
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:27.
- E modifikuara e fundit 2025-01-23 15:10.

Standardi 18
Studentët do të zhvillojnë një kuptim dhe do të jenë në gjendje të zgjedhin dhe përdorin teknologjitë e transportit.
Standardi 18-J Transporti luan një rol jetësor në funksionimin e teknologjive të tjera, të tilla si prodhimi, ndërtimi, komunikimi, shëndeti dhe siguria dhe bujqësia.
A keni humbur ndonjëherë një autobus? A keni dëshiruar ndonjëherë që të kishit një ekran të përshtatshëm që të tregonte ardhjet e pritshme të autobusëve në kohë reale? Atëherë ky udhëzues është për ju! Vetëm me një çantë të thjeshtë Arduino, një ekran LCD dhe disa programe të thjeshta, mund të krijoni shpejt një mënyrë argëtuese dhe të re për të mos humbur kurrë autobusin përsëri. Ky ekran LED mund të lidhet me një aplikacion të itinerarit të autobusit duke përdorur API të aplikacionit për të treguar mbërritjet ashtu siç ndodhin, dhe gjithashtu mund të redaktohet për të shfaqur një mesazh të personalizuar. Le të shkojmë në hapin 1!
Hapi 1: Kompleti

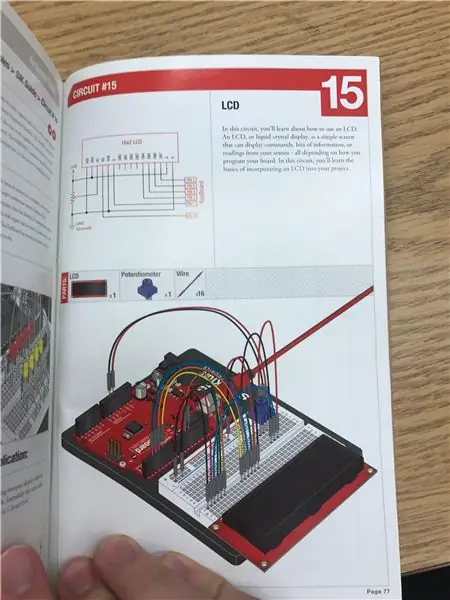
Për të filluar, do t'ju duhet të keni pajisjet e duhura. Për këtë shembull, ne kemi përdorur SparkFun Inventor's Kit v 3.2; nëse e keni këtë çantë, do të jetë më e lehtë ta ndiqni. Sidoqoftë, duhet të jetë e mundur të krijohet ky projekt pa këtë çantë të saktë. E tëra që ju nevojitet është një Arduino, një dërrasë buke, disa tela bluzë, një potenciometër dhe një ekran LCD. Ju gjithashtu do të duhet të shkarkoni programin e burimit të Arduino -s, i cili mund të gjendet në www.arduino.cc. Kompleti SparkFun vjen me një manual udhëzimi, i cili përbëhet kryesisht nga fotografi. Ne do të shtojmë fotografitë, por gjithashtu do të përfshijmë shpjegime të mëtejshme përmes tekstit. Ashtu si një paralajmërim, nëse nuk përfundoni duke përdorur këtë çantë, kunjat lidhës midis Arduino dhe ekranit LED mund të jenë paksa të ndryshëm, kështu që përpiquni të merrni pjesët më të ngjashme të pajisjeve që mundeni.
Hapi 2: Kuptimi i Komponentëve

