
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:18.
- E modifikuara e fundit 2025-01-23 15:10.


Projekti i Qytetit të Gjelbër synonte të eksploronte çështjen e energjisë së rinovueshme, të cilat janë aq të rëndësishme në kontekstin e energjisë dhe në parandalimin e shterimit të burimeve natyrore, në mënyrë që të rrisë ndërgjegjësimin për këtë çështje në një farë mënyre. Ne gjithashtu donim të eksploronim hartografimin e videove dhe në cilën mënyrë do t'i linim përdoruesit të ndërveprojnë me murin dhe të bënim të mundur krijimin e një rrëfimi një infografikë interaktive.
Ndërveprimi arrihet përmes dy sensorëve. E para është një mikrofon, i cili zbulon erën dhe intensitetin e saj dhe, në këtë mënyrë, kthen turbinat e erës të cilat prodhojnë energji dhe ushqejnë një bateri. Sensori i dytë është një rezistencë fotografike (LDR) e cila zbulon intensitetin e dritës dhe sapo përdoruesi të tregojë një burim drite në panelin diellor, fillon animacioni i prodhimit të energjisë dhe bateria është e ngarkuar. Ndërsa bateria mbushet, dritat e shtëpive ndizen gjithashtu.
Shpresoj që ju pëlqen:)
Hapi 1: Materiali i përdorur

- Arduino UNO
- Mikrofoni CZN-15E
- LDR
- 330 Ω rezistencë
- Breadboard
- Shko telat
- Hekur saldimi
- Saldator
Hapi 2: Përkufizimi i idesë

