
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:14.
- E modifikuara e fundit 2025-01-23 15:10.



Ky është një aplikacion për mbajtjen e rezultateve Petanque (dikur i referuar si Jeu de Boules) për Android. Ky aplikacion mund të përdoret ashtu siç është dhe është plotësisht funksional. Ose mund të përdoret në kombinim me ekranin Petanque Matrix [udhëzime të veçanta]. Kjo pjesë e projektit është e lehtë pasi nuk kërkohet harduer, vetëm softuer falas në dispozicion.
Furnizimet
- Një telefon i pajtueshëm me Android (mundësisht)
- Një pajisje me qasje në shfletuesin e internetit, mundësisht një kompjuter me miun për punën e kodimit dhe projektimit
- Një llogari me MIT App Inventor (Falas)
- Një paketë e thjeshtë vizatimi p.sh. Pixlr ose Gimp (të gjitha falas)
- Një faqe interneti e burimeve të ikonave p.sh. Ikonat e ndërfaqes së materialit ose Material.io (të gjitha falas)
Softueri dhe kodi burimor:
Ju mund të gjeni një lidhje me aplikacionin Aktual Petanque në fund të kësaj faqe. Këtu mund të gjeni gjithashtu një lidhje me kodin e plotë burimor (më falni për këtë, por Instructables nuk më lejon të ngarkoj një skedar.aia…).
Hapi 1: Anatomia dhe lundrimi i aplikacionit

Dizajni dhe navigimi i aplikacionit është mjaft i thjeshtë. Ka 4 ekrane në total:
- Ekrani kryesor #1 (ku kalojmë pjesën më të madhe të kohës duke mbajtur rezultatin)
- Ndeshjet e ekranit #2 (ku gjejmë një listë të të gjitha ndeshjeve dhe rezultateve të luajtura)
- Ekrani i cilësimeve #3 (cilësimet për aplikacionin, detyrat administrative, korrigjimin e gabimeve, etj.)
- Rreth ekranit #0 (rreth, logoja dhe ku të merrni udhëzimet e ndërtimit dmth KISTp faqe interneti)
Paraqitja e ekraneve dhe pozicionimi i butonave është optimizuar për përdorim me 1 dorë dhe 1 gisht (gishtin e madh). Butonat në menunë e poshtme të lundrimit ju çojnë në ekranet në të djathtë ose të majtë të ekranit aktual. Pra, butoni 0 ju sjell tek Rreth ekranit #0. Dhe butoni #1 ju kthen në ekranin kryesor #1, etj., Usw.
Qartë? Se le të vazhdojmë…
Hapi 2: Dizajni i të dhënave (bazë)


Tani, para se të krijojmë ekranin e parë, na duhet një vend për të ruajtur të gjitha të dhënat që ky aplikacion do të përdorë. Për këtë ne do të përdorim formën më të thjeshtë që MIT App Inventor ka për të ofruar: TinyDB. Kjo është mjaft e kufizuar pasi mund të ruajë vetëm një palë Çelës/Vlerë, por me pak ndihmë dhe disa truke ne mund ta bëjmë këtë të bëjë të gjitha gjërat që duam.
Ekzistojnë 2 lloje vlerash që do të ruajmë:
- Ne do të ruajmë 10 vlera të thjeshta të kyçit/vlerës në të gjithë aplikacionin (siç tregohet në funksionin 'KrijoIgnoreList' më lart).
- Dhe një çelës/vlerë më komplekse që ruan të gjitha të dhënat e përfunduara të lojërave në një varg me çelësin/vlerën 'CurrentMatch' që vepron si Çelësi Kryesor * (siç tregohet në funksionin 'SaveScore' më lart). Këto fusha brenda këtij çifti çelës/vlerë ndahen nga një karakter kontrolli jo-vizual '\ t'. Ky karakter kontrolli do të na mundësojë në ekranin e Ndeshjeve #2 të marrim të gjitha vlerat në përbërësit e tij të veçantë dhe t'i shfaqim dhe rendisim ato. Por më shumë për këtë në seksionin Ekrani 2 (ndeshje).
* Më shumë informacion se si të krijoni një PrimaryKey për TinyDb në AppInventor në YouTube.
Hapi 3: Ekrani 1 (Kryesor)