Siç e keni imagjinuar tashmë, ne duhet të lidhim siç duhet Aurdino me ekranin LCD në mënyrë që të shfaqë informacionin e duhur. Kjo kërkon një hyrje të udhëzimeve për Arduino dhe një dalje nga Arduino në ekran. Arduino vepron si një çip kompjuterik, duke përpunuar informacionin që po merr nga softueri dhe duke nxjerrë sinjalet e duhura elektrike në ekran. Ekrani merr këto sinjale, dhe nga ana tjetër ndriçon LCD -të individuale, gjë që krijon një mesazh. Tabela e bukës na lejon të lidhim ekranin me Arduino përmes telave të kërcyesit. Potenciometri vepron si kontrollues i tensionit, duke rritur ose zvogëluar rezistencën, e cila nga ana tjetër ndryshon sasinë e tensionit që arrin në ekran; një rezistencë mund të përdoret në vend të tij, por do të kërkojë më shumë prova dhe gabime për të gjetur sasinë e saktë të rezistencës. Ju mund të mendoni për potenciometrin si një çelës volumi në një radio, pasi ai mund të kthejë tensionin lart ose poshtë.
Hapi 3: Përdorimi i tabelës së bukës

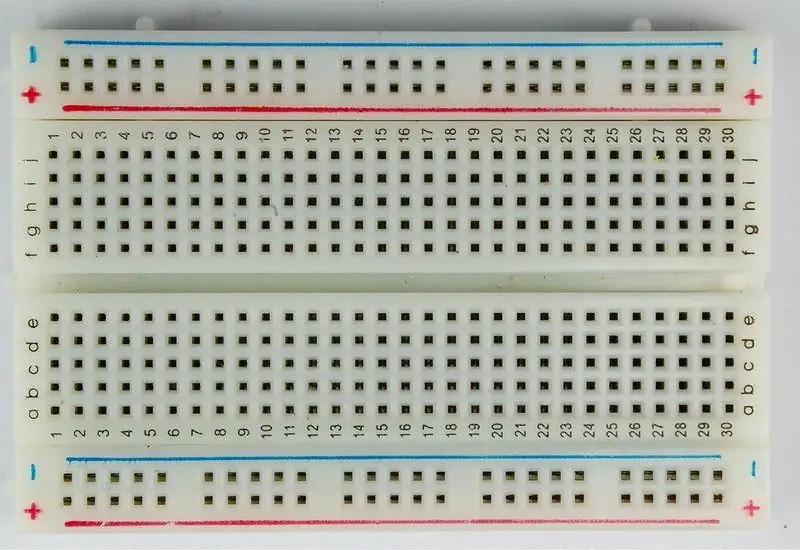
Tani, ju mund të keni qenë tashmë të hutuar ose të frikësuar nga dërrasa e bukës. Nëse është hera e parë që përdorni një të tillë, mund të mos e dini se si transferohen sinjalet përmes terminaleve. Ekzistojnë dy lloje shinash në dërrasën e bukës: shinat e energjisë, të cilat shënohen me shenjën + ose - dhe kanë shirita të kuq dhe blu që kalojnë përgjatë tyre, dhe binarët e terminalit, të cilët transferojnë sinjale. Për t'i bërë gjërat më të lehta, duhet të orientoni pjatën tuaj në të njëjtën mënyrë siç është orientuar ajo në këtë foto, pasi kështu është pozicionuar e jona. Për të funksionuar dërrasa e bukës, fuqia futet nga burimi i energjisë në + hekurudhën e energjisë, dhe një tokë është e lidhur nga hekurudha në tokë. Fuqia udhëton horizontalisht përgjatë hekurudhës së energjisë, kështu që nëse një tel i rrymës dhe i tokëzimit do të lidheshin me pjesën e poshtme të majtë + dhe - binarët, shinat e poshtme të djathtë + dhe - do të prodhonin atë fuqi. Shinat e terminalit, megjithatë, transferojnë sinjale vertikalisht, në mënyrë që një kabllo që është e lidhur me terminalin A1 të transferojë një sinjal përgjatë gjithë kolonës së parë; domethënë, terminalet B1, C1, D1 dhe E1 do të nxjerrin të njëjtin sinjal që po futet nga A1. Kjo është vendimtare, pasi nëse vendosni dy hyrje në të njëjtën kolonë, mund të mos merrni daljen e pritshme. Siç mund ta shihni, pllaka e bukës është e ndarë horizontalisht në mes nga një kurriz; kjo kurriz ndan dy gjysmat e pjatës në mënyrë që një sinjal nga A1 të kalojë deri në E1, por nuk do të transferohet në F1. Kjo lejon që më shumë hyrje dhe dalje të vendosen në një dërrasë buke. Energjia gjithashtu duhet të lidhet nga hekurudha e energjisë në hekurudhën përfundimtare që ka nevojë për energji, pasi hekurudha e energjisë është vetëm një furnizim me energji, dhe fuqia duhet të merret nga hekurudha dhe të transferohet në çdo komponent që ka nevojë për energji.
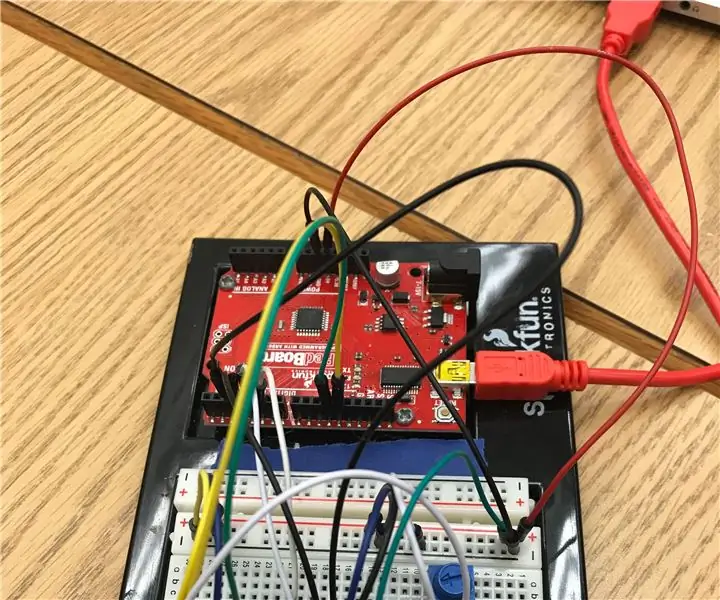
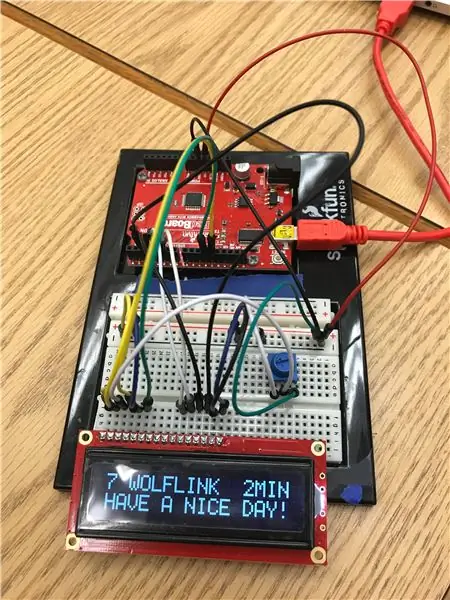
Hapi 4: Montimi i ekranit


