
Përmbajtje:
- Hapi 1: Cilat module OLED do të përdorim?
- Hapi 2: I2C me pak fjalë
- Hapi 3: Modulet dhe Komponentët e Kërkuar
- Hapi 4: Instalimi i modulit të ekranit OLED në Arduino
- Hapi 5: Gjetja e adresës së modulit të ekranit
- Hapi 6: Instalimi i bibliotekave të kërkuara për të shfaqur të dhënat në modulin OLED
- Hapi 7: Fillimi i modulit të ekranit
- Hapi 8: Shfaqni një tekst të thjeshtë
- Hapi 9: Vizatimi i formave bazë
- Hapi 10: Vizatimi i imazhit
- Hapi 11: Zgjidhja e problemeve
- Hapi 12: Çfarë duhet të bëni tjetër?
- Autor John Day [email protected].
- Public 2024-01-30 12:10.
- E modifikuara e fundit 2025-01-23 15:10.

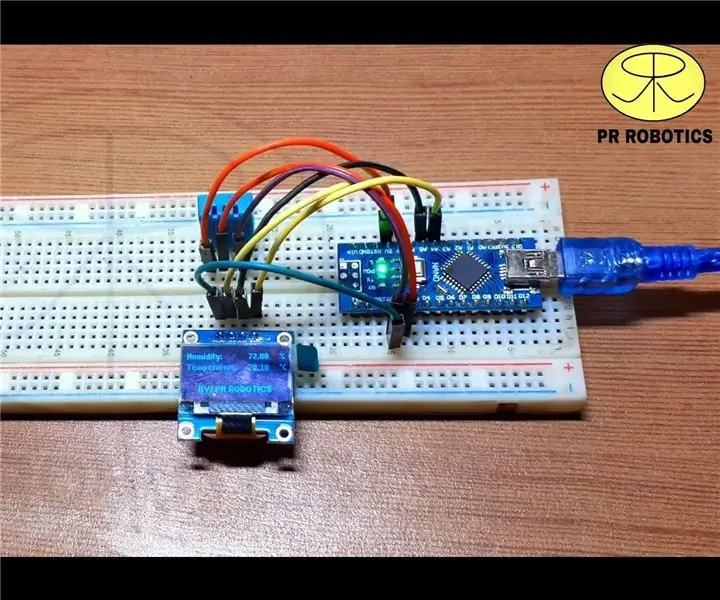
Jam shumë i sigurt që keni dëgjuar patjetër për teknologjinë e ekranit OLED. Relativelyshtë relativisht e re dhe ofron një cilësi më të mirë sesa teknologjia e vjetër LCD. Në këtë tutorial ne duam të rishikojmë hapat e kërkuar për të shfaqur të dhënat në një nga modulet e ekranit OLED me ngjyra më të zakonshme të disponueshme në treg. Do të përpiqem të shpjegoj funksionalitetet e ofruara nga biblioteka përkatëse Adafruit për të shfaqur të dhëna në këtë modul.
Hapi 1: Cilat module OLED do të përdorim?



Modulet OLED janë në dispozicion në një larmi të madhe madhësish dhe veçorish. Ai që do të përdorim në këtë tutorial është një modul mono ngjyrë 128x64 OLED. Ky lloj moduli është i disponueshëm në madhësitë e mëposhtme (Në mënyrë që të shihni në fotografi):
- 128x64
- 128x32
- 96x16
- 64x48
- 64x32
Meqenëse të gjitha këto module mbështesin protokollin I2C si një mjet për komunikim, kodi dhe instalimet elektrike të të gjithave janë saktësisht të njëjta. Dallimi i vetëm është se ju duhet të merrni parasysh madhësinë e ekranit në kodin tuaj në mënyrë që përmbajtja që do të shfaqni, të përshtatet siç duhet mbi të.
Hapi 2: I2C me pak fjalë

