëjtin proporcion)! Nëse përdorni Figma, mund të krijoni menjëherë madhësinë e duhur të aplikacionit tuaj.
5 - Përmasat
Nëse zgjidhni Fiks, atëherë aplikacioni do të ketë madhësi 505x320. Nëse zgjidhni Responsive, atëherë aplikacioni do t'i përshtatet smartphone -it tuaj, por kini kujdes, do t'ju duhet të përshtatni fotografitë tuaja.
Hapi 5: Si ta bëni:)

Për të riprodhuar shembullin e parë, ne do të ndjekim 3 hapa (si fotografitë):
1 - Merrni dimensionet
Ajo që është interesante në figma është se ju mund të shihni madhësinë e kornizave dhe objektit tuaj, kështu që ju mund të shihni se çfarë madhësie do të jenë objektet tuaja, dhe ato bosh! Bosh janë shumë të rëndësishme për App Inventor sepse ne do t'i krijojmë ato duke vënë etiketë të padukshme!
2 - Plotësoni etiketat bosh të padukshme
Siç mund ta shihni në foton e dytë, ne riprodhojmë pjesën e përparme që duam duke vendosur etiketë me madhësinë e duhur. Pastaj bëni që ajo të duket e padukshme (hiqni butonin 'e dukshme').
Përdorni gjithashtu Layout -> Arrangement për të vendosur artikujt tuaj
3 - Mundohuni të krijoni butonat tuaj në softuer
Kur është e mundur, krijoni butonat tuaj në faqen e internetit të AI2, ato do të jenë me cilësi të lartë dhe animacioni i vogël 'në klikim' do të jetë disi i lezetshëm:). Kur nuk mund t'i bëni butonat tuaj, mund t'i krijoni ato në një softuer tjetër, dhe pastaj t'i importoni ato si imazh.
Hapi 6: Rezultati:)


Në të majtë: një pamje e ekranit nga smartphone im në AI2.
Në të djathtë: drafti i bërë në Figma.
Unë me të vërtetë shpresoj se ky Instructable do t'ju ndihmojë të ndërtoni një aplikim madhështor në AI2.
Faleminderit shumë për shikimin. Nëse keni nevojë për disa këshilla të tjera, ju lutem më tregoni…
Një tjetër Udhëzues në pjesën e pasme të AI2 do të dalë së shpejti!
Me respekt Juaj, Thomas, nga Technofabrique
Recommended:
FK (Kinematikë përpara) Me Excel, Arduino & Përpunim: 8 hapa

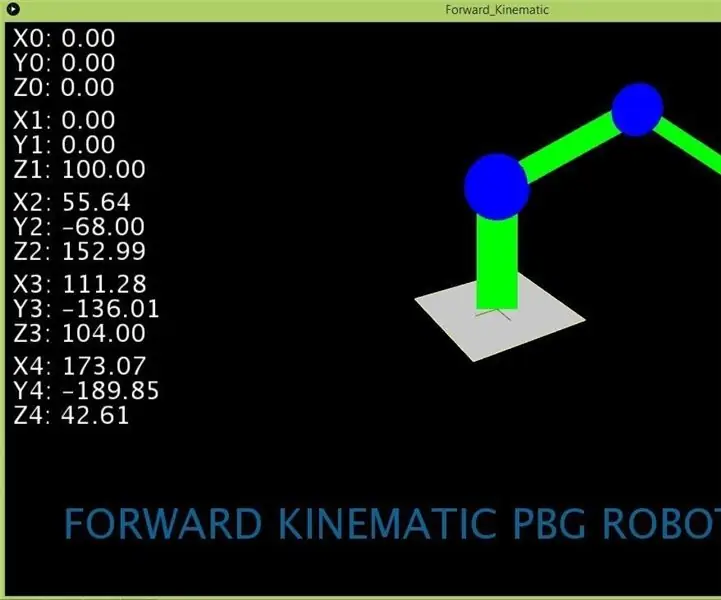
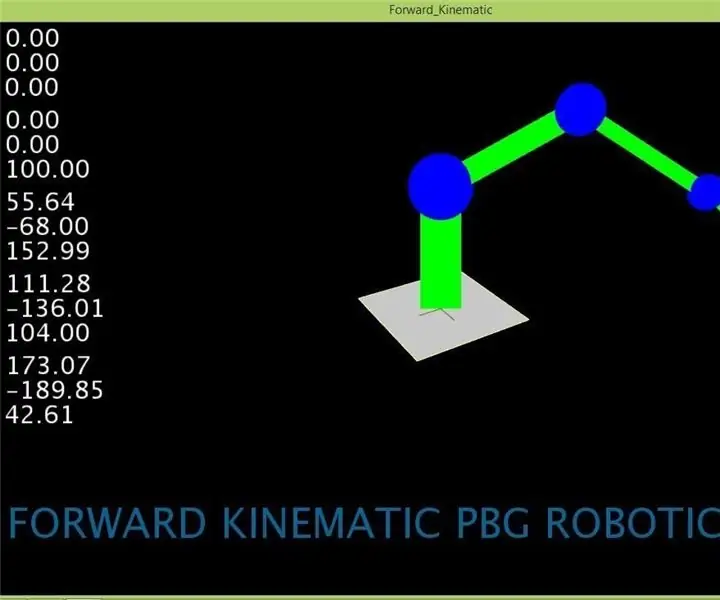
FK (Kinematic Forward) Me Excel, Arduino & Processing: Forward Kinematic përdoret për të gjetur vlerat e Fund Effector (x, y, z) në hapësirën 3D
Saldimi i bashkimeve të pastra të telit: 3 hapa (me fotografi)

