
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:11.
- E modifikuara e fundit 2025-01-23 15:10.


Në këtë tutorial ne do të shikojmë se si të përdorim bitmaps duke përdorur bibliotekën Adafruit_GFX.c si lloj spritesh në një lojë. Loja më e thjeshtë që mund të mendojmë është një lojë me makinë për ndryshimin e korsisë anësore, në fund testuesi ynë beta dhe ndihmësi i koduesit vendosën në emrin "Reckless Racer", pasi është mjaft e pamatur për të drejtuar rrugën e gabuar poshtë autostradës !!.
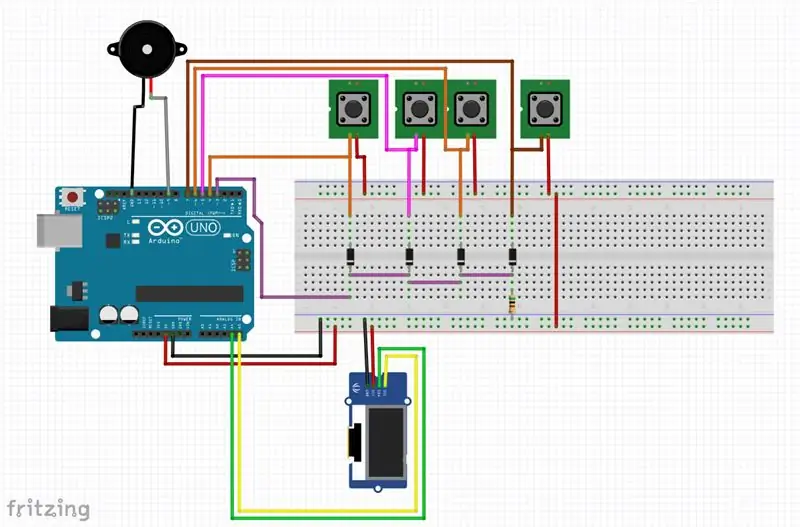
Dizajni i qarkut tonë është në fotografitë e përfshira më sipër dhe është detajuar në projektin/tutorin tonë të fundit këtu Snake Instructables i cili përshkruan se si funksionon qarku.
do të kërkojmë
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
dhe ju lutemi hidhini një sy tutorialit të Gjarprit për pjesën tjetër të pajisjeve.
Furnizimet
Lojë me gjarpër
Hapi 1: Instalimi i Paint.net



Ne po përdorim paint.net pasi softueri është falas kështu që plotësisht i lirë për t’u përdorur mund ta shkarkoni Paint. Net këtu.
Për të instaluar paint.net klikoni dy herë programin e shkarkuar dhe përgjigjuni pozitivisht në vijim, po, ok, jam dakord dhe fotografitë e mësipërme do t'ju japin udhëzime.
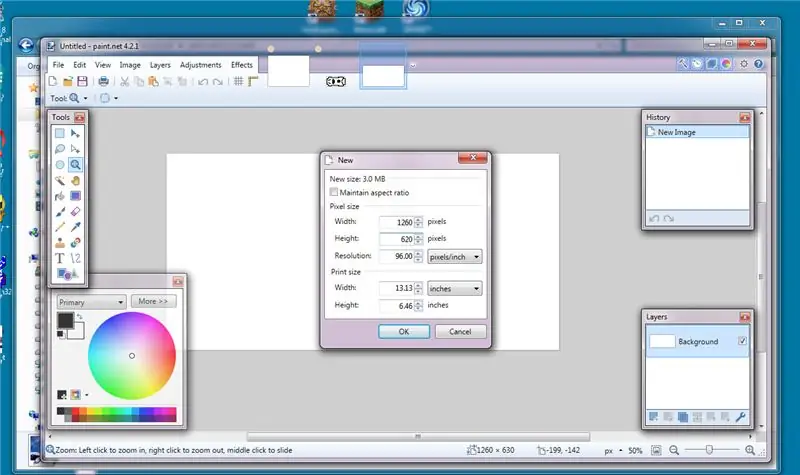
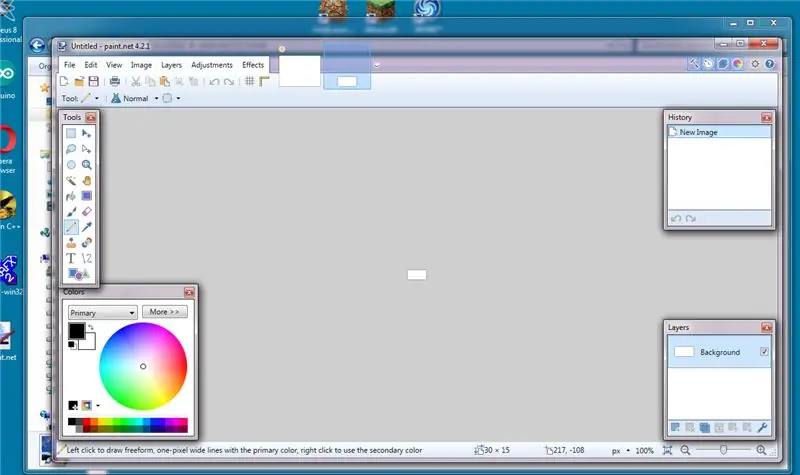
Hapi 2: Vizatimi i një Ekrani të Thjeshtë Splash



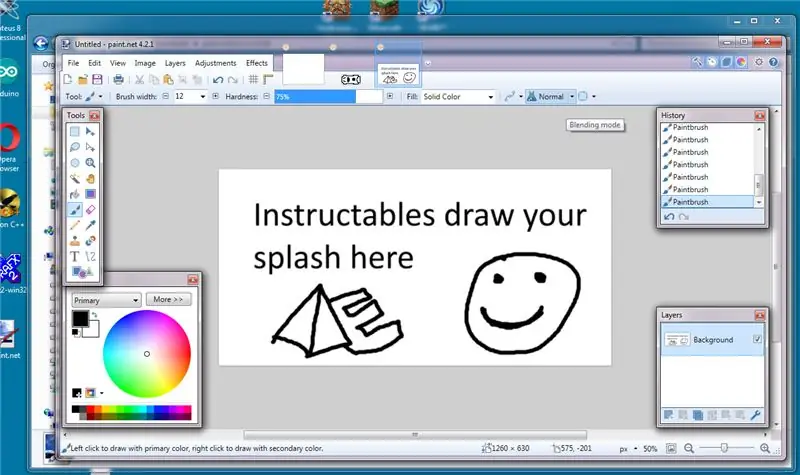