Qarku i integruar (IIC) i cili normalisht quhet I2C (I katrori C) i zhvilluar nga Philips në vitet 80 si një autobus shkëmbimi i të dhënave i përdorur për të transferuar të dhëna midis njësisë qendrore të përpunimit (CPU) ose njësisë mikrokontrolluese (MCU) të një pajisjeje dhe patate të skuqura periferike. Në thelb ishte në shënjestër për aplikimet televizive. Për shkak të thjeshtësisë së tij, ajo u bë aq e popullarizuar saqë pas njëfarë kohe u bë një nga mekanizmat kryesorë të transferimit të të dhënave për CPU -të dhe MCU -të dhe pajisjet periferike që nuk janë pjesë e domosdoshme e të njëjtës pllakë PCB dhe janë të lidhura me të nëpërmjet telit (p.sh. sensorë, modulet e ekranit, etj).
I2C përbëhet nga një autobus komunikimi i bërë nga dy tela që mbështet transferimin e të dhënave dydrejtimësh midis një masteri dhe disa pajisjeve skllevër. Zakonisht nyja kryesore është përgjegjëse për kontrollin e autobusit - e cila në fakt bëhet duke gjeneruar një sinjal sinkronizimi në linjën serike të orës (SCL). It’sshtë një sinjal që do të dërgohej vazhdimisht nga master gjatë transferimit dhe të gjitha nyjet e tjera të lidhura me autobusin do ta përdorin atë për të sinkronizuar komunikimin e tyre dhe për të zbuluar shpejtësinë e autobusit. Të dhënat transferohen midis masterit dhe skllavit përmes një linje të të dhënave serike (SDA). Shpejtësia e transmetimit mund të jetë deri në 3.4 Mbps. Të gjitha pajisjet që duan të transferojnë të dhëna përmes I2C duhet të kenë një adresë unike dhe mund të veprojnë si transmetues ose marrës në varësi të funksionit të pajisjes. Për shembull, një modul i ekranit OLED është një marrës i cili pranon disa të dhëna dhe i shfaq ato, ndërsa një sensor i temperaturës është një marrës që dërgon temperaturën e kapur përmes autobusit I2C. Normalisht një pajisje kryesore është pajisja që fillon transferimin e të dhënave në autobus dhe gjeneron sinjale të orës për të lejuar transferimin. Gjatë atij transferimi, çdo pajisje e adresuar nga ky master konsiderohet skllav dhe i lexon ato të dhëna.
Kur një nyje dëshiron të dërgojë disa të dhëna, bajti i parë i të dhënave duhet të jetë adresa e marrësit dhe pastaj të dhënat aktuale vijnë më pas. Kjo do të thotë që për të dërguar një të dhënë në një pajisje dalëse duke përdorur I2C (p.sh. moduli i ekranit I2C OLED) ne duhet së pari të gjejmë adresën e tij I2C dhe kjo është ajo që do të bëjmë së pari në hapat e ardhshëm.
Nëse jeni të interesuar të dini më shumë për detajet dhe teoritë rreth autobusit I2C, mund të përdorni referencat e mëposhtme:
www.i2c-bus.org
learn.sparkfun.com/tutorials/i2c
Hapi 3: Modulet dhe Komponentët e Kërkuar



Këtu mund të gjeni listën e përbërësve që ju nevojiten për të përfunduar këtë tutorial:
Lidhjet eBay:
- 1 x Arduino Uno:
- 1 x modul OLED 128x64:
- 4 x kabllo Dupont:
- 1 x Mini panxhar pa saldim:
Lidhjet e Amazon.com:
- 1 x Arduino Uno:
- 1 x modul OLED 128x64:
- 4 x kabllo Dupont:
- 1 x Mini panxhar pa saldim:
Hapi 4: Instalimi i modulit të ekranit OLED në Arduino




Një shënim i rëndësishëm në lidhje me pajisjet e aktivizuara nga I2C është se mënyra se si duhet t'i lidhni ato me Arduino janë të gjitha të njëjta. Kjo ndodh sepse Arduino drejton komunikimin e tij I2C vetëm në kunjat e veçanta. Në këtë tutorial unë jam duke përdorur Arduino Uno. Arduino Uno përdor pinin A5 si SCK dhe A4 si SDA. Kështu që ne mund ta lidhim modulin e ekranit OLED me Arduino Uno siç tregohet në pamjen skematike. Siç mund ta vini re në foton që kam marrë nga moduli im i ekranit OLED, lidhësi për VCC dhe GND janë të ndryshëm nga pamja skematike. Mos harroni të kontrolloni etiketat e kunjave në modulet tuaj për t'u siguruar që e lidhni atë në mënyrën e duhur.
Ne kemi nevojë për vetëm 4 kunja që duhet të lidhen si më poshtë:
Arduino VCC -> Moduli OLED VCC
Arduino GND -> Moduli OLED GND
Arduino 4 -> Moduli OLED SDA
Arduino 5 -> Moduli OLED SCK
Hapi 5: Gjetja e adresës së modulit të ekranit

