
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:26.
- E modifikuara e fundit 2025-01-23 15:10.




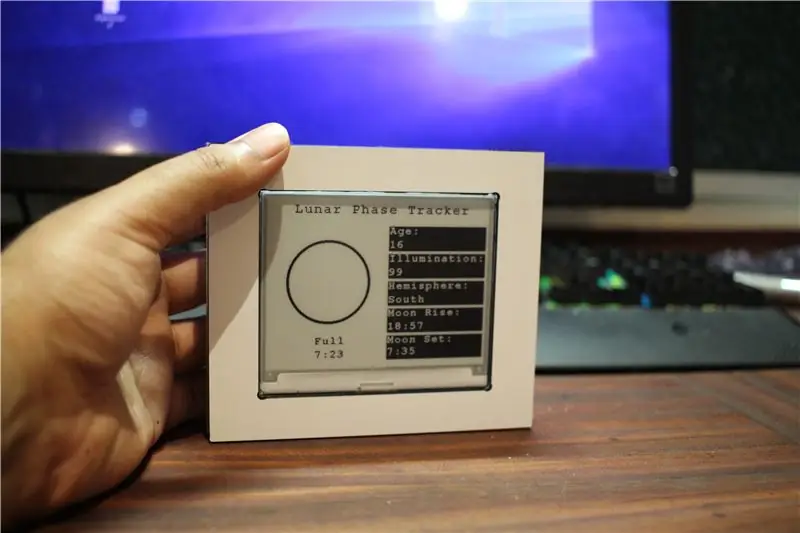
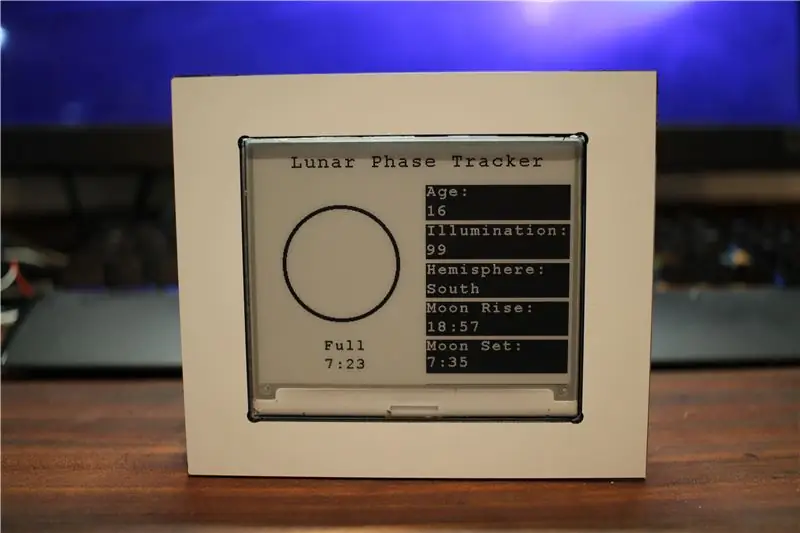
Gjurmuesi i fazës hënore është një pajisje e vogël, gjysmë e lëvizshme, e cila ju lejon të mblidhni informacion kritik në lidhje me Hënën. Pajisja raporton parametra të tillë si ndriçimi i dukshëm, faza, koha e ngritjes dhe perëndimit të hënës dhe më shumë.
Kjo pajisje është thelbësore për këdo që ka interes në shkencë ose astronomi dhe siguron një dekorim të shkëlqyeshëm të zyrës së desktopit dhe sigurisht që është një fillestar i bisedës.
Projekti është mjaft i thjeshtë dhe kërkon një pajisje të lidhur me internet si një ESP32 megjithatë ju gjithmonë mund ta përshtatni kodin për të punuar me një mburojë WiFi, mburojë Ethernet ose ndonjë pajisje tjetër të lidhur me internetin që mund të keni. Gjurmuesi i Fazës Hënore është projektuar për të punuar me bateritë Litium-Polimer dhe një ekran me bojë E-me fuqi shumë të lartë, i cili jo vetëm që siguron një ekran të mrekullueshëm për tu parë, por gjithashtu mban imazhin e fundit edhe nëse energjia fiket!
