
Përmbajtje:
- Hapi 1: Çfarë ju nevojitet
- Hapi 2: Ndërtimi: Qendra e Konzollës, Vendosja e Mburojës
- Hapi 3: Ndërtimi: Qendra e Konzollës, Instalimi i Mburojës
- Hapi 4: Ndërtimi: Kontrolluesit, Vendosja e Pjesëve tuaja
- Hapi 5: Opsionale: Shtojca
- Hapi 6: Programimi: Arduino
- Hapi 7: Programimi: HTML
- Hapi 8: Programimi: P5.js dhe Javascript
- Hapi 9: Drejtimi i programit tuaj
- Hapi 10: Shkoni Më tej
- Autor John Day [email protected].
- Public 2024-01-30 12:27.
- E modifikuara e fundit 2025-01-23 15:10.


Një sistem kontrollues i lojërave Arduino duke përdorur Arduino dhe bibliotekën p5.js. Ideja e kësaj është të krijojë një projekt Arduino që përsëritet dhe zgjerohet lehtësisht. Lidhjet e kontrolluesit janë krijuar për të përdorur një sërë sensorë dhe hyrje të ndryshme që mund të ndërrohen në varësi të secilit kontrollues.
Ky projekt është projektuar gjithashtu për të përdorur bibliotekën p5.js JavaScript së bashku me bibliotekën p5.play të krijuar për p5.js. Këto biblioteka na lejojnë të programojmë lojërat tona me lehtësi. Faqja e internetit p5.play ka një mori mësimesh dhe shembujsh që përdoruesit të krijojnë lojëra për të. Ky projekt lejon përdoruesit të praktikojnë aftësitë e tyre të zhvillimit të harduerit dhe softuerit.
Hapi 1: Çfarë ju nevojitet

Mjetet:
- Makine per ngjitjen e metalit
- Saldator
- Zhveshëset me tela
- Prerës anësorë
- Pincë
Hardware:
- Bordi i pajtueshëm me Arduino (kam përdorur një Sparkfun Redboard si dhe një Arduino Uno dhe Leonardo)
-
Bordi Perf:
- 8cm x 6cm borde të gjelbra perf
- Aduino Uno mburoja bordi perf
-
Sensorë të ndryshëm
- Xhousticks
- Butonat (me rezistorë, 10k Ohm, për të shkuar me ta)
- Potenciometra
- Sensorë fleksibël
- Sensorë Presioni
- Etj…
-
Tela:
- Tela e vetme (kam përdorur 26 AWG Solid)
- Teli shiriti dhe crimps
- Tituj të shkëputur (të paktën 20 nga këto)
-
Pajisje kompjuterike opsionale (në vend të kësaj mund të përdorni karton dhe lidhëse të nxehta/zip):
- Kabllot e bukës dhe kërcyesit për prototipim
- Mbulesa të printuara 3D
- Mbërthyes të pajisjeve (kam përdorur vida M2.5)
Softuer:
- Arduino IDE
-
biblioteka p5.js
P5.luani edhe bibliotekën
- f5.kontrolli serial
- Nyja.js
Hapi 2: Ndërtimi: Qendra e Konzollës, Vendosja e Mburojës

Ngjitini titujt në tabelën perf të mburojës Arduino Uno.
- Fillova me titujt e mburojës (fuqia, analoge dhe dixhitale)
- Tjetra janë kunjat e kokës 2x5. Ju mund të përdorni tituj 2x5, ose vetëm 2 rreshta me 5 kokë të shkëputur. I rreshtova këto me A3 dhe A4 vertikalisht, dhe lashë 2 hapësira midis tyre.
Hapi 3: Ndërtimi: Qendra e Konzollës, Instalimi i Mburojës



Tjetra, ne duam të drejtojmë telat tanë në mburojë. It'sshtë më e lehtë të kalosh telat në krye, por nëse doni një pamje më të pastër, mund t'i kaloni në pjesën e poshtme.
Ju dëshironi t'i kushtoni vëmendje skemës (skema Eagle është në dispozicion për shkarkim) kur drejtoni këto tela. Ju gjithashtu mund të shikoni udhëzuesin e ngjyrave për t'ju ndihmuar me këtë.
Ideja e këtij modeli të mburojës është të lejojë 3 hyrje analoge dhe 5 hyrje dixhitale nga secili kontrollues. Kjo përfiton plotësisht nga të gjitha hyrjet analoge në një Arduino Uno, si dhe telat e mbetur në kabllon tonë të shiritit.
Hapi 4: Ndërtimi: Kontrolluesit, Vendosja e Pjesëve tuaja