Fillimisht, mendohej vetëm se një mur interaktiv do të ndërtohej me një lopatë ere dhe një bateri që do të ngarkohej ndërsa era do të frynte. Pas një analize të shkurtër, kjo zgjidhje dukej pak e varfër dhe më pas unë (ne) zgjedhim të shtojmë një panel fotovoltaik për prodhimin e energjisë. Qëllimi do të ishte krijimi i një animacioni të një peme të lindur nga pirgu kur u ngarkua, duke simbolizuar kursimet që kjo do të kishte përfaqësuar për natyrën kur burimet e paripërtëritshme përdoreshin për të prodhuar energji.
Meqenëse kjo zgjidhje duket ende e pamjaftueshme, dhe pas diskutimit të propozimit të zgjidhjes, u mendua gjithashtu të zhvillohet, bazuar në idenë e zhvilluar deri atëherë, një infografikë dinamike, duke i dhënë kështu një qëllim, kontekst dhe përmbajtje murit ndërveprues.
Hapi 3: Testi i zgjidhjeve
Kur bëhet fjalë për fuqinë e erës dhe ndërveprimin e përdoruesve me këtë përbërës, ishte e nevojshme, disi, të zbulohej era. Ndër disa zgjidhje, të cilat kaluan përmes sensorëve të presionit, ne gjithashtu menduam për përdorimin e një mikrofoni. Me këtë u ngrit rreziku i zhurmës së një dhome të bëjë lëvizjen e teheve të erës dhe, natyrisht, ky nuk ishte qëllimi. Por kur ishte fjala për eksperimentimin e mikrofonit, ai zbuloi vetëm zhurma shumë të afërta dhe të larta (një skenë muzikore me zë të lartë u testua në të vërtetë dhe kjo nuk u zbulua)-duke u dëshmuar kështu si zgjidhja ideale.
Që zbulimi i dritës të fokusohet në panelet fotovoltaike nuk kishte nevojë për diskutim apo mendim të madh, dhe një LDR ishte ajo e zgjedhur. Ishte e nevojshme vetëm të kalibrohej në mënyrë që, edhe prapa ekranit, të mos merrja parasysh dritën e dhomës, edhe nëse ishte në shkëlqimin e saj normal maksimal.
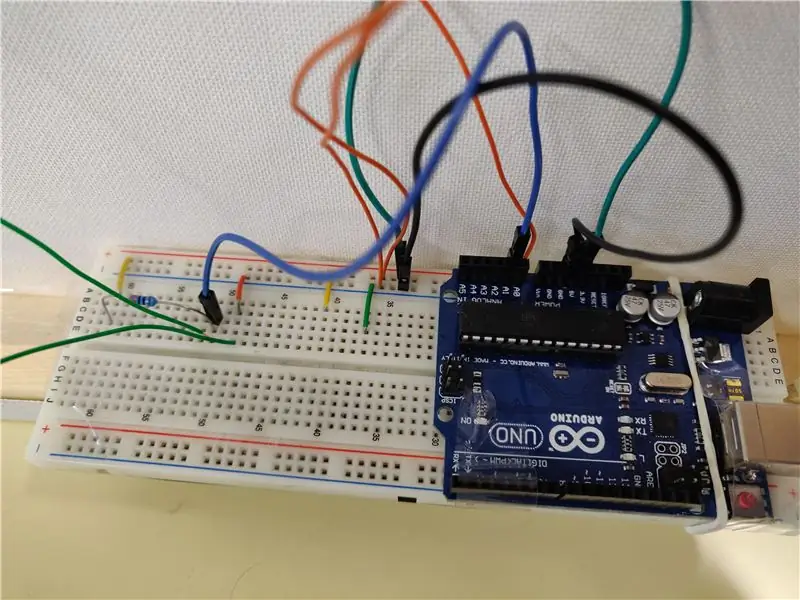
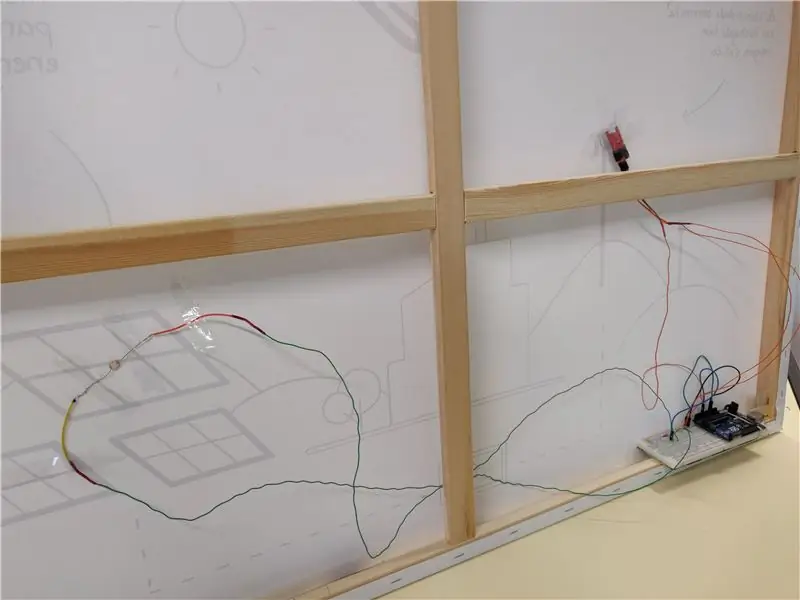
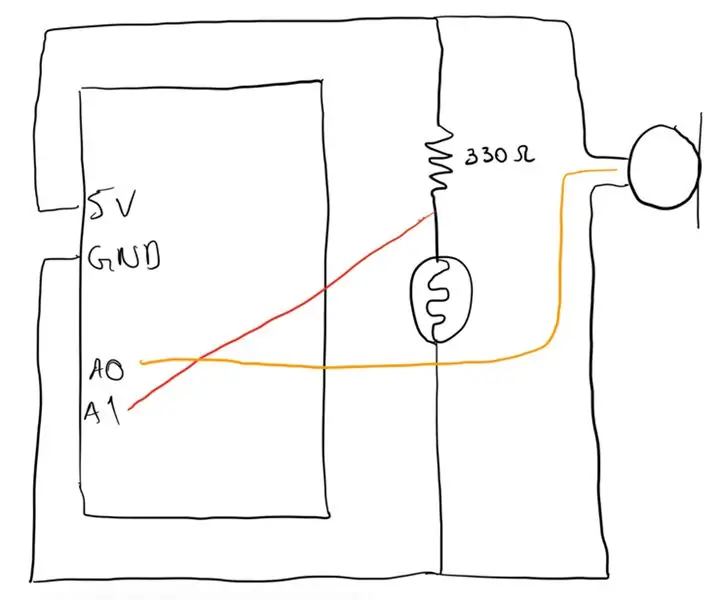
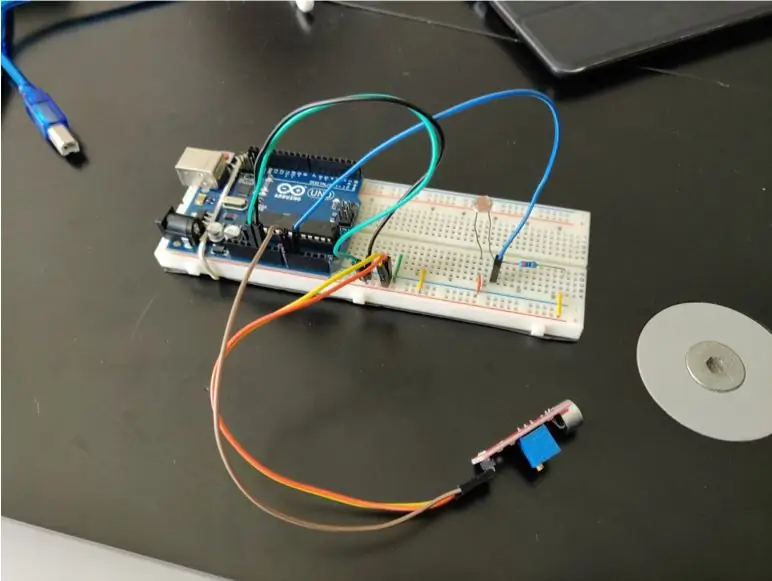
Hapi 4: Asambleja e Qarkut