Hapi 1: Regjistrimi për Informacionin e Astronomisë


Ky hap është absolutisht thelbësor (edhe pse i mërzitshëm) pasi ne po përdorim një API në internet për të mbledhur informacionin tonë. Ndërsa është e mundur të llogariten fazat e hënës, ndriçimi etj., Taskshtë një detyrë e lodhshme ta bësh këtë. API që ne po përdorim siguron informacion të azhurnuar nga stacioni i motit të drejtpërdrejtë dhe sistemet e monitorimit, kështu që të dhënat që marrim, janë rezultate të botës reale dhe jo ato të vlerave të llogaritura.
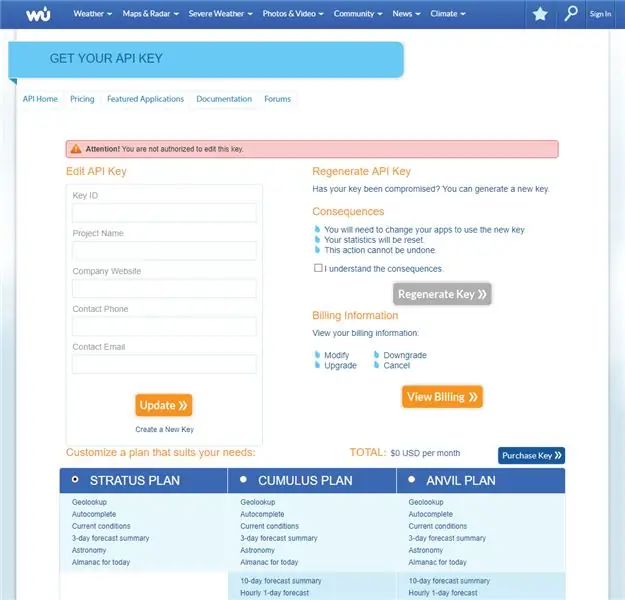
Drejtohuni tek Weather Underground, klikoni "regjistrohuni" dhe plotësoni të gjitha informacionet tuaja. Llogaria është plotësisht falas dhe po ashtu edhe thirrjet tuaja API për sa kohë që ju nuk kërkoni shumë rezultate në minutë ose tejkaloni 500 kërkesa në ditë. Sigurohuni që ta shënoni këtë faqe, gjithmonë mund të ktheheni më vonë dhe të përdorni API për statistikat e motit dhe informacione të tjera të shkëlqyera. Pasi të keni krijuar llogarinë tuaj, shkoni në faqen API, klikoni në "çelësin e blerjes" dhe zgjidhni planin falas, thjesht duhet të futni disa detaje dhe do të keni probleme me një ID të devoloper Key. Ky ID është unik për ju dhe duhet të mbahet privat. Unë kam dhënë çelësin tim në shembullin e kodit Arduino të cilin do ta shikojmë pak më vonë. Jeni më se të mirëpritur të përdorni ID -në time kryesore për qëllime testimi, por ju rekomandoj të regjistroheni për tuajin.
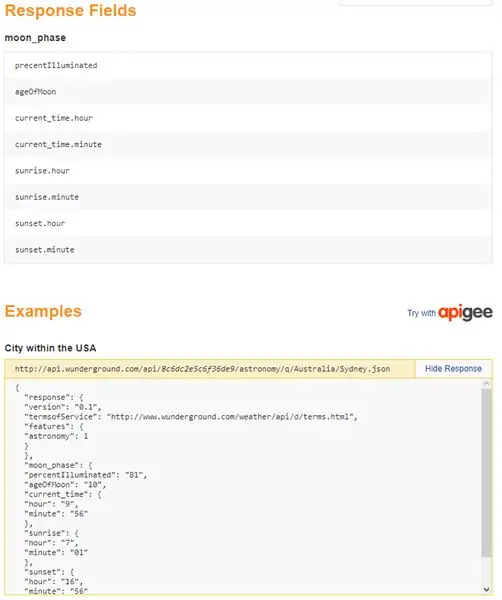
Pasi të keni ID tuaj unike, mund të drejtoheni te informacioni i Astronomy API, i cili sinqerisht është shumë i zhveshur. Do të gjeni një shembull të thjeshtë që duket kështu:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Kjo URL është jashtëzakonisht e rëndësishme pasi kjo është ajo që na lëshon me të gjithë informacionin që na nevojitet për të bërë projektin tonë. Shkoni përpara, klikoni lidhjen, do të shihni rezultate për Sidnein, të tilla si faza e hënës, ndriçimi dhe informacione të tjera të mira. Hidhini një sy URL -së, do të shohim Sydney, Australi dhe një kod të gjatë që fillon me "8c6dcwe …". Ky kod është ID -ja juaj kryesore që kemi marrë më herët. Ndryshoni atë kod me ID -në tuaj unike dhe shihni se si funksionon, duhet të merrni saktësisht të njëjtin rezultat. Provoni të luani me vendet. Për veten time në Afrikën e Jugut, unë përdor Johannesburg dhe ZA.