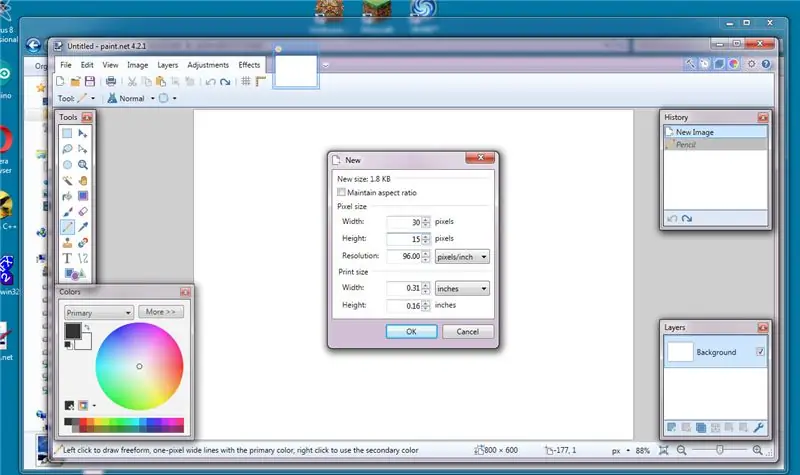
Kur jeni në paint.net krijoni një imazh të ri duke klikuar Skedar pastaj të ri, vendosni madhësinë e imazhit në 1260x620 (shiko foton e parë) klikoni ok kur të keni faqen tuaj të re vizatoni një ekran spërkatës duke përdorur vetëm 2 ngjyra bardhë e zi duke përdorur lapsin mjet (figura 2), kur keni vizatuar (ose ngjitur) imazhin tuaj të spërkatjes, klikoni mbi imazhin pastaj ndryshoni madhësinë (imazhi4), në dritaren që shfaqet ndryshoni madhësinë nga 1260x620 në 126x62 (2 piksele më të vogla se ekrani juaj) (pic5) Klikoni OK.
klikoni tjetër menyja File pastaj ruani si (pic6).
kur shfaqet pop -up në llojin e skedarit drop down menu zgjidhni BMP (bitmap). (pic7), shkruani një emër skedari dhe klikoni ruaj, kur të shfaqet pop -up i vendosur si 0 dhe i vendosur në 8 bit, klikoni ok (pic8)
Hapi 3: Konvertimi i BMP në C Bitmap File




Tani ne duhet ta shndërrojmë imazhin tonë në një format që arduino mund ta kuptojë se ka shumë mjete në dispozicion për ta bërë këtë, por "shko tek" vendi im është mjeti i konvertuesit bitmap i faqeve marlin webs…
marlinfw.org/tools/u8glib/converter.html
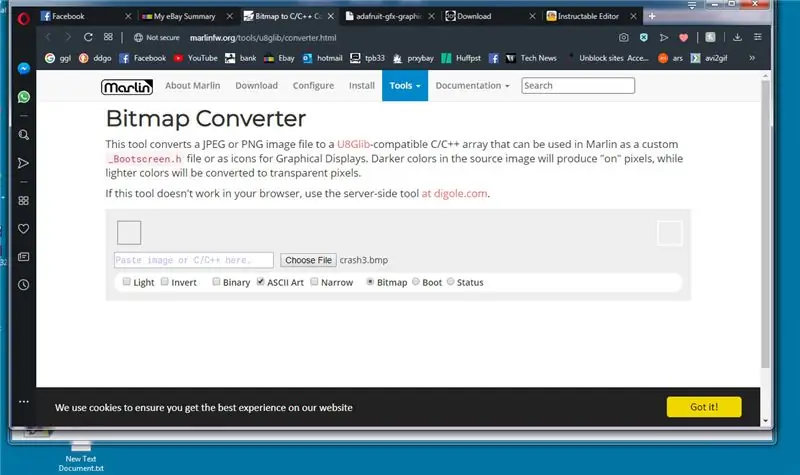
Pra, ne e fillojmë këtë seksion duke përdorur lidhjen e mësipërme për të hapur faqen e internetit e cila është treguar në figurën 1
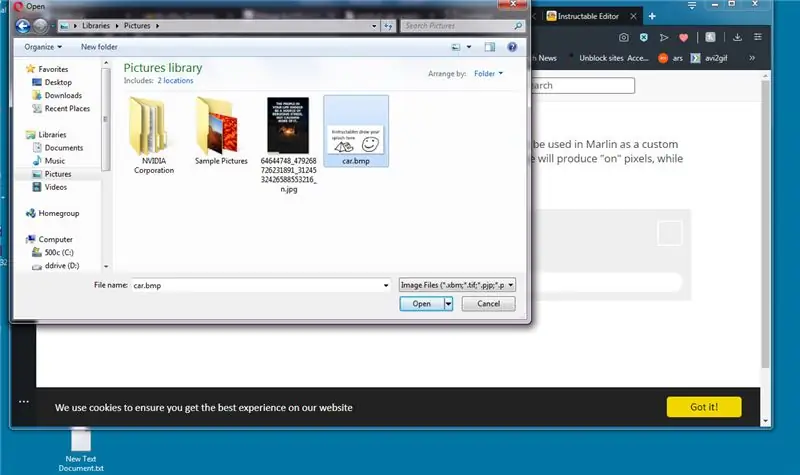
klikoni mbi zgjidhni skedarin dhe zgjidhni bitmap -in që keni krijuar më herët (pic2)
