
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:30.
- E modifikuara e fundit 2025-01-23 15:10.

Ky udhëzues do t'ju mësojë se si të krijoni një bazë Yahoo! Widget. Deri në fund të këtij mësimi, do të keni mësuar disa JavaScript dhe XML.
Hapi 1: Fillimi

Disa mjete që do t'ju nevojiten për të krijuar një widget janë:- Një kompjuter me Mac OS X ose Windows Xp/Vista- Një program për redaktimin e tekstit. (Notepad është i përsosur.)- Një program i redaktimit të imazhit. (Microsoft Paint është mirë.)- Durim dhe kohë.- Yahoo Widgets- Widget Widget Converter Pasi të keni këto programe dhe widget, jeni gati të kaloni në hapin e dytë.
Hapi 2: Krijimi i strukturës së dosjeve


Tani do t'ju duhet të krijoni strukturën e dosjeve për të vendosur të gjithë skedarët që përbëjnë një widget. Struktura duket kështu: -Emri i widget -it | Përmbajtja | Widget.kon Burimet kryesore.js | Të gjitha imazhet që widget do të përdorë Ju mund ta shkarkoni këtë widget për të krijuar automatikisht strukturën e dosjes Struktura - Reinier KaperVendosni preferencat e një widget duke klikuar me të djathtën në çdo pjesë të tij dhe klikoni në preferencat. Ndryshoni preferencat e Strukturës në sa vijon: root: Shkoni te dosja juaj e widget -it. (E vendosur në 'Dokumentet e Mia' në Windows) Tani mund të klikoni në widget dhe do të shfaqet një kuti dialogu, duke ju kërkuar emrin e widget -it.
Hapi 3: Krijimi i të gjithë skedarëve të nevojshëm
Ne do të fillojmë me krijimin e skedarit widget.xml, i cili tregon informacionin e motorit të widget -it në lidhje me widget -in tuaj. Shkarkoni një model që keni krijuar për ta përdorur. Shkarkoni lidhjen më poshtë. Vendoseni skedarin në dosjen "Përmbajtja" të vendosur në dosjen me titullin emri që keni zgjedhur më parë. Hapni skedarin me redaktuesin e tekstit sipas dëshirës tuaj dhe zëvendësoni YourNameHere me emrin tuaj. Ruaj dhe mbylle. Tjetra ne do të krijojmë skedarin.kon i cili është skedari kryesor që tregon widget -in se çfarë të bëjë. Skedari.kon është vetëm një skedar XML me një shtrirje të riemëruar. Shkarkoni këtë skedar bazë të widget.kon dhe gjithashtu vendoseni në dosjen 'Përmbajtja'. Përsëri, hapeni skedarin me një redaktues teksti. Linja e parë nënkupton që skedari është një skedar XML i krijuar me kodimin UTF-8. Etiketa tjetër që duhet shtuar është etiketa e widget -it; Pastaj ju deklaroni cilësimet tuaja, si korrigjimi; Me Tani jeni gati të shtoni elementet e dritares tuaj; Me Widget -et kanë objekte të shumta që bëjnë gjëra të caktuara dhe kanë veti të caktuara. Për shembull objekti i tekstit,, krijon tekst. Këtu është një listë e disa prej vetive të objektit të tekstit: -emri (vetë -shpjegues) -dritarja (i amortizuar) -të dhënat (teksti për tu shfaqur) -ngjyra (vetë -shpjeguese) -madhësia -font -hOffset (aka x) -vOffset (aka y) -gjerësia -lartësia Me atë që tha, le të fillojmë kodimin. Shtoni kodin e mëposhtëm në skedarin kon, në etiketat: myTextHello World! BlueArial18left252Në anglisht, kjo krijon një objekt teksti të quajtur myText, që shfaq "Përshëndetje Botë!" në font Arial, ngjyrë blu dhe madhësi 12. Ruani skedarin tuaj kon dhe vazhdoni në hapin e katërt.
Hapi 4: Gëzohuni