Hapi 2: Përbërësit



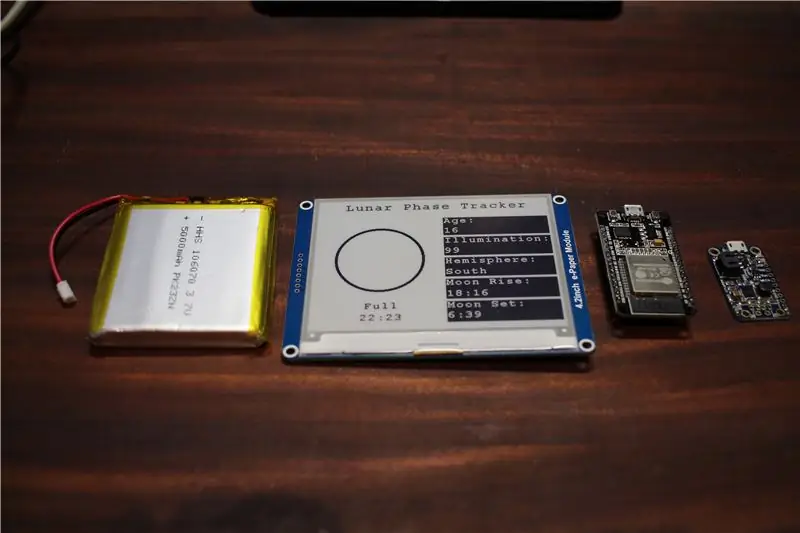
Pra, tani për gjërat interesante. Ne do të kemi nevojë për disa përbërës, jo shumë dhe asnjë prej tyre nuk janë jashtëzakonisht të shtrenjtë dhe unë kam dhënë lidhje Amazon për komponentët që kam përdorur. Mbani në mend, nëse jeni të mirë me programimin, mos ngurroni të përdorni çdo ekran ose pajisje interneti që keni në dispozicion. Për ndërtimin tim, kam përdorur sa vijon:
Waveshare E-Ink SPI 4.2 "ekran SPI
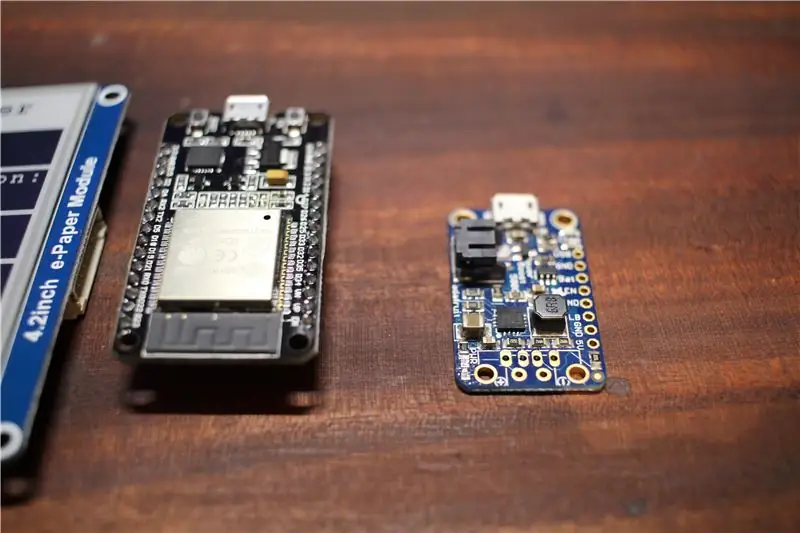
- Bordi ESP32 Dev (i përgjithshëm)
- Adafruit Power Boost 500
- Paketa e baterisë Lipo 5000mAh
- Stripboard (Protoboard)
Ju patjetër do të keni nevojë për mjetet themelore të tilla si:
- Makine per ngjitjen e metalit
- Saldator
- Multimetër
- Kalibra
- Stërviteni pak për të ndarë gjurmët në protoboard
- Tela
- Prerje teli
- Ngjitës (zam i nxehtë do të funksionojë)
- Laptop me Arduino IDE të instaluar
I vetmi mjet i avancuar që mund t'ju nevojitet është një printer 3D për të bërë rrethimin. Nëse nuk keni një të tillë, është mirë, bëni rrethimin tuaj nga druri dhe sharrat e dorës ose gjithçka që keni në dispozicion. Dhe po, printeri im 3D është i vjetër dhe me pluhur lol.