Ky është ekrani ynë 'kali i punës' ku do të kalojmë pjesën më të madhe të kohës si përdorues i aplikacionit. Alsoshtë gjithashtu pika fillestare për aplikacionin tonë MIT App Inventor.
Siç mund ta shihni nga (figura #1) më lart edhe pse ekrani është i thjeshtë në konfigurim, ka mjaft interaktivitet të fshehur, trajtim gabimesh, lëvizje, ekran të ndarë, menu lundruese, gjeste rrëshqitëse, mbrojtje nga gabimet, hyrje të gabuara dhe madje edhe rikuperim nga rrëzimet. Për të gjitha këto veçori, ju lutemi shikoni kodin burimor të detajuar për secilin ekran. Pra, çfarë mund të bëni këtu:
- Shtypni 'Ekipi 1' dhe do të merrni një Njoftim që do t'ju mundësojë të ndryshoni emrin e 'Ekipit 1'. Pasi të ndryshohet kjo do të ndryshojë këtë 'Ekipi 1' në emrin që keni zgjedhur. Ky është gjithashtu emri që do të përdoret për të pasqyruar rezultatin tuaj të "lojës" dhe "ndeshjes" (në ekranet e ardhshëm).
- 'Rezultati i Ekipit 1' dhe 'Rezultati i Ekipit 2' ndryshojnë bazuar në butonat '+' dhe '-' të shtypur në fund të secilit ekip përkatës. Nëse rezultati është 0 dhe '-' shtypet, jepet një sinjal i dëgjueshëm dhe vizual, por rezultati mbetet 0 (natyrisht).
- Nëse një 'rezultat' arrin 13, ndodhin disa gjëra: sigurohet një sinjal vizual, një dritare njoftimi tregon rezultatet (fotografia #2) dhe ju jep mundësinë ose të filloni një lojë të re ose një ndeshje të re (dhe natyrisht një të re lojë). Nëse megjithatë nuk keni zgjedhur rezultatin klasik Petanque por pikën e diferencës prej 2 pikësh (që mund të zgjidhet në ekranin e cilësimeve #3), në varësi të diferencës midis dy ekipeve një do të shpallet fitues (siç tregohet në figurën #3)
- 'Rezultati' në 'ndeshjen' aktuale shfaqet në qendër të ekranit midis pikëve të "Ekipit 1" dhe "Ekipit 2". Dhe kjo do të vazhdojë të tabullohet derisa të fillojë një 'ndeshje' e re.
- Për të lundruar në ekranet e tjera mund të 'rrëshqitni majtas' për të treguar ekranin Rreth #0 ose 'rrëshqitni djathtas' për të shfaqur ekranin e Ndeshjeve #2.
Më në fund në fund është menyja e navigimit. Kjo është gjithmonë e pozicionuar në fundin absolut të ekranit, pavarësisht nga madhësia e ekranit. Edhe nëse përdoret funksionaliteti i Android 'Split screen'. Menyja e poshtme e navigimit ka 3 butona:
- Poshtë-majtas: '?' butoni do të shkojë majtas dhe do të tregojë përsëri fillimin fillestar Rreth ekranit (#0).
- Qendra e poshtme: butoni i rivendosjes (që duket si '@' me një shigjetë) do t'ju lejojë të filloni një lojë të re ose një ndeshje të re në 'çdo kohë' në lojë, thjesht shtypni butonin e poshtëm të mesëm 'Reset'. Kjo gjithashtu do të ketë një dritare njoftimi që do t'ju kërkojë ose të filloni një lojë të re ose një ndeshje të re.
- Poshtë-djathtas: Butoni '->' do të shkojë djathtas dhe do të tregojë përmbledhjen e të gjithë ekranit të Ndeshjeve (#2).
Hapi 4: Ekrani 2 (Ndeshjet)



