
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:12.
- E modifikuara e fundit 2025-01-23 15:10.



Ky projekt filloi kur mora për herë të parë kompjuterin tim në Nëntor. Filloi si një mënyrë argëtuese për të mësuar një aftësi të re dhe shpejt u bë një nga hobi im i preferuar. Unë kam qenë duke punuar në të që atëherë, dhe kam arritur në më shumë se 75 orë të kohës totale të programimit. Programimi në vetvete ka një kurbë vërtet të madhe mësimi dhe është shumë e ngjashme me mësimin e një gjuhe të re në vështirësi dhe zbatim. Filloni shumë ngadalë, duke mësuar sintaksën dhe ritmin bazë të gjuhës, dhe së shpejti filloni të mendoni duke përdorur kodin në lidhje me idetë e lojës. Ndonjëherë idetë nuk funksionojnë dhe gjetja e mënyrave të duhura për t’i bërë gjërat mund të kërkojë shumë kërkime, por qëllimi përfundimtar ia vlen.
Furnizimet
-PC
-Qasja në versionin më të ri të unitetit
-Aksesi në programin e krijimit sprite si Marmoset Hexels 3
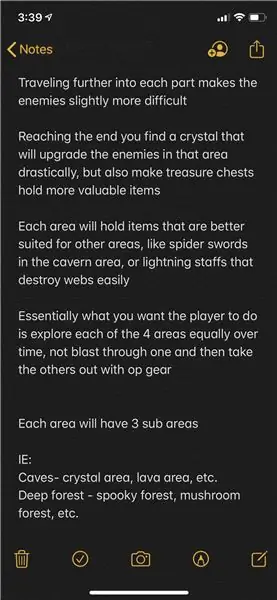
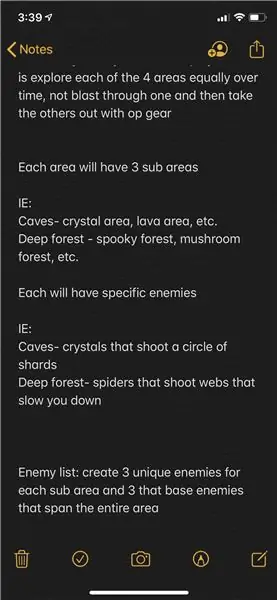
Hapi 1: Stuhi mendimesh

Krijoni një listë idesh për lojën tuaj. Sigurohuni që të jeni sa më specifik që të jetë e mundur, pasi kjo do të zvogëlojë shumë kohën e kodimit më vonë. Unë rekomandoj përdorimin e trello.com për të organizuar idetë tuaja, por kam përdorur aplikacionin e shënimeve në telefonin tim për këtë projekt.
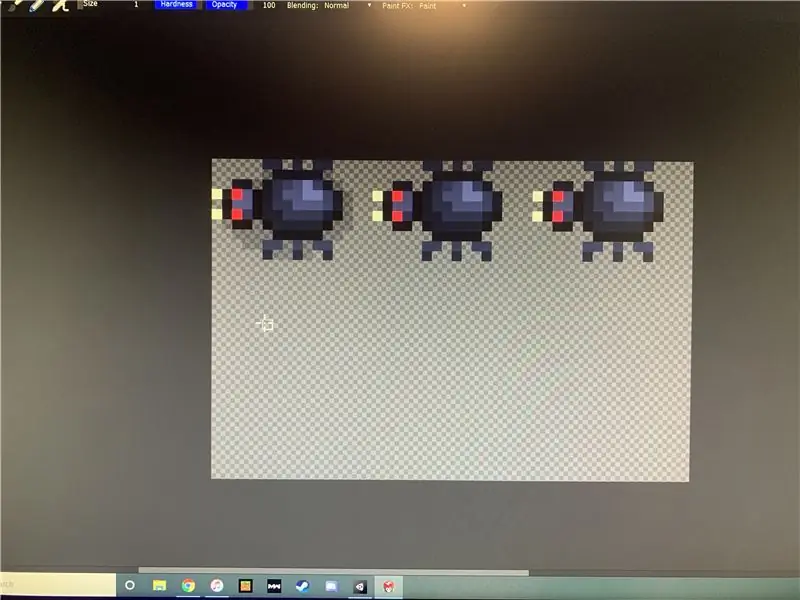
Hapi 2: Krijimi Sprite