Si hap i parë për t'u lidhur me një pajisje të aktivizuar I2C, duhet të keni adresën e modulit. Për ta bërë këtë, pasi të lidhni modulin në Arduino tuaj, ju vetëm duhet të ngarkoni kodin e bashkangjitur, në Arduino tuaj. Ky kod përfshin bibliotekën Wire e cila është një bibliotekë e përfshirë me Arduino IDE që trajton komunikimin I2C. Përpiqet të skanojë pajisjet e lidhura I2C dhe dërgon adresën e tyre përmes portit serik në kompjuterin tuaj. Kështu që ju mund të hyni në daljen e tij përmes mjetit Serial Monitor në Arduino IDE. Versioni origjinal është i disponueshëm në Arduino Playground). Gjithashtu ju mund ta shihni atë në një mënyrë më të lexueshme në Redaktorin tim Arduino në internet. Mos prisni që asgjë të shfaqet në ekran gjatë funksionimit të këtij kodi.
Siç mund ta shihni në foto, moduli im është i lidhur me adresën 0x3C. Zakonisht të gjitha pajisjet në një linjë të caktuar produktesh (për shembull të gjitha modulet OLED 128x64) kanë të njëjtën adresë.
Adresa e pajisjeve I2C është e kufizuar nga 1 në 126. Ky kod thjesht përpiqet të lidhet me secilën pajisje në mënyrë (pa transmetuar asnjë të dhënë) dhe më pas të kontrollojë nëse ka pasur ndonjë gabim të raportuar nga biblioteka themelore në lidhjen me adresën e dhënë. Nëse nuk ka gabim, atëherë shtyp adresën si një modul i disponueshëm për t'u lidhur. Gjithashtu duhet të theksohet se 15 adresat e para janë të rezervuara, kështu që hidhet mbi to dhe thjesht printon ato mbi këtë diapazon. Mos harroni se adresa e këtyre moduleve I2C janë të koduara në pajisje dhe nuk mund të ndryshohen. Pra, do të ishte një ide e mirë ta shkruani diku ose të vendosni një etiketë në modul kur do ta vendosni përsëri në raftin tuaj të laboratorit, në mënyrë që herën tjetër, ekzekutimi i kodit të skanerit të mos jetë i nevojshëm. Sidoqoftë, nuk është një procedurë e ndërlikuar;)
Hapi 6: Instalimi i bibliotekave të kërkuara për të shfaqur të dhënat në modulin OLED


Biblioteka Wire mund të trajtojë komunikim të nivelit të ulët me pajisjet I2C. Kur dëshironi të lidheni me një pajisje specifike në mënyrë që të lexoni/shkruani të dhëna nga/në të, normalisht ju do të përdorni një bibliotekë të siguruar nga kompania që ka ndërtuar fillimisht atë modul. Kjo bibliotekë trajton të gjitha detajet e komunikimit I2C me modulin e dhënë dhe na lejon të përqendrohemi më shumë në biznesin tonë i cili në këtë rast po shfaq të dhënat në mënyrën që ne duam.
Adafruit, kompania që prodhon versionin origjinal të moduleve të tilla të ekranit, siguron një bibliotekë të quajtur Adafruit SSD1306 për të shfaqur të dhëna në këto ekrane njëngjyrëshe. Pra, para se të fillojmë kodimin, ne duhet ta instalojmë këtë bibliotekë përmes Menaxherit të Bibliotekës (e arritshme përmes Sketch> Përfshi Bibliotekën> Menaxho Bibliotekat … menu) në Arduino IDE. Ekziston edhe një bibliotekë tjetër e quajtur Adafruit GFX Library e cila trajton më shumë gjëra grafike të nivelit të ulët dhe përdoret brenda nga Adafruit SSD1306. Ju duhet t'i keni të dyja të instaluar në Arduino IDE tuaj siç mund t'i shihni në fotografi.
Hapi 7: Fillimi i modulit të ekranit

