
Përmbajtje:
- Hapi 1: Instalimi
- Hapi 2: Krijimi i projektit
- Hapi 3: Baza e zjarrit
- Hapi 4: Krijimi i Komponentëve
- Hapi 5: Faqja e Kursit
- Hapi 6: Faqja e Temave
- Hapi 7: Faqja e videos
- Hapi 8: Faqja e vlerësimit
- Hapi 9: Faqja Konceptuale
- Hapi 10: Faqja metodologjike
- Hapi 11: Faqja funksionale
- Hapi 12: Faqja e Hyrjes
- Hapi 13: Shkarkoni Kodin e Plotë të Përbërësve dhe Shërbimeve
- Autor John Day [email protected].
- Public 2024-01-30 12:10.
- E modifikuara e fundit 2025-01-23 15:10.

Ky projekt u krijua si një detyrë për kursin video dhe televizion dixhital në të cilin ne duhej të zgjidhnim problemin e mësimdhënies dhe të mësuarit në tre nivele: Metodologjike, Funksionale dhe Konceptuale.
Ky projekt u krijua si një detyrë për kursin e videove dhe televizionit dixhital, në të cilin ne duhej të zgjidhnim problemin e mësimdhënies dhe të mësuarit në këto tre nivele: Metodologjike, Funksionale dhe Konceptuale. Ne vendosëm ta zgjidhim këtë problem duke përdorur një platformë në internet, në të cilën studentët dhe mësuesit e kursit mund të regjistrohen. Studentët gjithashtu mund të kenë qasje në videot mësimore që mbulojnë tema të tilla si kodikët dhe formatet video, pasi të kenë mësuar pjesën konceptuale të temës që mund të vazhdojnë për të bërë një vlerësim. Vlerësimi përbëhet nga tre aktivitete; çdo aktivitet do të ketë një lloj temash mësimore video të lidhura me kodikët dhe formatet video dhe në të njëjtën kohë çdo aktivitet ka një qëllim të ndryshëm, kështu që me këtë platformë ne mund të arrijmë mësimin dhe vlerësimin e pjesës metodologjike, funksionale dhe konceptuale. Për të arritur të gjitha këto, ne përdorëm Angular 4 dhe Firebase, duke përdorur biblioteka të tilla si AngularFire5 dhe dragula. Për videot kemi përdorur ueb-aplikacionin "PowToon".
Për këtë udhëzues do t'ju duhet:
- NodeJs
- Këndore4
- Projekti Firebase
- Një kompjuter
Hapi 1: Instalimi
- Instaloni nodejs 8.9.1 me NPM (Node Package Manager)
- Instaloni Angular -CLI (Ndërfaqja e Linjës së Komandës) duke shtypur në tastierë "npm install -g @angular/cli"
Hapi 2: Krijimi i projektit
- Krijoni një projekt duke përdorur "ng new my-app"
- Instaloni paketat e nyjeve me "instaloni npm"
- Instaloni dragula me "npm install dragula -ruani"
- Instaloni AngularFire2 me "npm install firebase angularfire2 --save"
Hapi 3: Baza e zjarrit

Për këtë ju mund të kontrolloni imazhet e këtij hapi
- Krijoni një llogari google
- Klikoni në "Shko në tastierë"
- krijoni një projekt
- Shkoni te General dhe kapni çelësat e klientit
Hapi 4: Krijimi i Komponentëve

Për këtë ju mund të kontrolloni imazhet e këtij hapi
Krijoni përbërësit për aplikacionin.
Përdorimi i "ng g c" emrit të komponentit "" për secilin nga komponentët e mëposhtëm:
- Faqja e Kursit
- Faqja e temave
- Faqja e videos
- Faqja e vlerësimit
- Faqe metodologjike
- Faqja Konceptuale
- Faqja funksionale
- Komponenti i komenteve
- Administratori
Hapi 5: Faqja e Kursit


Për këtë ju mund të kontrolloni imazhet e këtij hapi
Krijoni html dhe ts
Në ts ju do të shkruani logjikën prapa autentication, nëse përdoruesi është një student ose një Administrator, dhe ju do të shkruani një tabelë me informacionin e kursit nga studenti. Për këtë ju mund të përdorni një shërbim vërtetimi dhe një shërbim të dhënash të dyja të ofruara në fund të këtij udhëzuesi.
Hapi 6: Faqja e Temave