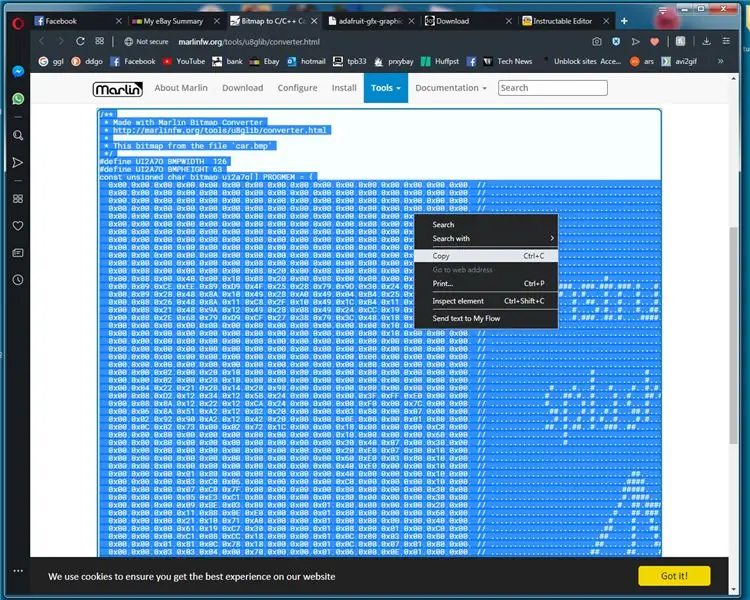
konvertuesi bitlinik marlin do të shndërrojë automatikisht imazhin tuaj në kodin c majtas klikoni dy herë kodin i cili duhet të nënvizojë kodin, pastaj klikoni me të djathtën dhe klikoni kopjen (pic3)
tjetër Ne krijojmë klikim të djathtë dhe krijojmë një dokument të ri teksti (pic4)
klikoni dy herë mbi dokumentin e ri, kur hapet klikoni me të djathtën dhe ngjisni kodin (pic5)
më pas duhet të shtojmë vijën pranë majës së kodit #përfshi këtu kjo na lejon të ruajmë të dhënat bitmap në flash memorie në arduino, pastaj riemërtojmë #përcakto gjerësinë, lartësinë dhe emrin në diçka më të lehtë për t'u përdorur këto janë të theksuara ne foton 6, i riemërtojmë nga karaktere të krijuara rastësisht i riemërtojmë në shembullin e nënvizuar më poshtë
#përcakto LOGOWIDTH
#përcakto LOGOHEIGHT
const unsigned char LOGOPIC PROGMEM
kliko skedarin tjetër pastaj ruaj si, ruaj skedarin si logo.c mbylle fletoren, kliko me të djathtën në logo.c dhe kliko kopjen.
Hapi 4: Shfaqja e një logoje duke përdorur DrawBitmap



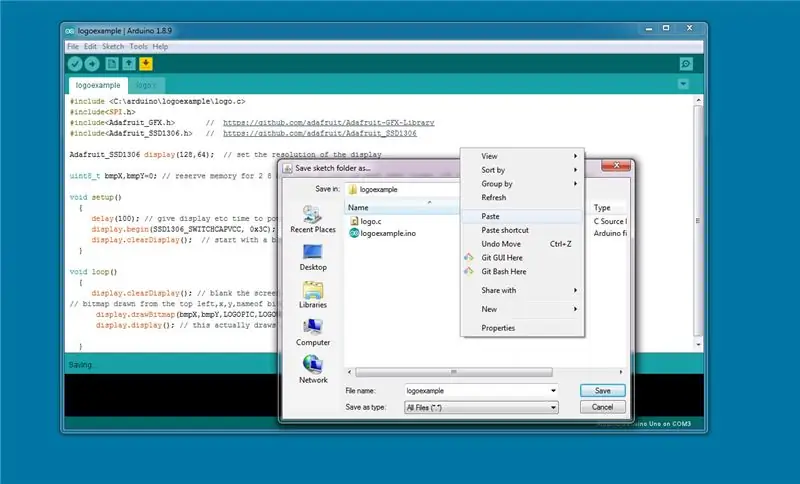
Tani ne ngarkojmë arduino IDE dhe krijojmë një skicë të re dhe e ruajmë atë të quajtur logoexample.ino, më pas si një mashtrim në arduino ide klikoni menunë e skedarit pastaj ruani si, kthehuni në dosjen e projektit klikoni me të djathtën dhe ngjisni në skedarin.c (pic2) pastaj klikoni anulo, kjo ju kursen që të shfletoni dosjen për ta ngjitur në skedar.
