
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:20.
- E modifikuara e fundit 2025-01-23 15:10.

PYETJE: A do të jeni të interesuar për versionin e ri duke përdorur Wemos D1 mini dhe sensorin DS18 (për temperaturën) dhe DHT22 (për lagështinë)? Më tregoni në komentet. Faleminderit!
Nëse ju pëlqen ky projekt, ju lutemi VOTONI për të në konkursin Wireless… Faleminderit të gjithëve shumë
Ckemi djema, pas disa muajsh duke luajtur me ESP8266 më në fund mora versionin e ri të TerraControl me të cilin jam i kënaqur dhe i gatshëm të ndaj me ju. Disa prej jush mund të vëreni se po anashkaloj versionin 2.0 … kjo sepse ai version përdorte kryesisht kodin e vjetër me pak shtesa, por ishte akoma i çrregullt. Falë Blynk unë kam qenë në gjendje të shkurtoj mbi 600 rreshta kod në 100 rreshta me kod shumë të thjeshtë!
Çfarë ka ndryshuar?
- Rregullime të vogla janë lidhjet fizike. Kryesisht për shkak të sensorit DHT i cili nuk mund të lidhej gjatë nisjes në versionin e vjetër. Gjithçka është rregulluar tani dhe asnjë ndërprerje e energjisë nuk do të dëmtojë cilësimet tuaja.
- Asnjë ESP8266 WebServer. Kjo është një gjë e mirë, më beso për këtë.
- Kontroll total përmes aplikacionit Blynk. Nga kudo në botë, ju mund të kontrolloni gjithçka që dëshironi. E di që kjo mund të tingëllojë si reklamë, por me të vërtetë më pëlqeu Blynk.
- Shumë më tepër mundësi - e gjithë familja e lidhur dhe e kontrollueshme/monitoruar përmes një aplikacioni.
Hapi 1: Çfarë ju nevojitet…


- Bordi NodeMCU 1.0 12E - 3.32 dollarë
- Bordi stafetë - për shembull - 5.90 dollarë
- Sensori i temperaturës dhe lagështisë DHT22 (11) - 2.87 dollarë
- Duke pasur parasysh natyrën e bordit të NodeMCU (prodhimi i tij është vetëm 3.3v) ose do të duhet të blini bordin e stafetës 3.3V (në lidhjen e mësipërme), ose të modifikoni tabelën 5v, ose të blini modulin e konvertuesit logjik I2C - për shembull - 0.9 dollarë
- Burimi 5V (Unë jam duke përdorur ngarkuesin më të vjetër USB)
- telat
- lidhës
- kuti/kuti
- Arduino IDE
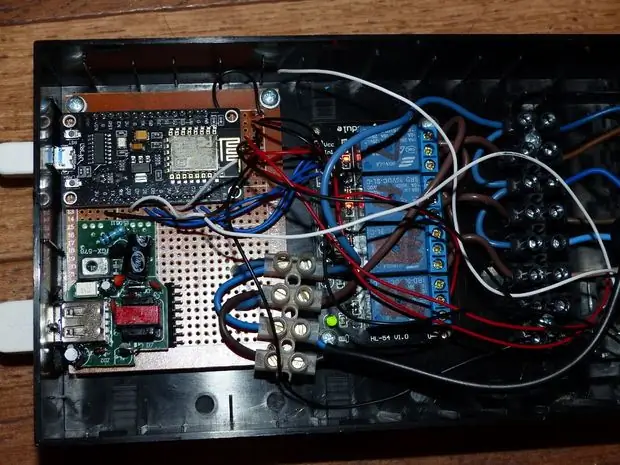
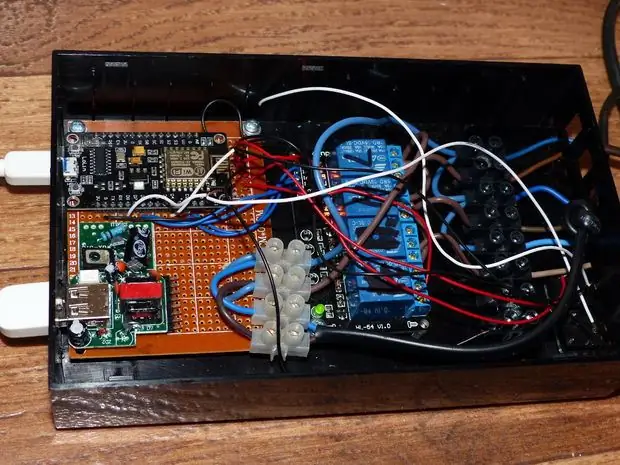
Lidhjet NodeMCU
PIN i të dhënave DHT22/11 D6
stafetë Light D1relayHeat D2relayHeat2 D5relayFan D9 (pin RX në NodeMCU)
Ju duhet të fuqizoni modulet sipas specifikave të tyre. Nëse përdorni bordin e stafetës 3.3v, mund ta fuqizoni direkt nga NodeMCU, përndryshe duhet të përdorni 5V të jashtëm.
Unë jam duke përdorur pjesët dhe kutinë time të vjetër, më duhen vetëm për të ndërruar dy tela…
Hapi 2: Konfigurimi i Blynk