Pas zgjidhjeve të studiuara, filloi montimi i qarkut. Meqenëse ekrani është i madhësisë së madhe dhe telat e kërcimit të përdorur ishin të shkurtër, ishte e nevojshme të bashkoheshin zgjatimet e telit në mënyrë që sensorët (si LDR ashtu edhe mikrofoni) të lidheshin me Arduino, i cili ndodhet në këndin e poshtëm të djathtë të ekranit Me
Hapi 5: Integrimi me Unitetin
Përveç ndërtimit të qarkut, ishte e nevojshme që informacioni i gjeneruar nga sensorët të dërgohet në kompjuter dhe t'i përkthejë ato në një lloj veprimi përmes projeksionit. Uniteti u përdor për të ndërtuar skenarin e projektueshëm, për të lexuar vlerat që vijnë nga Arduino dhe për të drejtuar animacionet bazuar në këtë të fundit.
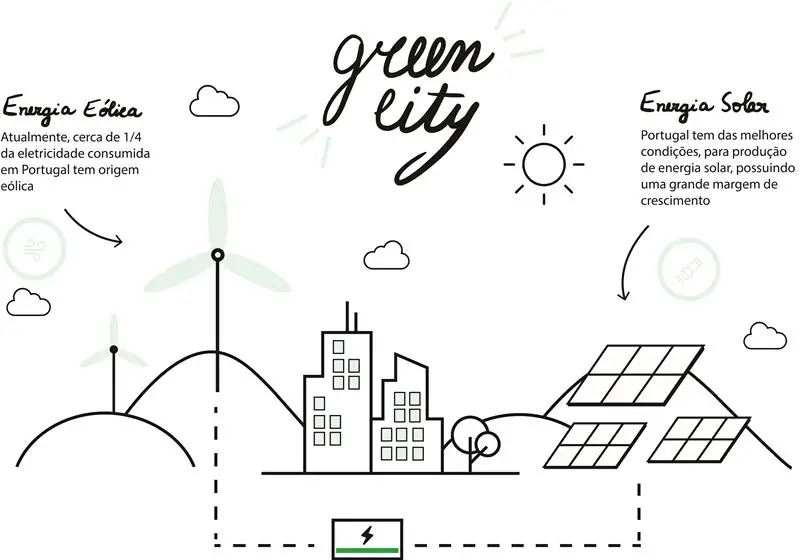
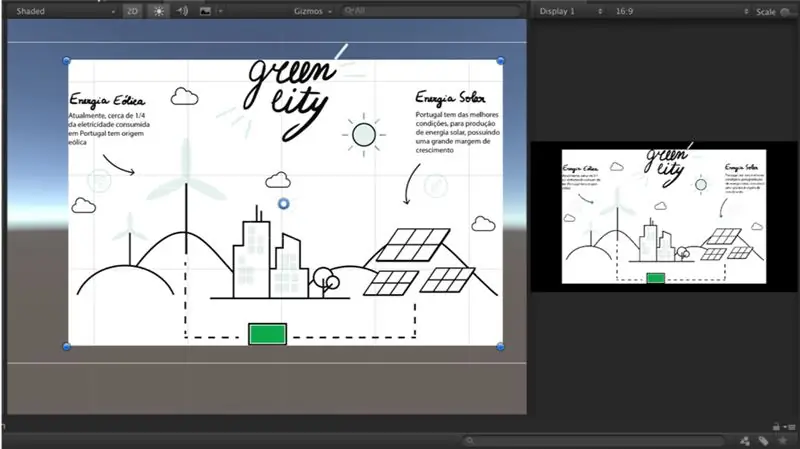
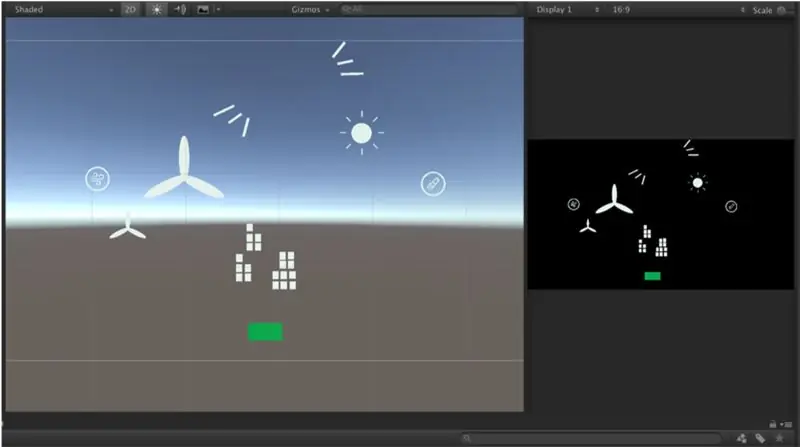
Hapi 6: Ndërtimi i Skenarit të Unitetit


