
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:20.
- E modifikuara e fundit 2025-01-23 15:10.



Një vit më parë, unë shkrova një Instructable për instalimin e një bande LED në një Lego Mini Cooper. Risi, siç ishte, ishte se LED -të mund të kontrolloheshin me një smartphone (ose përmes ndonjë shfletuesi të internetit, për atë çështje).
Siç e kam përshkruar me mundim në atë Instructable, pjesa më e madhe e përpjekjeve në atë kohë lidhej me instalimet elektrike në Mini pa u copëtuar e tëra. Disi për habinë time, Mini më pas i mbijetoi një udhëtimi nga Connecticut në Toronto dhe ka punuar, pak a shumë, që atëherë.
"Nëse nuk ishte thyer, ai e rregulloi atë deri sa të ishte" do të jetë epitafi im, në rastin më të mirë, kështu që kur Mini u kthye në shtëpi për Krishtlindje, ishte koha për Lego Mini 2.0. Në fund të fundit, nëse Tesla mund të shtyjë përditësimet e softuerit në makinat e saj, sa e vështirë mund të jetë?
Unë kisha disa ide:
- Përmirësoni ndërfaqen mjaft të ngathët të përdoruesit
- Shtoni një bri!
- Përmirësoni funksionin "dritat automatike"; dhe, më e rëndësishmja
- Shtoni një funksion loje (edhe unë e kuptova që risia e ndezjes dhe fikjes së dritave të Minit me telefonin tuaj do të zbehej herët a vonë)
Funksioni i lojës ishte detyra më e madhe, jo më pak sepse nuk ishte menjëherë e qartë për mua se çfarë lloj loje mund të ishte. Mini është shumë i brishtë për të mbajtur një lojë që përfshin të trajtohet (përveç ndoshta një varianti dëshpërues të Jenga). Një pengesë tjetër ishte se unë kurrë nuk kam programuar një lojë në jetën time.
Pas një viti të meditimit të pafrytshëm, unë hasa në një projekt në Hackster, në të cilin një Arduino Uno përdoret për të imituar një lodër të lojërave të kujtesës që daton nga vitet 1970 të quajtur Simon. Me pak fjalë, pajisja Simon luajti një sekuencë të dritave që lojtari më pas duhej t'i mbante mend dhe t'i riprodhonte duke shtypur butonat. Pas çdo raundi të suksesshëm, sekuenca u rrit në gjatësi.
Përkundër faktit se ishte e cilësisë së mirë, unë kurrë nuk kisha dëgjuar për këtë lojë, dhe më duhet të them se është e mahnitshme ajo që kaloi për dëfrim atë ditë. Edhe më e mahnitshme është se loja Simon është ende në shitje dhe po merr vlerësime pozitive në Amazon. Cleshtë e qartë, ky duhej të ishte kandidati kryesor për t'u përshtatur me qëllimet e mia. Në fund të fundit, Mini tashmë kishte dritat, kështu që gjithçka që do të më duhej të bëja ishte të hiqja butonat fizikë dhe të jepja informacionin e përdoruesit përmes një smartphone. Prandaj, nga ana e softuerit, dukej se kjo do të ishte kryesisht një punë e prerë dhe ngjitur.
Por së pari, më duhej të bëja disa modifikime të vogla në harduer.
Hapi 1: Përbërësit, Mjetet dhe Burimet

Nëse jeni duke e përsëritur këtë projekt me një Lego Mini, do t'ju duhen të gjitha gjërat e listuara në Udhëzuesin tim të mëparshëm. E vetmja gjë shtesë që ju nevojitet është një zile pasive, e cila përdoret për bri dhe për të bërë një mori zhurmash të bezdisshme gjatë lojës (të cilat mund të çaktivizohen).
Siç do të bëhet e qartë kur diskutoni softuerin, nuk ka nevojë të përdorni një Lego Mini për lojën. Ju mund të përdorni një çantë tjetër Lego, ose me të vërtetë një bandë LED në një dërrasë buke të lidhur me çdo bord zhvillimi ESP8266. Me disa stafetë, madje mund të përdorni ndriçimin e dhomës së shtëpisë tuaj. Fëmijë, pyesni prindërit tuaj së pari për atë.
Në mënyrë të ngjashme, nuk nevojiten mjete ose burime shtesë përtej atyre të listuara për projektin origjinal.
Nëse jeni në mesin e disa njerëzve që lexojnë përshkrimin origjinal të projektit, do të dini që Lego Mini u ble fillimisht si dhuratë për vajzën time të rritur, e cila ka një Mini pothuajse të njëjtë "të vërtetë", ose po aq identike sa mund t'i jepet se është një Mini i Ri, jo një "Klasik". Mungesa e ndonjë komponenti shtesë domethënës e bëri këtë projekt të ri edhe më tërheqës pasi do të më mundësonte të ri-dhuroja në mënyrë efektive Lego Mini 2.0 si një dhuratë e re e Krishtlindjeve pa kushtuar as edhe një monedhë. Gjenial!
Hapi 2: Modifikimi i harduerit