Hapi 3: Softueri kompjuterik
Para se të fillojmë të punojmë në qark dhe programim, së pari do të na duhet versioni më i fundit i Arduino IDE i cili mund të gjendet këtu.
Meqenëse po përdorim ESP32 me bërthamën Arduino, do të na duhet ta instalojmë këtë bazë në Arduino IDE. Ndiqni këtë udhëzues të thjeshtë nga Github i cili ju tregon se çfarë softueri dhe konfigurimi do t'ju duhet për të bërë në mënyrë që të përdorni bordin tuaj ESP32 dev brenda Arduino IDE.
Ne gjithashtu do të kemi nevojë për dy biblioteka shtesë për të funksionuar sistemin tonë. E para është një bibliotekë Arduino JSON e cila na lejon të lexojmë dhe analizojmë kërkesat JSON që është pikërisht ajo që marrim nga Weather Underground. Ju mund t'i shkarkoni këto dy biblioteka nga Dropbox -i im personal ose më poshtë. Pasi të keni skedarët, nxirrni ato dhe vendosini në dosjen tuaj të bibliotekës Arduino. Zakonisht gjendet në bibliotekat C: / Users / YOUR_NAME / Documents / Arduino \. Sigurohuni që të rinisni IDE -në tuaj, përndryshe Arduino nuk do të marrë shtesat e reja. Kodi kryesor Arduino SRC është gjithashtu në atë dosje. Biblioteka gjithashtu përmban një version të modifikuar të mostrës të siguruar nga ekranet e Waveshare. Skedarët janë ndryshuar për të funksionuar në modulin ESP32 me GPIO -të e tyre dhe unë kam zbatuar një "font" të ri i cili përmban të gjitha imazhet për fazat e ndryshme të hënës.
Hapi 4: Qarku



Në rregull, kështu qarku për këtë është jashtëzakonisht i thjeshtë dhe kërkon vetëm disa përbërës dhe tela.
Ideja e përgjithshme është se ne kemi një qark ngarkues Lipo, një konvertues nxitës për të na dhënë 5V dhe pastaj ESP32 Dev Kit i cili e ul tensionin në 3.3V. Ky 3.3V përdoret gjithashtu për ekranin E-Ink Waveshare. Po, kjo është paksa joefikase për shkak të rritjes së më pas të heqjes dorë me një rregullator linear, por ESP32 funksionon në një gamë shumë të tmerrshme të tensionit. Diku rreth 2.5 - 3.6V. Kjo nuk është e përshtatshme për projektet e baterive veçanërisht ato që përdorin qeliza polimer litiumi.
Instalimet kryesore janë si më poshtë:
- Përmirësoni daljen e konvertuesit 5V Vin & GND në ESP32 Dev Kit
- ESP32 3.3V 3.3V & GND E-Ink Display
- ESP32 PIN 18 CLK E-Ink Display
- ESP32 PIN 23 DIN/MOSI E-Ink Display
- ESP32 PIN 5 CS/SS E-Ink Display
- ESP32 PIN 32 DC E-Ink Display
- ESP32 PIN 33 RST E-Ink Display
- ESP32 PIN34 BUSY E-Ink Display
Ju mund të shihni që instalimet elektrike janë shumë të thjeshta dhe bordet e mia DIY u deshën vetëm rreth 15 minuta për t'u ndërtuar. Sigurohuni që të kontrolloni për qarqe të shkurtra me një multimetër para se të siguroni energji.
Unë gjithashtu hoqa LED -të nga bordi im i rritjes ESP32 dhe Lipo për të kursyer rreth 40mA energji gjatë modalitetit të gjumit. Kjo do të ndihmojë që bateritë të zgjasin pak më gjatë. Ju mund të zbatoni një ndërprerës të energjisë, qark të kursimit të energjisë, shkëputje automatike etj, nëse dëshironi. Ju mund ta zgjeroni këtë projekt dhe ta bëni atë aq kompleks sa dëshironi.
