
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-31 10:25.
- E modifikuara e fundit 2025-01-23 15:10.


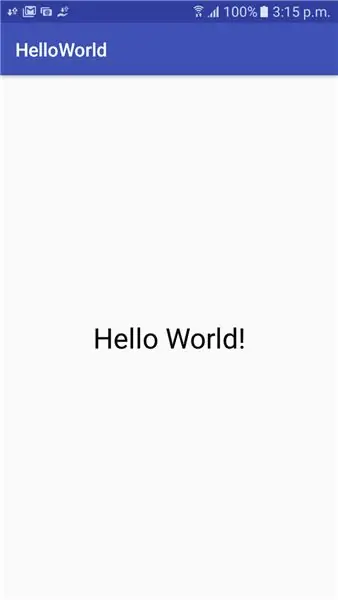
Ky tutorial do t'ju mësojë se si të krijoni Aplikacionin Android që shfaq tekstin Hello World dhe butonin Exit për të dalë nga aktiviteti.
Hapi 1: Krijoni një projekt të ri
Hapni Android Studio dhe krijoni një projekt të ri. Emërtoni projektin tuaj të ri si HelloWorld dhe shtoni Empty Activity.
Hapi 2: Ndryshoni Activity_main.xml
Shtoni një pamje dhe buton të ri të tekstit (siç tregohet më poshtë) brenda res> faqosjes> activity_main.xml.
android: id = "@+id/btn_logout" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_below = "@+id/textView" android: layout_centerHorizontal = "true" android: text = "Exit" android: textColor = "@ngjyra/e zezë"/>
Meqenëse ne përdorim ngjyrat për tekstin, shtoni një burim të ri në color.xml. Shkoni te res> vlerat> colors.xml dhe shtoni kodin e mëposhtëm
#0d0c0c>
Hapi 3: Tani, Redaktoni MainActivity.java
Shtoni kodin e mëposhtëm në metodën OnCreate () në MainActivity.java
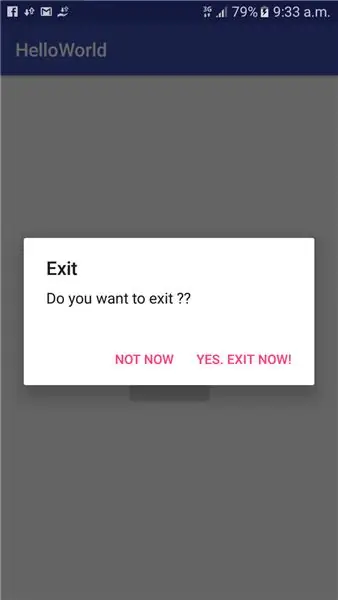
Ne shtojmë funksionin OnClickListener në buton kështu që sa herë që përdoruesi të klikojë në buton do të shfaqet një dialog me një paralajmërim "A doni të dilni?". Dy opsione do t'i ofrohen përdoruesit, "Po …" për të dalë dhe "Jo …" për të mbyllur dialogun dhe për t'u kthyer në kryesore.
Button btnlogout = (Button) findViewById (R.id.btn_logout);
btnlogout.setOnClickListener (View i ri. OnClickListener () {@Override public void onClick (View view) {final AlertDialog. Builder builder = new AlertDialog. Builder (MainActivity.this); builder.setTitle ("Exit"); "A doni të dilni ??"); builder.setPositiveButton ("Po. Dil tani!", DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) finish ();}}); builder.setNegativeButton ("Jo tani", i ri DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) dialogInterface.dismiss ();}}); AlertDialog dialog = builder.create (); ();}});
Hapi 4: Përfundoni
Tani, mund të ekzekutoni aplikacionin.
Paç fat
Kodi i plotë është këtu:
Recommended:
Si të bëni 4G LTE Antenë të BiQuade të Dyfishtë Hapa të Lehtë: 3 Hapa

Si të bëni 4G LTE Antenë BiQuade të Dyfishtë Hapa të Lehtë: Shumicën e kohës me të cilën jam përballur, nuk kam forcë të mirë të sinjalit në punët e mia të përditshme. Kështu që. Kërkoj dhe provoj lloje të ndryshme antenash por nuk funksionoj. Pas humbjes së kohës gjeta një antenë që shpresoj ta bëj dhe ta provoj, sepse është parimi i ndërtimit jo
Dizajni i lojës në lëvizje në 5 hapa: 5 hapa

Dizajni i lojës në Flick në 5 hapa: Flick është një mënyrë vërtet e thjeshtë për të bërë një lojë, veçanërisht diçka si një enigmë, roman vizual ose lojë aventure
Zbulimi i fytyrës në Raspberry Pi 4B në 3 hapa: 3 hapa

Zbulimi i fytyrës në Raspberry Pi 4B në 3 hapa: Në këtë Instructable ne do të bëjmë zbulimin e fytyrës në Raspberry Pi 4 me Shunya O/S duke përdorur Bibliotekën Shunyaface. Shunyaface është një bibliotekë për njohjen/zbulimin e fytyrës. Projekti synon të arrijë shpejtësinë më të shpejtë të zbulimit dhe njohjes me
Pasqyrë DIY Vanity në hapa të thjeshtë (duke përdorur dritat LED të shiritit): 4 hapa

DIY Vanity Mirror në hapa të thjeshtë (duke përdorur dritat e shiritit LED): Në këtë postim, unë bëra një DIY Vanity Mirror me ndihmën e shiritave LED. Reallyshtë vërtet e lezetshme dhe duhet t'i provoni gjithashtu
Qëndrim për laptopë me 3 hapa dhe 3 hapa (me syze leximi dhe tabaka me stilolaps): 5 hapa

Qëndrim për laptopë me hapa 3 & 3 hapa (me syze leximi dhe tabaka për stilolapsa): Kjo $ 3 & Qëndrimi i laptopit me 3 hapa mund të bëhet brenda 5 minutave. It'sshtë shumë e fortë, me peshë të lehtë dhe mund të paloset për ta marrë kudo që të shkoni