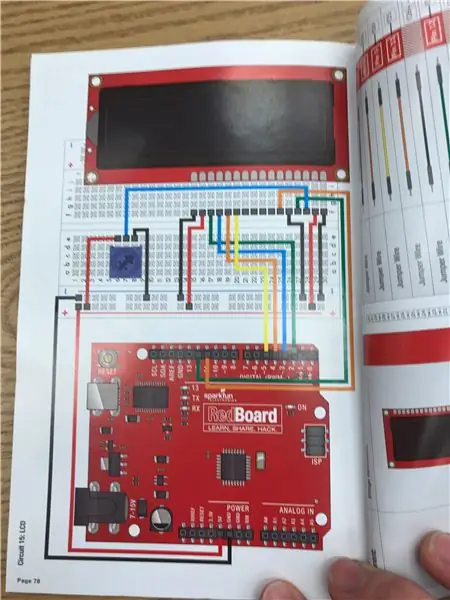
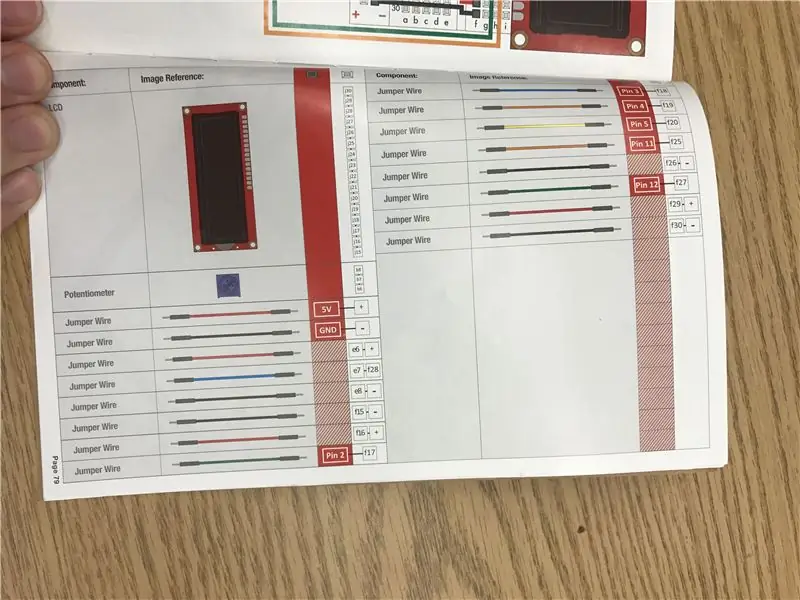
Tani është koha për të mbledhur ekranin LCD! Filloni duke e orientuar ekranin tuaj në të njëjtën mënyrë siç kemi tonën, me numrat e kolonave që rriten nga e majta në të djathtë. Ju ose mund të përdorni imazhin e parë si udhëzues dhe të bëni lidhje në çfarëdo rendi që dëshironi, ose mund të ndiqni së bashku me foton e dytë për të lidhur përbërës dhe tela individualë. Siç mund ta shohim, fuqia 5V që prodhohet nga Arduino shpërndahet në hekurudhën e energjisë të bordit të bukës, dhe kjo fuqi arrihet nga dy kunja në ekranin LCD, si dhe potenciometri. Pjesa tjetër e terminaleve lidhen me daljet në Arduino, dhe sinjali që dalin nga këto kunja bazohet në kodin që ju shkruani për Arduino. Pasi të keni lidhur gjithçka, është koha për të shkruar kodin!
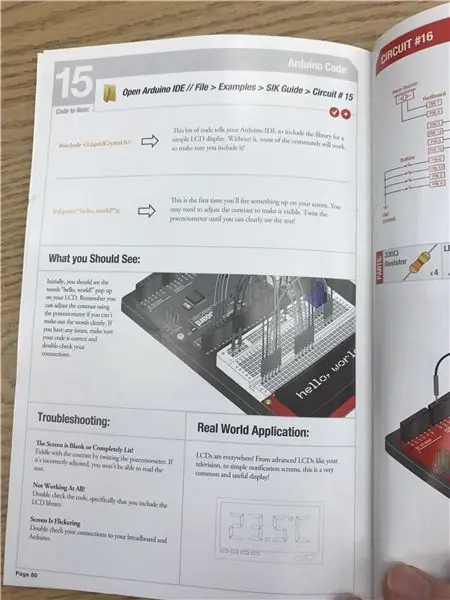
Hapi 5: Kodi