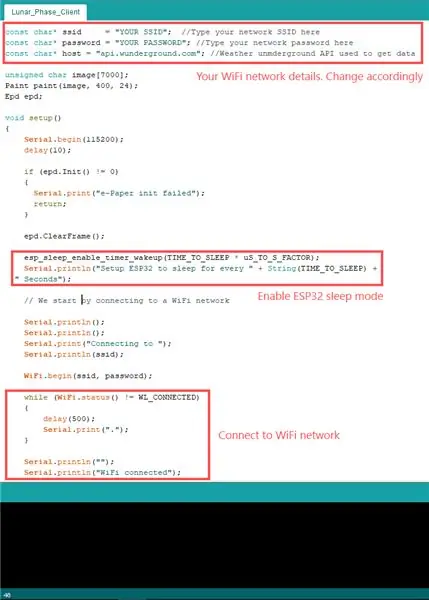
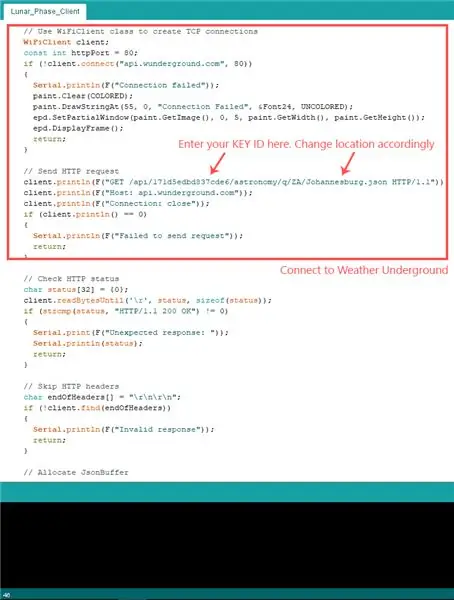
Hapi 5: Kodi




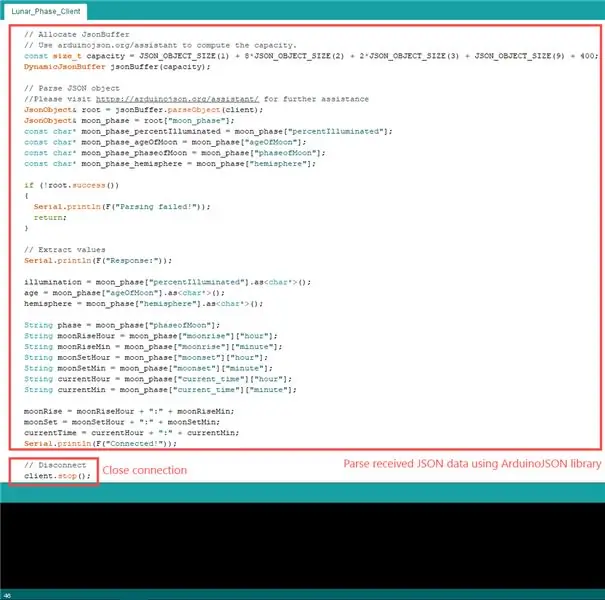
Kodi mund të gjendet në dosjen e furnizuar gjatë hapit 3 ose mund të shkarkoni skedarin.ino nga poshtë. Ju do të duhet të instaloni bibliotekat e lidhura siç u përmend në hapin 3 për të punuar gjithçka së bashku. Nuk ka shumë për të thënë për këtë hap pasi kodi ofrohet në gjendje pune. Sigurohuni që të vendosni SSID -in tuaj dhe fjalëkalimin e rrjetit para se të testoni programin, gjithmonë mund të ekzekutoni ESP32 WiFi Scan për të zbuluar ndonjë rrjet pa tel aty pranë megjithatë në programin tim, informacioni i rrjetit është vendosur vetëm në kod dhe kod. Ndoshta mund ta modifikoni për të pyetur se në cilin rrjet dëshironi të lidheni:)
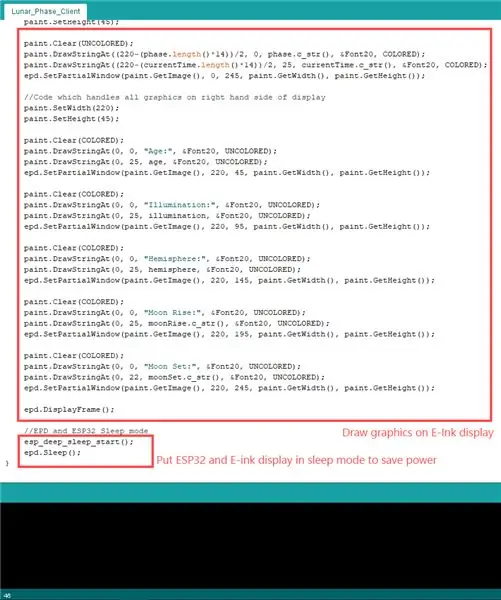
Kodi është mjaft i thjeshtë dhe do të kaloj ca kohë duke e komentuar dhe rafinuar atë në javët e ardhshme. Ne në thelb lidhemi me një rrjet, në rastin tim, rrjetin tim në shtëpi. Ne pastaj përpiqemi të lidhemi me Weather Underground dhe të marrim tekstin JSON nga uebfaqja. Biblioteka ArduinoJSON përdoret më pas për të nxjerrë. ose analizoni, kodin JSON në vargje ose vargje char të cilat na lejojnë të manipulojmë vlerat para se t'ia shfaqim atë përdoruesit. Pjesa e fundit e kodit është rreptësisht për programimin e GUI dhe është bërë me provë dhe gabim. Shikova ekranin, shtova ose zbrita një pozicion të aseteve dhe e drejtova përsëri kodin derisa isha i kënaqur me mënyrën se si dukeshin madhësia e fontit, paraqitja dhe imazhet.
Kam zbatuar një rutinë të gjumit të thellë për ESP32 për të kursyer energji. Parazgjedhja është 60 sekonda, megjithatë unë ju sugjeroj të ndryshoni vlerën në diçka si një orë ose dy pasi azhurnimet nuk ndodhin për të paktën disa orë. Shembulli pranon sekonda prandaj sigurohuni që i keni bërë konvertimet siç duhet.