Hapi i parë për të ndërtuar kontrolluesin tuaj është të planifikoni se cilët sensorë do të përdorni. Në shembujt e mi, unë kam një kontrollues mjaft standard me një levë dhe disa butona. Unë gjithashtu kam një kontrollues me dy potenciometra rrëshqitës.
Nëse doni ta përsërisni këtë, mund t'i shihni imazhet e mia për vendosje.
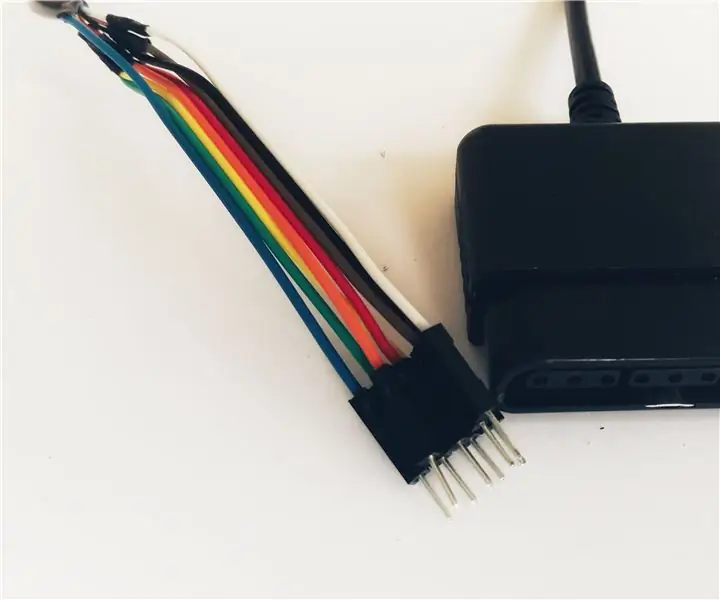
Hapi tjetër është të lidhni kabllon me shirit në tabelën e parfumit.
- Shiriti dhe kallaji kabllon e shiritit
- Ngjitni kabllon me shirit në qendrën e sipërme të tabelës suaj të perfit.
Hapi tjetër është të drejtoni telat tuaj. Fillova duke instaluar së pari energjinë (tela 5V/te kuqe) dhe tokën (tela ngjyrë kafe) te sensorët. Unë pastaj lidhi hyrjet analoge. E kisha të lehtë të përdorja kabllon portokalli (Analog A0 ose A3) për lëvizje horizontale dhe kabllon e verdhë (Analog A1 ose A4) për lëvizje vertikale.
Për t'i mbajtur gjërat të qëndrueshme, unë gjithashtu instalova një buton të vogël shtypi në ngjyrë vjollce në të gjithë kontrolluesit e mi. Kjo është e dobishme për gjëra të tilla si mbyllja e portit serik (do ta kaloj këtë më vonë), si dhe menutë ose opsionet.
Unë kam ngarkuar një skemë të shpejtë të kontrolluesit tim të levës nëse dëshironi të shikoni këtë. Nga diagrami ynë pin-out, ju mund të shihni mundësinë e secilës lidhje të kontrolluesit (3 hyrje analoge dhe 5 dixhitale).
Hapi 5: Opsionale: Shtojca



Ky hap është opsional, por nëse keni akses në një printer 3D rezultati i projektit tuaj do të duket pak më i rafinuar dhe i përfunduar. Siç mund ta shihni në prototipet e mia, kam përdorur një copë kartoni të thjeshtë për të parandaluar ngjitjen e lidhjeve në pjesën e poshtme të dërrasave të parfumit nga gërvishtjet tuaja.
Ju mund t'i gjeni modelet e mia 3D të bashkangjitura në këtë hap. Unë kam krijuar rrethime për qendrën si për Arduino Uno/Leonardo ashtu edhe për Sparkfun RedBoard (kjo tabelë është pak më e gjerë dhe përdor mini USB).
Për kontrolluesit, mund t'i lidhni ato me vida M2.5. Mbajta arrën në anën e PCB dhe përdor një rondele dhe vidën në pjesën e poshtme.
Kam përfshirë gjithashtu modelin 3D për rrëshqitësit e çelësit për potenciometrat që kam përdorur.
Mund të gjeni të gjithë skedarët 3D në GitHub.
Hapi 6: Programimi: Arduino