Këto shpifje mund të jenë zëvendësues për idetë më komplekse që planifikoni të përfshini më vonë, por është mirë të filloni me një lloj pamjeje para se të filloni kodimin
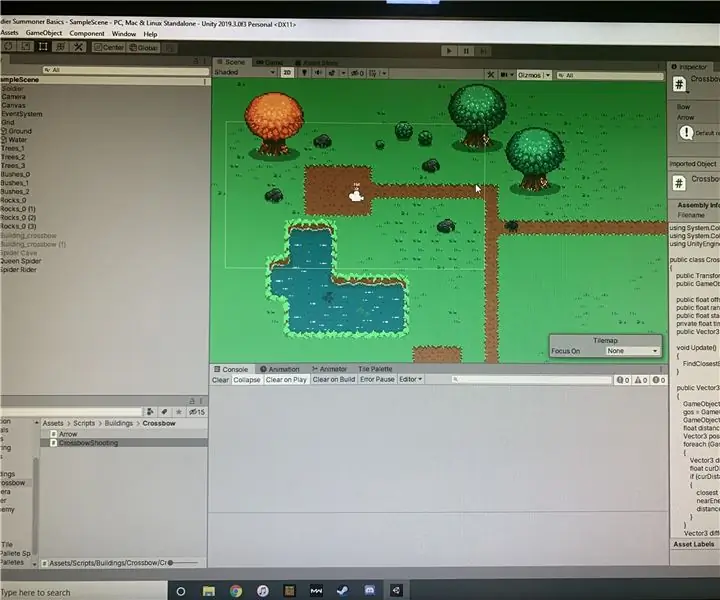
Hapi 3: Zbatoni Idetë Nga Brainstorm


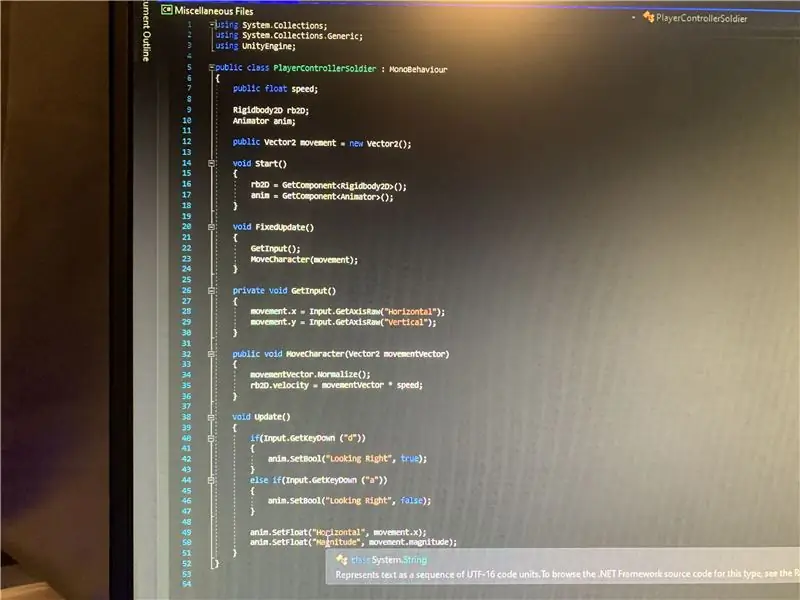
Filloni me bazat si lëvizja e kamerës dhe kontrolli i karakterit. Kjo është ajo ku ju mishëroni gjëra të tilla si nëse doni që loja juaj të jetë nga lart poshtë ose drejtpërdrejt 2D. Pasi të keni përfunduar bazat, filloni të zbatoni idetë tuaja më komplekse, si AI e armikut dhe animacioni.
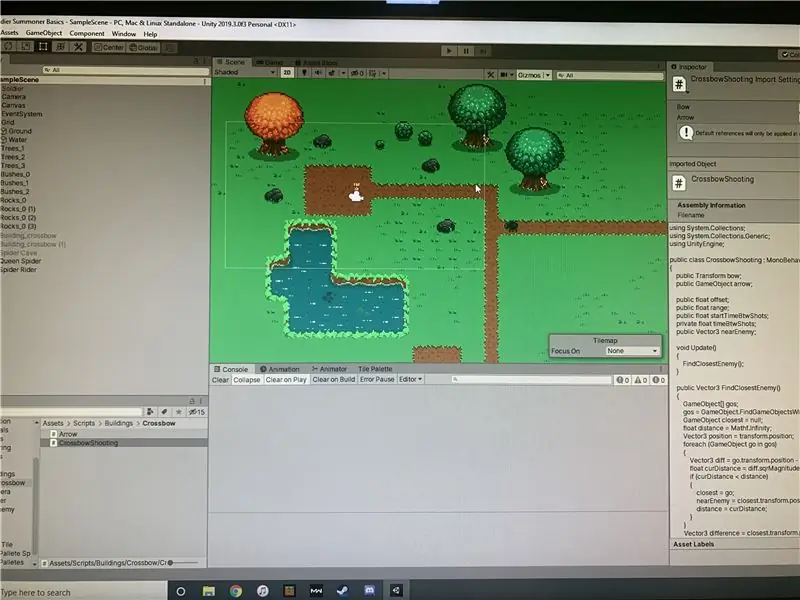
Hapi 4: Vazhdoni të kodoni derisa të keni zbatuar gjithçka në listën tuaj të ideve