Kur shkruani kodin për Arduino -n tuaj, duhet të siguroheni që po përdorni softuerin e duhur. Për të shkarkuar programin, shkoni te www.arduino.cc. Nën skedën "softuer", ose mund të përdorni një klient të bazuar në ueb ose të shkarkoni programin e programimit direkt në kompjuterin tuaj. Ne rekomandojmë shkarkimin e softuerit, pasi do të jetë më e lehtë të redaktoni kodin pasi është lokal dhe nuk do të kërkojë lidhje me internetin.
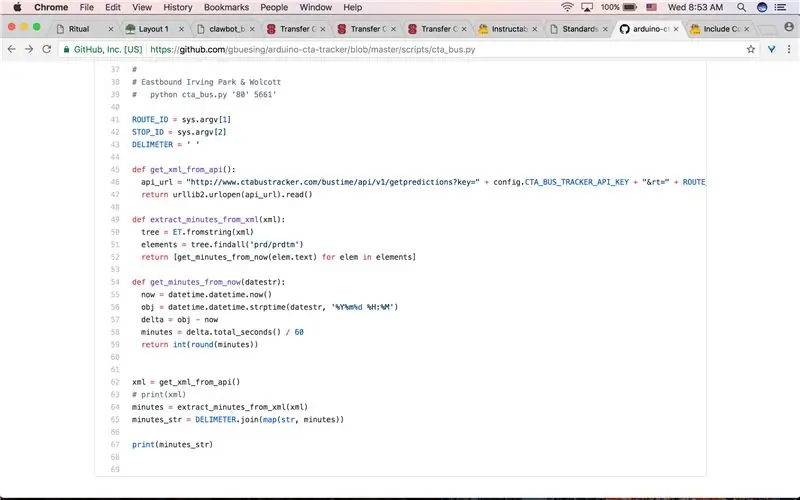
Ky është një shembull i shfaqjes së kohës së mbërritjes CTA:
github.com/gbuesing/arduino-cta-tracker/bl…
Sidoqoftë, kjo është ndërtuar në platformën Python.
Hapi 6: Lidhja me API për përditësimet në kohë reale