shkruani kodin e mëposhtëm në arduino IDE ose shkarkoni në ino.
(ne rekomandojmë të shtypni në vend që të kopjoni dhe ngjisni ose përdorni skedarët më poshtë është mënyra më e mirë për të mësuar)
#include /* kjo do të ndryshojë në varësi të vendit ku ruani
ino zakonisht në dosjen C: / Përdoruesit / ername emri i përdoruesit / Dokumentet / Arduino / projekt ~ emri
dhe kështu lidhemi me bitmap -in tonë */
#përfshi
#përfshi
uint8_t bmpX, bmpY = 0; /* ruajmë kujtesën për 2 X numër të plotë 8 bit, na duhen vetëm int 8 bit
pasi vlera nuk është kurrë më e lartë se 128 (piksele) kështu që ne mund të kursejmë hapësirë duke përdorur int 8 bit (e cila ka një vlerë maksimale 255) */
void setup ()
{vonesë (100); // jepni ekranit etj kohë për të ndezur ekranin.filloj (SSD1306_SWITCHCAPVCC, 0x3C); // kjo është për të inicializuar ekranin e ekranit.clearDisplay (); // filloni me një ekran bosh}
/* ju lutemi vini re se nuk keni nevojë t'i shkruani këto komente në ato që janë për referencë …………..
komanda në të cilën do të fokusohemi është display.drawBitmap, kjo është ajo që tërheq ekranin tonë splash. (bmpX, është vlera e boshtit X në ekran ku do të jetë pika e ankorimit X e bitmap dhe bmpX dhe bmpY janë vlerat që ne jemi të interesuar për të krijuar lëvizje (bmpY, është vlera e boshtit Y në ekran ku spiranca Y pika e bitmap -it do të jetë që të marrim emrat e referencës siç i kemi përcaktuar në logo.c (LOGOPIC, është emri i bitmap -it në logon e skedarit #të përfshirë.c (LOGOWIDTH, është sa piksele nëpër (X) për të vizatuar bitmap nga pika e ankorimit (LOGOHEIGHT, është sa piksele poshtë (Y) për të nxjerrë bitmap -in nga pika e ankorimit pikselët X dhe Y përtej mund të futen me dorë, por është më e lehtë të përdorësh ato të paracaktuara sesa t’i mbash mend të gjitha (1, vlera e fundit është ngjyra pasi ekrani është mono 0 i zi 1 i bardhë. në rregull filloni të shkruani nga rreshti tjetër: ¬D lol*/ void loop () {display.clearDisplay (); // zbraz ekranin // bitmap i nxjerrë nga lart majtas, x, y, emri i bitmap, gjerësia X, lartësia Y, shfaqja e ngjyrave.drawBitmap (bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display (); // kjo në fakt tërheq tamponin në ekran ndonjëherë}
ngarkoni kodin tuaj arduino dhe konfirmoni që po funksionon (pic3).
Hapi 5: Zhvendosja e një Bitmap Sprite




duke përdorur udhëzimet e mëparshme përdorni paint.net dhe bëni një skedar të ri bëjeni atë 30x15 piksele (fq1) dhe vizatoni një makinë të përafërt projektuesi ynë i ri fillon së pari me xhamin e përparmë (fotografitë 2 dhe 3).
ruajeni përsëri si një skedar bmp të Windows (si në hapin 2), shndërrohuni në një bitmap C (hapi 3) dhe vendoseni skedarin car.c (ose çfarëdo që të vendosni) në të njëjtën dosje si një arduino ino (skicë) e krijuar rishtazi dosje.