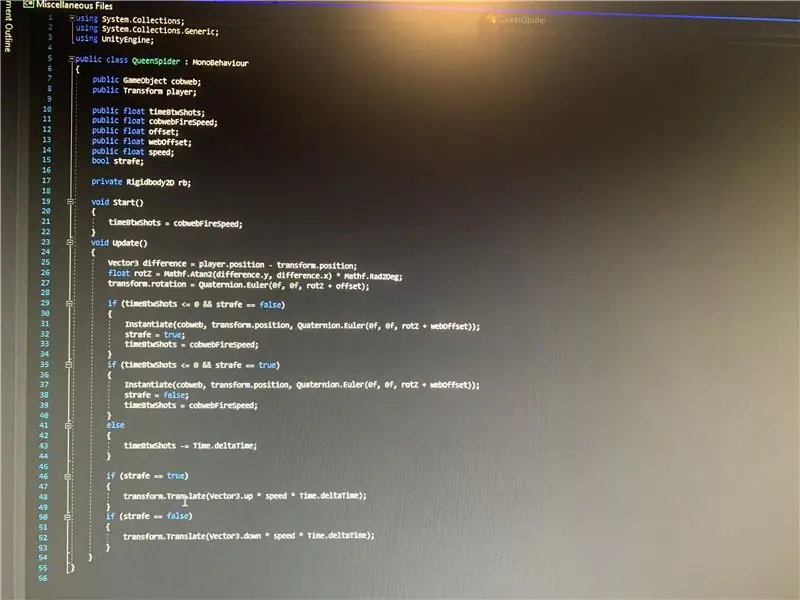
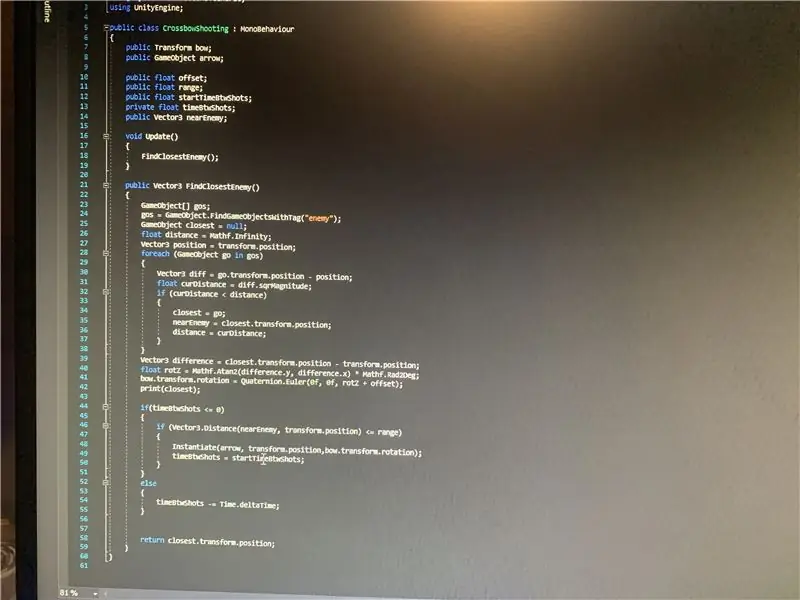
Mos kini frikë të shtoni në listë ndërsa shkoni. Nuk ka kufizime për krijimin e lojërave. Mund të vazhdoni për aq kohë sa të keni ide. Fotografia që shihni këtu është një pjesë e kodit për një ide harku që kisha gjatë programimit të merimangës AI.
Recommended:
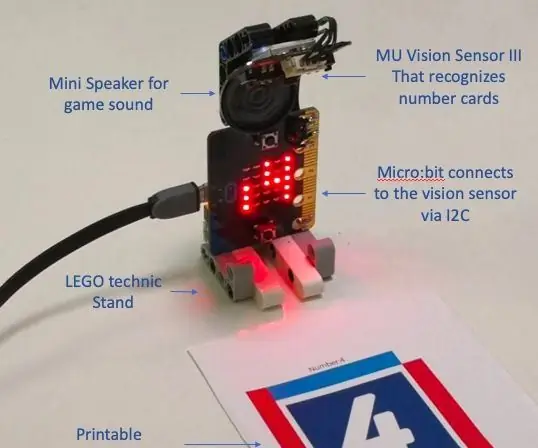
Mini lojë "Guess the Number" Lojë me mikro: bit: 10 hapa