Për ata që nuk e dinë se çfarë është Blynk, është një Platformë me aplikacione iOS dhe Android për të kontrolluar Arduino, Raspberry Pi dhe të ngjashme në internet. It'sshtë një pult dixhital ku mund të ndërtoni një ndërfaqe grafike për projektin tuaj thjesht duke zvarritur dhe lëshuar widget. Ju mund të keni nevojë të blini pak energji në aplikacionin Blynk, por unë mendoj se 4-5 dollarë janë një çmim i mirë për një projekt të tillë.
Le të fillojmë në pajisjen Andorid (versioni iOS nuk lejon akoma shtimin e miniaplikacioneve ose redaktimin e ngjarjeve Eventor):
- Shkarkoni aplikacionin Blynk
- Regjistrohuni ose identifikohuni (nëse tashmë keni një llogari)
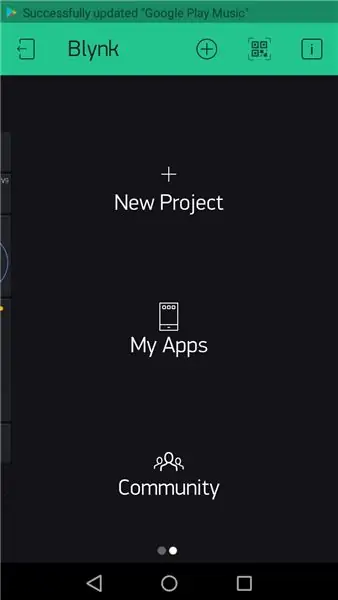
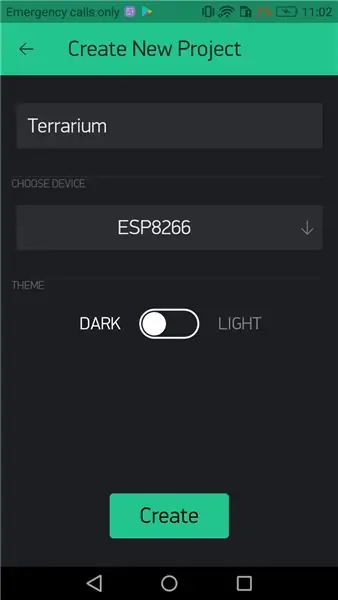
- Prekni "+" për të krijuar Projekt të Ri Jepini projektit një emër dhe zgjidhni pajisjen që po përdorni (në rastin tonë është ESP8266) dhe prekni "Krijo" Ju do të merrni një shenjë Autentifikimi në kutinë tuaj të postës, do të na duhet më vonë
-
Në faqen e Projektit Blynk trokitni lehtë mbi "+" dhe shtoni:
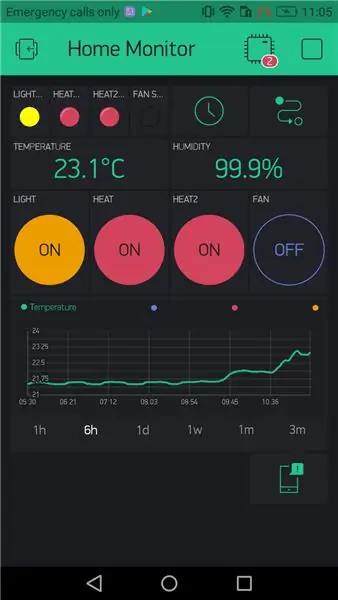
- 4 butona
- 4 LED
- 2 ekrane (të etiketuara)
- Ora në kohë reale
- Njoftim
- Eventor
- Grafiku i historisë (opsionale)
- Përdorni cilësimet e widget -it siç shihet në foton e fundit (nëse e vendosni ndryshe do t'ju duhet të modifikoni kodin)
- Në cilësimet e projektit (ikona e arrës në krye) "Dërgo komandën e lidhur me aplikacionin" në ON.
- Mbyllni cilësimet dhe hapni Eventor
Hapi 3: Eventor