Edhe pse shumë i thjeshtë në përbërjen vizuale, ky ekran ka kodin më interesant brenda tij sesa ekranet e tjerë. Por, para se të hyjmë në këtë, le të shohim se çfarë bën ai në ekran:
Nën etiketat 'Ekipi 1' dhe 'Ekipi 2' është një listë e të gjitha Ndeshjeve dhe pikëve të tyre totale përkatëse. Kjo është një listë e renditur me 'ndeshjen e fundit të luajtur' në krye dhe 'ndeshjen më të vjetër të luajtur' në fund.
Në mes, midis 'Ekipit 1' dhe 'Ekipit 2', është një buton që mund të përdoret për të renditur listën e Ndeshjeve në rendin ngjitës ose zbritës. Ikona do të ndryshojë në varësi të drejtimit të renditjes që është zgjedhur.
Për të lundruar në ekranet e tjera mund të 'rrëshqitni majtas' për të shfaqur ekranin kryesor #1 ose 'rrëshqitni djathtas' për të shfaqur ekranin e cilësimeve #3.
Më në fund në fund është menyja e navigimit. Kjo është gjithmonë e pozicionuar në fundin absolut të ekranit, pavarësisht nga madhësia e ekranit. Edhe nëse përdoret funksionaliteti i Android 'Split screen' (siç tregohet në Figurën #2). Menyja e poshtme e navigimit ka 3 butona:
- Poshtë-majtas: '?' butoni do të shkojë majtas dhe do të tregojë përsëri fillimin fillestar Rreth ekranit (#0).
- Qendra e poshtme: butoni i rivendosjes (që duket si '@' me një shigjetë) do t'ju lejojë të filloni një lojë të re ose një ndeshje të re në 'çdo kohë' në lojë, thjesht shtypni butonin e poshtëm të mesëm 'Reset'. Kjo gjithashtu do të ketë një dritare njoftimi që do t'ju kërkojë ose të filloni një lojë të re ose një ndeshje të re.
- Poshtë-djathtas: Butoni '->' do të shkojë djathtas dhe do të tregojë përmbledhjen e të gjithë ekranit të Ndeshjeve (#2).
Përqendrimi i listës së Ndeshjeve në ekran:
Doja të tregoja listën e Ndeshjeve të përqendruara në ekran me ndarësin '-' në qendër. Tani, për shkak se numri i lojërave që një ekip ka fituar mund të jetë 1 ose më shumë shifra dhe emri aktual i secilit ekip mund të jetë i ndryshëm në madhësi, ne nuk mund ta vendosim këtë vetëm në 1 listë. E gjitha do të duket diçka si kjo:
Ekipi 1 0 - 1 Ekipi 2
Foo 1 - 42 FooBar
Pra, etiketa për ndarësin '-' duhet të përqendrohet. Me 'Emrin e Ekipit 1' dhe 'Rezultati i Ekipit 1' të rreshtuar djathtas në të majtë të ndarësit '-'. Dhe "Rezultati i Ekipit 2" dhe "Emri i Ekipit 2" u rreshtuan majtas në të djathtë të ndarësit "-". Kështu përfundojmë kështu:
"Ekipi 1 0" "-" "1 Ekip 2" "Foo 1" "-" "42 FooBar"
Dhe meqenëse nuk e di sa e gjatë do të jetë lista jonë e Ndeshjeve, unë vendos të gjithë "rezultatin e Ekipit 1" dhe "Rezultati i Ekipit 1" në të njëjtën Etiketë HTMLFormat dhe pas çdo Ndeshjeje fut një a dhe e vendos atë tjetër në një NewLine Me
Përgatitni gjërat për renditje:
Siç u përmend në hapin e Dizajnit The Data (bazë) Unë mund të ruaj vetëm një vlerë të vetme. Kështu që unë ruajta vlerat e 'Emri i Ekipit 1', 'Rezultati i Ekipit 1', 'Rezultati i Ekipit 2' dhe 'Emri i Ekipit 2' të ndara nga një karakter kontrolli jo-vizual '\ t'. Tani më duhet së pari t'i nxjerr ato nga baza e të dhënave (siç tregohet në Figurën #3).
Fragmenti i kodit tregon se ne së pari kontrollojmë nëse është vendosur Debug-flag (kjo bëhet në çdo ekran të këtij aplikacioni. Tjetra krijon një listë me Çelësat (çiftet/vlerat) që duhet të injorojmë kur kalojmë nëpër bazën e të dhënave. Ne jemi të interesuar vetëm për të dhënat e "Ndeshjes", asgjë tjetër. Ne pastaj kalojmë nëpër bazën e të dhënave, duke injoruar të gjithë Çelësat në Listën e Injorimit dhe krijojmë një listë të re me 2 vlera:
- Kryesorja kryesore (mbani mend se ky është një numër që tregon numrin e ndeshjes, duke filluar me ndeshjen #1)
- Një varg që përmban vlerat për "Emri i Ekipit 1", "Rezultati i Ekipit 1", "Rezultati i Ekipit 2" dhe "Emri i Ekipit 2"
Ne pastaj kalojmë përmes Listës dhe krijojmë një Listë të re të Listave ku fushat individuale ndahen në artikuj individualë (siç tregohet në Figurën #4):
DataToSort -> Indeksi i listës 1 -> Indeksi i listës 1 (numri PK)
-> Indeksi i listës 2 (Emri i ekipit 1) -> Indeksi i listës 3 (Rezultati i ekipit 1) -> Indeksi i listës 4 (Rezultati i ekipit 2) -> Indeksi i listës 5 (Emri i ekipit 2) -> Indeksi i listës 2 -> Indeksi i listës 1 (Numri PK) -> Lista e indeksit 2 (Emri i ekipit 1) ->… ->…
Pas kësaj ne tregojmë disa informacione të korrigjimit nëse flamuri i Debug është i vërtetë. Dhe tani më në fund mund të rendisim Listën tonë (të Listave).
BubbleSort* një listë listash:
Figura #5 tregon listën e plotë të BubbleSort* Listës sonë të Listave. Ky algoritëm sigurisht që mund të përdoret për çdo madhësi Lista e Listave pa marrë parasysh sa Indeks janë të pranishëm.
* Më shumë informacion se sa i thjeshtë është algoritmi BubbleSort në YouTube.
Hapi 5: Ekrani 3 (Cilësimet)