Mini Makina e lojës "Guess the Number" me Micro: bit: A keni luajtur ndonjëherë " Guess the Number "? Kjo është një makinë lojërash shumë e thjeshtë për t’u ndërtuar që luan " Guess the Number " me ty Ne e projektuam këtë projekt DIY për të inkurajuar lojën fizike dhe për t'i ndihmuar fëmijët të mësojnë programim. Ai përdor një MU
Arduino kontrollon lojtarin në unitet: 7 hapa

Arduino Kontrollon Lojtarin në Unitet: U takua me projektin e një lojtari të ri që u shfaq në Unity me ekranin e prekjes të Arduino. Ook is er een waarde die na een tijdje steeds minder word, in mijn project heet deze waarde " oksigjen ". Hoe lager deze waarde wo
Lojë Microbit Tic Tac Toe Lojë: 4 hapa (me fotografi)

Microbit Tic Tac Toe Lojë: Për këtë projekt, bashkëpunëtori im - @descartez dhe unë krijuam një lojë të mrekullueshme tic tac toe duke përdorur radio funksionalitetin e mikrobitëve. Nëse nuk keni dëgjuar më parë për mikrobit, ata janë një mikrokontrollues i mrekullueshëm i krijuar për t'u mësuar fëmijëve programimin. Ata
Aplikacioni 360 VR në 10 minuta me unitet: 8 hapa

Aplikacioni 360 VR në 10 minuta me unitet: Si po e ndërtojmë këtë aplikacion? Ndryshe nga videoja e zakonshme që ka një kornizë drejtkëndëshe, video 360 ka formën e një sfere. Pra, së pari duhet të krijojmë një ekran sferik për të shfaqur videon tonë 360 °. Luajtësi (ose shikuesi) do të jetë i vendosur brenda këtij sph
Krijimi i UI të lakuar në Unitet për Realitetin Virtual: 4 hapa

Krijimi i UI të Lakuar në Unitet për Realitetin Virtual: Nëse jeni duke kërkuar një zgjidhje falas dhe të lehtë për të krijuar një ndërfaqe të lakuar të përdoruesit për Aplikacionin tuaj të Virtual Reality ose Lojë VR, jeni në vendin e duhur. Në këtë blog do të mësoni të krijoni një element ui të lakuar në unitet duke përdorur shtesat e Unit UI.
