
Përmbajtje:
- Hapi 1: Materialet
- Hapi 2: Përshtatni Ukulele
- Hapi 3: Vektorizoni një imazh duke përdorur Inkscape
- Hapi 4: Gdhendja e logos
- Hapi 5: Lustrim dhe lustrim
- Hapi 6: Pajisje kompjuterike
- Hapi 7: Softueri
- Hapi 8: Dizajni 3D
- Hapi 9: Montimi i Qafës
- Hapi 10: Montimi i Zogut
- Hapi 11: Kuvendi i Trupit dhe Qafës
- Hapi 12: Vendosni telat Ukulele
- Hapi 13: Testimi
- Hapi 14: Shijojeni
- Autor John Day [email protected].
- Public 2024-01-30 12:25.
- E modifikuara e fundit 2025-01-23 15:10.

Ne do të shpjegojmë hap pas hapi se si mund të krijoni ukulelen tuaj dhe të shtoni disa efekte që do ta bëjnë atë unik, si vizatimi i diçkaje që ne duam në sipërfaqen e ukuleles ose shtimi i disa efekteve të dritës.
Për ta bërë këtë, është e nevojshme të blini një çantë ukulele.
Ne do të shpjegojmë se si të montojmë instrumentin dhe të zgjidhim problemet e ndryshme që mund të shfaqen.
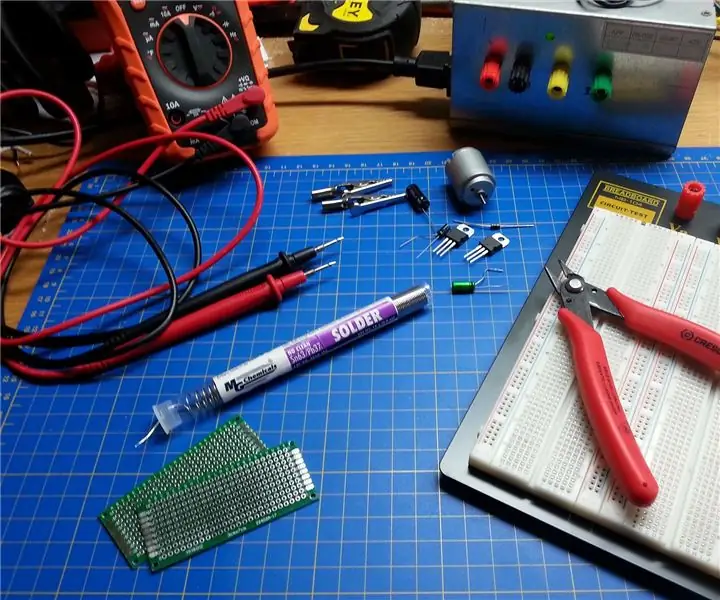
Hapi 1: Materialet


Materialet e strukturës:
Kompleti i montimit të ukelele DIY (mund të jetë një çantë tjetër e ndryshme) e formuar nga:
1- Trupi.
2-Qafë.
3-Shalë
Mbështetje me 4 litarë
5-Ura
6-Arrë me tela.
7-Unaza fiksuese për kokën e makinës (x4).
8-Kokat e makinerisë (x4).
9-Vida montimi për kokat e makinës (x8).
10-Vida montimi për urën e makinës (x2).
11-Kapakët e kapakut për vidat e montimit në urë (x2).
12-vargje (x4).
Materialet elektronike:
- NANO Arduino.
- Rrota e Ledëve WS2812.
- Përshpejtuesi BMA220 (opsional).
- Lidhës i baterisë.
- Bateri 9V.
- Kaloni
Të tjerët
- Llak druri.
- Velcro.
- Kallaji i saldimit.
- Plastikë mbrojtëse për llakim.
- Silikoni i shkrirë i nxehtë.
Mjetet:
- Gdhendje me lazer.
- Letër zmerile
- Kaçavidë yll.
- Furçë bojë.
- Armë e shkrirjes së nxehtë.
- Hekur për saldim kallaji.
Hapi 2: Përshtatni Ukulele



