
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:20.
- E modifikuara e fundit 2025-01-23 15:10.

Pershendetje te gjithe
Në këtë edukim, unë jam duke hyrë në bibliotekën LCD5110_GRAPH dhe funksionet në lidhje me Bitmap Graphic. Vendosa këtë sepse nëse shihni projektin Space Race Game në faqen time, nuk ju tregova se si mund të bëni një grafik bitmap. Le të fillojmë…
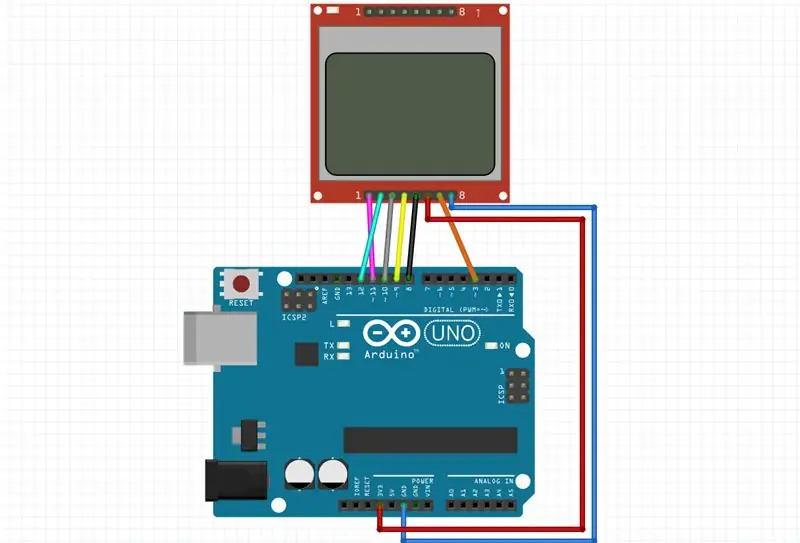
Hapi 1: Karakteristikat dhe Lidhja e Ekranit 5110LCD

Karakteristikat:
- 84 × 48 pixel
- Plotësisht 3.3V
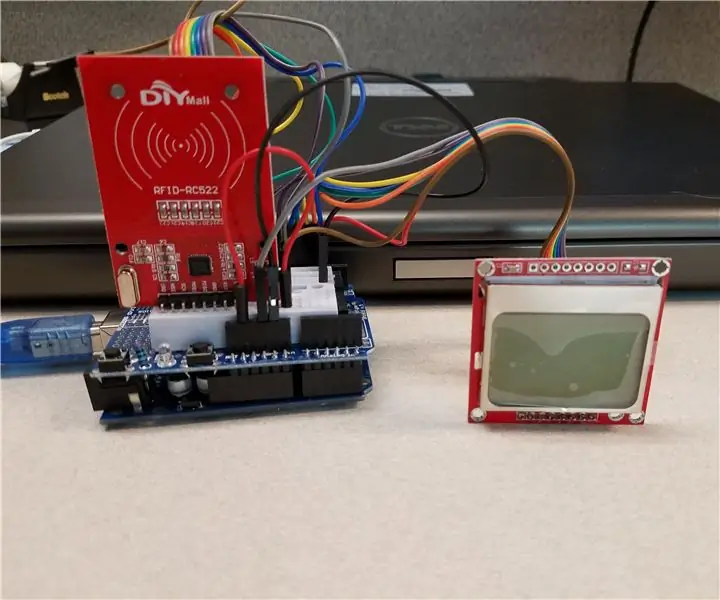
Lidhje:
- VCC -> Arduino 3.3V (ose 5v)
- BL -> Arduino pin 3 (kunj pwm)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino pin 8
- DIN (MOSI) -> Arduino pin 9
- DC -> pin Arduino 10
- CE ose CS -> Arduino pin 12
- RST (RESET) -> Arduino pin 11
Hapi 2: Dosja BMP