Projekti origjinal kishte LED të brendshëm RGB të kontrollueshëm individualisht. Këto konsumuan tre kunja në NodeMCU, të cilat unë i përdorja si tabelë zhvillimi. Pas konsultimit diskret me pronarin e Lego Mini, u përcaktua se LED -të RGB ishin një tipar i papërdorur. Kjo ishte inteligjencë e rëndësishme sepse më duhej të liroja një kunj për zile/bri.
Diagrami i qarkut të mësipërm është nga projekti origjinal. Ndryshimi i vetëm i nevojshëm për këtë projekt ishte heqja e LED-ve RGB dhe përdorimi i tre kunjave të liruar si më poshtë:
- D1 për sinjalin e kontrollit të ziles (e cila gjithashtu lidhet drejtpërdrejt me furnizimin me energji 5VDC)
- D7 për një LED të bardhë të brendshëm
- D8 për një nga ato LEDs me ngjyra të ndezura, të cilat unë i kam quajtur një dritë "disko"
Zileja vetë fshihet mirë nën ndarjen e motorit, kështu që kalimi i telave përsëri në NodeMCU ishte një punë e lehtë.
Hapi 3: Përditësimi i GUI



Hapi i parë në azhurnimin e GUI ishte krijimi i katër ueb faqeve të veçanta:
- Një "ekran spërkatës" i cili fillon përmes një ikone të personalizuar në smartphone tuaj dhe lidhet me faqet e tjera
- Faqja "Kontrollet" e cila, mirë, kontrollon dritat (dhe tani, natyrisht, bri)
- Faqja "Lojë"
-
Një faqe e konfigurimit e cila përmban opsione konfigurimi të tilla si:
- Ndizja dhe fikja e zërit
- Vendosja e zonës kohore (Mini merr kohë nga interneti në mënyrë që të ndezë dritat e tij në orë me kohën e duhur)
- Rregullimi kur "dritat automatike" do të ndezin dhe fikin fenerët bazuar në nivelin e dritës së ambientit
- Rivendosja e emrit të Rezultatit të Lartë dhe Rezultatit të Lartë (të ruajtur në EEPROM)
Ndarja e funksioneve në këtë mënyrë bën një përvojë shumë më të ngjashme me aplikacionin. Marrja e NodeMCU për të shërbyer faqe të shumta ishte një nga sfidat për këtë projekt. Pasi provova disa qasje të ndryshme, hasa në kodin që shihni në rreshtat 232 deri në 236 të skicës kryesore të Arduino. Kjo funksionon shkëlqyeshëm - thjesht krijoni skedarin tuaj të indeksit, pastaj emërtoni faqet pasuese faqe 1, faqe 2, etj. Unë zbulova se më duhej të vendosja të gjithë skedarët e burimeve (CSS dhe imazhet) në dosjen rrënjësore të të dhënave, por kjo nuk është me të vërtetë një çështje për faqet e këtë madhësi.
Tjetra, më duhej të punoja me CSS dhe Javascript për të bërë diçka që dukej sikur i përkiste një Lego Mini. Meqenëse nuk di asgjë për asnjërën lëndë, këtu kishte shumë Googling para se të merrte diçka me të cilën isha i kënaqur. Fillova duke kopjuar pa turp një tullë lego të stilit CSS në CodePen këtu. Unë gjithashtu doja të largohesha nga etiketimi i butonave me tekst dhe të përfundoja duke përdorur grafika të thjeshta nga Icons8, të cilat ishin perfekte për qëllimet e mia. Pjesa tjetër ra në vend nga atje. Faqet paraqiten mjaft mirë në të gjithë iPhone -ët në të cilët i kam testuar. Shpresojmë se e njëjta gjë është e vërtetë edhe për telefonat Android (duket mirë në një shfletues desktop desktop Chrome).
Hapi 4: Kodi i lojës

