
Përmbajtje:
- Hapi 1: Bashkoni titujt në ekranin Arduino dhe LCD
- Hapi 2: Përkulni kokën JTAG në Arduino Nano që do të shërbente si mal për ekranin tonë LCD
- Hapi 3: Duke përdorur armën ngjitëse të lidhur, ngjiteni ekranin e vogël në Arduino Nano
- Hapi 4: Bëni lidhjet e duhura
- Hapi 5: Pasi të keni bërë prerjet, do t'ju duhet të bashkoni dy skajet e telave të kërcyesit si më poshtë
- Hapi 6: Përfundoni të gjitha lidhjet. Pasi të jetë bërë, tani është koha për të programuar këtë rregullim të vogël
- Hapi 7: Bëhuni gati për të bërë disa kodime
- Hapi 8: Shtoni më shumë veçori interesante në programin tuaj
- Hapi 9: Jini kreativ, qielli është kufiri
- Autor John Day [email protected].
- Public 2024-01-30 12:24.
- E modifikuara e fundit 2025-01-23 15:10.


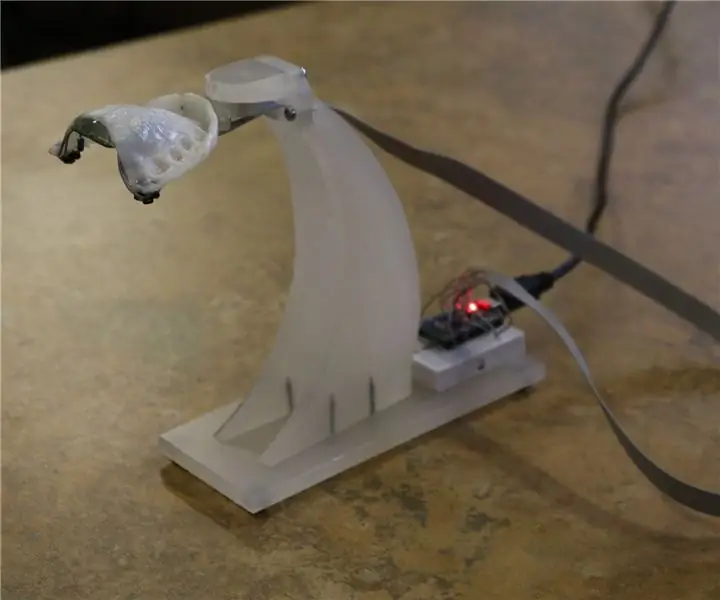
Përshëndetje shoku hobist, Në këtë projekt, doja të krijoja një demonstrim të vogël të ekranit që do të shërbente si një hyrje e mirë në laboratorin tim.
Për ta bërë këtë, unë kam përdorur shumë komponentët e mëposhtëm në eBay:
-Arduino Nano:
-Ekran LCD I2C OLED:
-Armë Ngrohëse Ngjitëse:
Më poshtë janë hapat e nevojshëm për të përfunduar këtë projekt
Hapi 1: Bashkoni titujt në ekranin Arduino dhe LCD
Hapi 2: Përkulni kokën JTAG në Arduino Nano që do të shërbente si mal për ekranin tonë LCD
Hapi 3: Duke përdorur armën ngjitëse të lidhur, ngjiteni ekranin e vogël në Arduino Nano
Hapi 4: Bëni lidhjet e duhura
Tani që e gjithë struktura është bashkuar, është koha për të bërë disa lidhje. Për këtë, do t'ju duhet të krijoni lidhjet e mëposhtme.
Duke vepruar kështu, do t'ju duhet gjithashtu të shkurtoni telat, nëse jeni kërcyesit standardë siç tregohet më poshtë. Një rregull i shpejtë është të lidhni tela si të tillë për të vlerësuar vendndodhjen e saktë të prerjes.
Hapi 5: Pasi të keni bërë prerjet, do t'ju duhet të bashkoni dy skajet e telave të kërcyesit si më poshtë
Hapi 6: Përfundoni të gjitha lidhjet. Pasi të jetë bërë, tani është koha për të programuar këtë rregullim të vogël
Hapi 7: Bëhuni gati për të bërë disa kodime
para se të vendosni ndonjë kod në Arduino do t'ju duhet së pari të shkarkoni disa biblioteka. Dy lidhjet e mëposhtme duhet t'ju çojnë atje:
Biblioteka Adafruit-GFX:
Adafruit-SSD1306:
Unë po supozoj se ju e dini se si të shtoni një bibliotekë të ngjeshur (.zip) në Arduino IDE. Nëse përndryshe, ju lutemi përdorni lidhjen e mëposhtme për të mësuar më shumë rreth temës:
Si të shtoni një bibliotekë.zip në Arduino IDE:
Hapi 8: Shtoni më shumë veçori interesante në programin tuaj
Ky teknikisht nuk është një hap, por në rast se dëshironi të përfshini më shumë veçori të lezetshme, të tilla si shtimi i fotografive në ekranin tuaj, dhe për punë më të lodhshme, mund të shtoni një-g.webp
Lidhja 1:
Lidhja 2:
Lidhja e parë, link1, ju ndihmon të konvertoni një imazh me çdo madhësi në madhësinë e duhur të 128X64 që përfaqësojnë dimensionin për ekranin OLED. Duke u thënë kështu, ju mund të bëni konvertimin në dimensione më të vogla ose më të mëdha bazuar në produktin përfundimtar në dispozicion. Sa i përket lidhjes së dytë, do t'ju lejojë të konvertoni imazhin në një format bitmap (një grup prej 0 dhe 1 të përziera së bashku në një matricë). Ruajtja e këtij të fundit në kujtesën e programit të Arduino do të ndihmonte në shfaqjen e tij më vonë duke përdorur funksionin "display.drawBitmap ()".
Hapi 9: Jini kreativ, qielli është kufiri