Kam përdorur gjithashtu programin The Dot Factory për të gjeneruar vargje gjashtëkëndore për një font të ri. Ky font përdoret për të gjeneruar "imazhe" për fazat e hënës. Nëse dëshironi të redaktoni skedarin e shkronjave, sigurohuni që përdorni programin e lartpërmendur për gjenerim. Isshtë pak konfuze pasi biblioteka E-Ink nuk është e dokumentuar mirë dhe shumica e suksesit tim ishte falë provës dhe gabimit. Kur kaloj më shumë kohë me këtë kod, do të azhurnoj Instructable për të dhënë më shumë informacion mbi gjetjet e mia.
Fonti i përdorur për fazat e hënës duhet të bëhet sipas një skeme standarde ASCII. Nëse hapni font24 në dosjen EPD-master, mund të shihni paraqitjen ku grafiku i parë identifikohet nga një hapësirë e bardhë, e dyta është një "!" (shenja e thirrjes) dhe kështu me radhë. Do të shihni që unë tërheq fontin e lidhur duke përdorur numrin 3 ose një simbol hashtag në pjesën e fundit të kodit (funksioni getLunarChar). Kjo ndodh sepse Arduino pret standardin ASCII nga 32 në 127. Për shkak se ne po përdorim shkronja që nuk kanë asnjë lidhje me shkronjat aktuale dhe më tepër një matricë grafike të fazës së hënës, ne duhet të sigurohemi që karakteri ASCII t'i referohet imazhit të zgjedhur të fazës së hënës. Kjo do të thotë se duke përdorur një! shenjë, fonti ynë i fazës hënore na tregon grafikun e fazës së dytë të hënës në atë listë. Nëse shikoni fontin e fazës hënore, do të shihni një tufë të tërë fazash hënore, të gjitha me nivele të ndryshme ndriçimi. Në të ardhmen do të shtoj më shumë kod për të përdorur të gjitha grafikat që kemi zbatuar. Për momentin ne po përdorim vetëm disa megjithatë grafikat janë zbatuar tashmë në fontin e fazës hënore dhe thjesht duhet të zbatohen në kod për ta përdorur atë.