Ky ekran duket shumë i zënë dhe ka shumë elementë vizualë të dizajnit. Por në fund ka vetëm 5 çelësa Toggle:
- 'Fred Scoring': Nëse ndizet 'On' ndryshon sjelljen e shënimit dhe vendos fituesin bazuar në një diferencë prej 2 pikësh në 13 dhe jo vetëm i pari që arrin 13.
- "Çiftimi Bluetooth": (kur aktivizohet) nëse aktivizohet "Aktiv" mundëson çiftimin me atë të këtij aplikacioni me Ekranin e jashtëm Petanque.
- 'Rivendos Ndeshjet': Nëse ndizet 'Aktiv' do të Rivendos/fshijë të gjitha ndeshjet dhe do të fillojë me Ndeshjen 1.
- 'Reset DB': Nëse ndizet 'On' do të fshijë/rivendosë të gjitha ndeshjet dhe të gjitha cilësimet e tjera të aplikacionit përsëri në cilësimet origjinale duke përfshirë rezultatin aktual, ndeshjet, emrat e ekipeve, cilësimet e korrigjimit, renditjen e renditjes, cilësimet e Bluetooth (kur aktivizohet) etj Me
- 'Debug': Nëse ndizet 'On' do të shfaqë informacionin e Debug në të gjithë aplikacionin midis kllapave katrore ''. Gjëra si 'Numri total i regjistrimeve, Numri total i ndryshoreve, Numri aktual i ndeshjes, Numri PK i lojës, etj.
Më në fund në fund është menyja e navigimit. Kjo është gjithmonë e pozicionuar në fundin absolut të ekranit, pavarësisht nga madhësia e ekranit. Edhe nëse përdoret funksionaliteti i Android 'Split screen' ose ekrani është më i lartë se sa mund të shfaqet për shkak të numrit të artikujve në ekran. Në këtë rast, gjithmonë mund të lëvizni duke rrëshqitur lart e poshtë. Kjo meny e poshtme e lundrimit ka vetëm 1 buton:
Nga poshtë-majtas: butoni '<-' do të shkojë majtas dhe do të shfaqë shfaqjen fillestare të përmbledhjes së të gjithë ekranit të Ndeshjeve (#2)
Hapi 6: Ekrani 0 (Rreth)

