
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:24.
- E modifikuara e fundit 2025-01-23 15:10.

Ju lutemi lexoni nëse doni të jeni në gjendje të krijoni grafikët tuaj IOT duke përdorur 7 rreshta të kodit.
Doja të krijoja tabela për të shfaqur të dhënat në një format grafik nga sensorët e mi IOT në një faqe në internet. Më parë, për këtë, unë kisha përdorur shërbimet e palëve të treta (disa të paguara) dhe funksionet e grafikut të palëve të treta për sistemin tim të bazës së të dhënave - Mysql, duke përdorur një gjuhë programimi të njohur si Php. I gjeta këto shërbime të palëve të treta shumë të vështira ose shumë të shtrenjta për t'u vendosur. Prandaj, unë kam shkruar funksionin tim të thjeshtë Php i cili merr të dhëna si vargje nga një skedar teksti ose tabela e bazës së të dhënave (ndoshta nga Mysql) dhe i shfaq ato si një grafik linjë në një faqe në internet. Unë kam vënë të gjithë kodin php në dispozicion në github-https://github.com/scanos/php-simple-chart. Unë gjithashtu kam përfshirë disa nga kodet këtu - skedari i parë php - PhpSimpleChart2.php - përmban skedarin e funksionit të grafikut të linjës, tjetri, PhpSimpleChart_ex1.php, është një skedar shembull që tregon se si ta përdorim atë. Unë sugjeroj që ju gjithashtu të vizitoni faqen e github për të marrë azhurnime të kodit.
Unë jam duke e vendosur këtë në Raspberry Pi tim. Ja çfarë ju nevojitet:
1) Disa njohuri mbi vendosjen e një serveri në internet të tillë si Apache, një bazë të dhënash siç është Mysql dhe PHP. Së bashku, këto njihen si LAMP - Linux, Apache, Mysql dhe PHP. dhe ka një sasi të madhe informacioni në internet në lidhje me vendosjen e tyre në një Raspberry Pi. Prandaj, nuk do ta mbuloj këtu.
2) Një mjedis Linux LAMP - përsëri, siç është Raspberry Pi.
3) Një mjet për të ngarkuar dhe krijuar skedarë në mjedisin tuaj në internet, domethënë dosjet në Raspberry Pi tuaj ku vendosni skedarët php të programit tuaj.
Tjetra, unë do t'ju tregoj se si të krijoni skedarët tuaj Php duke përdorur dy skedarët php për të cilët aludova më parë.
Hapi 1: Kodi i Funksionit PHP - PhpSimpleChart2.php

Ky skedar quhet PhpSimpleChart2.php - do të duhet ta shkarkoni nga depoja e git duke klikuar butonin shkarko / klon - shihni imazhin më lart. Pasi ta keni bërë këtë, transferoni dy skedarët php në serverin tuaj të internetit duke përdorur klientin tuaj standard FTP ose ndoshta keni krijuar një aksion samba në Raspberry Pi tuaj që i bën dosjet tuaja Pi të duken si dosje të dritareve.
Nuk keni nevojë të ndryshoni kodin në këtë skedar kryesor Php - PhpSimpleChart2.php. Ky është një funksion i thjeshtë i krijimit të tabelës së linjës për Php. Në thelb, 2 vargje i kalojnë funksionit si dhe argumente të tjerë siç janë dimensionet e grafikut. Grupi i parë përmban vlerat e para të papërpunuara si temperatura etj. Grupi i dytë përmban vlerat e lidhura të datës. Programi përpiqet të autosize grafikun në varësi të diapazonit, min, max dhe elementët e grupit. Grafiku që rezulton mund të pritet dhe ngjitet në dokumentet e zyrës MS si një gif,-p.webp
Pasi të keni ngarkuar PhpSimpleChart2.php në serverin tuaj të internetit, atëherë mund të shkruani skriptin tuaj për ta përdorur këtë. Kjo tregohet në faqen tjetër.
Hapi 2: Shkrimi i programit tuaj bazuar në programin shembull