Për këtë ju mund të kontrolloni imazhet e këtij hapi
Në këtë komponent do të shkruani html dhe ts.
Ngjashëm me faqen e kursit, përveçse nuk duhet të kontrolloni nëse përdoruesi është administrator ose student, ju vetëm do të duhet të shkruani vërtetim dhe të siguroni listat e temave në kurs.
Hapi 7: Faqja e videos


Për këtë ju mund të kontrolloni imazhet e këtij hapi
Në këtë komponent do të shkruani html dhe ts.
Për këtë komponent ju do të siguroni lidhjen nga powToon për të luajtur videon dhe komponentin e komenteve
Hapi 8: Faqja e vlerësimit


Për këtë ju mund të kontrolloni imazhet e këtij hapi
për këtë komponent ju do të përdorni të njëjtin komponent video me një video të ndryshme në të cilën do të shpjegoni procesin e vlerësimit.
Pastaj thjesht keni një buton që lidhet me faqen konceptuale
Hapi 9: Faqja Konceptuale


Për këtë ju mund të kontrolloni imazhet e këtij hapi
Në këtë faqe do të krijoni si html ashtu edhe ts.
- Krijoni dy komponentë video me një buton
- Krijoni një grup prej dy videosh me një "isCorrect" boolean
- Shkruani një funksion CheckScore ()
- Ngarko rezultatin në bazën e të dhënave
- Transporti në faqen tjetër
Hapi 10: Faqja metodologjike


Për këtë ju mund të kontrolloni imazhet e këtij hapi
Në këtë faqe do të krijoni si html ashtu edhe ts.
- Ju do të përdorni dragula, për këtë lexoni dokumentet e dragula
- Krijoni një grup videosh
- Krijoni rendin e videove
- shkruani një Rezultat Kontrolli
- Ngarko Rezultatin
- Shkoni në faqen tjetër
Hapi 11: Faqja funksionale


Për këtë ju mund të kontrolloni imazhet e këtij hapi
Në këtë faqe do të krijoni si html ashtu edhe ts.
- Njësoj si faqja konceptuale do të keni butona dhe video si opsione.
- Në html shkruani një problem që përdoruesi ta zgjidhë
- Pastaj vendosni videot në një grup me një boolean "IsCorrect"
- Ngarko rezultatin në bazën e të dhënave
Hapi 12: Faqja e Hyrjes


Për këtë ju mund të kontrolloni imazhet e këtij hapi
- Krijoni html dhe ts
- Vendoseni imazhin në html
- Shkruani formën në html
- Paraqisni formularin në shërbimin e autoritetit
- Ruani përdoruesin në bazën e të dhënave
Hapi 13: Shkarkoni Kodin e Plotë të Përbërësve dhe Shërbimeve
Në rast se keni pasur probleme, këtu është rar me përbërësit dhe shërbimet
Recommended:
Roboti i kontrolluar nga RC në XLR8! Roboti i Edukimit: 5 Hapa

Roboti i kontrolluar nga RC në XLR8! Roboti i Edukimit: Përshëndetje, në këtë artikull, do t'ju tregojmë se si të ndërtoni një Robot bazë. Fjala "Robot" fjalë për fjalë do të thotë një "skllav" ose një "Punëtor". Falë përparimeve në Inteligjencën Artificiale, robotët nuk janë më vetëm pjesë e Sci-Fi të Issac Asimov
ESP8266 Pika e hyrjes NodeMCU (AP) për Ueb -Server me Sensor Temperature DT11 dhe Temperatura dhe Lagështi Shtypi në Shfletues: 5 Hapa

