
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:20.
- E modifikuara e fundit 2025-01-23 15:10.



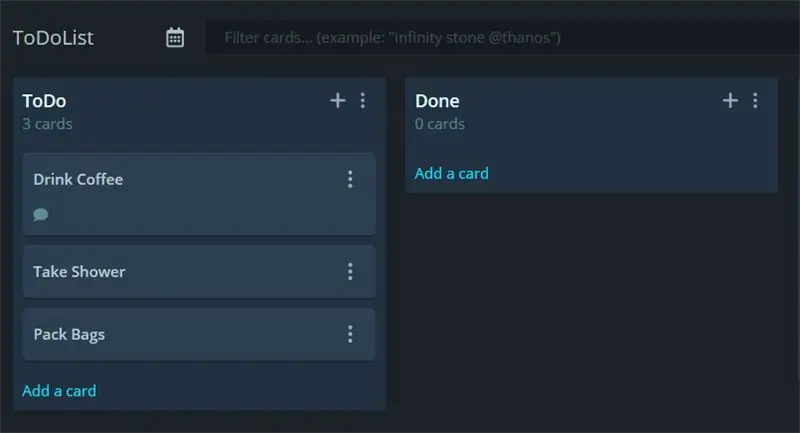
Përshëndetje! Në këtë tutorial do të zbuloni se si të lidhni çdo pajisje të pajtueshme me Arduino, të pajisur me WiFi, me API -të REST! Kjo përdorni webapp GitKraken Glo Board për të krijuar tabela, kolona dhe karta për të organizuar gjërat!
Nevojiten disa njohuri se si funksionon API -ja publike. Ky projekt ka për qëllim të përdorë API -në e GitKraken Glo për të ndjekur kohën që kaloni në detyrat në listat tuaja për të bërë.
Për shembull, ju duhet të bëni këto detyra:
- Pini kafe
Shtypni start kur filloni, kur të keni mbaruar, shtypni Done, dhe voilà, koha që shpenzoni komentohet.
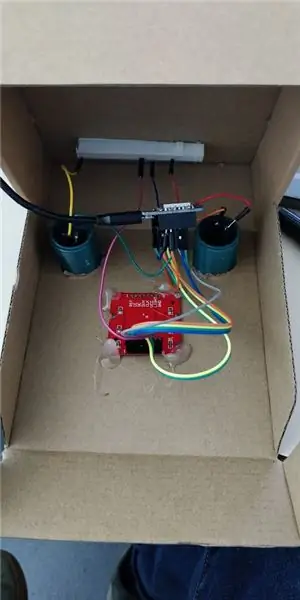
Hapi 1: Ndërtoni


Për të ndërtuar, mund të mendoni për gjithçka. Një kronometër i vogël do të ishte i mrekullueshëm, por unë nuk bëra asgjë të vogël përreth.
Pra, butonat e kartonit dhe të arkadës ishin rruga për të shkuar!
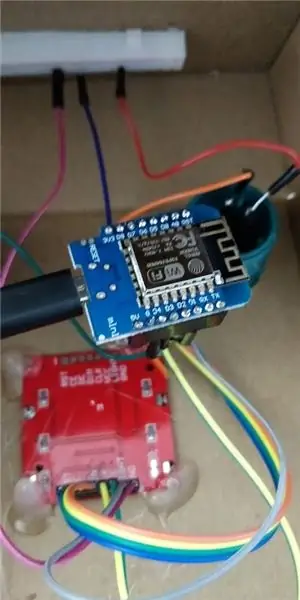
Bordi që kam përdorur është një ESP8266 WeMos D1 Mini. Kjo është më e lirë se një Arduino, dhe ka WiFi në bord!
Ekrani është një LCD Nokia 5110.
n
Lista e pjesëve në AliExpress:
- Nokia 5110
- 2 butona arcade
- ESP8266
- Telat e kërcyesit
- Kuti kartoni
Por në thelb mund ta gjeni kudo ose në uebfaqe të tjera si Amazon ose eBay.
Fatura e përgjithshme: 5 € 86
Lidhjet e kunjave:
ESP8266 WeMos D1 Mini ↔ Nokia 5110 LCD
- D2 (GPIO4). 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 KLK
- 3V3 ↔ 5 KQV
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini t Buttona Arcade
D3 (GPI18) ton Butoni i majtë
D4 (GPI17) ton Butoni i djathtë
Kunja tjetër e butonit është e lidhur me tokën (GND).
Hapi 2: Kodi