Hapi 6: Asambleja përfundimtare



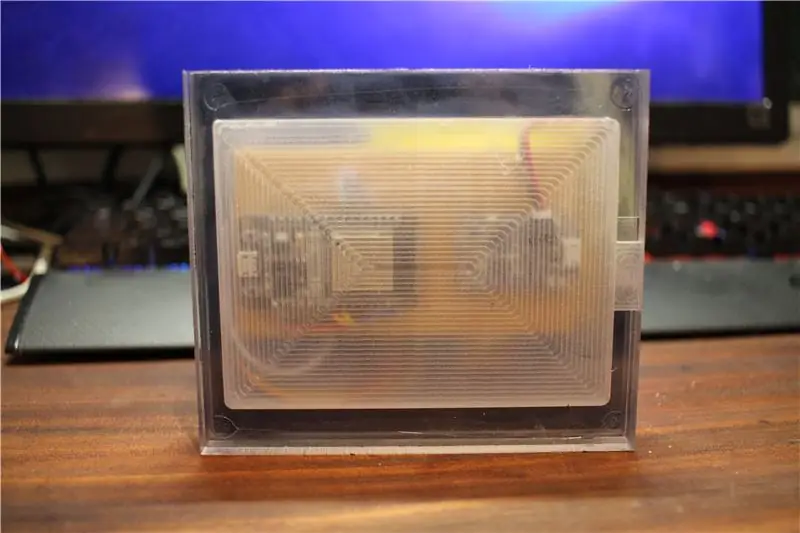
Pjesa e fundit e ndërtimit dhe më e kënaqshmja, është procesi i montimit. Kam projektuar dhe printuar 3D një rrethim që i përshtatet tabelës sime. Projekti është shumë DIY, nuk ka PCB profesionale ose një plan urbanistik të vetëm standard. Në pjesën më të madhe, kutia që kam përdorur është mjaft e madhe për të akomoduar çdo karikues lipo ose konvertues nxitës që zgjidhni të përdorni. Për sa kohë që ato ofrojnë të njëjtin funksionalitet bazë të përmendur në këtë Udhëzues, atëherë duhet të jeni mirë.
Kam përdorur 4 vida për të mbajtur gjysmën e sipërme dhe të poshtme të rrethimit së bashku dhe zam të nxehtë për montimin e qarkut tim DIY. Kam përdorur disa pika shumë të vogla zam për të mbajtur baterinë, por nëse do të kisha më shumë kohë, do të kisha bërë një kllapa të personalizuar për të gjitha pajisjet elektronike.
Unë gjithashtu vendosa të bëj një vrimë për një buton fiksimi në pjesën e pasme. Kjo shkëput baterinë nga konvertuesi i rritjes, i cili është i dobishëm nëse nuk planifikoni të përdorni pajisjen 24/7. Fatkeqësisht konvertuesi i rritjes ende përdor energji edhe nëse ESP32 juaj është në gjendje gjumi të thellë.
Në përgjithësi jam shumë i kënaqur me rezultatin. Kam mësuar shumë gjatë përdorimit të ESP32 dhe mund ta shoh veten duke e përdorur atë për një sërë projektesh në të ardhmen.
Nëse keni ndonjë pyetje, mos ngurroni të pyesni, unë do të jem më shumë se i gatshëm për t'ju ndihmuar dhe nëse gjeni ndonjë gabim në këtë Udhëzues atëherë ju lutem më tregoni.
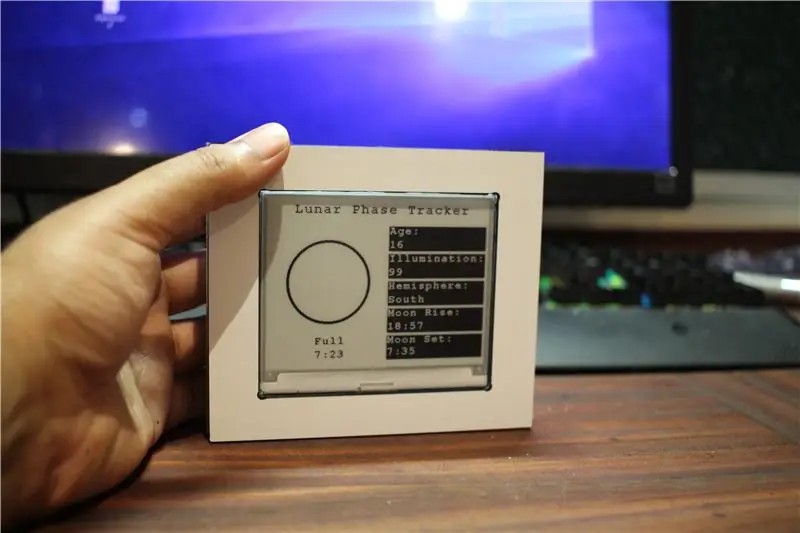
EDIT: Unë në të vërtetë bëra makinë CNC një kuti të vogël në vend të versionit të printuar 3D që është ajo që shihni në imazhet e paraqitura.
