
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:10.
- E modifikuara e fundit 2025-01-23 15:10.

Udhëzime të vlefshme për udhëzimet e mëparshme për një aplikim të përshtatshëm në internet, duke lejuar organizimin e një studimi të intervalit (duke përdorur metodat e përdorimit të teknikës Pomodoro) dhe ruajtjen e një mjedisi të lartë.
Ju keni kërkuar një operacion të madh për të krijuar një problem në fushën e doktoraturës Juan Vicente Pradilla Cerón për la asignatura Arkitektura e Sistemeve Multimedia për programin e akadêmikës Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Për realizimin e este proyecto se tuvieron en cuenta los siguientes puntos:
1. Drejtori Objetivo
2. Objetivos Secundarios
3. Aktividat
4. Kronograma
5. Përkufizimi i përdoruesve
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requerimientos no funcionales
9. Telekomunikacionet
10. Hardware
11. Softueri
Hapi 1: Recursos
Për realizimin e aplikimit të uebit nga përdorimi i një sistemi të rikthimit:
- Un Computador
- Sonidos CC0
- Kodi i Studio Visual
- Shkrimet.js
Los sonidos ambientales que se use sonar:
- Lluvia
- Olas
- Viento
- Rayos
- Fuego
- Pajaros
Hapi 2: Kodi i Visual Studio

Për të përdorur aplikacionet e përdorura nga Aplikimi i Visual Studio Code, mund të përdorni një përdorues të lirë të bootstrap në JavaScript.
Hapi 3: Rëndësimi i Medios


Përdorni ato për të shkarkuar fotografi të licencuara në CC0 (Creative Commons Zero) për të importuar los mediat nga Visual Studio Code për këtë arsye:
- Për një eksplorues të Kodit VS, lexoni produktin tuaj për të klikuar në butonin "Dosja e Re" në 2 qilima: una para los audios dhe otra para las imágenes
- Arrastramos los audios y fotos en sus respektivas carpetas
Hapi 4: Drejtori i Pantalla

Për më tepër, mund të zgjidhni opsionet e përdorimit të temporizador Pomodoro, si dhe të përshkruani funksionet tuaja dhe të kontrolloni funksionimin e tyre për los sonos.
El código para su desarrollo es el siguiente:
ASM
Fokusimi
Temporizador
En este temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. Ndarja cual el estudio në 25 minuta aktivizim, zgjedhje nga 5 minuta
descanso, y cada cuatro pomodoros 15 minuta në descanso en lugar de 5.
25:00
Iniciar
Estudio
Sonidos
Lluvia
50
Pajaros
CSS
El CSS është një strukturë e strukturuar e estetikës së kodit HTML, lejon përcaktimin e ngjyrës së preferuar, tamaño de letra, tamaño de fondo, entre otros. Përpara përcaktimit të përdorimit të arkivit të CSS, si një përdorim i lirë
h1 {ngjyra: #F45B69; }.logo-img {lartësia: 35px; }.main {padding-top: 20px; }.tempo {lartësia: auto; gjerësia: auto; kufiri-rreze: 25px; text-align: qendra; ngjyra e sfondit: #F45B69; }.tempo h2 {font-size: 60px; mbushje: 30px; ngjyra: e bardhë; }.tutpo butoni {margin-bottom: 30px; } #est {ngjyra: e bardhë; margjina-poshtë: 30px; sfond-ngjyra: #df4e5a; kufiri-rreze: 10px; } #sounds {lartësia: 400px; gjerësia: 100%; imazhi i sfondit: url ("https://i.ibb.co/997L37C/bg.jpg"); sfond-përsëritje: pa-përsëritje; pozicioni i sfondit: majtas; margjina-e lartë: 20px; margjina-poshtë: 20px; kufiri-rreze: 50px; mbushje: 20px; } h3 {ngjyra: e bardhë; }.rn {gjerësia: 100%; }.sld_val {ngjyra: e bardhë; } #aud_lluvia {gjerësia: 100%; }
Hapi 5: Temporizador
Për më tepër, ju mund të kontrolloni funksionimin e tyre në aplikacionin tuaj, si dhe të kontrolloni volumin e madhësisë së përdorimit të skriptit. Js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = e vërtetë; var descansos = 1; funksion iniciarContador () {setInterval (funksion () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg") style.backgroundColor = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; tastierë log (descansos);} else {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} tjetër {counterMinutos = 15; document.getElementById ("temp-bg") stil. backgroundColor = "#2bb91e"; document.getElementById ("est ").style.backgroundColor ="#239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = false; descansos = 0; }} tjetër {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("numëroni"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("numëroni"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // Slider - Audio var slider = document.getElementById ("myRange"); var output = document.getElementById ("demo"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // Shfaq vlerën e parazgjedhur të rrëshqitësit // Përditëso vlerën aktuale të rrëshqitësit (sa herë që tërheq dorezën e rrëshqitësit) slider.oninput = funksion () {output.innerHTML = this.value; aud_lluvia.volumi (kjo.vlera / 100); }
Recommended:
Si të bëni 4G LTE Antenë të BiQuade të Dyfishtë Hapa të Lehtë: 3 Hapa