Komunikimi midis serverit NodeMCU dhe shfletuesit të smartphone është përmes websockets. Pasi të shtypet një buton nga përdoruesi, shfletuesi dërgon një karakter teksti në NodeMCU që korrespondon me një ose më shumë nga dritat e Minit. Karaktere shtesë dërgohen për të kontrolluar rrjedhën e lojës. Kodi Arduino pastaj ndërmerr veprime bazuar në karakterin e marrë. Komunikimi në uebfaqe mund të trajtojë vetëm karaktere binare dhe tekst, kështu që një konvertim është i nevojshëm për numra të plotë (p.sh. zona kohore).
Siç e përmenda, fillimisht kisha parashikuar përdorimin e kodit nga projekti i lidhur Hackster për funksionet kryesore të lojës. Ajo që prisja se do të ndodhte ishte që, pasi një lojtar të shtypte një buton, LED përkatës do të ndizte dhe kodi do të bënte një dixhitalLexo në të gjitha LED -të për të parë nëse ajo e duhur ishte ndezur (projekti Hackster kontrollon hyrjet fizike të butonit, por është e njëjta ide). Kjo funksionoi, në njëfarë mënyre, por për arsye që janë ende të paqarta për mua, jo në mënyrë perfekte. Rreth 10% të kohës Mini do të thoshte se ishte shtypur një buton i pasaktë kur, në fakt, ishte ai i duhuri. Gjithçka dukej në rregull bazuar në atë që mund të shihja në monitorin serik dhe në tastierën e shfletuesit, kështu që nuk e kam idenë pse nuk funksionoi.
Pas shumë gabimeve në përpjekjen për të futur disa kontrollime të gabimeve, hodha poshtë të gjithë idenë e leximit të gjendjeve LED dhe krijova një grup "përgjigje" që kontrollon nëse teksti i marrë në Websocket korrespondon me kunjin e saktë të ruajtur në grupin "sekuencë" që luan sekuencën e dritës për të kujtuar. Kjo duket të jetë 100% e besueshme edhe nëse mënyra se si e kam zbatuar atë është pak e mbushur. Pasi erdha me këtë metodë, më ndodhi kjo, e cila është një eksplorim interesant i mënyrës së funksionimit të disa bravave dixhitale dhe analoge me qasjen e përdorur në lojë.
Koha e hyrjeve të butonave tani trajtohet me Javascript në anën e shfletuesit (lejoj 10 sekonda shumë bujare midis hyrjeve të butonave) dhe rrjedha e lojës tani kontrollohet tërësisht nga lojtari dhe jo e koduar. Ekrani përfshin dritare që tregojnë kohën e mbetur për të shtypur butonin tjetër dhe numrin e hyrjeve të mbetura para sekuencës të paraqitet saktë nga luajtësi.
Rezultati i lartë ruhet në EEPROM (ose atë që kalon për EEPROM në botën ESP8266) dhe nëse një lojtar arrin një rezultat të ri të lartë, një kuti pop-up i lejon ata të vendosin një emër sipas zgjedhjes së tyre, i cili gjithashtu ruhet në EEPROM. Këto vlera mund të rivendosen përmes faqes Set-Up (jam i sigurt se mund të ketë arsye legjitime për këtë).
Me gjithë atë që thashë, unë ripërdora një pjesë të mirë të kodit të lojës Hackster i cili i shpejtoi gjërat shumë.
Hapi 5: Pjesa tjetër e Kodit

Krahasuar me kodin e projektit Hackster, skica ime Arduino duket e madhe, edhe pa të gjithë HTML, CSS dhe Javascript në skedarët e të dhënave. Por pjesa më e madhe e skicës është një mori funksionesh që lidhen me operacionet themelore të tilla si krijimi dhe menaxhimi i serverit, marrja e kohës NTP, mDNS, sigurimi i përditësimit në ajër, menaxhimi i WiFi, menaxhimi i skedarëve SPIFFS dhe të ngjashme.
Javascript në skedarët HTML është kryesisht për trajtimin e mesazheve të faqes në internet (të marra dhe të dërguara) dhe rritjen e ndërveprimit të GUI.
Siç e përmenda, doja të përmirësoja funksionalitetin e funksionit të "dritave automatike", i cili përdor një rezistencë të varur nga drita në kunjin analog të vetëm të NodeMCU për të zbuluar dritën e ambientit dhe për të ndezur dritat e Mini në një nivel të paracaktuar (kur jo në modalitetin e lojës), sigurisht). Ndërsa kjo është shumë një veçori joserioze në një projekt joserioz, më shqetësoi që në projektin origjinal kisha koduar me vështirësi pragun e ndezjes dhe se një përdorues nuk kishte asnjë mënyrë për të parë se si niveli mbizotërues i dritës lidhej me atë prag. Tani leximi i nivelit të dritës i dërgohet faqes Set-Up çdo pesë sekonda dhe ajo faqe shfaq gjithashtu pragjet aktuale për ndezjen dhe fikjen (të cilat mund të konfigurohen nga përdoruesi). Pra, puna u krye në atë.
Oh, pothuajse harrova. Kodi është në GitHub këtu. Pas shkarkimit, vendoseni të gjithë paketën në një dosje të re, ngarkoni skicën Arduino, pastaj përmbajtjen e dosjes së të dhënave në SPIFFS.
Recommended:
DIY 37 Leds Arduino Roulette Lojë: 3 hapa (me fotografi)