Ekrani i fundit. Vetëm informacion, asgjë më shumë.
Ky ekran shfaqet herën e parë që ky aplikacion fillon. Pas kësaj nuk do të shfaqet kurrë më, nëse nuk keni zgjedhur ta bëni këtë duke shtypur '?' butonin në ekranin kryesor #1.
Menyja e poshtme e navigimit ka vetëm 1 buton dhe kjo ju sjell përsëri në ekranin kryesor #1.
Hapi 7: Softueri dhe/ose Kodi Burimor

Më në fund.
Mund ta shkarkoni Aplikacionin nga ky vendndodhje e Google Drive.
Ju mund ta shkarkoni kodin nga hyrja e Galerisë së MIT App Inventor për Pentaque (foto #1). Kjo do t'ju lejojë ta ruani projektin në llogarinë tuaj MIT App Inventor (mund ta riemërtoni në çfarëdo që dëshironi). Nga atje mund të shihni të gjithë kodin në redaktuesin Blocks, ekranet në redaktorin Designer dhe të gjitha mediat dhe burimet e përdorura për këtë projekt.
Ju gjithashtu mund të shkarkoni kodin burimor (një skedar.aia, i cili në fakt është një skedar.zip) nga ky vendndodhje e Google Drive.
Recommended:
DIY GPS Tracker --- Aplikimi Python: 5 hapa (me fotografi)

DIY GPS Tracker --- Aplikimi Python: Kam marrë pjesë në një ngjarje çiklizmi dy javë më parë. Pasi mbarova, doja të kontrolloja itinerarin dhe shpejtësinë që ecja në atë kohë. Fatkeqësisht, nuk u arrit. Tani unë përdor ESP32 për të bërë një gjurmues GPS dhe do ta marr atë për të regjistruar rrugën time të çiklizmit
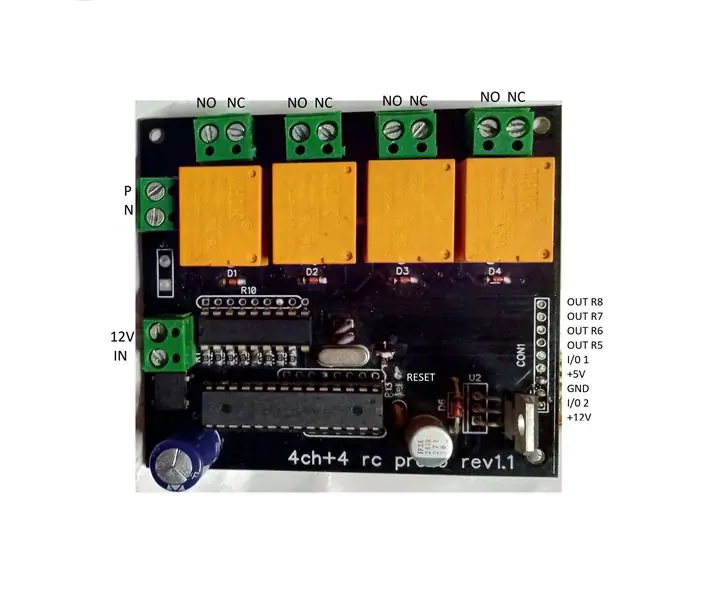
Aplikimi në shtëpi i kontrolluar nga distanca me funksionin e kujtesës: 4 hapa