(p.s. mos harroni të shtoni vijën #përfshini në makinë.c kjo na përdorte shpesh për të na tërhequr)
Së pari lidhni ekuivalentin tuaj të makinës.c
#përfshi
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 //
Ekrani Adafruit_SSD1306 (128, 64); // vendosni rezolucionin e ekranit
/* bmpX/bmpY ne kemi nevojë që këto të jenë ndryshore si ndryshimi i këtyre vlerave dhe rishikimi
ekrani është mënyra se si ne krijojmë efektin e animacionit të lëvizjes. hitSide dhe hitTop është mënyra se si mbajmë sprite në ekran */ uint8_t bmpX, bmpY = 0; // rezervoni memorie për 2 int 8 bit (0-255) që nuk na duhen 128 më të mëdhenj do të jetë numri më i madh i përdorur bool hitSide = 0; bool hitTop = 0;
void setup ()
{vonesë (100); // jepni ekranit etj kohë për të ndezur ekranin.fillo (SSD1306_SWITCHCAPVCC, 0x3C); // kjo është për të inicializuar ekranin e ekranit.clearDisplay (); // filloni me një ekran bosh
}
lak void ()
{display.clearDisplay (); // zbraz ekranin // bitmap i tërhequr nga lart majtas, x, y, emri i bitmap, gjerësia X, lartësia Y, shfaqja e ngjyrave.drawBitmap (bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display (); // kjo në fakt tërheq tamponin në ekran ndonjëherë/ * kjo është mënyra se si ne gjurmojmë skajin e ekranit dhe vendosim nëse do të shtojmë një pixel të lëvizim nga lart poshtë) ose të heqim një piksel (të lëvizim nga poshtë lart) */ switch (hitSide) // kjo zgjedh drejtimin e makinës bazuar në boole {case 0: bmpX ++; pushim;
rasti 1:
bmpX--; pushim; } // këto 2 if deklarata e vendosin bool në true ose false if (bmpX == 0) {hitSide = 0; } nëse (bmpX == 96) // gjerësia e ekranit minus makinën {hitSide = 1; } // njësoj si më lart për boshtin Y nëse (bmpY == 0) {hitTop = 0; } nëse (bmpY == 49) // lartësia e ekranit minus lartësia e makinës {hitTop = 1; } switch (hitTop) {rasti 0: bmpY ++; pushim; rasti 1: bmpY--; pushim; }
}
programin që funksionon mund ta shihni në videon e bashkangjitur
Hapi 6: Krijimi i lojës së vozitjes


Së pari fillojmë duke vizatuar disa makina të ndryshme ose pengesa si në fazat e hershme të mësimit duke i bërë ato 30x15 piksele. Pastaj i konvertojmë ato në bitmap dhe i lidhim në kod.
#include // këto shtigje do të duhet të ndryshojnë në varësi
// se ku i ruani skedarët // redakto: sapo kam gjetur nëse zëvendësoni // me "" ju nuk kërkoni rrugën e plotë // me bibliotekat tuaja #include
#përfshi
#përfshi #përfshi
#përfshi
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Ekrani Adafruit_SSD1306 (128, 64); // përcaktoni parametrat e ekranit
përcaktojnë ndryshoret dhe vlerat fikse
// përcaktoni kunjat hyrëse këto janë kunjat në arduino ato nuk ndryshojnë kurrë kështu #përcakto #përcakto INTPIN 3 // vetëm kunjat 2 dhe 3 mund të jenë kunja të ndërprerë në UNO #define UPPIN 4 // këto janë kunja të lidhura tp ndërprerës përkatës #përcakto DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // përcaktoni drejtimet
#define DIRUP 1 // këto vlera është ajo që "gjarpri" shikon për të vendosur-
#define DIRDOWN 2 // drejtimi që gjarpri do të udhëtojë #përcakto DIRLEFT 3 #përcakto DIRRIGHT 4
uint8_t dirPressed = 0; // vlera për të regjistruar drejtimin për të lëvizur në të cilën pin shkoi lartë
// dyqan booleans e cila pin shkoi lartë
bool BUTUP = 0; bool BUTDWN = 0; bool BUTLFT = 0; bool BUTRHT = 0; // vars për pozicionin e makinës uint8_t carPosX = 1; uint8_t carPosY = {0, 16, 32, 48}; // ka nevojë për vlerë që kap vargun
uint8_t korsiaPosArr = {0, 16, 32, 48}; // grup për të ruajtur ku është secila korsi
uint8_t carPosYCnt = 0; uint8_t makinëYTmp = 0; // variablat për linjat në rrugë uint8_t roadLineX1 = 51; // këto janë të paracaktuara në fillim atëherë linjat shfaqen pa probleme uint8_t roadLineX2 = 102; uint8_t roadLineX3 = 153; uint8_t roadLineX4 = 254; uint8_t roadLineX5 = 200;
// kjo është sa piksele lëviz zona e lojës në të njëjtën kohë
uint8_t barazimShpejtësia = 4;
// vars për armikun0
uint8_t armik0PosX = 255; uint8_t armik0PosY = 0; uint8_t armiku1PosX = 255; uint8_t armiku1PosY = 0; uint8_t armiku2PosX = 255; uint8_t armiku2PosY = 0;
// e ndryshueshme për të caktuar rastësisht një numër korsie për pengesat
uint8_t korsiGjen = 0;
uint8_t korsiGen0 = 0; uint8_t korsiGen1 = 0; uint8_t korsiGen2 = 0;
// numëruesi i pikëve
rezultat i gjatë = 0; // kjo është rezultati:/ lol krahaso gjatë = 0; // kjo ruan rezultatin në nivelin e fundit deri në krahasim me rezultatin e gjatë të gjatëScore = 25; uint8_t metreCnt = 0;
këtu fillojmë funksionet