Unë kam treguar një program shembull, PhpSimpleChart_ex1.php i cili përsëri është në depo git. Linja e parë e kodit është thirrja e shkrimit php i cili përmban funksionin e grafikimit -
kërkojnë ("PhpSimpleChart2.php");
Në këtë rast, skedari PhpSimpleChart2.php vendoset në të njëjtën dosje me skriptin që po shkruani për ta thirrur. Shpresojmë, ju do të dini që skedarët php duhet të kenë vetitë e sakta të leximit / shkrimit 755.
Tjetra, ju duhet të krijoni burimet tuaja të të dhënave dhe të mbushni grupin. Këtu janë vargjet shembull, një për të dhënat dhe një për datat dhe orët e lidhura. Natyrisht, duhet të ketë të njëjtin numër vlerash në të dy vargjet.
$ data_array = array ("12", "15", "18", "12", "11", "23", "11", "24", "15", "18", "12", " 11 "," 23 "," 11 "," 24 ");
$ date_array = array ("12 -të 14h", "12 -të 15h", "12 -të 16h", "12 -të 17h", "12 -të 18h", "12 -të 19h", "12 -të 20h", "12 -të 21h", "12 -të 15h", "16 -ta e 12 -të", "12 -ta 17h", "12 -ta 18h", "12 -ta 19h", "12 -ta 20h", "12 -ta 21h");
Në mënyrë tipike, ju do t'i lexoni këto vlera nga një pyetje në bazën e të dhënave ose do t'i ngarkoni ato nga një skedar teksti.
Tjetra, duhet të vendosni parametrat për tabelën tuaj. Prettyshtë mjaft e drejtë përpara. Ju vendosni titujt së pari dhe më pas rregulloni lartësinë dhe gjerësinë e grafikut.
$ chart_text = "Grafiku im i provës Korrik 2018";
$ y_title = "Shkalla e Temp C";
$ x_scale = 1000;
$ y_scale = 400;
Pastaj bëni një thirrje funksioni si më poshtë.
draw_line_chart ($ data_array, $ date_array, $ chart_text, $ x_scale, $ y_scale, $ y_title);
Unë kam treguar daljen e këtij programi shembull në imazhin e bashkangjitur. Funksioni i grafikimit përpiqet të shkallëzojë automatikisht dhe të shmangë rrëmujën e boshtit y dhe pikat përshkruese të grafikut. Shpresoj se funksionon për ju. Kjo është gjithçka që ju nevojitet.
Hapi 3: Përfundimi
Shpresoj që ta keni gjetur këtë të dobishme. Ju mund të përdorni një metodë tjetër që funksionon për ju, por këtu janë disa mendime në çdo rast;
1) Shumica e shërbimeve të grafikimit IOT të palëve të treta funksionojnë si një shërbim online i cili është i arritshëm zakonisht si një API.
2) Përdoruesit e IOT kanë një gamë të gjerë kompetencash në lidhje me vendosjen e funksionalitetit të grafikimit.
Pro të zgjidhjes sime
a) Mund të funksionojë jashtë linje
b) Kosto zero.
c) Gjurmë e vogël
KUNDR
a) Nuk është testuar me të njëjtën ashpërsi si shtëpitë e mëdha softuerike.
b) Kufizuar në funksionalitet, domethënë pa grafikë me shirita etj.
Ushqim për mendim!
Recommended:
Bëni komplote të bukura nga të dhënat e drejtpërdrejta të Arduino (dhe ruani të dhënat në Excel): 3 hapa

Bëni komplote të bukura nga të dhënat e drejtpërdrejta të Arduino (dhe ruani të dhënat në Excel): Të gjithëve na pëlqen të luajmë me funksionin tonë të lotarisë P … në Arduino IDE. Megjithatë, ndërsa mund të jetë e dobishme për aplikacionet bazë, të dhënat fshihen sa më shumë shtohen pikë dhe nuk është veçanërisht e këndshme për sytë. Komploti i Arduino IDE nuk
Si të krijoni një pasqyrë inteligjente portative/krijoni një kombinim të kutisë: 8 hapa

Si të krijoni një pasqyrë të lëvizshme inteligjente/krijoni një kombinim të kutisë: Si një projekt përfundimtar për gurin tim të lartë në Davis & Kolegji Elkins, fillova të hartoj dhe krijoj një kuti udhëtimi make up, së bashku me një pasqyrë më të madhe dhe përdorimin e një mjedre pi dhe platformës softuerike të pasqyrës magjike, që do të funksiononte si një port
Vizualizimi i të dhënave të sensorit pa tel duke përdorur grafikët e Google: 6 hapa

Vizualizimi i të dhënave të sensorit pa tel duke përdorur grafikët e Google: Analiza parashikuese e makinave është shumë e nevojshme në mënyrë që të minimizohet koha e ndërprerjes së makinës. Kontrolli i rregullt ndihmon në rritjen e kohës së funksionimit të makinës dhe nga ana tjetër rrit tolerancën e saj ndaj gabimeve. Sensori i dridhjeve dhe temperaturës pa tela
Si të krijoni qarqe dhe të krijoni një PCB duke përdorur Autodesk EAGLE: 9 hapa

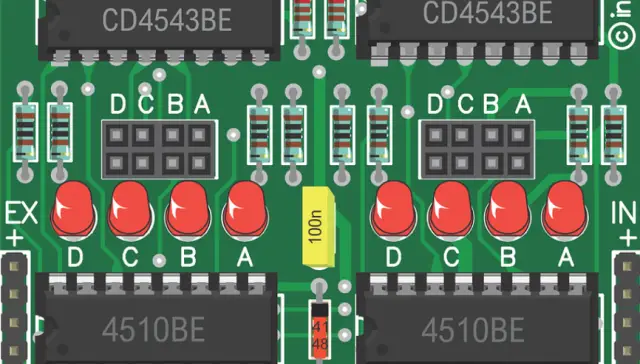
Si të dizajnoni qarqe dhe të krijoni një PCB duke përdorur Autodesk EAGLE: Ka shumë lloje të programeve CAD (Dizajni i Ndihmuar nga Kompjuteri) që mund t'ju ndihmojnë të dizajnoni dhe bëni PCB (Pllaka Qarqesh të Shtypura), çështja e vetme është se shumica e tyre nuk duan t shpjegoj vërtet se si t'i përdorim ato dhe çfarë mund të bëjnë. Kam përdorur shumë
Krijoni një qark të dritave ndezëse me një kohëmatës 555 dhe një stafetë: 3 hapa

Krijoni një qark të dritave ndezëse me një kohëmatës 555 dhe një stafetë: Unë do t'ju tregoj se si të bëni një qark pulsues alternativ (duke përdorur kohëmatësin 555) për të drejtuar një stafetë. Në varësi të stafetës mund të jeni në gjendje të përdorni dritë 120vac. Nuk alternon aq mirë me kondensator të vogël (do ta shpjegoj më vonë)