ESP8266 NodeMCU Access Point (AP) për Web Server Me Sensor Temperature DT11 dhe Temperatura dhe Lagështi Shtypi në Shfletues: Përshëndetje djema në shumicën e projekteve ne përdorim ESP8266 dhe në shumicën e projekteve ne përdorim ESP8266 si një server në internet, kështu që të dhënat mund të arrihen në çdo pajisje mbi wifi duke hyrë në serverin e uebit të pritur nga ESP8266 por problemi i vetëm është se ne kemi nevojë për një ruter pune për
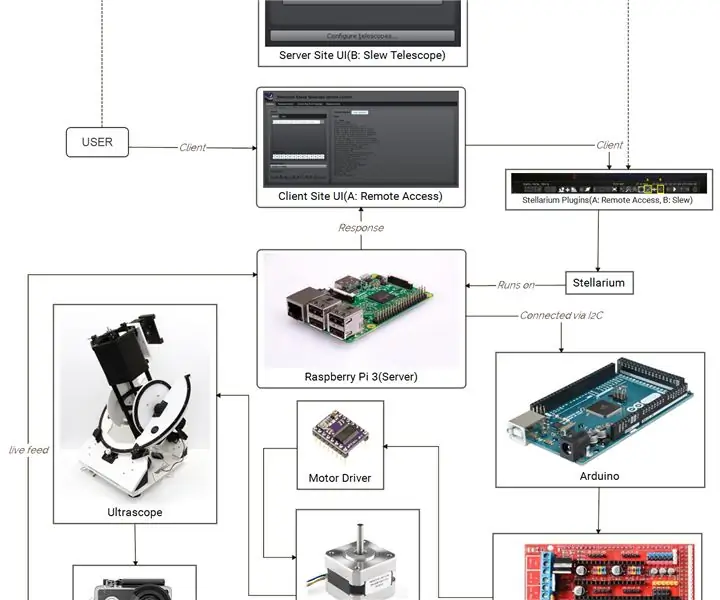
Sistemi IOT i bazuar në ueb për kontrollin e teleskopit: 10 hapa

Sistemi IOT i bazuar në ueb për Kontrollin e Teleskopit: Ne kemi projektuar dhe bërë sistem IOT të bazuar në internet për të kontrolluar çdo lloj teleskopi në internet dhe për të marrë pamjen nga teleskopi me kosto minimale Motivimi ynë pas këtij projekti ishte se, ne kishim tre teleskopë në kolegji inxhinierik ast
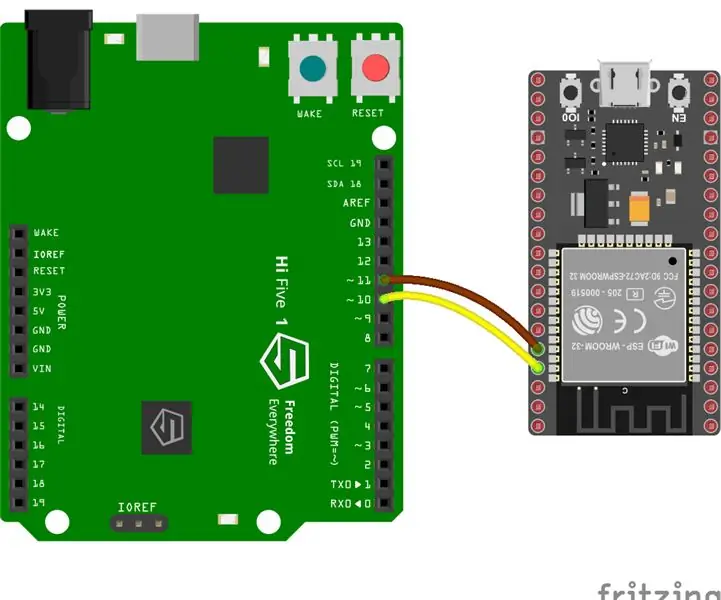
Ueb Server HiFive1 Me ESP32 / ESP8266 Modulet WiFi Tutorial: 5 hapa

Web Server HiFive1 Me ESP32 / ESP8266 Modulet WiFi Tutorial: HiFive1 është bordi i parë i pajtueshëm me Arduino i bazuar në RISC-V i ndërtuar me CPU FE310 nga SiFive. Bordi është rreth 20 herë më i shpejtë se Arduino UNO, por si bordi i UNO HiFive1 nuk ka lidhje wireless. Për fat të mirë, ka disa të lira
Kyç i zgjuar magnetik me trokitje të fshehtë, sensor IR dhe aplikacion në ueb: 7 hapa (me fotografi)

Kyç i zgjuar magnetik me trokitje të fshehtë, sensor IR dhe aplikacion në internet: Nëse ju pëlqen ky projekt, ju lutem më ndiqni në Instagram dhe YouTube. Në këtë projekt unë do të ndërtoj një bravë magnetike për zyrën time në shtëpi, që hapet nëse e dini trokitje e fshehtë. Oh… dhe do të ketë disa truke të tjera në mëngë gjithashtu. Magnet