Klikoni dy herë mbi skedarin kon dhe widget-i juaj do të ngarkohet. Urime! Ju keni krijuar widget -in tuaj të parë. Por ne nuk kemi mbaruar akoma kodimin. Ju ndoshta po mendoni, "Kjo është e gjitha?", Apo jo? Vazhdoni në hapin 5 për të shtuar disa funksione në widget -in tuaj.
Hapi 5: Shtimi i funksionit
Tani do ta bëjmë widget -in të shfaqë kohën aktuale. Kjo do të kërkojë një kohëmatës që përditësohet çdo minutë dhe një skedar tjetër. Skedari tjetër do të jetë një skedar JavaScript, që do të shkojë në dosjen "Përmbajtja". Hapni redaktorin tuaj të tekstit dhe krijoni një skedar të quajtur main.js. Për të shtuar kohën, ne do të përdorim "objektin e datës". Për të konfiguruar objektin e datës, krijoni një funksion. Shtojeni këtë funksion në skedarin js: funksioni updateText () '{theTime = data e re (); theHour = String (theTime.getHours ()); theMinutes = String (theTime.getMinutes ()); myText.data = "Ora është:"+ora+":"+minutat; print ('përditësim');} Miniaplikacioni juaj nuk do ta tregojë akoma kohën, sepse nuk di çfarë të bëjë me skedarin js. Për t'u kujdesur për këtë, ne e shtojmë këtë mbajtës të ngjarjeve në skedarin Kon, në etiketat, por jo në etiketat: përfshini ('main.js'); Për të bërë përditësimin e kohës, duhet të krijojmë një kohëmatës, i cili hyn skedarin Kon, në etiketat por jo në etiketat: Ruani skedarët dhe ngarkoni miniaplikacionin. Duhet të tregojë kohën. Nëse nuk funksionon, shkarkoni të dy kon dhe js nga poshtë dhe zëvendësoni me ato të vjetrat.
Hapi 6: Përmbledhja e të gjithave
Përdorni widget -in e konvertuesit të widget -it për ta kthyer widget -in në një skedar.widget. SH NOTNIM: Tërhiqni dosjen që titullohet emri i widget -it tuaj në konvertues, jo në skedarin kon. Nëse doni të shkoni edhe më tej me widget-in tuaj, merrni disa burime këtu. Këtu keni një listë të gjërave që mund të përpiqeni të arrini me widget-in tuaj: -Shtoni preferencat për të kontrolluar fontin duke përdorur etiketën, dhe nën-etiketën e fontit- Shtoni disa mbajtës të ngjarjeve si onKlikoni duke përdorur ose etiketat.-Shfaqni një imazh nga një skedar lokal duke përdorur objektin e imazhit Shpresoj se e keni gjetur këtë mësim të dobishëm dhe do të shijoni mundësitë e pafundme të widget-eve, Hunter
Recommended:
Si të krijoni një pasqyrë inteligjente portative/krijoni një kombinim të kutisë: 8 hapa

Si të krijoni një pasqyrë të lëvizshme inteligjente/krijoni një kombinim të kutisë: Si një projekt përfundimtar për gurin tim të lartë në Davis & Kolegji Elkins, fillova të hartoj dhe krijoj një kuti udhëtimi make up, së bashku me një pasqyrë më të madhe dhe përdorimin e një mjedre pi dhe platformës softuerike të pasqyrës magjike, që do të funksiononte si një port
Krijoni komandën tuaj të drejtimit me hapa të thjeshtë: 4 hapa

Krijoni Komandën tuaj të Ekzekutimit me Hap të Lehtë: Këtu do të tregoj se si mund të krijoni komandën tuaj të drejtimit në Windows OS. Në fakt kjo veçori në dritare është e shkëlqyeshme, e cila është e dobishme për të hapur dritaren e aplikacionit tuaj në çast. Pra Tani ju gjithashtu mund të krijoni komandën tuaj për të hapur çdo aplikacion duke futur
Si të krijoni qarqe dhe të krijoni një PCB duke përdorur Autodesk EAGLE: 9 hapa

Si të dizajnoni qarqe dhe të krijoni një PCB duke përdorur Autodesk EAGLE: Ka shumë lloje të programeve CAD (Dizajni i Ndihmuar nga Kompjuteri) që mund t'ju ndihmojnë të dizajnoni dhe bëni PCB (Pllaka Qarqesh të Shtypura), çështja e vetme është se shumica e tyre nuk duan t shpjegoj vërtet se si t'i përdorim ato dhe çfarë mund të bëjnë. Kam përdorur shumë
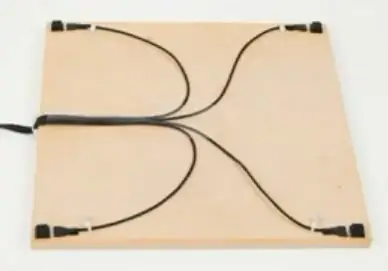
Krijoni tabelën tuaj të bilancit (dhe jini në rrugën tuaj drejt një përshtatje Wii): 6 hapa

Bëni Bordin tuaj të Bilancit (dhe Jini në rrugën tuaj drejt një Wii Fit): Bëni Bordin tuaj të Bilancit ose BalanceTile (siç e quajtëm ne), si një ndërfaqe për lojëra të ndryshme dhe trajnime të fitnesit fizik, duke përdorur teknologjinë I-CubeX. Hartoni aplikacionin tuaj dhe shkoni përtej Wii Fit! Videoja ofron një përmbledhje dhe s
Krijoni widget -in tuaj Mac RSS!: 5 hapa

Bëni widget -in tuaj Mac RSS!: Në këtë sëmundje të vështirë ju tregojmë se si të krijoni widget -in tuaj mac! Nuk është shumë e vështirë. Si shembull, bëni një widget "Konkursi i udhëzimeve". Kjo do t'ju tregojë kur të mbarojnë konkurset e fundit