Moduli i vizatimit në ekran është mbështjellë në një klasë të quajtur Adafruit_SSD1306. Përkufizimi i kësaj klase është në bibliotekën Adafruit, kështu që ne së pari duhet ta përfshijmë atë bibliotekë. Atëherë ne duhet të krijojmë një shembull të kësaj klase së pari. Konstruktori i kësaj klase merr numrin e portit në të cilin mund të rivendoset ekrani i cili është pin 4 (i lidhur me SCK). Kjo pjesë e kodit duhet të jetë e vendosur në fillim të skedarit (jashtë funksioneve të konfigurimit () dhe loop ()).
#përfshi
Ekrani Adafruit_SSD1306 (4);
Tani brenda funksionit setup () ne duhet të thërrasim funksionin e fillimit të objektit të ekranit duke kaluar adresën tonë I2C si më poshtë (SSD1306_SWITCHCAPVCC është një vlerë konstante që specifikon llojin e burimit të energjisë në bibliotekë):
void setup () {
shfaqje.fillo (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); } void loop () {} // loop mund të jetë bosh tani për tani
Tani objekti i ekranit është gati dhe ne mund t'i thërrasim funksionet e tij (p.sh. display.write (), display.drawLine, etj.). Shënimi i rëndësishëm është se sa herë që ne tërheqim diçka duke thirrur në objektin tonë të ekranit, ne duhet të thërrasim funksionin display.display () për të bërë që vizatimi aktual të ndodhë në nivelin e harduerit. Kjo është kryesisht për faktin se funksionet e vizatimit që ne i quajmë, thjesht azhurnojnë përfaqësimin "në kujtesë" të ekranit për arsye të performancës. Në të vërtetë ruan ndryshimet në kujtesë. Kështu që ne gjithmonë duhet të kujtojmë të thërrasim funksionin e ekranit () kur të përfundojmë vizatimin e diçkaje në ekran.
shfaqje.shkruaj (…); // vazhdon të azhurnohet në kujtesë
display.drawLine (…); // vazhdon të azhurnohet në kujtesë. display.display (); // flushes të gjitha ndryshimet në pajisjen e ekranit
Nëse përpiqeni të ngarkoni kodin tuaj në këtë hap, do të vini re se logoja e Adafruit Industries do të shfaqet. Ju mund të pyesni veten se kush i ka kërkuar ta vizatojë atë! Në fakt kjo është ajo që bën biblioteka Adafruit. Inicializon kujtesën e modulit (paraqitja në kujtesë e harduerit të ekranit) me logon e kësaj kompanie. Nëse nuk doni ta shihni atë gjatë fillimit, mund të provoni të thërrisni funksionin display.clearDisplay () menjëherë para se të telefononi display.display () në funksionin tuaj të konfigurimit. Ky funksion, siç sugjeron emri i tij, pastron ekranin plotësisht.
#përfshi
Ekrani Adafruit_SSD1306 (4); void setup () {display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.display (); } void loop () {}
Bazuar në dokumentacionin e bibliotekës Adafruit_SSD1306, mund të përdorni funksione të ndryshme të ofruara nga kjo klasë për të vizatuar në ekran ose për të manipuluar drejtpërdrejt pikselët në të. Në seksionet e ardhshme ne do të përpiqemi të paraqesim një shembull për secilën prej tyre, në mënyrë që të keni një ide për mënyrën se si funksionon. Shumica e këtyre shembujve do të shfaqin vetëm një përmbajtje të thjeshtë statike, kështu që ne thjesht mund t'i vendosim ato brenda funksionit tonë të konfigurimit () (pas kodit të inicimit). Duke vepruar kështu, do të funksionojë vetëm një herë dhe mbetet atje.
Hapi 8: Shfaqni një tekst të thjeshtë



Për të shfaqur një tekst, mund të përdorim funksionin e thjeshtë display.println () të bibliotekës. Ai e pranon tekstin si një varg dhe përpiqet ta shfaqë atë. Importantshtë e rëndësishme të dini se ne duhet t'i tregojmë bibliotekës se ku në ekran do ta prezantojmë tekstin. Çdo piksel në ekran ka një koordinatë që specifikohet me një X dhe Y. X rritet nga e majta në të djathtë dhe Y rritet nga lart poshtë. Këndi i sipërm i majtë i ekranit është (X = 0, Y = 0) dhe këndi i poshtëm i djathtë është (X = 127, Y = 63). Unë vura re koordinatat e qosheve në figurën e parë. Ne mund të përdorim funksionin display.setCursor () për të specifikuar se ku në ekran do të shfaqim tekstin.
Një veçori tjetër e tekstit është ngjyra e tij. Ne mund të specifikojmë ngjyrën duke përdorur display.setTextColor () siç shfaqet në mostrën e mëposhtme.
display.clearDisplay ();
display.setTextColor (E BARDH); display.setCursor (35, 30); display.println ("Përshëndetje Botë!"); display.display ();
Ne gjithashtu mund të përdorim funksionin display.write () për të shfaqur një karakter të vetëm. Ai pranon një kod karakteri si një lloj uint8_t dhe shfaq karakterin që korrespondon me atë kod në varg. Si shembull, nëse duam të shfaqim të njëjtin varg duke përdorur këtë funksion, mund të përdorim fragmentin e mëposhtëm:
display.clearDisplay ();
display.setTextColor (E BARDH); display.setCursor (35, 30); shfaqje.shkruaj (72); shfaq.shkruaj (101); shfaqje.shkruaj (108); shfaqje.shkruaj (108); shfaqje.shkruaj (111); shfaqje.shkruaj (32); shfaqje.shkruaj (87); shfaqje.shkruaj (111); shfaqje.shkruaj (114); shfaqje.shkruaj (108); shfaqje.shkruaj (100); shfaqje.shkruaj (33); display.display ();
Shtë gjithashtu e mundur të vizatoni tekste në ngjyrë të zezë me një sfond të bardhë. Për ta bërë këtë, duhet të telefononi funksionin display.setTextColor si më poshtë:
display.clearDisplay ();
// Vendos ngjyrën në të zezë me një sfond të bardhë display.setTextColor (E ZI, E BARDH); display.setCursor (25, 30); display.println ("Tekst i përmbysur!"); display.display ();
Ju gjithashtu keni mundësinë e vendosjes së madhësisë së tekstit duke përdorur funksionin display.setTextSize (). Ai pranon një numër të plotë si madhësi. Sa më i madh numri, aq më i madh do të ishte teksti. Madhësia më e vogël është 1, e cila është madhësia e paracaktuar e teksteve. Kodi i mëposhtëm përpiqet të shkruajë shkronjën "A" në 6 madhësi të ndryshme:
display.clearDisplay ();
display.setTextColor (E BARDH); display.setCursor (0, 0); display.setTextSize (1); ekran.print ("A"); display.setTextSize (2); ekran.print ("A"); display.setTextSize (3); ekran.print ("A"); display.setTextSize (4); ekran.print ("A"); display.setTextSize (5); ekran.print ("A"); display.setTextSize (6); ekran.print ("A"); display.display ();
Hapi 9: Vizatimi i formave bazë



