
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:25.
- E modifikuara e fundit 2025-01-23 15:10.

Në këtë udhëzues ne do të ndërlidhim ekranin e ardhshëm 5 në bordin katër stafetë Esp 32. Bordi kontrollohet nga protokolli MQTT. Bordi gjithashtu ka veçori të kontrollit të dyanshëm. Mund të kontrollohet si nga mqtt ashtu edhe nga ekrani me prekje. Ekrani i prekjes është i lidhur me Esp 32 nëpërmjet uart.
Konfigurimi i Nextion Display:
Nextion Editor është një softuer zhvillimi i përdorur për ndërtimin vizual të ndërfaqes grafike për pajisjet e ngulitura me GUI intensive me lloje të ndryshme të ekraneve TFT dhe Panelë Prekës. Duke përdorur këtë mjet, përdoruesit mund të fillojnë të krijojnë pajisje të bazuara në TFT në një mënyrë më të shpejtë dhe më të lehtë.
Editori Nextion mund të shkarkohet nga kjo lidhje
nextion.itead.cc/resources/download/nextion-editor/
Pas shkarkimit, instaloni redaktorin e ardhshëm.
Hapi 1: Redaktori i ardhshëm



Hapni redaktorin e ardhshëm më poshtë tregon dritaren e ardhshme, ka nën -dritare. Toolbox në këtë dritare do të ketë një sërë funksionesh si shfaqja e tekstit, shtimi i butonit ose krijimi i numrit etj. Ne mund t'i tërheqim dhe lëshojmë këto objekte në dritaren kryesore. Këndi i poshtëm i majtë është dritarja e figurës dhe fontit ku përdoruesi mund të shtojë imazhet duke përdorur simbolin "+" dhe mund të fshijë imazhet duke përdorur simbolin "-". Këndi i sipërm i djathtë ka dritaren e faqeve ku përdoruesi mund të shtojë ose fshijë faqe. Në këndin e poshtëm të djathtë dritarja e atributeve është atje, këtu përdoruesi mund të modifikojë parametrat e objekteve. Në fund ka dy dritare, njëra është dritarja e daljes dhe dritarja e ngjarjes. Në dritaren e daljes do të shfaq gabimin e përpiluesit. Përdoruesi do të zgjedhë objektet dhe do të shkruajë kodin në dritaren e ngjarjes për t'i bërë gjërat të ndodhin.
Ne duhet të krijojmë skedarin e ri, pasi të ruajmë skedarin e ri shfaqet dritarja image2, do të kërkojë të zgjedhë modelin, modeli nuk është gjë tjetër veçse modeli i shfaqjes së ardhshme që do ta merrni në pjesën e pasme të tjetrës pas kësaj klikoni ok për vazhdo
Pas krijimit të skedarit të ri, faqja krijohet siç tregohet në imazhin image3, përdoruesi mund të krijojë një numër të madh të faqeve në varësi të aplikacionit të tij. Por në aplikacionin aktual ne po kufizohemi në vetëm një faqe.
Hapi 2: Shtimi i Imazheve dhe Fontit



Në imazhin 4 mund të shihni se si të krijoni font. Shkoni te mjetet dhe klikoni në Font Generator do të shfaqet dritarja e krijuesit të shkronjave, në këtë zgjidhni lartësinë dhe llojin e shkronjave dhe jepni emrin e fontit dhe klikoni në fontin e gjeneratorit. Pas gjenerimit të fontit, nesër do të pyesni nëse do të shtoni fontin ose jo
Në imazhin 5 mund të shihni se si të shtoni fontin, i theksuar në fotografi. Duke përdorur simbolin + dhe - përdoruesi mund të shtojë ose fshijë fontin.
Në imazhin 6 mund të shihni se si të shtoni imazhe ose të fshini imazhet duke zgjedhur përkatësisht "+" ose "-".
Hapi 3: Krijimi i butonit