// ky është grupi i komandave nëse ndërprerja aktivizohet void interruptressed () {vonesë (150); updateDirection (); } // përditësoni se cila vlerë është në drejtimin var duke kontrolluar bools DIR // -------------------------- UPDATE DIRECTION (lojtar)- ------------------------- void updateDirection () {//Serial.println("updateDirection Called "); BUTUP = digitalRead (UPPIN); BUTDWN = digitalRead (DWNPIN); BUTLFT = digitalRead (LFTPIN); BUTRHT = digitalRead (RHTPIN); nëse (BUTUP == vërtetë) {dirPressed = DIRUP; } nëse (BUTDWN == e vërtetë) {dirPressed = DIRDOWN; } if (BUTLFT == vërtetë) {dirPressed = DIRLEFT; } if (BUTRHT == vërtetë) {dirPressed = DIRRIGHT; }
}
// ------------------------------- Lëvizni makinën --------------- -------------------------
// kjo do të përditësojë ekranin lëvizës të makinës sprite
void moveCar ()
{switch (dirPressed) {case DIRUP: carPosYCnt--; carPosY [carPosYCnt]; toni (SND, 100, 100); nëse (carPosYCnt == 255) {carPosYCnt = 0; } carYTmp = carPosY [carPosYCnt]; dirPressed = 0; // Serial.println ("carPosY up"); // Serial.println (carPosYCnt); pushim; rasti DIRDOWN: carPosYCnt ++; toni (SND, 100, 100); nëse (carPosYCnt == 4) {carPosYCnt = 3; } // Serial.println ("carPosY"); // Serial.println (carPosYCnt); carYTmp = carPosY [carPosYCnt]; dirPressed = 0; pushim; // makina e komentuar në gjendje të lëvizë zbulimin e përplasjes majtas dhe djathtas jo aq mirë akoma /* rasti DIRLEFT: carPosX--; nëse (carPosX == 0) {carPosX = 1; } // Serial.println ("carPosX"); // Serial.println (carPosX); dirPressed = 0; pushim; */ rast DIRRIGHT: // vetëm për argëtim nëse shtypni djathtas loja do të bëjë një ton zhurme (SND, 100, 50); // carPosX ++; // nëse (carPosX == 128) // {// carPosX = 127; //} // Serial.println ("carPosX"); // Serial.println (carPosX); // dirPressed = 0; pushim; } updateDisplay (); }
// -------------------------- POS i rastësishëm X ------------------- -----------
uint8_t randomPosX () // këto 2 rutina vetëm gjenerojnë pozicion të rastësishëm për pengesat
{uint8_t posValTmp = 0; posValTmp = e rastësishme (129, 230); //Serial.println("andom x "); //Serial.println(posValTmp); kthimi (posValTmp); }
// ------------------------------- POS i rastësishëm Y ------------------ ------------------
uint8_t randomPosY ()
{uint8_t korsiVal = 0; laneVal = e rastësishme (0, 4); // shtoni një korsi shtesë për rastësinë dmth asnjë objekt në ekran ndërsa jeni në atë korsi //Serial.println("RandomY "); //Serial.println(laPoArr [laneVal]); kthimi (korsiaPosArr [korsia]); }// ----------------------------------- SET SHPEJTSIA E LOJS -------------- -------------- void setGameSpeed () // kjo ndalon që niveli të shkojë më lart se 20 duke e bërë lojën të papërshtatshme {if (drawSpeed <21) {drawSpeed = drawSpeed+2; }}// ------------------------------------ Zbulo Rrëzimin ---------- ----------------------- void deteCrash () {
nëse (armik0PosX = 0 && armik0PosY == makinëYTmp)
{// Serial.println ("Loja mbi CRAASSSSHHHHHHEEEEDDD në Trafikun 0"); Loja mbaroi(); } if (dijmin1PosX = 0 && dijmin1PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD në trafik 1 "); Loja mbaroi(); } if (dijmin2PosX = 0 && dijmin2PosY == carYTmp) {//Serial.println("Game Over CRAASSSSHHHHHHEEEEDDD në trafikun 2 "); Loja mbaroi(); }}
këto janë rutinat që tërheqin ekranin.
// ------------------------------- RRUG TRA VETRASUAR --------------- --------------------- void drawRoad () // X, Y, gjatësia, gjerësia {display.fillRect (roadLineX1, 15, 30, 4, WHITE); display.fillRect (roadLineX1, 30, 30, 4, WHITE); display.fillRect (roadLineX1, 45, 30, 4, WHITE); display.fillRect (roadLineX2, 15, 30, 4, WHITE); display.fillRect (roadLineX2, 30, 30, 4, WHITE); display.fillRect (roadLineX2, 45, 30, 4, WHITE); display.fillRect (roadLineX3, 15, 30, 4, WHITE); display.fillRect (roadLineX3, 30, 30, 4, WHITE); display.fillRect (roadLineX3, 45, 30, 4, WHITE); display.fillRect (roadLineX4, 15, 30, 4, WHITE); display.fillRect (roadLineX4, 30, 30, 4, WHITE); display.fillRect (roadLineX4, 45, 30, 4, WHITE); display.fillRect (roadLineX5, 15, 30, 4, WHITE); display.fillRect (roadLineX5, 30, 30, 4, WHITE); display.fillRect (roadLineX5, 45, 30, 4, WHITE);
roadLineX1 = roadLineX1-drawSpeed;