Vizatimi i formave themelore si drejtkëndëshi, rrethi, trekëndëshi, vija ose pika janë shumë të lehta dhe ekziston një funksion i dedikuar për secilën prej tyre.
Vizatimi i vijës
Për të vizatuar një vijë mund të telefononi display.drawLine (startX, startY, endX, endY, ngjyra). Për shembull, kodi i mëposhtëm vizaton një vijë diagonale në ekran në mënyrë që ato të formojnë një X të madh:
display.clearDisplay ();
display.drawLine (0, 0, display.width () - 1, display.height () - 1, WHITE); display.drawLine (display.width () - 1, 0, 0, display.height () - 1, WHITE); display.display ();
Mund të hyni në gjerësinë dhe lartësinë e ekranit duke përdorur funksionet display.width () dhe display.height (). Duke vepruar kështu, kodi juaj do të jetë i pavarur nga madhësia e ekranit.
Vizatimi i drejtkëndëshit
Funksioni për të vizatuar një drejtkëndësh është display.drawRect (upperLeftX, aboveLeftY, gjerësia, lartësia, ngjyra). Këtu është kodi që vizaton tre drejtkëndësh në disa vende të rastësishme:
display.clearDisplay ();
display.drawRect (100, 10, 20, 20, WHITE); display.fillRect (10, 10, 45, 15, E BARDH); display.drawRoundRect (60, 20, 35, 35, 8, WHITE); display.display ();
Duke thirrur display.fillRect (upperLeftX, upperLeftY, gjerësia, lartësia, E BARDH) mund të vizatoni një drejtkëndësh të mbushur me ngjyrë të specifikuar. Gjithashtu funksioni i tretë në këtë shembull është display.drawRoundRect (upperLeftX, aboveLeftY, width, height, cornerRadius, color) që siç mund ta shihni në figurë përdoret për të vizatuar një drejtkëndësh me qoshe të rrumbullakëta. Ai pranon një parametër shtesë para ngjyrës që është një numër i plotë që tregon rrezen e qoshes. Sa më e madhe të jetë vlera, aq më e rrumbullakët është këndi. Ai gjithashtu ka një funksion plotësues përkatës të quajtur display.drawFillRoundRect që mendoj se mund ta merrni me mend se çfarë bën.
Rrethi i vizatimit
Funksioni është display.drawCircle (centerX, centerY, rrezja, ngjyra). Këtu është një shembull që tërheq një formë të buzëqeshur:
display.drawCircle (60, 30, 30, WHITE);
display.fillCircle (50, 20, 5, WHITE); display.fillCircle (70, 20, 5, WHITE);
Ashtu si drejtkëndëshat, mund të përdorni funksionin display.fillCircle për të vizatuar një rreth të mbushur me ngjyrën e dhënë.
Trekëndëshi i vizatimit
Ahh, përsëri një funksion i quajtur display.drawTriangle (poin1X, point1Y, point2X, point2Y, point3X, point3Y, color) dhe shfaqja përkatëse.fillTrekëndëshi që vizaton një trekëndësh të mbushur
display.drawTriangle (24, 1, 3, 55, 45, 55, WHITE);
display.fillTriangle (104, 62, 125, 9, 83, 9, WHITE);
Vizatoni një pikë
Ju gjithashtu mund të ngjyrosni një pikë specifike (e cila quhet pixel) në ekran nëpërmjet funksionit display.drawPixel (pixelX, pixelY, color).
display.drawPixel (20, 35, E BARDH);
display.drawPixel (45, 12, E BARDH); display.drawPixel (120, 59, E BARDH); display.drawPixel (97, 20, E BARDH); display.drawPixel (35, 36, E BARDH); display.drawPixel (72, 19, E BARDH); display.drawPixel (90, 7, E BARDH); display.drawPixel (11, 29, E BARDH); display.drawPixel (57, 42, E BARDH); display.drawPixel (69, 34, E BARDH); display.drawPixel (108, 12, E BARDH);
Hapi 10: Vizatimi i imazhit