Më jep vetëm kodin
Kodin e plotë burimor mund ta gjeni këtu:
github.com/antoinech/glo-stopwatch
Për ta bërë atë të funksionojë për ju, do t'ju duhet të ndryshoni këto variabla:
// Vendosni kredencialet tuaja WiFi këtu char* ssid = "--your-ssid--"; const char* fjalëkalimi = "-yti-fjalëkalimi--"; // Vendosni shenjën tuaj të hyrjes personale (https://support.gitkraken.com/developers/pats/) const char *bearer = "Mbajtësi XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Ju gjithashtu do të keni nevojë për 2 biblioteka Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
Dhe ky Arduino Json i mrekullueshëm:
arduinojson.org/
Shpjegimet
Në kodin burimor do të zbuloni:
- si të lidheni me një pikë përfundimtare
- si të bëni një kërkesë POST ose GET
- si të serializohet një përgjigje JSON për të marrë objekte dhe vargje
- si të shfaqni tekstin dhe fotot në një LCD Nokia 5110
Nëse doni të mësoni më shumë rreth këtij API:
support.gitkraken.com/developers/overview/
Këto kërkesa mund të funksionojnë nga distanca me çdo API që përdor kërkesa POST dhe GET:)
Hapi 3: Lidhuni me një Uebfaqe
Ky pseudo-kod ju shpjegon se si të lidheni me një faqe në internet HTTPS. Hapat e tij të parë janë të njëjtë si me një
Klienti WiFiClient
por me një hap verifikimi. Ju duhet të shkoni në pikën përfundimtare të API që dëshironi të verifikoni dhe të kontrolloni shenjën e gishtit SHA1 të certifikatës. Kopjoni ngjiteni atë si një varg në kodin tuaj dhe telefononi klientin.verify (gjurmë gishtash, hosturl).
Klient WiFiClientSecure;
// Lidhu me WiFi WiFi.mode (WIFI_STA); WiFi.filloni (ssid, fjalëkalim); ndërsa (WiFi.status ()! = WL_CONNECTED) {vonesë (500); Serial.print ("."); } if (! client.connect (host, httpsPort)) {Serial.println ("lidhja dështoi"); kthim; } if (client.verify (shenja e gishtit, hosti)) {Serial.println ("certifikatat përputhen"); } else {Serial.println ("certifikata nuk përputhet"); }
Hapi 4: Bëni Kërkesa POST / GET
POST
Kjo është sintaksa për të bërë një kërkesë POST:
String PostData = "{"; PostData += "\" tekst / ": \" mesazhi im / ""; PostData += "}"; Serial.print (PostData); client.print (String ("POST") + url + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Autorizimi:" + bartës + "\ r / n" + "Agjenti i përdoruesit: BuildFailureDetectorESP8266 / r / n" + "cache-control: pa-cache / r / n" + "Lloji i përmbajtjes: aplikacioni/json / r / n" + "Përmbajtja-Gjatësia:" + PostData. gjatësia () + "\ r / n" + "\ r / n" + PostData + "\ n"); Serial.println ("kërkesa u dërgua");
PostData janë të dhënat që dërgoni si JSON, në këtë rast:
{
"text": "mesazhi im"}
Variabla url është url, hosti, url i faqes së internetit, bartësi është shenja e qasjes API.
MARR
Ky është pseudokodi për një kërkesë GET:
client.print (String ("GET") + url + "HTTP/1.1 / r / n" + "Host:" + host + "\ r / n" + "Autorizimi:" + bartës + "\ r / n" + "Agjenti i përdoruesit: BuildFailureDetectorESP8266 / r / n" + "Lidhja: mbaj gjallë / r / n / r / n"); Serial.println ("kërkesa u dërgua"); ndërsa (client.connected ()) {String line = client.readStringUntil ('\ n'); if (line == "\ r") {Serial.println ("kokët e marra"); pushim; }} String line = client.readStringUntil ('\ n');
Rezultati i kësaj komande do të ruhet në ndryshoren e linjës.
Hapi 5: JSON & NOKIA LCD
Për të arritur një projekt të ngjashëm, do t'ju duhet të shfaqni imazhe, tekste dhe simbole në Nokia 5110 LCD. Mund ta shikoni këtë Udhëzim In The Depth nga inxhinierët e fundit të minutës.
Për të trajtuar JSON në Arduino C ++, përdorni uebfaqen ArduinoJson që do t'ju tregojë gjithçka për të!
Mos hezitoni të postoni pyetje nëse keni ndonjë, ose postoni atë që keni bërë me këtë kod burim / udhëzues.
Recommended:
Arduino Leonardo Kronometri: 3 hapa

Arduino Leonardo Kronometër: Kredia: https://www.instructables.com/id/Arduino-Stopwatch..Ky dizajn kronometri e ka origjinën nga lidhja e mësipërme, e cila është një kronometër që numëron nga 1, ndërsa kjo numëron nga 60 sekonda Me Shumica e kodit që kam përdorur ndjek origjinalin
Kronometri i Croakers: 16 hapa (me fotografi)

Kronometri i Croakers: Nëse i buzëqeshni bretkosave, disa prej tyre do të dridhen. Duke kuptuar lëvizjen, mund të tregohet koha-një operacion i lëkundur. Bretkosat " shikimi lart " përfaqësojnë orë në binar (nga e majta në të djathtë; 8,4,2,1) .Bretkosat " presim përpara " perfaqeson min
Kronometri Arduino duke përdorur LCD I2C: 5 hapa

Arduino Kronometri duke përdorur I2C LCD: Në këtë projekt do t'ju mësoj të përdorni një ekran LCD dhe një Arduino si një kronometër interaktiv. Kur projekti juaj të përfundojë me kodin e dhënë, duhet të duket si fotografia e mësipërme. Shkoni në hapin tjetër për të mësuar se ku të filloni
Kronometri bazë duke përdorur VHDL dhe Basys3 Board: 9 hapa

Kronometri bazë duke përdorur VHDL dhe Basys3 Board: Mirë se vini në udhëzuesin se si të ndërtoni një kronometër duke përdorur bordin bazë VHDL dhe Basys 3. Ne jemi të ngazëllyer për të ndarë projektin tonë me ju! Ky ishte një projekt përfundimtar për kursin CPE 133 (Dizajn Digjital) në Cal Poly, SLO në Vjeshtë 2016. Projekti që ne ndërtojmë
Kronometri Arduino: 4 hapa (me fotografi)

Kronometri Arduino: Ky udhëzues do t'ju tregojë se si të bëni një orë ndalimi nga një Arduino