Le të fillojmë duke vendosur një skicë të thjeshtë për ta provuar. Unë sugjeroj të përdorni tutorialin e krijuar nga ITP në NYU që gjendet këtu. Për ta bërë këtë tutorial, do t'ju duhet të keni të instaluar p5.serialcontroll dhe node.js. Në këtë tutorial, do të njiheni me ngritjen e një Arduino për të dërguar të dhëna serike që janë të përdorshme nga biblioteka jonë javascript, p5.js. Ju mund të përdorni shpërndarësin dhe kontrolluesin që krijuam në hapat e mëparshëm për ta bërë këtë, ose mund të përsëritni qarqet e demonstruara në tutorial. Ky tutorial përdor pinin e hyrjes analoge A0 në Arduino Uno i cili është i lidhur me tela portokalli të kontrolluesit tuaj të parë.
Udhëzimi tjetër që do të dëshironi të ndiqni mund të gjendet këtu. Ky tutorial do t'ju udhëzojë përmes vendosjes së hyrjeve të shumta dhe përdorimit të tyre në p5.js. Në tutorial, përdoren hyrjet analoge A0 dhe A1. Këto do të korrespondojnë me telat portokalli dhe të verdhë në kontrolluesin 1 të sistemit tonë.
Pasi të keni kaluar mësimet e mësipërme, ne mund të programojmë Arduino. Kodi që duam të përdorim është më poshtë:
// kontrollues 1konst int dig2 = 2; // blu const int dig3 = 3; // vjollce const int dig4 = 4; // gri const int dig5 = 5; // e bardhë const int dig6 = 6; // i zi // kontrollues 2 const int dig7 = 7; // blu const int dig8 = 8; // vjollce const int dig9 = 9; // gri const int dig10 = 10; // e bardhë const int dig11 = 11; // e zezë
void setup () {
Serial.filloj (9600); ndërsa (Serial.disponueshëm () <= 0) {Serial.println ("përshëndetje"); // dërgoni një vonesë mesazhi fillestar (300); // prisni 1/3 e dytë} pinMode (dig2, INPUT); pinMode (dig3, INPUT); pinMode (dig4, INPUT); pinMode (dig5, INPUT); pinMode (dig6, INPUT); pinMode (dig7, INPUT); pinMode (dig8, INPUT); pinMode (dig9, INPUT); pinMode (dig10, INPUT); pinMode (dig11, INPUT); }
lak void () {
if (Serial.disponueshëm ()> 0) {// lexoni bajtin në hyrje: int inByte = Serial.read (); // lexoni sensorin:
// Kontrolluesi ANALOG 1
int analog0 = analogRead (A0); int analog1 = analogRead (A1); int analog2 = analogRead (A2); // ANALOG Controller 2 int analog3 = analogRead (A3); int analog4 = analogRead (A4); int analog5 = analogRead (A5); // Kontrolluesi DIGJITAL 1 int digital2 = digitalRead (dig2); int digital3 = digitalRead (dig3); int digital4 = digitalRead (dig4);
int digital5 = digitalRead (dig5);
int digital6 = digitalRead (dig6); // Kontrolluesi DIGJITAL 2 int digital7 = digitalRead (dig7); int digital8 = digitalRead (dig8); int digital9 = digitalRead (dig9); int digital10 = digitalRead (dig10); int digital11 = digitalRead (dig11); // printoni rezultatet: Serial.print (analog0); // [0] Serial.print (","); Serial.print (analog1); // [1] Serial.print (","); Serial.print (analog2); // [2] Serial.print (","); // Start Controller 2 data Serial.print (analog3); // [3] Serial.print (","); Serial.print (analog4); // [4] Serial.print (","); Serial.print (analog5); // [5] Serial.print (","); Serial.print (digital2); // [6] Serial.print (","); Serial.print (digital3); // [7] Serial.print (","); Serial.print (digital4); // [8] Serial.print (","); Serial.print (digital5); // [9] Serial.print (","); Serial.print (digital6); // [10] Serial.print (","); // Nis kontrolluesin 2 të dhënat Serial.print (digital7); // [11] Serial.print (","); Serial.print (digital8); // [12] Serial.print (","); Serial.print (digital9); // [13] Serial.print (","); Serial.println (digital10); // [14] Serial.print (","); Serial.println (dixhital11); // [15]}}
Ky kod dërgon të dhënat serike nga të dy kontrolluesit tanë si një grup prej 16 numrash. 6 të parët nga këta numra janë hyrjet tona analoge (duke filluar nga 0-1023) dhe 10 vlerat e mbetura janë vlerat tona dixhitale (0 ose 1).
Pasi të jetë ngarkuar kodi ynë, ne mund ta provojmë këtë duke hapur monitorin serik dhe duke shtypur një vlerë në monitorin tonë serik siç bëmë në tutorialin e dytë nga ITP. Ne duhet të marrim një varg të vlerave tona të ndara me presje.
Hapi 7: Programimi: HTML
Pasi të kemi vendosur dhe punuar Arduino -n tonë, mund të fillojmë të programojmë gjërat tona në internet. Kodi HTML është shumë i thjeshtë.
trupi {mbushje: 0; diferenca: 0;}
Kodi html thjesht lidh skedarët tanë javascript së bashku. Shumica e kodit tonë do të ndodhë në skicën tonë.js.
Hapi 8: Programimi: P5.js dhe Javascript
Pasi të kemi vendosur HTML -në tonë, ne mund të punojmë në JavaScript -in tonë. Nëse nuk e keni bërë tashmë, tani duhet të shkarkoni p5.js si dhe p5.play dhe t'i shtoni ato në dosjen e bibliotekave tuaja në drejtori për faqen tuaj të internetit.
- f5.js
- f5.luaj
Në hapin tonë të mëparshëm, ne vendosëm skedarin tonë HTML për të thirrur bibliotekat tona p5.js dhe p5.play. Ne gjithashtu e vendosëm atë për të përdorur skedarin tonë sketch.js i cili është vendi ku do të bëjmë shumicën e programimit tonë. Më poshtë është kodi për skeletin tonë. Mund ta gjeni edhe këtu.
// Serial Variablesvar serial; // ndryshore për të mbajtur një shembull të bibliotekës seriale të var varName = 'COM4'; // plotësoni emrin e portit tuaj serik këtu // Variablat e Lojërave Globale ---------------
// Funksioni i konfigurimit ----------------------
setup funksion () {createCanvas (640, 480); serial = p5 i ri. SerialPort (); // bëni një shembull të ri të bibliotekës seriale serial.on ('lista', printList); // vendosni një funksion kthyes për listën seriale të ngjarjes serial.on ('lidhur', serverConnected); // callback për t'u lidhur me serverin serial.on ('open', portOpen); // thirrje për hapjen e portit serial.on ('data', serialEvent); // rikthim kur të dhënat e reja arrijnë serial.on ('error', serialError); // callback për gabimet serial.on ('close', portClose); // callback për mbylljen e portit serial.list (); // listoni portet serike serial.open (portName); // hap një port serial} // Draw Function ----------------------- funksion draw () {background (0); // sfondi i zi} // Interpretoni të dhënat serike këtu ---------- funksioni serialEvent () {// lexoni një varg nga porti serik // derisa të merrni kthimin e karrocës dhe linjën e re: var inString = serial. readStringUntil ('\ r / n'); // kontrolloni për të parë që në të vërtetë ka një ssetring atje: if (inString.length> 0) {if (inString! == 'përshëndetje') {// nëse ju përshëndesni, injorojeni var sensorë = split (inString, ', '); // ndani vargun me presje nëse (sensorë.gjatësi> 16) {// nëse ka gjashtëmbëdhjetë elementë (6 analogë, 10 dixhitalë) // Përdorni të dhënat e sensorit këtu:
}
} serial.write ('x'); // dërgoni një bajt duke kërkuar më shumë të dhëna serike}} // merrni listën e porteve: funksioni printList (portList) {// portList është një grup emrash portesh serik për (var i = 0; i <portList.length; i ++) {// Shfaq listën e tastierës: print (i + "" + portList ); }} funksion serverConnected () {print ('lidhur me serverin.'); } funksion portOpen () {print ('porta seriale u hap.')} funksion serialError (gabim) {print ('Diçka shkoi keq me portën seriale.' + gabim); } funksion portClose () {print ('Porta seriale u mbyll.'); } funksioni mbylljaCode () {serial.close (PortName); kthimi null; } window.onbeforeunload = mbyllja e Kodit;
Pasi të keni ruajtur skeletin. Ju mund t'i përdorni këto vlera në mënyrë të ngjashme me atë se si është bërë në tutorialin e ITP. Vargu i vlerave që kemi dërguar nga Arduino -ja jonë në hapin 6 po dërgohen si një grup prej 16 numrash. Më poshtë është vendi ku ne e analizojmë këtë grup.
// Interpretoni të dhënat serike këtu ----------
funksioni serialEvent () {// lexoni një varg nga porti serik // derisa të merrni kthimin e karrocës dhe linjën e re: var inString = serial.readStringUntil ('\ r / n'); // kontrolloni për të parë që në të vërtetë ka një ssetring atje: if (inString.length> 0) {if (inString! == 'përshëndetje') {// nëse ju përshëndesni, injorojeni var sensorë = split (inString, ', '); // ndani vargun me presje nëse (sensorë.gjatësia> 16) {// nëse ka gjashtëmbëdhjetë elementë (6 analogë, 10 dixhitalë) // Përdorni të dhënat e sensorit këtu:}} serial.write ('x'); // dërgoni një bajt duke kërkuar më shumë të dhëna serike}}
Tani mund ta drejtojmë programin tonë për të parë nëse funksionon!
Hapi 9: Drejtimi i programit tuaj