Ne përdorëm një kanavacë për të shfaqur të gjithë elementët dhe përdorëm imazhin origjinal për të lidhur elementët që do të kishin lëvizje. Për të bërë të mundur projektimin dhe nxjerrjen në pah vetëm të pjesëve në lëvizje, sfondi duhet të jetë i zi dhe pjesa tjetër preferohet e bardhë, siç mund ta shihni nga imazhet më poshtë.
Recommended:
Vdekja e dyfishtë e gjelbër: 11 hapa

Green Double Die: Ky projekt është një ndërtim i dyfishtë me teknologji CMOS nga sportelet e tij deri te portat e tij. Duke filluar nga sporteli i dyfishtë 4518, portat e tij OR, DHE dhe JO 4071, 4081 dhe 4049 respektivisht, ndërsa një kohëmatës 555 gjeneron një frekuencë të ndryshueshme për të përfunduar
Monitorimi i Shtëpisë së Gjelbër me IOT: 5 hapa

Monitorimi i Green House Me IOT: Kur bëhet fjalë për bujqësinë, monitorimi i temperaturës & lagështia e bimëve është një faktor i rëndësishëm për mbijetesën e tyre. Aktualisht, njerëzit përdorin termometra të bashkangjitur në një serë, në mënyrë që fermerët të mund të matin temperaturën. Sidoqoftë, ky aplikacion manual
Greentent - Shtëpia e Parë Mini Portative e Gjelbër në botë me Arduino Temperatura dhe Matja e Lagështisë: 3 Hapa

Greentent - Shtëpia e Parë Mini e Gjelbër Portabël në botë Me Arduino Temp dhe Matje të Lagështisë: Unë së pari erdha me idenë e një serë portative që mund të lëvizni gjatë natës kur doja të krijoja një mënyrë për të pasur një kopsht të vogël në një kuti me Temperaturë të monitoruar dhe Lagështia. Pra, është vonë natën dhe unë dua të shkoj në një dyqan për të marrë këto su
Si të bëni një imazh me ekran të gjelbër: 9 hapa

Si të bëni një imazh me ekran të gjelbër: Ne bëmë një iMovie me një ekran të gjelbër. Në këtë udhëzues do të mësoni se si të krijoni një iMovie me ekrane jeshile
Ditari im në rritje të gjelbër në hapësirë!: 10 hapa

Ditari im në rritje të gjelbërimit në hapësirë !: PUNONI N PRO PGRRPARIM !! Në këtë udhëzues unë dua të eksploroj sesi graviteti zero mund të ndryshojë mënyrën se si ne i rritim bimët. Ky udhëzues është më shumë një udhëtim dhe një ditar sesa një udhëzim i vendosur se si të ndërtoni fermën tuaj të gravitetit zero. Bimët nuk kanë një mënyrë për të