Për këtë hap të fundit, ne do të lidhim njësinë Arduino me një aplikacion që do të lejojë që ekrani të shfaqë përditësime të drejtpërdrejta të orareve të autobusëve. Për ta bërë këtë, ne do të përdorim API -në e aplikacionit dhe do ta integrojmë atë në sistemin tonë.
Çfarë është një API? (Application Programming Interface) API është shkurtesa për Application Programming Interface, e cila është një ndërmjetës softuerësh që lejon dy aplikacione të flasin me njëra -tjetrën. Sa herë që përdorni një aplikacion si Facebook, dërgoni një mesazh të menjëhershëm ose kontrolloni motin në telefonin tuaj, jeni duke përdorur një API.
Çfarë është një shembull i një API? Kur përdorni një aplikacion në telefonin tuaj celular, aplikacioni lidhet me Internetin dhe dërgon të dhëna në një server. Serveri më pas i merr ato të dhëna, i interpreton, kryen veprimet e nevojshme dhe i dërgon përsëri në telefonin tuaj. Aplikacioni pastaj interpreton ato të dhëna dhe ju paraqet informacionin që dëshironi në mënyrë të lexueshme. Kjo është ajo që është një API - e gjithë kjo ndodh përmes API.
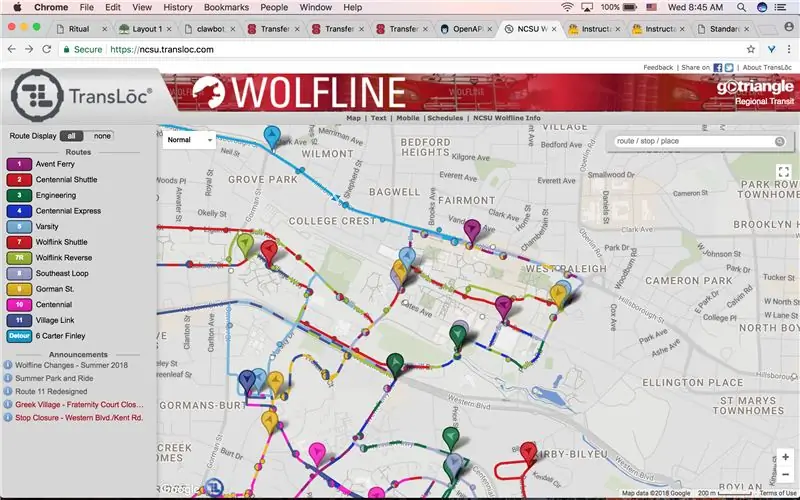
Ne do të përdorim Uebfaqen Transloc për të ndjekur oraret e autobusëve, kështu që ne rekomandojmë përdorimin e këtij burimi në mënyrë që të jetë më e lehtë të ndiqni.
Shembull:
1. Shkoni në faqen e internetit të TransLoc Wolfline për të përcaktuar se cilën ndalesë dhe rrugë doni të gjurmoni
feeds.transloc.com/3/arrivals?agencies=16&…
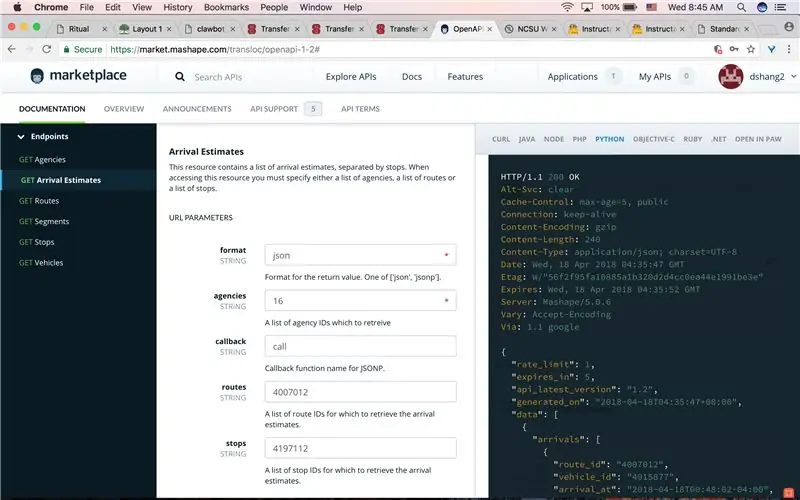
2. Shkoni te mashape, zgjidhni Transloc, krijoni një llogari dhe merrni qasje në API.
market.mashape.com/transloc/openapi-1-2#
Hapi 7: Zgjidhja e problemeve