roadLineX2 = roadLineX2-drawSpeed; roadLineX3 = roadLineX3-drawSpeed; roadLineX4 = roadLineX4-drawSpeed; roadLineX5 = roadLineX5-drawSpeed; display.display (); } // ----------------------------------------- Vizatoni armiq ---- ------------------------------------------- anysysys të pavlefshmeDraw () {// X, Y, emri bmp, gjerësia, lartësia, ekrani me ngjyra.drawBitmap (armik0PosX, armik0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); armik0PosX = armik0PosX-drawSpeed; display.drawBitmap (armiku1PosX, armiku1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); armiku1PosX = armiku1PosX-drawSpeed; display.drawBitmap (armik2PosX, armik2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); armik2PosX = armik2PosX-drawSpeed; display.display (); nëse (armik0PosX> 231 && armik0PosX231 && armik1PosX <255) {armik1PosX = rastPosX (); armiku1PosY = rastPosY (); checkDuplicate (); }
nëse (armik2PosX> 231 && armik2PosX <255) {armik2PosX = rastPosX (); armik2PosY = rastPosY (); }} // ------------------------------------- PISRDITSIM PARAQITJE -------- ----------------------------------------- void updateDisplay () {display.clearDisplay (); display.drawBitmap (carPosX, carPosY [carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect (100, 0, 28, 10, ZI); display.setCursor (100, 0); display.setTextColor (E BARDH,, E ZI); shfaqje.println (rezultati); display.display ();
}
// ------------------------- prisni lakun e shtypit ------------------- ------
// ky është kodi i ekranit bazë void waitForPress () {splashScreen (); bool pritje = 0; // loop përfundon kur kjo është shfaqje e vërtetë.clearDisplay (); ndërsa (në pritje == 0) {
display.fillRect (19, 20, 90, 32, ZI); // sfond bosh për tekstin
display.setTextColor (E BARDH); display.setCursor (23, 24); display.setTextSize (0); display.println ("I pamatur"); display.setCursor (36, 34); display.println ("Vrapues"); display.drawBitmap (74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect (21, 21, 86, 23, 4, WHITE); // kufiri Snake display.drawRect (19, 20, 90, 33, WHITE); // kutia e kufirit - 3 ekran. setCursor (25, 43); display.setTextSize (0); // fonti kthehet në ekranin normal.println ("shtypni çdo tast"); display.fillRect (0, 0, 127, 8, ZI); display.setCursor (10, 0); display.print ("Rezultati i lartë:"); // shfaq ekranin me rezultate të larta.print (highScore); display.display (); pritja = digitalRead (INTPIN); // kontrolloni për të parë nëse pritja e shtypur e tastit do të ndryshojë në 1 duke përfunduar ndërsa dirPressed = 0; // butoni i rivendosjes shtypni pa drejtim}} // ------------------------------------------ ----- UPDATE GAME --------------------------------------------- void updateGame () {moveCar (); drawRoad (); enemysDraw (); // dijmin1Draw (); // dijmin2Draw (); metreCnt ++; deteCrash (); nëse (metreCnt == 5) // shton një pikë për çdo 10 cikle për të rritur rezultatin {metreCnt = 0; rezultat ++; } nëse (rezultati == krahaso+5) // shpejton lojën çdo 5 pikë në një maksimum prej 20 shpejtësish {krahaso = rezultatin; setGameSpeed (); } noTone (SND); updateDisplay ();
}
// ------------------------------ LOJA MBAROI---------------- ----------------------------------
// kjo rutinë tërheq linjat rreth makinës hero të vdekur dhe pastaj shfaq lojën në ekran
lojë e pavlefshme Over ()
{ton (SND, 200, 200); // luaj tingullin uint8_t linePosX, linePosY, pixwidth, pixheight = 0; // vendos vars për të tërhequr kuti rreth linjës së makinësPosX = carPosY; linePosY = carYTmp; pixwidth = 30; pixheight = 15; display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); për (int i = 0; i <= 26; i ++) // kjo rrethon makinën në drejtkëndësha që simulojnë shpërthimin {linePosX = linePosX-2; linePosY = linePosY-2; pixwidth = pixwidth+4; pixheight = pixheight+4; display.drawRect (linePosX, linePosY, pixwidth, pixheight, BLACK); display.drawRect (linePosX, linePosY, pixwidth, pixheight, WHITE); display.display (); toni (SND, i*20, 50); vonesa (10); } display.setTextSize (2); display.setTextColor (E BARDH,, E ZI); display.setCursor (10, 23); toni (SND, 50, 500); display.print ("GAME"); display.display (); vonesë (500); toni (SND, 40, 500); display.print ("OVER"); display.setTextSize (0); display.display (); vonesë (3000); restartGame (); waitForPress (); }
// ------------------------------------------- RI FILLO LOJ ----- ------------------------------------------------------ -----
void restartGame () // kjo kopjon rezultatin e lartë dhe rivendos të gjitha statistikat dhe gjeneron pozicione të rastësishme
{if (score> = highScore) // kontrolloni për të parë nëse rezultati është më i lartë se rezultati i lartë {highScore = rezultati; // beqar nëse deklarata për të azhurnuar rezultatin e lartë}
rezultat = 0;
drawSpeed = 4; metreCnt = 0; carPosYCnt = 0; armik0PosX = randomPosX (); armik0PosY = randomPosY (); armiku1PosX = rastPosX (); armiku1PosY = rastPosY (); armik2PosX = rastPosX (); armik2PosY = rastPosY (); noTone (SND);
checkDuplicate ();
}