Vizatimi i një imazhi është i ndryshëm dhe pak i komplikuar. Meqenëse moduli i ekranit është njëngjyrësh, ne duhet së pari të konvertojmë imazhin tonë në një format të quajtur bitmap mono ngjyra (i quajtur edhe bardh e zi). Në një format të tillë, çdo piksel i figurës paraqitet me 0 ose 1. Të 1 -at përfaqësojnë ekzistencën e ngjyrës dhe 0s nënkupton një hapësirë boshe. Ju mund të shihni një shembull të logos Arduino në këtë format në krye të këtij seksioni. Funksioni për të vizatuar një imazh bitmap është display.drawBitmap (topLeftX, topLeftY, imageData, gjerësia, lartësia, ngjyra). Parametri imageData është një grup numrash në bajt. Çdo bajt ka 8 bit, kështu që çdo bajt përmban të dhënat prej 8 pikselësh të figurës. Duke specifikuar gjerësinë dhe lartësinë e figurës, funksioni drawBitmap do të dijë nga cili bit fillon rreshti tjetër i pikselave.
Zgjidhja që zgjodha për ta kthyer imazhin tim në këtë format ishte që së pari të përdorja një nga konvertuesit e "imazhit në ASCII" në internet (p.sh. https://my.asciiart.club) për ta kthyer figurën time në një grup karakteresh ASCII dhe pastaj ta zëvendësoja personazhet e përdorur për hapësirën boshe me 0 dhe ato të tjera me 1. Kjo është ajo që shihni më poshtë. Mund të mendoni për secilën 0 dhe 1 si një piksel në ekran. Pra, madhësia e figurës nuk duhet të tejkalojë madhësinë e ekranit tonë e cila është 128x64.
Shënim: Përdorimi i kësaj teknike ASCII nuk është një qasje e rekomanduar sepse për shkak të raportit të aspektit të karaktereve imazhi juaj do të deformohet (personazhet nuk janë katrorë). E provova këtë teknikë vetëm sepse e bëri më të lehtë shndërrimin e imazhit në formatin e kërkuar. Përndryshe, do të ishte e mundur të arrihet rezultati më i mirë përmes disa programeve ose duke përdorur disa aplikacione të shërbimeve që janë plotësisht jashtë fushës së këtij teksti.
00000000000000000000011111111111111111111110000000000000000000000000000000000000011111111111111111111111111111100000000000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000011111111111111111111111111111111111111111100000000000 0000000001111111111111111111111111111111111111111111111000000000 0000000111111111111111111111111111111111111111111111111110000000 0000011111111111111111111111111111111111111111111111111111100000 0000111111111111111111111111111111111111111111111111111111110000 0001111111111111111111111111111111111111111111111111111111111000 0011111111111111111111111111111111111111111111111111111111111100 0111111111111111000000011111111111111111100000001111111111111110 0111111111110000000000000001111111111000000000000000111111111110 1111111111000000001111000000001111000000001111000000001111111111 1111111110000011111111111100000110000011111111111100000111111111 1111111100000111111111111111000000001111111001111110000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100000111111111111111000000001111111001111110000011111111 1111111110000011111111111100000110000011111111111100000111111111 1111111111000000001111000000001111000000001111100000001111111111 0111111111110000000000000000111111110000000000000000111111111110 0111111111111111000000001111111111111111000000001111111111111110 0011111111111111111111111111111111111111111111111111111111111100 0001111111111111111111111111111111111111111111111111111111111000 0000111111111111111111111111111111111111111111111111111111110000 0000011111111111111111111111111111111111111111111111111111100000 0000000111111111111111111111111111111111111111111111111110000000 0000000011111111111111111111111111111111111111111111111100000000 0000000000011111111111111111111111111111111111111111100000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000000000111111111111111111111111111111110000000000000000 0000000000000000000001111111111111111111111000000000000000000000
Tani ne duhet të ndajmë çdo rresht me 8, duke përfaqësuar një bajt dhe t'i ruajmë në një grup si më poshtë:
statike const char unsigned PROGMEM arduino_logo = {
B00000000, B00000000, B00000111, B11111111, B11111111, B11100000, B00000000, B00000000, B00000000, B00000000, B01111111, B11111111, B11111111, B11111110, B0000000000, B0000000000, B0000000000,
Pastaj mund ta vizatojmë në ekran duke thirrur funksionin drawBitmap.
display.drawBitmap (32, 16, arduino_logo, 64, 32, WHITE);
Hapi 11: Zgjidhja e problemeve
Ky ishte një mësim i gjatë dhe kështu që ka shumë të ngjarë që diçka të shkojë keq. Këtu është lista e disa gabimeve të zakonshme që mund të hasni gjatë vendosjes së modulit të ekranit OLED për projektin tuaj (disa prej tyre ndodhën për mua gjatë përgatitjes së këtij tutoriali).