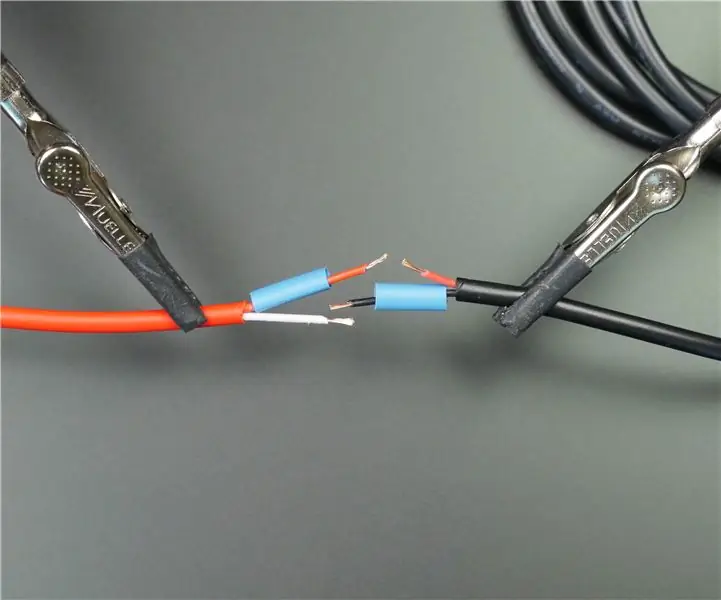
Saldimi i bashkimeve të pastra të telit: Këtu keni një këshillë të shpejtë për lidhjen e duhur të kabllove. Kjo është e dobishme për të ndryshuar lidhësin në panelin tuaj diellor, ose thjesht për të bërë më të gjatë çdo kabllo me dy tela. Kjo mund të duket si një aftësi themelore, por unë e di se kur e mësova këtë teknikë, unë wi
Përpara kinematike me Excel, Arduino dhe përpunim: 8 hapa

Kinematic Forward Me Excel, Arduino & Processing: Forward Kinematic përdoret për të gjetur vlerat e Fund Effector (x, y, z) në hapësirën 3D
Drejtimi i kamerës përpara TELLO poshtë: 10 hapa

Drejtimi i kamerës TELLO Forward Down: Ky udhëzues nuk rekomandohet për fillestarët. Ju duhet të keni një besim të drejtë teknik para se të hapni dhe modifikoni dronin tuaj Tello. Duke thënë se; Kjo është një mënyrë e shkëlqyeshme për të fituar një sasi të drejtë besimi teknik;) Kështu që ju dëshironi
Si të kaloni përpara: 8 hapa

Si të Portoni Përpara: Pavarësisht nëse doni të strehoni një server lojërash ose po përpiqeni të mbani një përcjellje portash të serverit në internet është një hap i nevojshëm për të bërë që serveri juaj të komunikojë me pjesën tjetër të internetit. Tani disa prej jush mund të pyesin , " çfarë është përcjellja e portit?