// ---------------------------------------------------- -KONTROLLU DUPLIKAT -------------------------------------------------- ------ void checkDuplicate () // këto kontrolloni për të parë nëse pengesat zënë të njëjtën hapësirë të lojës {// Serial.println ("kopjimi i kontrolluar"); nëse (armik2PosX> 230 && armik2PosX <255) {ndërsa (armik2PosY == armik1PosY || armik2PosY == armik0PosY) {armik2PosY = rastPosY (); }}
nëse (armik0PosX> 230 && armik0PosX230 && armik2PosXenemy1PosX && armik2PosX230 && armik0PosXenemy1PosX && armik0PosX
//------------------------------------------- SPLASH SCREEN --- ------------------------------------
void splashScreen ()
{display.clearDisplay (); display.drawBitmap (0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display (); vonesa (2000); } // -------------------------------------------------- SETUP ----------------------------------------------------- ----------- void setup () {vonesë (100); // le të fillojnë gjërat // Serial.fillo (9600); // mos komentoni këtë dhe të gjithë Serialin. komandat për shfaqjen e diagës së gabimit. fillo (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.setTextColor (E BARDH,, E ZI); display.setTextWrap (false); ekran.dim (0); pinMode (INTPIN, INPUT); pinMode (UPPIN, INPUT); pinMode (DWNPIN, HYRJE); pinMode (LFTPIN, INPUT); pinMode (RHTPIN, HYRJE);
attachInterrupt (digitalPinToInterrupt (INTPIN), ndërprerë, RISHT);
// vendosni rastësisht pengesat armik00PosX = rastPosX (); armik0PosY = randomPosY (); armiku1PosX = rastPosX (); armiku1PosY = rastPosY (); armik2PosX = rastPosX (); armik2PosY = rastPosY (); checkDuplicate (); // kontrolloni për vendet e kopjuara // Serial.println ("konfigurimi i plotë"); Splash screen(); waitForPress (); } // -------------------------------------------------- ----- LOOP ------------------------------------------------ ----------
lak void ()
{updateGame (); }
dhe kjo është pothuajse e gjitha, çdo modifikim dhe reagim do të jetë i mirëpritur. Çështjet që duhet të trajtojmë ndezjen e ekranit, duhet të shikojmë se si ta zvogëlojmë atë dhe makinat e armikut janë ende në gjendje të zënë të njëjtën hapësirë.
Recommended:
Arduino Kontrolloni shpejtësinë dhe drejtimin e motorit DC duke përdorur një potenciometër, ekran OLED dhe butona: 6 hapa

Arduino Kontrolli shpejtësinë dhe drejtimin e motorit DC duke përdorur një potenciometër, ekran OLED dhe butona: Në këtë tutorial ne do të mësojmë se si të përdorim një drejtues L298N DC MOTOR CONTROL dhe një potenciometër për të kontrolluar shpejtësinë dhe drejtimin e motorit DC me dy butona dhe të shfaqim vlerën e potenciometrit në ekranin OLED. Shikoni një video demonstruese
Si të krijoni dhe futni një tabelë dhe shtoni kolona shtesë dhe/ose rreshta në atë tabelë në Microsoft Office Word 2007: 11 hapa

Si të krijoni dhe futni një tabelë dhe shtoni kolona shtesë dhe/ose rreshta në atë tabelë në Microsoft Office Word 2007: A keni pasur ndonjëherë shumë të dhëna me të cilat po punoni dhe keni menduar me veten … " si mund t'i bëj të gjitha nga këto të dhëna duken më mirë dhe janë më të lehta për tu kuptuar? " Nëse është kështu, atëherë një tabelë në Microsoft Office Word 2007 mund të jetë përgjigja juaj
Lidhja e përpunimit dhe Arduino dhe Make 7 Segment dhe Servo GUI Controller: 4 hapa

Lidhja e përpunimit dhe Arduino dhe Make 7 Segment dhe Servo GUI Controller: Për disa projekte që keni bërë duhet të përdorni Arduino pasi siguron një platformë të lehtë prototipimi, por shfaqja e grafikëve në monitorin serik të Arduino mund të zgjasë shumë kohë dhe madje është e vështirë të bëhet. Ju mund të shfaqni grafikët në Arduino Serial Monitor bu
8 Kontrolli i stafetës me NodeMCU dhe Marrës IR duke përdorur WiFi dhe IR Telekomandë dhe Aplikacion Android: 5 hapa (me fotografi)

8 Rele Control me NodeMCU dhe IR Receiver Using WiFi and IR Remote and Android App: Kontrolli i 8 ndërprerësve të stafetave duke përdorur nodemcu dhe marrësin ir mbi wifi dhe ir aplikacionin e largët dhe android. Ir i largët punon pavarësisht nga lidhja wifi. K ISTU ASHT A KLIKIM I VERSIONIT TP PPRDITSUAR KETU
Shfaqja e temperaturës dhe lagështisë dhe mbledhja e të dhënave me Arduino dhe përpunimi: 13 hapa (me fotografi)

Shfaqja e Temperaturës dhe Lagështisë dhe Mbledhja e të Dhënave Me Arduino dhe Përpunimi: Hyrje: Ky është një Projekt që përdor një bord Arduino, një Sensor (DHT11), një kompjuter Windows dhe një Përpunim (një program pa shkarkim falas) për të shfaqur të dhënat e Temperaturës, Lagështisë në dixhital dhe forma e grafikut të shiritit, shfaqja e kohës dhe datës dhe ekzekutimi i kohës së numërimit