Image7 tregon se si të shtoni objektet në dritaren kryesore nga kutia e veglave. Për shembull, klikoni në butonin e gjendjes së dyfishtë të objektit, ai do të shfaqet në dritaren kryesore siç tregohet në objektin e butonit të gjendjes së dyfishtë image7 bt0. Përdoruesi mund të lëvizë butonin në drejtimin x dhe y. Ne do të tregojmë se si të krijojmë një buton switch me gjendje të dyfishtë.
Në imazhin8 mund të shohim që imazhi i butonit është ndryshuar sipas përdoruesit. Ne duhet të klikojmë në butonin bt0, në dritaren e atributeve do të shfaqen parametrat e butonit. Në atë përdorues duhet të ndryshojë parametrin sta në imazh dhe në tab pic0 dhe pic1 përdoruesi duhet të caktojë imazhet që ai dëshiron të aplikojë.
Në figurën 9 shfaqet rregullimi përfundimtar i të gjithë butonave përfshirë emërtimin. Këtu kemi shtuar bt0, bt1, bt2 dhe bt3 për respektivisht butonin0, butonin1, butonin2 dhe butonin3.
Hapi 4: Kodi i ngjarjes për butonin e ndërrimit


Imazhi 10 tregon preinitializimin e normës baud = 115200 në dritaren e ngjarjes, pjesa e tij e kodit. Përdoruesi mund të inicializojë në këtë pjesë që ka të bëjë me shfaqjen.
Në imazhin11 tregohet pjesa e kodit të butonit bt0, këtu ne po shtypim serial në varësi të gjendjes variabël të butonit, dmth për ndryshoren bt0 është 0 atëherë po dërgojmë serialin "R10" dhe për ndryshoren bt0 është 1 atëherë po dërgojmë "R11" te esp. Pasi Esp merr R10 fiket stafeta e parë dhe kur merr R11 releja e parë ndizet. Në mënyrë të ngjashme ne duhet të kodojmë për të gjithë butonin për shembull bt1, bt2 dhe bt3.
Hapi 5: Korrigjoni GUI


Pasi të kodohet gjithçka, ne duhet të përpilojmë, nëse nuk ka gabim, ne mund të korrigjojmë GUI të krijuar që punon sipas kërkesave tona, para se të ngarkojmë në ekranin tjetër. Image12 tregon dritaren e korrigjuesit, këtu përdoruesi mund të imitojë rrymën nga butoni drop down dhe të kontrollojë nëse funksionon sipas përdoruesit.
Pasi pajisja të funksionojë sipas përdoruesit, hapi tjetër është të ngarkoni kodin në ekranin tjetër.
Image13 tregon ngarkimin e dritares në pajisjen tjetër, këtu ju duhet të zgjidhni com port dhe baud-rate. Pas kësaj duhet të klikoni në butonin go për të ngarkuar në kod, mund të duhet pak kohë për tu ngarkuar.
Hapi 6: Puna e pajisjes


Imazhi 14 tregon diagramin e lidhjes së bordit ESP 32 wifi me katër stafetë me ekranin e ardhshëm. Nga bordi ESP 32 J1 dhe J2 lidhni 5v dhe Ground (G) në ekranin e ardhshëm siç tregohet më poshtë. Lidhni Tx të ardhshëm me Rx0 të ESP32 bordi dhe Rx i ardhshëm në Tx0 të bordit ESP32. Kjo do të krijojë komunikimin Uart.
Puna: Pasi gjithçka është e lidhur me energjinë, pajisja konfiguroni pajisjen me ssid dhe fjalëkalim dhe ndërmjetës mqtt me emrin e temës publikoni dhe nënshkruani. Pas dorëzimit të letrave kredenciale pajisja do të rindizet dhe do të lidhet me mqtt. Tashmë pajisja është konfiguruar për të hapur (për openhab ju lutemi kontrolloni udhëzues të hapur) siç tregohet në imazhin15.
Pajisja mund të kontrollohet nga http, mqtt si dhe përmes ekranit me prekje GUI. Ne mund të marrim statusin aktual të të gjitha kanaleve të stafetës nëse kanalet janë të ndezur ose të fikur si në ekranin mqtt ashtu edhe në ekranin me prekje.
Hapi 7: Ndihma e ardhshme