DIY 37 Leds Arduino Ruletë Lojë: Ruleta është një lojë kazino e quajtur sipas fjalës frënge që do të thotë rrotë e vogël
Lojë 3D Maze duke përdorur Arduino: 8 hapa (me fotografi)

Lojë 3D Maze duke përdorur Arduino: Përshëndetje miq, kështu që sot ne do të bëjmë një lojë labirint duke përdorur ARDUINO UNO. Si Arduino Uno është tabela më e përdorur, është shumë mirë të bësh lojëra me të. Në këtë Instructable le të bëjmë lojën e labirintit e cila kontrollohet duke përdorur levë. Mos harroni
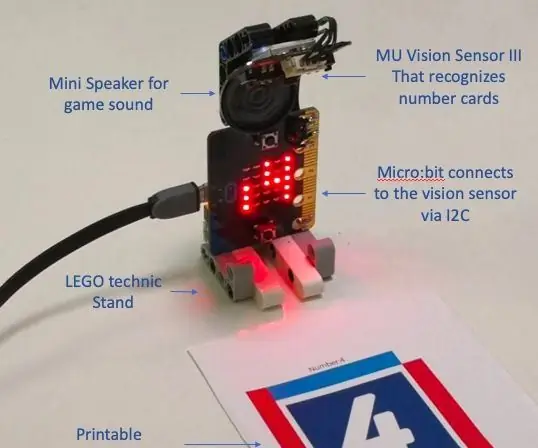
Mini lojë "Guess the Number" Lojë me mikro: bit: 10 hapa

Mini Makina e lojës "Guess the Number" me Micro: bit: A keni luajtur ndonjëherë " Guess the Number "? Kjo është një makinë lojërash shumë e thjeshtë për t’u ndërtuar që luan " Guess the Number " me ty Ne e projektuam këtë projekt DIY për të inkurajuar lojën fizike dhe për t'i ndihmuar fëmijët të mësojnë programim. Ai përdor një MU
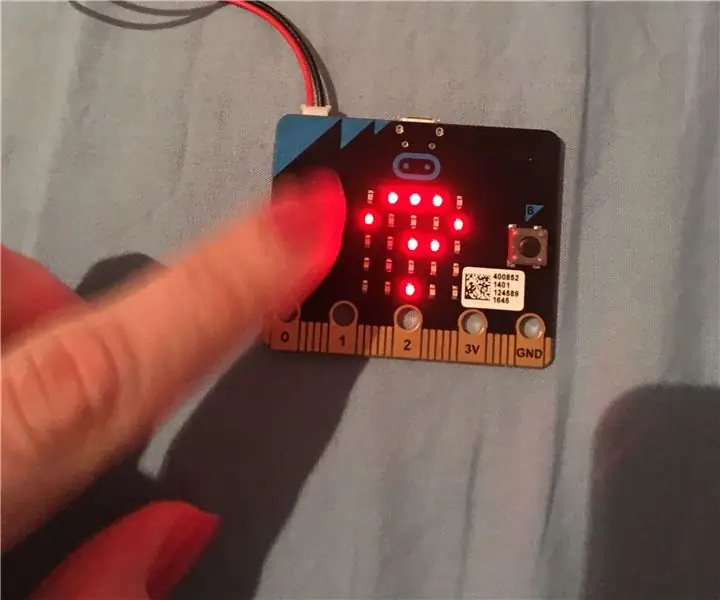
Mikro: bit Memory Lojë: 4 hapa

Micro: bit Memory Game: Një lojë e thjeshtë kujtese, ku duhet të mbani mend një sekuencë dhe të përgjigjeni nëse herën e dytë, sekuenca ishte e njëjtë. Çdo raund një hap shtesë i shtohet sekuencës
Lojë Microbit Tic Tac Toe Lojë: 4 hapa (me fotografi)

Microbit Tic Tac Toe Lojë: Për këtë projekt, bashkëpunëtori im - @descartez dhe unë krijuam një lojë të mrekullueshme tic tac toe duke përdorur radio funksionalitetin e mikrobitëve. Nëse nuk keni dëgjuar më parë për mikrobit, ata janë një mikrokontrollues i mrekullueshëm i krijuar për t'u mësuar fëmijëve programimin. Ata