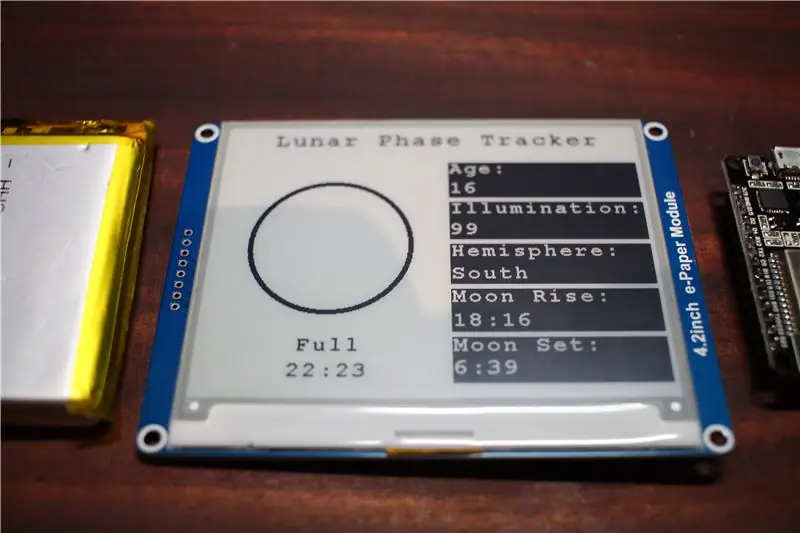
EDIT: Në imazhet e paraqitura ne shohim një hënë të plotë me 99% ndriçim. Prandaj rrethi i bardhë, ndërsa hëna kalon nëpër fazat e saj tipike, imazhi i hënës do të ndryshojë në përputhje me rrethanat. Imazhe të tjera do të ngarkohen ndërsa Hëna përparon nëpër fazat e saj kështu që ju mund të merrni një paraqitje të grafikës.


Vrapues në Sfidën Hapësinore
Recommended:
Gjurmuesi i desktopit COVID19 me orë! Gjurmuesi i mundësuar i Raspberry Pi: 6 hapa

Gjurmuesi i desktopit COVID19 me orë! Gjurmuesi i Fuqizuar me Raspberry Pi: Ne e dimë që ne mund të vdesim në çdo kohë, madje edhe unë mund të vdes ndërsa shkruaj këtë postim, në fund të fundit, unë, ju, ne të gjithë jemi të vdekshëm. E gjithë bota u trondit për shkak të pandemisë COVID19. Ne e dimë se si ta parandalojmë këtë, por hej! ne dimë të lutemi dhe pse të lutemi, a e bëjmë
Gjurmuesi i kurbës së tranzistorit: 7 hapa (me fotografi)

Gjurmuesi i Kurbës së Transistorit: Unë gjithmonë kam dashur një gjurmues të kurbës së tranzistorit. Wayshtë mënyra më e mirë për të kuptuar se çfarë bën një pajisje. Duke ndërtuar dhe përdorur këtë, më në fund e kuptoj ndryshimin midis shijeve të ndryshme të FET. Usefulshtë e dobishme për përputhjen e matjes së transistorëve
Llamba e ricikluar e fazës hënore: 15 hapa

Llamba e ricikluar e fazës hënore: Kjo llambë është bërë nga një kavanoz plastik dhe ndizet kur shtrëngoni kapakun. Mund të ndryshoni siluetën për të treguar faza të ndryshme të Hënës
Llamba Hënore IoT: 5 hapa

Llamba IoT Moon: Në këtë udhëzues unë tregoj se si të shndërroni një llambë të thjeshtë LED me bateri në një pajisje IoT. Ky projekt përfshin: bashkim; programimi ESP8266 me Arduino IDE; bërja e aplikacionit android me MIT App Inventor. Objekti i interesit është
Matni sinjalet e vogla të varrosura në zhurmë në osciloskopin tuaj (Zbulimi i ndjeshëm i fazës): 3 hapa

Matni sinjalet e vogla të varrosura në zhurmë në osciloskopin tuaj (Zbulimi i ndjeshëm i fazës): Imagjinoni që dëshironi të matni një sinjal të vogël të varrosur në zhurmë që është shumë më i fortë. Shikoni videon për një përshkrim të shpejtë se si ta bëni atë, ose vazhdoni të lexoni për detajet