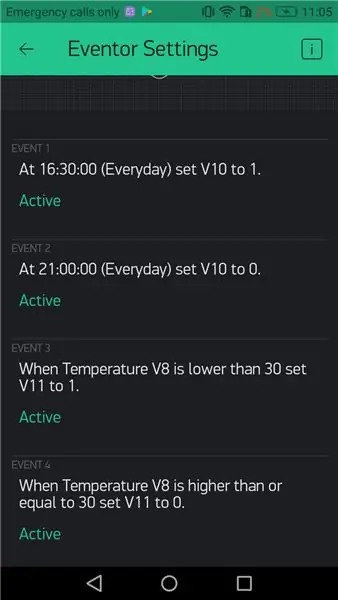
Le të vazhdojmë me krijimin e ngjarjeve Eventor…
Së pari vendosni kontrollin e dritës:
-
Shto një ngjarje të re
Kur … KOHA (zgjidhni kohën kur dëshironi që drita të ndizet) vendosni pinin … (V10) në 1
-
Shto një ngjarje të re
Kur … KOHA (zgjidhni kohën kur dëshironi që drita të fiket) vendosni pinin … (V10) në 0
Tani kontrolli i nxehtësisë
-
Shto një ngjarje të re
Kur Temperatura V8 është më e ulët se 30 vendosni pin… (V11) në 1
-
Shto një ngjarje të re
Kur Temperatura V8 është më e lartë ose e barabartë me 30 pin të vendosur … (V11) në 0
Kur të keni mbaruar, mbyllni Eventorin dhe shtypni butonin e luajtjes në projektin tuaj.
Shpresoj ta keni idenë. Nëse filloni të luani me Eventor do të zbuloni më shumë mundësi dhe mundësi. Në konfigurimin aktual, Drita dhe Nxehtësia automatizohen dhe Heat2 dhe Fan kontrollohen me dorë, por të katër tiparet mund të kontrollohen thjesht duke shtypur butonin dhe do të anashkalojë cilësimet tuaja aktuale derisa të plotësohet kushti tjetër.
Hapi 4: Kodi

Lidhni bordin tuaj me kompjuterin ndizni Arduino IDE, hapni kodin burimor dhe le ta hedhim një vështrim të shpejtë në të…
Bibliotekat
Ju duhet të shkarkoni tre biblioteka për të punuar kodin:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (nga biblioteka Blynk)
Cilësimet (ndryshoni sipas nevojave tuaja)
const char ssid = "WIDI WIFI juaj"; const char pass = "FJALA E TYRE WIFI"; char auth = "TOKENI I PROJEKTIT TUAJ BLYNK"; (do ta merrni këtë në e-mail pasi të krijoni një projekt në aplikacionin Blynk)
Kjo eshte! Mund të ngarkoni kodin dhe të kontrolloni në telefonin tuaj nëse është i lidhur.
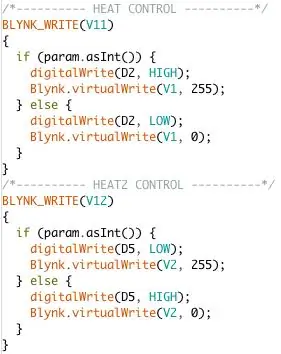
Për zbulimin e plotë unë jam ende duke përdorur gjendjet e kundërta për stafetën 3 & 4 (Heat2 & Fan) nga versioni i parë. Shihni figurën. Nxehtësia ka gjendje LART HIGH kur butoni Blynk është aktiv, i ulët kur është i fikur. Heat2 ka gjendje të kundërta.
Hapi 5: Duke punuar…? Shkëlqyeshëm