Unë do t'ju tregoj hap pas hapi se si krijojmë një skedar bmp.
1-Krijo disa grafika. Unë përdor Redaktuesin e fotove për këtë:
- Hyni në Redaktuesin e Fotografive
- Futni butonin "Krijo të re"
- Zgjidhni gjerësinë = 84 dhe lartësinë = 48
- Vizatoni atë që dëshironi
- Ruaj si.jpg
2-Konverto skedarin-j.webp
- Ngarko skedarin tënd.jpg
- Konverto
- Ruaj
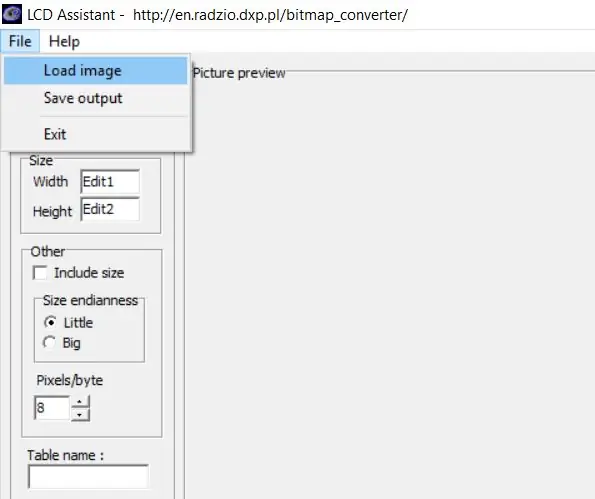
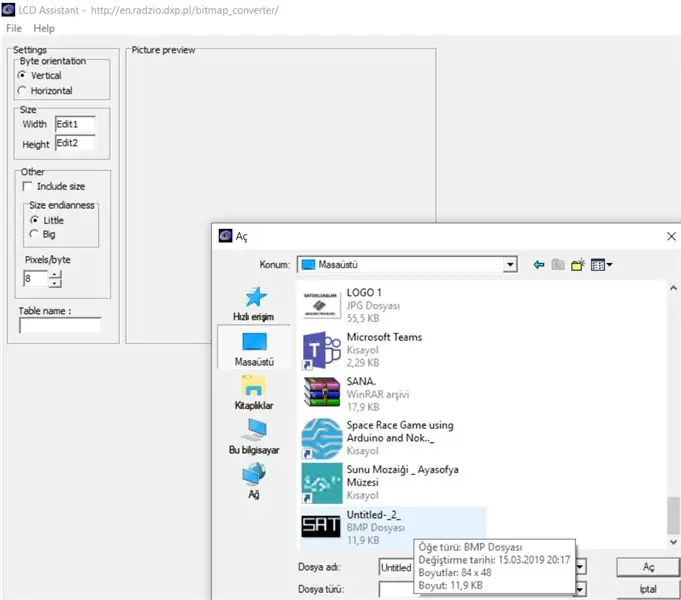
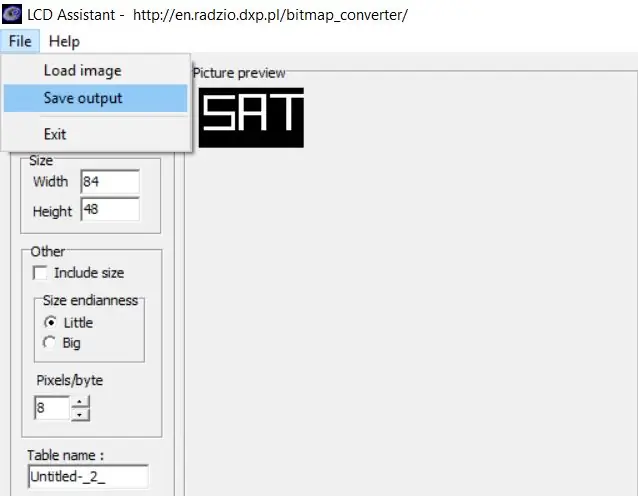
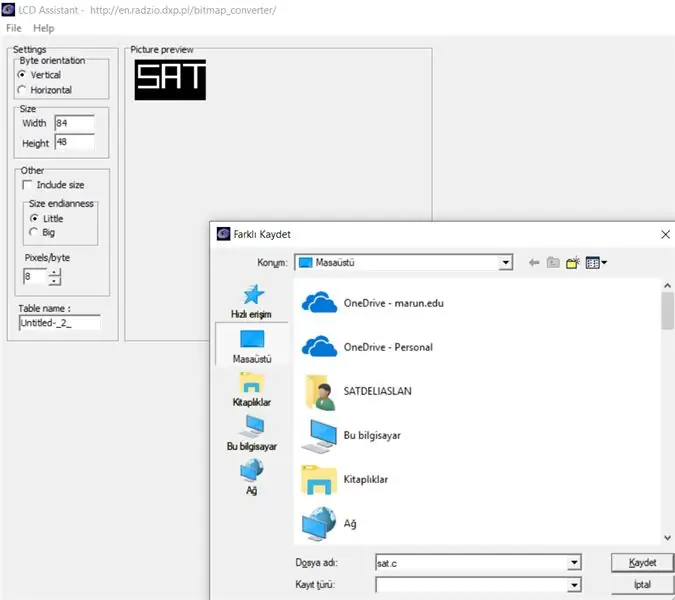
3-Krijo skedar.c. Unë përdor Asistentin LCD për këtë:
- Dowland atë
- Shkruani butonin "skedar" pastaj "Load Image"
- Shkruani "Ruaj Rezultatin"
- Sigurohuni që të ruani formatin.c
4-Paste.c file në dosjen e kodit të cilën e përdorni.
Hapi 3: KODI