Tani mund ta drejtojmë programin tonë për të parë nëse funksionon. Ju ose mund të krijoni lojën tuaj duke përdorur skedarin skeleton.js në skedarin tonë të mëparshëm ose përdorni një lojë të thjeshtë Pipe të gjetur këtu.
Ngjashëm me ITP Lab, për të drejtuar programin tonë, ne do të ndjekim hapat më poshtë.
- Lidheni Arduino me kontrolluesin (at) që planifikoni të përdorni.
- Hap p5.kontroll serial
- Ndryshoni portën tuaj të skicës p5 në atë që po përdorni (nëse përdorni skeletin, kjo është në rreshtin 3)
- Hapni skedarin HTML që lidhet me skicën tuaj p5
Nëse keni media të jashtme të tilla si imazhe ose shkronja të shkarkuara, do të dëshironi ta ekzekutoni këtë në një server. Nëse dëshironi, mund të drejtoni një server të thjeshtë python lokal.
Hapi 10: Shkoni Më tej
Për të vazhduar më tej dhe për të zhvilluar më shumë lojëra për këtë, mund të ndiqni shembuj të ndryshëm nga p5.loja e gjetur këtu. Më poshtë është një shembull i një loje më të komplikuar që kam krijuar. Ashtë një lojë 1 kundër 1 revole tankesh. Ju mund t'i gjeni të gjitha burimet për të në GitHub.
Recommended:
Si të bëni një lojë me shumë lojtarë me kontrolluesit Arduino: 6 hapa