Asgjë nuk shfaqet fare
Kjo mund të ndodhë për shumë arsye, kështu që unë sugjeroj të kontrolloni listën e mëposhtme që është në rregull që mund të ndodhë në projektin tuaj:
Adresa I2C është ndoshta e gabuar
Sigurohuni që të keni vendosur adresën që keni marrë në kodin e skanerit i2c në funksionin display.begin () kur vendosni objektin tuaj të ekranit.
SCL dhe SDA janë të lidhura në një mënyrë të gabuar
Kjo në fakt ndodhi për mua. Nëse jeni duke përdorur Arduino Uno, atëherë duhet të kontrolloni përsëri lidhjet tuaja për t'u siguruar që ato janë të lidhura njësoj si të miat. Nëse jeni duke përdorur një botim tjetër Arduino (p.sh. Mega, Leonardo, etj.), Duhet të dini që ata mund të kenë I2C -in e tyre të vendosur në kunjat e tjerë. Mund ta kontrolloni në dokumentacionin e bibliotekës Wire.
Ju po tërheqni diçka nga zona e dukshme
Kjo është një çështje softuerike. Veryshtë shumë e zakonshme kur përdorni një funksion të vizatimit për të llogaritur gabimisht disa koordinata dhe kështu vizatimi juaj do të deformohet ose në skenarin më të keq mund të jetë plotësisht jashtë skenës. Rishikoni llogaritjet tuaja dhe përpiquni të bëni një vizatim hap pas hapi për të parë se çfarë po ndodh.
Teksti nuk shfaqet fare
Keni harruar të vendosni ngjyrën e tekstit ose e keni vendosur në një vlerë të gabuar
Duhet të telefononi setTextColor para se të vizatoni tekste. Përndryshe nuk keni gabime, por nuk do të shihni asgjë në ekran. Gjithashtu mund të keni vendosur ngjyrën e tekstit të njëjtë me ngjyrën e sfondit.
Ju përdorni një font shumë të madh
Nëse e vendosni madhësinë e tekstit në një vlerë shumë të madhe, mund të jetë e mundur që personazhet të dalin plotësisht nga zona e dukshme.
Ekziston një gabim në përpilimin e madhësisë së ekranit
Kjo ndodhi edhe për mua dhe mendoj se do të ndodhë për shumicën prej jush. Becauseshtë për shkak të vlerave konstante të madhësisë së ekranit që përcaktohen brenda skedarit të kokës Adafruit_SSD1306.h që ne përfshijmë në krye të skenarit tonë. Ky skedar gjendet në {your-project-folder} libraries / Adafruit_SSD1306 / Adafruit_SSD1306.h. Nëse e hapni këtë skedar do të vini re se ekziston një seksion komentesh si më poshtë në të cilin përshkruhet se ju duhet të mos komentoni vetëm konstantën që përfaqëson madhësinë e modulit tuaj të ekranit OLED. Për një modul të ekranit 128x64, rreshti #define SSD1306_128_64 duhet të jetë i pa komentuar.
/*=====================================================================
SSD1306 Shfaq ---------------------------------------------------- ---------------------- Shoferi përdoret në ekrane të shumtë (128x64, 128x32, etj.). Zgjidhni ekranin e duhur më poshtë për të krijuar një bateri me madhësi të përshtatshme, etj. SSD1306_128_64 Ekran 128x64 piksel SSD1306_128_32 Ekran 128x32 piksel SSD1306_96_16 --------------------------- --------------------------------------------* / #përcakto SSD1306_128_64 / / #define SSD1306_128_32 // #define SSD1306_96_16 /*========================================= ================================*/
Hapi 12: Çfarë duhet të bëni tjetër?
Ekrani OLED si një modul dalës mund t'ju japë një mundësi të shkëlqyeshme për të siguruar një ndërfaqe profesionale për projektet tuaja të hobi. Mund të provoni të ndiqni idetë si një pikënisje për të shfaqur një të dhënë kuptimplotë mbi të ose të ndihmoni përdoruesin të dijë se çfarë po ndodh ose nëse ai/ajo duhej të bënte diçka. Do të ishte shumë më e qartë për një përdorues të lexonte një mesazh në një ekran sesa të interpretonte gjendjen e një projekti/pajisjeje përmes disa LED.
Ajo që mund të bëni si pikënisje mund të jetë:
- Lexoni një vlerë të sensorit të temperaturës dhe shfaqeni atë në modulin OLED. Ju mund të shtoni një sensor presioni ose lagështie në të dhe të krijoni një projekt plotësisht funksional të stacionit të motit.
- Mundohuni të vizatoni diçka në modulin e ekranit duke përdorur një modul levë si pajisje hyrëse.
- Mundohuni të vizatoni një animacion në ekran me një sekuencë të vizatimit/vonesës së thirrjeve të funksionit ose ndërprerjes Arduino
- Shfaq logon tuaj të personalizuar në fillimin e sistemit tuaj (në vend të logos Adafruit)
Mos harroni të më tregoni për komentet, çfarë do të bënit (ose keni bërë tashmë) duke përdorur modulin e ekranit OLED.
Recommended:
Matës i temperaturës dhe lagështisë duke përdorur ekranin OLED: 5 hapa