Unë përdor 5110LCD_Graph dhe do t'ju tregoj disa funksione. Nëse doni të mësoni të gjitha funksionet, shkarkoni skedarin pdf.
#përfshi // përfshi bibliotekën
jashtme uint8_t SAT ; // përshkruani skedarin.c
int BL = 3; // përshkruani dritën e pasme
LCD5110 LCD (8, 9, 10, 11, 12); // Emri LCD5110 (clk, din, dc, rst, ce);
void setup () {
pinMode (BL, OUTPUT); lcd. InitLCD (); //emri. InitLCD (); filtroni ekranin lcd.setContrast (55); //emri.setContrast (); vendos kontrast (në mes të 0 dhe 127)}
lak void () {
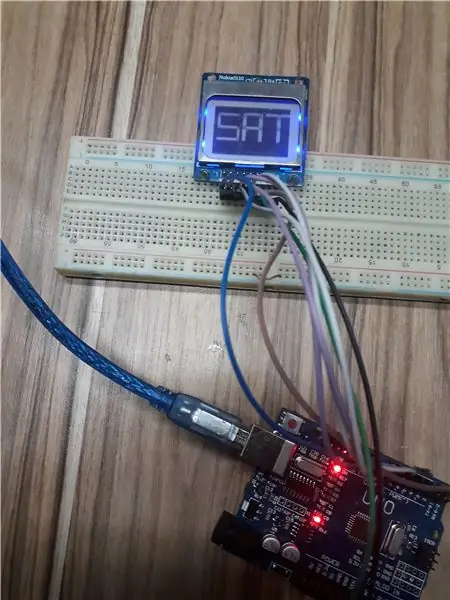
analogWrite (BL, 330); lcd.clrScr (); //emri.clrScr (); pastroni ekranin lcd.drawBitmap (0, 0, SAT, 84, 48); //name.drawBitmap(x, y, emri (.c), gjerësia (.c), lartësia (.c)); lcd. përditëso (); //emri.ditëso (); përditëso ekranin}
// --------------------- KRIJONI TABELN E RE ------------------------ ------------------------ // Skedari i krijuar nga Asistenti LCD // https://en.radzio.dxp.pl/bitmap_converter/ //- ------------------------------------------------------ --------------------] PROGMEM = {0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFF, 0x7F, 0x00, 0x00, 0x00, 0x00, 0xC7, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC 0xFC, 0xFC 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
Hapi 4: FALEMINDERIT P VIR SHIKIM

Faleminderit shumë për leximin! Nëse keni ndonjë pyetje ju lutem më kontaktoni ose shkruani një koment…
Recommended:
Edukimi hap pas hapi në robotikë me një çantë: 6 hapa

Edukimi hap pas hapi në robotikë me një çantë: Pas disa muajsh të krijimit të robotit tim (ju lutemi referojuni të gjitha këtyre), dhe pasi dy herë pjesët dështuan, vendosa të bëj një hap prapa dhe të mendoj përsëri strategji dhe drejtim. Përvoja disa mujore ishte nganjëherë shumë shpërblyese, dhe
Edhe një udhëzues tjetër për përdorimin e DIYMall RFID-RC522 dhe Nokia LCD5110 me një Arduino: 8 hapa (me fotografi)

Edhe një udhëzues tjetër për përdorimin e DIYMall RFID-RC522 dhe Nokia LCD5110 me një Arduino: Pse ndjeva nevojën për të krijuar një udhëzues tjetër për DIYMall RFID-RC522 dhe Nokia LCD5110? Epo, për t'ju thënë të vërtetën unë po punoja në një Proof of Concept diku vitin e kaluar duke përdorur të dyja këto pajisje dhe në një farë mënyre " të gabuar "
Edukimi Projektor: 9 hapa

Edukimi Projektor: PESRSHKRIMI: Ky është një udhëzues i thjeshtë për të krijuar sistemin tuaj arsimor duke përdorur një Arduino dhe një Raspberry Pi 3, ky është një projekt universitar nga kursi i arkitekturës së sistemeve multimediale. Bëhet fjalë për një sistem që mëson një temë rreth shtresimit
Edukimi: 6 hapa

Educationaccion: AbstractNë këtë projekt ne zhvillojmë një sistem multimedial për t'iu përgjigjur dhe ndjekur metodologjinë e edukimit të quajtur " Educaccion " i cili kërkon të sigurojë reagime për mësuesin dhe studentët në lidhje me procesin e mësimdhënies dhe të mësuarit përmes
Edukimi-UAO: 5 hapa

Educaacción-UAO: Ky është një projekt i një modeli funksional i cili u zhvillua në një periudhë dymbëdhjetë javore nga grupi i parë i studentëve të Arquitectura de Sistemas Multimedia, një lëndë e karrierës inxhinierike Multimedia të Universidad Aut ó noma de Occidente. E