Epo, nëse ekrani juaj funksionon pa telashe, atëherë nuk do të keni nevojë për këtë hap! Nëse ekrani juaj nuk funksionon siç duhet, ose nuk shfaq informacionin e saktë, mund të kërkohet një zgjidhje e thjeshtë e problemeve. Së pari, sigurohuni që të gjithë komponentët të jenë në përputhje me njëri -tjetrin dhe sigurohuni që softueri që po përdorni është ose versioni më i fundit ose versioni që është në përputhje me Arduino -n tuaj. Tjetra, sigurohuni që të gjitha lidhjet janë të sakta dhe se Arduino po merr energji dhe të dhëna nga kompjuteri juaj. Për të provuar nëse Arduino po merr energji dhe të dhëna, mund të krijoni tekst mbushës që LCD të shfaqet brenda kodit tuaj; teksti i mbushësit duhet të shfaqet në ekran. Ju gjithashtu mund të përdorni një testues tensioni ose multimetër për të siguruar që ka energji. Nëse përdorni një multimetër, kontrolloni tensionin përgjatë shinave të energjisë dhe kërkoni 5V. Nëse tensioni është shumë i ulët, mund të keni një Arduino ose kabllo hyrëse të dëmtuar ose që nuk funksionon. Nëse të gjitha lidhjet janë të sakta dhe ekrani nuk shfaq mesazh, mund t'ju duhet të rregulloni potenciometrin tuaj derisa ekrani të ndizet në shkëlqimin tuaj të preferuar. Kontrolloni për t'u siguruar që asnjë prej telave të kërcyesit nuk është shqyer ose dëmtuar dhe sigurohuni që ekrani LCD dhe Arduino të jenë në gjendje pune dhe të padëmtuara. Nëse e dini që LCD po merr energji, por nuk po shfaq mesazhin e duhur, kontrolloni dy herë kodin për të siguruar që është i saktë. Së fundmi, nëse ekrani juaj nuk tregon orarin e saktë të autobusëve të drejtpërdrejtë, mund t'ju duhet të rishikoni API -në që keni shtuar në mënyrë që të jetë e saktë dhe e pajtueshme me kodin tuaj.
Recommended:
16 X 2 LCD I2c Shfaqja e të dhënave MQTT: 3 hapa