Image17 tregon dritaren për grupin e udhëzimeve të ardhshme, ku përdoruesi mund të marrë ndihmën.
Recommended:
Sistemi i kyçjes së ekranit LCD të ekranit: 6 hapa

Sistemi i kyçjes së ekranit LCD të ekranit: Ky projekt do të veprojë si një kyç në shtëpi dhe e vetmja mënyrë që mund të futeni brenda shtëpisë është të shtypni kodin e saktë 3 shifror. LCD do të veprojë si një pajisje komunikimi për të informuar individin nëse ai ka futur kodin e duhur apo jo. IR -ja
Bordi stafetë 4CH i kontrolluar me butona shtytës: 4 hapa

Bordi stafetë 4CH i kontrolluar me butona shtytës: Qëllimi im është të azhurnoj printerin tim Anet A8 3D duke shtuar një kontroll të furnizimit me energji nëpërmjet ndërfaqes Octoprint. Sidoqoftë, unë gjithashtu dua të jem në gjendje të filloj " me dorë " printeri im 3D, që do të thotë të mos përdorësh ndërfaqen në internet, por thjesht të shtypësh një buton
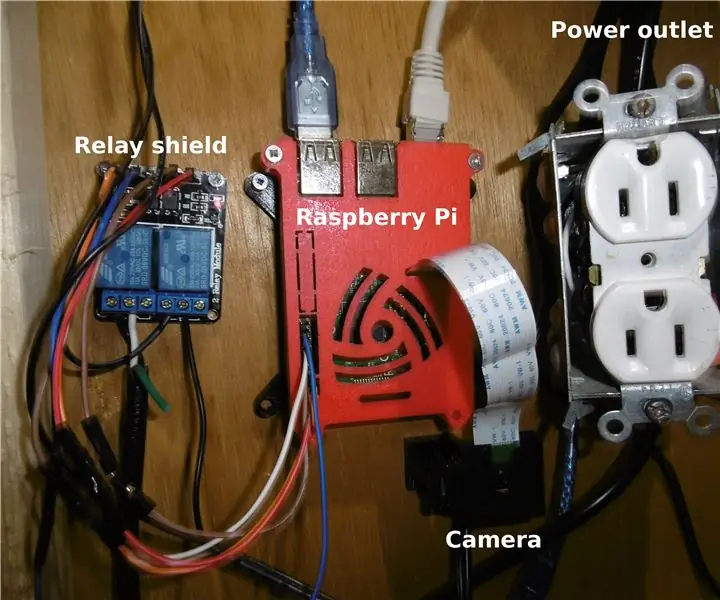
Kontrolli i një bordi stafetë nga Octoprint në një mjedër Pi: 5 hapa

Kontrollimi i një bordi stafetë nga Octoprint në një Raspberry Pi: Pra, ju keni një pi mjedër me Octoprint dhe madje keni një konfigurim të kamerës. Gjëja e fundit që ju nevojitet është një mënyrë për të ndezur dhe fikur printerin tuaj 3D dhe ndoshta për të kontrolluar një dritë. Ky udhëzues është për ju! Kjo është frymëzuar dhe thjeshtuar nga: https: //github.co
Bordi Wifi BT_HDR (Stafetë e rëndë): 6 hapa

Bordi Wifi BT_HDR (Stafetë e rëndë): Ky udhëzues është për bordin e stafetave ARMTRONIX WIFI Heavy Duty VER 0.1.ARMtronix WiFi/BT Heavy Duty Relay Board është një bord IOT. Shtë projektuar për të përballuar një ngarkesë me konsum të lartë të energjisë në 240 V AC
Temperatura e ekranit në modulin e ekranit LED P10 duke përdorur Arduino: 3 hapa (me fotografi)

Temperatura e shfaqjes në modulin e ekranit LED P10 duke përdorur Arduino: Në tutorialin e mëparshëm është treguar se si të shfaqet teksti në modulin D10 Matrix LED P10 duke përdorur Arduino dhe DMD Connector, të cilat mund t'i kontrolloni këtu. Në këtë tutorial do të japim një mësim të thjeshtë të projektit duke përdorur modulin P10 si mediat e ekranit