Ju mund të gjeni një zgjidhje edhe më të mirë të përdorimit të Eventor. Për të sqaruar përdorimin e widget -ave LED: Kur shtypni një buton ose Eventor dërgon një ngjarje switch, kodi në fillim do ta kalojë stafetën në gjendjen e dëshiruar dhe më pas do të ndezë një virtualWrite për të ndezur/fikur LED -in përkatës. Në këtë mënyrë ju gjithmonë e dini nëse veprimi juaj ishte i suksesshëm ose jo (mund të jetë shkaku i çështjeve të lidhjes, por kjo nuk ndodhi ndërsa unë isha duke përdorur këtë aplikacion për dy muajt e fundit).
Grafiku i historisë nuk është i nevojshëm, por një veçori e bukur për tu pasur, ai është duke përdorur të njëjtat të dhëna që po dërgojmë në vlerat e etiketuara dhe i ruan ato në serverin Blynk. Mund të keni më shumë të dhëna në dispozicion me opsionin e eksportit, i cili nuk ishte i mundur me versionin e mëparshëm.
Ky konfigurim është universal. Unë besoj se kam arritur të pastroj kodin aq sa ishte e mundur me të njëjtat funksionalitete dhe më shumë. Ju mund ta përdorni atë për të kontrolluar terrariumin tuaj, akuariumin, kopshtin, sistemet akuo-fonike, inkubatorët, etj. Vetëm argëtohuni dhe nëse ju pëlqen ky projekt, lini një koment. Më falni nëse kam anashkaluar ndonjë konfigurim ose diçka nuk është mjaft e qartë. Në atë rast, më dërgoni një PM dhe unë do ta rregulloj sa më shpejt. Faleminderit që lexuat!
Recommended:
Një kungull IoT Halloween - Kontrolloni LED me një aplikacion Arduino MKR1000 dhe Blynk ???: 4 hapa (me fotografi)

Një kungull IoT Halloween | Kontrolloni LED me një aplikacion Arduino MKR1000 dhe Blynk ???: Përshëndetje të gjithëve, Disa javë më parë ishte Halloween dhe duke ndjekur traditën unë gdhenda një kungull të bukur për ballkonin tim. Por duke pasur kungullin tim në natyrë, kuptova se ishte mjaft e bezdisshme të duhej të dilja çdo mbrëmje për të ndezur qirinjën. Edhe une
PlotClock, WeMos dhe Blynk Luajnë Vintage AMI Jukebox: 6 hapa (me fotografi)

PlotClock, WeMos dhe Blynk Playing Vintage AMI Jukebox: Katër inovacione teknike e bënë të mundur këtë projekt: 1977 Rowe AMI Jukebox, komplet robotësh PlotClock, mikrokontrollues WeMos/ESP 8266 dhe shërbim Blynk App/Cloud. SHOTNIM: Nëse nuk e keni Jukebox në dorë - mos ndaloni së lexuari! Ky projekt mund të
Ora WiFi, Kohëmatësi dhe Stacioni i Motit, Blynk i kontrolluar: 5 hapa (me fotografi)

Ora WiFi, Timer & Weather Station, Blynk Controlled: Kjo është një orë dixhitale Morphing (falë Hari Wiguna për konceptin dhe kodin morfues), është gjithashtu një orë Analog, stacion raportimi moti dhe kohëmatës kuzhine. Kontrollohet tërësisht nga një Aplikacioni Blynk në smartphone tuaj me WiFi. Aplikacioni ju lejon
Lotim i bimëve të brendshme me NodeMCU, Server lokal Blynk dhe Blynk Apk, Vendosja e Pikës së Rregullueshme: 3 Hapa

Lotim i Bimëve të Brendshme Me NodeMCU, Serveri Blynk Lokal dhe Blynk Apk, Pika e Rregullueshme: Unë e kam ndërtuar këtë projekt sepse bimët e mia të brendshme duhet të jenë të shëndetshme edhe kur jam me pushime për një periudhë të zgjatur kohe dhe më pëlqen ideja që të kem kontrolloj ose të paktën monitoroj të gjitha gjërat e mundshme që ndodhin në shtëpinë time përmes internetit
Përshëndetje Blynk! Ndërfaqja e SPEEEduino me Aplikacionin Blynk: 5 hapa

Përshëndetje Blynk! Ndërfaqja e SPEEEduino me Aplikacionin Blynk: Çfarë është SPEEEduino? SPEEEduino është një bord mikrokontrollues i aktivizuar me Wi-Fi i bazuar në ekosistemin Arduino, i ndërtuar për edukatorët. SPEEEduino kombinon faktorin e formës dhe mikrokontrolluesin e Arduino me ESP8266 Wi-Fi SoC, duke bërë