Unë jam duke i lidhur kodet e mia për të arritur videon e mësipërme (lidhja GitHub). Po bashkëngjit gjithashtu një version më të ngadaltë të videos së mësipërme.
lidhje:
PS: ju lutemi kushtojini vëmendje përpunimit të fotografisë para se t'i ndryshoni ato në imazhe njëngjyrëshe. Rezultati përfundimtar mund të jetë i mirë ose i keq bazuar në këtë. Unë rekomandoj rregullimin e kontrastit në një nivel që përfshin filtrin e pragut që do të vijë më pas.
Mos ngurroni të frymëzoheni, ndryshoni dhe përdorni disa nga veçoritë e përfshira.
Nëse ju pëlqeu kjo ju lutemi pëlqeni, shpërndani dhe regjistroheni për përmbajtje më interesante.
Recommended:
Miu i përdorur me gjuhën ndihmëse (ATOM): 7 hapa (me fotografi)

Miu i operuar me gjuhën ndihmëse (ATOM): Ky projekt fillimisht filloi si një detyrë në klasë për një kurs hyrës që mora si student i inxhinierisë i vitit të parë. Pas përfundimit të kursit, mblodha një ekip të vogël të përbërë nga unë dhe dy studentë të artit/dizajnit dhe vazhduam të
Program i thjeshtë shtesë në gjuhën programuese Shakespeare: 18 hapa

Program i thjeshtë shtesë në gjuhën programuese Shakespeare: Gjuha programuese Shakespeare (SPL) është një shembull i një gjuhe programimi ezoterike, e cila është ndoshta interesante për tu mësuar dhe argëtuese për t’u përdorur, por jo veçanërisht e dobishme në aplikimet e jetës reale. SPL është një gjuhë ku kodi burim r
Kodoni dhe testoni një kompjuter në gjuhën e makinerisë: 6 hapa

Kodoni dhe testoni një kompjuter në gjuhën e makinerisë: Në këtë udhëzues, unë do t'ju tregoj se si të kodoni dhe provoni një program kompjuterik në gjuhën e makinës. Gjuha e makinerisë është gjuha amtare e kompjuterëve. Për shkak se është i përbërë nga vargje 1s dhe 0s, nuk kuptohet lehtë nga njerëzit. Të shqetësohesh
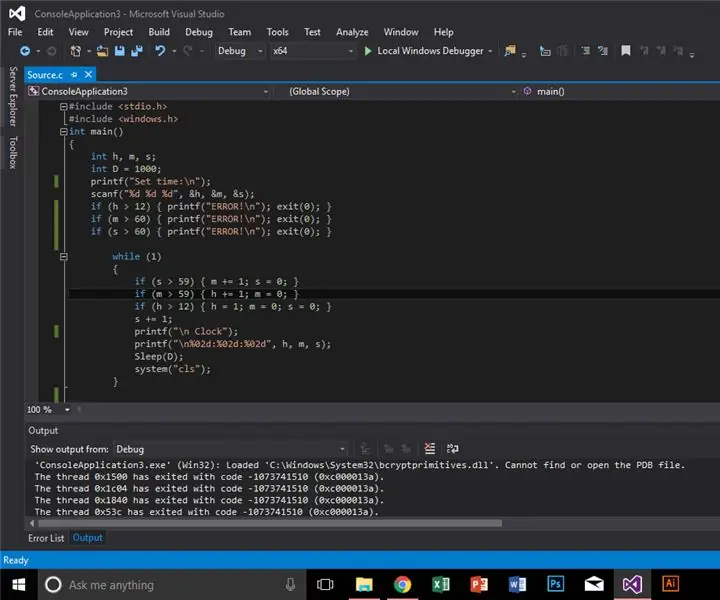
Orë e thjeshtë në gjuhën C: 4 hapa

Ora e thjeshtë në gjuhën C: Ideja është të krijoni një orë të thjeshtë në C, por së pari ne duhet të vendosim softuerin tonë dhe të njohim disa nga gjërat që do të përdorim
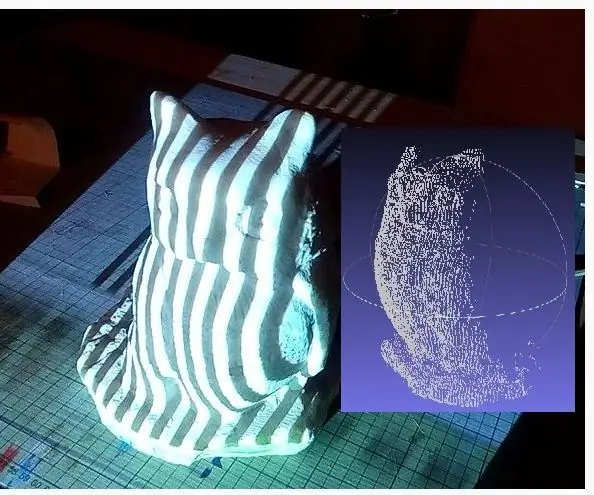
Skaneri 3D DIY i bazuar në dritën e strukturuar dhe vizionin stereo në gjuhën Python: 6 hapa (me fotografi)

Skaneri 3D DIY Bazuar në Dritën e Strukturuar dhe Vizionin Stereo në gjuhën Python: Ky skaner 3D është bërë duke përdorur artikuj konvencionalë me kosto të ulët si video projektor dhe kamerë në internet. Një skanues 3D me dritë të strukturuar është një pajisje skanimi 3D për matjen e formës tre-dimensionale të një objekti duke përdorur modele të projektuara të dritës dhe një sistem kamera