Aplikimi në shtëpi i kontrolluar nga distanca me funksionin e kujtesës: duke përdorur këtë qark ne mund të kontrollojmë 4 stafetë duke përdorur telekomandën dhe duke përdorur funksionin eeprom do të mbajë mend gjendjen e fundit të stafetëve edhe gjatë humbjes së energjisë
Iterator (Aplikimi Python GUI): 5 hapa

Iterator (Aplikacioni Python GUI): Përshëndetje djema, jam kthyer me një udhëzues tjetër të mrekullueshëm. Këtë herë mësova Python dhe mendova se pasi mësova një gjuhë programimi është më mirë të krijosh ndonjë softuer. Kështu që unë mora një ide pse të mos krijoja një softuer i cili mund të ndihmojë me p
Drita RGB e kontrolluar me Bluetooth Aplikimi Android: 4 hapa

Drita RGB e kontrolluar me Bluetooth me aplikacionin Android: Përshëndetje krijues, sot do të mësojmë të bëjmë një shirit RGB të kontrolluar nga Bluetooth i cili kontrollohet nga smartphone -i ynë. Ideja themelore pas këtij projekti është krijimi i sfondit/dritës së tavolinës që shton një ndjenjë ngrohtësie në sytë e shikuesit. Po, kjo psherëtimë
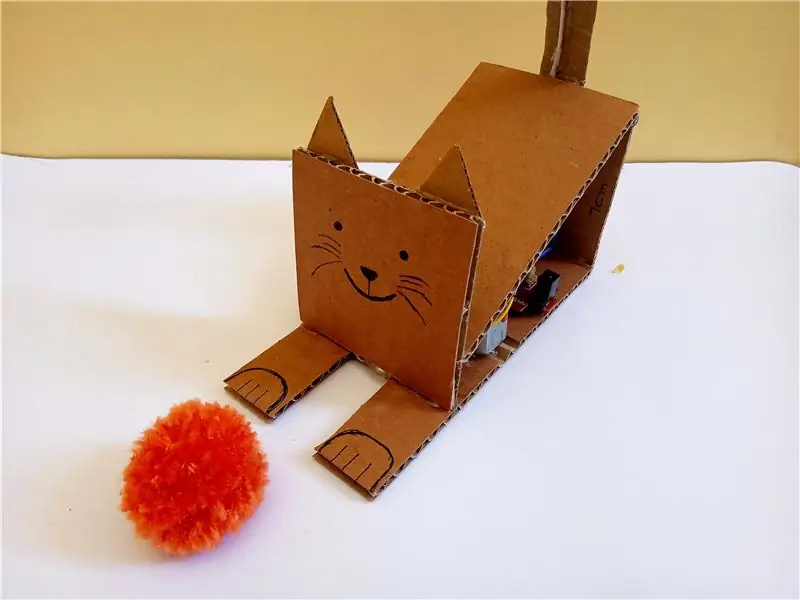
Çantë për mbajtjen e peshës: 5 hapa

Çantë për mbajtjen e peshës: Kjo e udhëzueshme është për një qese të ndjeshme të peshës. Ndihmon njerëzit që mbajnë shumë në çantat e tyre dhe përmirësohet në peshore duke siguruar reagime të vazhdueshme të ambientit dhe një paralajmërim automatik paralajmërues për peshën e tepërt. Si funksionon Punon duke përdorur një forcë