Për të kostumizuar ukulelen tonë ne mund të bëjmë një gdhendje të një vizatimi me një prestar lazer në trup. Në rast se nuk e kemi atë mjet, ne mund ta lyejmë atë.
Fotografia që kemi zgjedhur është e para që shfaqet.
Para së gjithash, ne duhet të hartojmë modelin e vizatimit për të bërë gdhendjen.
Për ta realizuar atë, ne do të përdorim një softuer të quajtur 'Inkscape' të cilin mund ta marrim nga kjo lidhje:
Për ta përdorur atë, ne duhet të rregullojmë figurën që duam të përdorim siç tregojmë në imazhin e dytë. Ju mund të shikoni se ne kemi rrotulluar imazhin fillestar për të rregulluar ciklin e dorës me rrethin e instrumentit. Siç kemi thënë më parë, ju mund të vendosni çdo imazh.
Hapi 3: Vektorizoni një imazh duke përdorur Inkscape




Ne do të shohim se si të krijojmë një skedar vektorial nga një pixmap (jpg, png, çfarëdo formati raster që Inkscape mund të hapë).
Inkscape Inkscape është një redaktues grafik vektor me burim të hapur, dhe siç nënkupton edhe titulli, ky është mjeti që do të përdor për të vektorizuar logot. Hapat e vektorizimit Hapat janë të zakonshëm për çdo vektorizim që mund të dëshirojmë të bëjmë.
- Hapni imazhin në Inkscape
- Hapni shtegun e Trace Bitmap Tool-> Trace Bitmap
- Luaj rreth opsioneve Trace Bitmap
- Drejtoni gjurmimin
- Pastroni rezultatet (nëse është e nevojshme)
Vini re pjesën "duke luajtur rreth". Unë nuk jam ekspert në gjurmimin, kështu që e trajtoj këtë mjet si një kuti të zezë me çelësa dhe drita, duke u rrotulluar dhe ndryshuar derisa të marr rezultatin më të mirë
Hapi 4: Gdhendja e logos




Për këtë, është e rëndësishme që të keni një siluetë të sipërfaqes në të cilën do të prodhohet gdhendja e vizatimit.
Për të bërë gdhendjen, ne do të përdorim softuerin 'T2Laser'. Ne mund ta marrim këtë softuer nga:
Pasi të kemi hapur softuerin, duhet të ngarkojmë imazhin që kemi krijuar në hapin e fundit. Pastaj, shtypni butonin "lazeri i kontrollit" dhe shfaqet kontrollet e cnc. Dy fotografitë tregojnë procesin dhe rezultatin e gdhendjes me prestarin tonë lazer.
Hapi 5: Lustrim dhe lustrim




Për ta lënë ukulelen tonë të ndritshme dhe me një shtresë pa vrazhdësi, ne mund të lëmojmë pa probleme dy pjesët që përbëjnë instrumentin tonë me kujdes, sepse ne mund të dëmtojmë vizatimin që është bërë (nëse keni zgjedhur të pikturoni ukulelen, do të duhet të lëmojeni atë së pari). Pastaj ne do të llakojmë dy pjesët tona në mënyrë që të marrin një ngjyrë të errët dhe druri të paraqesë më shumë rezistencë. Ne mund të përdorim një llak normal druri, nuk ka nevojë të jetë i veçantë.
Pasi kemi llakun, e përziejmë me pak tretës në mënyrë që të tretet pak. Tjetra, ne aplikojmë përzierjen me një furçë në qafë dhe trupin e instrumentit dhe e lëmë të thahet.
Nëse shohim që produkti ka nevojë për një shtresë të dytë, mund t’i lëmojmë pak të dy pjesët dhe të ri-aplikojmë një shtresë llak të holluar.
** KUJDES: Llak është një produkt kimik, prandaj është e nevojshme që të kryeni këtë proces në një vend të ajrosur, të vishni një maskë për të shmangur thithjen e aromave dhe syzeve mbrojtëse.
Materialet që na duhen për të qenë në gjendje të punojnë si duhet janë ato që shfaqen në fotografi. Kryesisht ne do të punojmë me një furçë, një llak (në rastin tonë me ngjyrë të kuqe), pak tretës dhe mbrojtje vizuale. Dhe mbi të gjitha punoni në hapësira të ajrosura mirë.
Hapi 6: Pajisje kompjuterike