Si të bëni një lojë me shumë lojtarë me kontrolluesit Arduino: A keni menduar ndonjëherë se si zhvilluesit e lojërave krijojnë lojëra të mahnitshme që njerëzit në mbarë botën kënaqen duke luajtur? Epo, sot unë do t'ju jap vetëm një aluzion të vogël në lidhje me të duke bërë një lojë të vogël multiplayer që do të kontrollohet nga një kontroll Arduino
Kubi Magjik ose Kubi i Mikro-kontrolluesit: 7 hapa (me fotografi)

Kubi Magjik ose Kubi i Mikro-kontrolluesit: Në këtë Instructables, unë do t'ju tregoj se si të bëni një kub Magjik nga mikrokontrolluesi i gabuar. Kjo ide vjen nga kur kam marrë mikrokontrolluesin defekt ATmega2560 nga Arduino Mega 2560 dhe bëj një kub .Për pajisjet Magic Cube, kam bërë si
Përshtatës i shpërthimit të kontrolluesit PS2 për ndërfaqen Arduino: 10 hapa

PS2 Controller Breakout Adapter për Arduino Interfacing: PlayStation 2 Controller është një fushë lojërash vërtet e dobishme për projektet robotike. Cheapshtë i lirë, i bollshëm (i dorës së dytë), përmban një mori butonash dhe është i pajtueshëm me Arduino! Për ta përdorur atë, keni nevojë për një lidhës të veçantë për ta lidhur atë deri në
Paketa e baterisë e rimbushshme e kontrolluesit DIY Xbox One (projekt në progres): 3 hapa (me fotografi)

Paketa e baterisë e rimbushshme e kontrolluesit DIY Xbox One (projekt në progres): Para se të zhyten në detaje, do të doja të trajtoja titullin. Ky projekt është në punë e sipër për shkak të disa gjetjeve pas testimit të modelit të parë. Duke u thënë që unë jam duke ridizajnuar bordin për të akomoduar disa ndryshime që do të kaloj. Kam mbuluar e
Telefoni celular i kontrolluesit NES: 9 hapa (me fotografi)

Celulari i Kontrollit NES: Kufiri përfundimtar i Modaliteteve të Kontrollit NES: Celulari i Kontrollit NES. P URDITSIM 6/9/11: Hej të gjithë. Wow, unë jam ende i befasuar në shtëpi shumë vëmendje që merr ky projekt. Fatkeqësisht, nuk arrij të kontrolloj udhëzimet udhëzuese si, fare. Pra nëse ju