Matës i temperaturës dhe lagështisë duke përdorur ekranin OLED: KOMPONENTT E KQRKUAR- 1. Arduino NANO: https://amzn.to/2HfX5PH 2. Sensori DHT11: https://amzn.to/2HfX5PH 3. Ekran OLED: https: // amzn. te/2HfX5PH 4. Breadboard: https://amzn.to/2HfX5PH 5. Telat e kërcyesit: https://amzn.to/2HfX5PH Lidhje blerjeje
Reaktori Iron Man për argëtim (Joystick i përpunuesit dixhital të lëvizjes): 7 hapa (me fotografi)

Reaktori i Iron Man për argëtim (Xhojstik i lëvizjes dixhitale): Përshëndetje të dashur! Ky është udhëzimi im i parë, kështu që shpresoni për favorin dhe reagimet tuaja! Projekti është një platformë interaktive për ahengje në shtëpi, gara, ngjarje - vetëm për argëtim. Këta janë dy sensorë lëvizjeje të bërë në hartimin e reaktorit të njeriut të hekurt.
Mënyrë e shpejtë dhe e lehtë për të ndryshuar ekranin tuaj të kyçjes në 6 hapa të thjeshtë (Windows 8-10): 7 hapa

Mënyrë e shpejtë dhe e lehtë për të ndryshuar ekranin tuaj të kyçjes në 6 hapa të thjeshtë (Windows 8-10): Dëshironi të ndryshoni gjërat në laptopin ose kompjuterin tuaj? Dëshironi një ndryshim në atmosferën tuaj? Ndiqni këto hapa të shpejtë dhe të thjeshtë për të personalizuar me sukses ekranin e kyçjes së kompjuterit tuaj
Shfaqja e temperaturës dhe lagështisë dhe mbledhja e të dhënave me Arduino dhe përpunimi: 13 hapa (me fotografi)

Shfaqja e Temperaturës dhe Lagështisë dhe Mbledhja e të Dhënave Me Arduino dhe Përpunimi: Hyrje: Ky është një Projekt që përdor një bord Arduino, një Sensor (DHT11), një kompjuter Windows dhe një Përpunim (një program pa shkarkim falas) për të shfaqur të dhënat e Temperaturës, Lagështisë në dixhital dhe forma e grafikut të shiritit, shfaqja e kohës dhe datës dhe ekzekutimi i kohës së numërimit
Ndriçim praktik LED për argëtim dhe fitim: 4 hapa

Ndriçimi praktik LED për argëtim dhe fitim: LED -të më në fund kanë filluar të tejkalojnë fluoreshentët kompakt (CFL) në efektshmëri (lumens për vat) duke sinjalizuar kohën e përsosur për të kaluar përtej projekteve të vrazhda LED për ndriçim të vërtetë, praktik LED të shtëpisë. Ky udhëzues paraqet një metodë për të bërë një