16 X 2 LCD I2c Shfaqja e të dhënave MQTT: Falë Tutorials Random Nerd dhe 3KU_Delta për frymëzimin, ndihmën dhe kodin e tyre
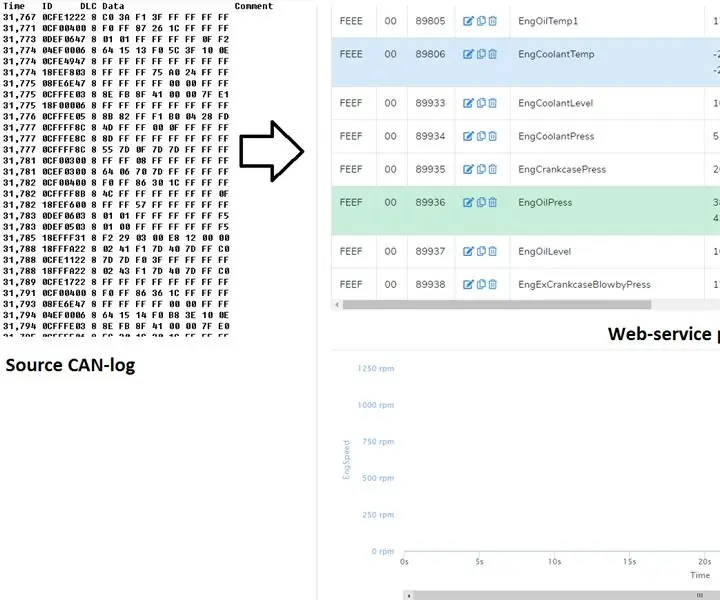
Si të dekodoni të dhënat e autobusit CAN të automjetit: 8 hapa

Si të Dekodoni të dhënat e autobusit CAN të automjetit: Në këtë udhëzues ne do të regjistrojmë të dhënat e autobusit CAN të makinës ose kamionit dhe do të konvertojmë të dhënat e regjistruara të regjistrimit të autobusit CAN në vlera të lexueshme. Për deshifrim ne do të përdorim shërbimin cloud të can2sky.com i cili është falas. Ne mund të regjistrojmë regjistrin me adaptorë CAN-USB, por të paguajmë
Përvoja e zgjeruar e autobusit për personat me shikim të kufizuar me Arduino dhe printim 3D: 7 hapa

Përvoja e zgjeruar e autobusit për personat me shikim të kufizuar me Arduino dhe 3D Printim: Si mund të bëhet udhëtimi i transportit publik më i thjeshtë për personat me shikim të dëmtuar? Të dhënat në kohë reale për shërbimet e hartës shpesh janë të pasigurta ndërsa përfitoni nga transporti publik. Kjo mund të shtojë sfidën e udhëtimit për individë me dëmtim të shikimit. T
Ekrani i orarit PyPortal Splatoon 2: 34 hapa (me fotografi)

Paraqitja e Programit PyPortal Splatoon 2: Shfaqja argëtuese e fazave aktuale dhe të ardhshme të Splatoon 2 në Turf War dhe Lojërat e Renditura, Lloji i Lojërave të Renditura dhe Orari i Salmon Run duke përdorur Adafruit PyPortal. Ecni nëpër orar duke shtypur në ekranin me prekje. Sfondet ciklohen rastësisht për
Shfaqja e ambientit për mbërritjen e autobusit: 6 hapa (me fotografi)

Ekrani i ambientit për mbërritjen e autobusit: Ndërsa ekranet mund të jenë të njohura për shikimin e informacionit, ato definitivisht nuk janë mjeti i vetëm për të konsumuar informacion. Ekzistojnë disa mundësi për vizualizimin e informacionit nga mjedisi ynë dhe me këtë projekt, ne kërkojmë të sulmojmë