Si të bëni 4G LTE Antenë BiQuade të Dyfishtë Hapa të Lehtë: Shumicën e kohës me të cilën jam përballur, nuk kam forcë të mirë të sinjalit në punët e mia të përditshme. Kështu që. Kërkoj dhe provoj lloje të ndryshme antenash por nuk funksionoj. Pas humbjes së kohës gjeta një antenë që shpresoj ta bëj dhe ta provoj, sepse është parimi i ndërtimit jo
Dizajni i lojës në lëvizje në 5 hapa: 5 hapa

Dizajni i lojës në Flick në 5 hapa: Flick është një mënyrë vërtet e thjeshtë për të bërë një lojë, veçanërisht diçka si një enigmë, roman vizual ose lojë aventure
Zbulimi i fytyrës në Raspberry Pi 4B në 3 hapa: 3 hapa

Zbulimi i fytyrës në Raspberry Pi 4B në 3 hapa: Në këtë Instructable ne do të bëjmë zbulimin e fytyrës në Raspberry Pi 4 me Shunya O/S duke përdorur Bibliotekën Shunyaface. Shunyaface është një bibliotekë për njohjen/zbulimin e fytyrës. Projekti synon të arrijë shpejtësinë më të shpejtë të zbulimit dhe njohjes me
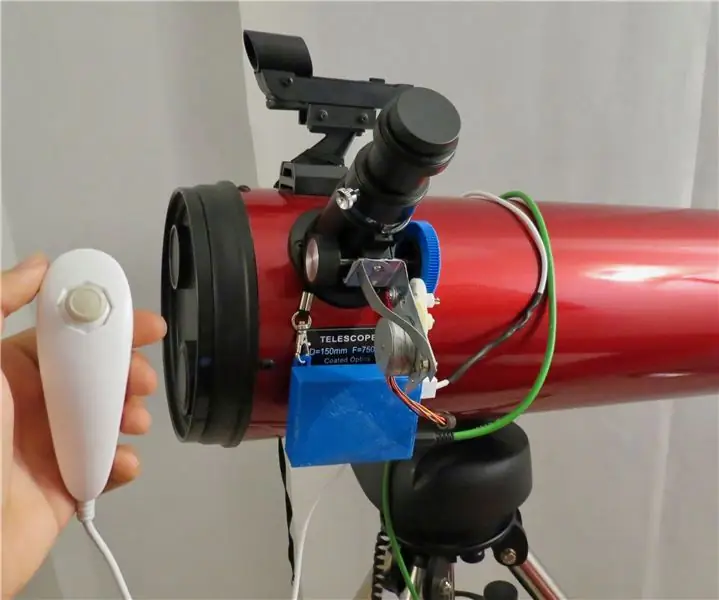
Përqendrimi i teleskopit të kontrolluar Nunchuck: 6 hapa (me fotografi)

Përqendrimi i teleskopit të kontrolluar nga Nunchuck: Nëse keni provuar ndonjëherë të përdorni teleskopin tuaj në zmadhime relativisht të larta (> 150x) me siguri keni vënë re se si rregullimi manual i fokusit tuaj të teleskopit mund të rezultojë në një dhimbje të vërtetë në qafë. Kjo është për shkak se edhe një rregullim më i vogël ju
Qëndrim për laptopë me 3 hapa dhe 3 hapa (me syze leximi dhe tabaka me stilolaps): 5 hapa

Qëndrim për laptopë me hapa 3 & 3 hapa (me syze leximi dhe tabaka për stilolapsa): Kjo $ 3 & Qëndrimi i laptopit me 3 hapa mund të bëhet brenda 5 minutave. It'sshtë shumë e fortë, me peshë të lehtë dhe mund të paloset për ta marrë kudo që të shkoni