Pllaka jonë me Arduino, acelerometri dhe rrota me led do të futen në një kllapë të vogël për të shmangur që të gjithë përbërësit të lëvizin në instrument.
Ne gjithashtu kemi shtuar një mbajtës të baterisë dhe një çelës për ta bërë atë më të rehatshëm dhe nuk e lodhim baterinë kur nuk po përdorim instrumentin. Ne do ta bashkojmë këtë mbështetje me një copë Velcro (gjithashtu do të punonte me silikon dhe një armë të shkrirë të nxehtë) në faqen e brendshme të trupit të ukulele. Nga ana tjetër, rrota LED është më e vogël se vrima, kështu që do të binte Me Një mbështetje është krijuar në mënyrë që të mbajë mirë dhe të kryejë funksionin e saj.
Hapi 7: Softueri



Për t'i dhënë një dekoratë të veçantë ukuleles sonë, ne mund të shtojmë efekte të lehta falë një rrote ledash. Ne do të përdorim WS2812, por ju mund të përdorni ndonjë tjetër duke ndjekur udhëzimet e fletës së të dhënave. Ne gjithashtu do të përdorim një acelerometër (BMA220), i cili na lejon të bëjmë një efekt të gravitetit.
Në fakt, ne do të kemi 4 lojëra drite, të përfshira në bibliotekën kompjuterike të quajtur 'Adafruit' të Arduino. Për këtë, ne duhet të bëjmë një bashkim të saktë midis tre përbërësve: Arduino NANO, WS2812 dhe BMA220, siç duket në imazhin e parë.
Telat e kuq janë për energji, zezakët GND dhe pjesa tjetër janë lidhje të nevojshme për funksionimin e duhur. Kodi që kemi përdorur për kompletin e dritës është bashkangjitur në një skedar të quajtur "play_of_light_v0.ino". Sigurohuni që keni përfshirë bibliotekat e nevojshme për funksionimin e saktë të programit. Bateria që shtojmë jashtë në qark duhet të ketë një tension minimal prej 9V dhe ne duhet të sigurohemi që të jetë në gjendje të japë rrymën minimale të nevojshme për të fuqizuar të gjithë qarkun.
// Variablat kontaminues dhe numërues interrupciónint; // Variablat Regjistrohu varrosur
byte Version [3];
int8_t x_data; int8_t y_data; int8_t z_data; diapazoni i bajtit = 0x00; float divi = 16; noton x, y, z; noton pi = 3.14159265359; noton nx, ny, kënd; int led, previousLed; QueueList ledQueue; Adafruit_NeoPixel neoring = Adafruit_NeoPixel (NUMBER_OF_LEDS_ON_RING, NEOPIXEL_RING_DATA_PIN, NEO_GRB + NEO_KHZ800);
// Variablat Luces arcoiris
#include #ifdef _AVR_ #includ #endif #define PIN 9 // Parametri 1 = numri i pikselëve në shirit // Parametri 2 = Numri i pinit Arduino (shumica janë të vlefshme) // Parametri 3 = flamujt e tipit piksel, shtoni së bashku sipas nevojës: // NEO_KHZ800 800 KHz bitstream (shumica e produkteve NeoPixel me WS2812 LED) // NEO_KHZ400 400 KHz (klasike 'v1' (jo v2) pikselë FLORA, drejtues WS2811) // NEO_GRB Pixel -et janë të lidhur për bitstream GRB (shumica e produkteve NeoPixel)/ / Pixelët NEO_RGB janë të lidhur për transmetimin bit RGB (pikselët v1 FLORA, jo v2) // Pixelët NEO_RGBW janë të lidhur për transmetimin bit RGBW (produktet NeoPixel RGBW) Adafruit_NeoPixel = Adafruit_NeoPixel (16, PIN, NEO_GRB + NEO_8B) // E RORTNDSISHME: Për të zvogëluar rrezikun e djegies së NeoPixel, shtoni kondensator 1000 uF përgjatë prizave të fuqisë // pixel, shtoni rezistencë 300 - 500 Ohm në hyrjen e të dhënave të pikselit të parë // dhe minimizoni distancën midis Arduino dhe pikselit të parë. Shmangni lidhjen // në një qark të drejtpërdrejtë … nëse duhet, lidheni së pari GND.
// Variablat Rueda de colores
// Skica e thjeshtë NeoPixel Ring (c) 2013 Shae Erisson // lëshuar nën licencën GPLv3 që të përputhet me pjesën tjetër të bibliotekës AdaFruit NeoPixel
#përfshi
#ifdef _AVR_ #përfshi #endif
// Cila pin në Arduino është e lidhur me NeoPixels?
// Në një xhingël ose Gemma ju sugjerojmë ta ndryshoni këtë në 1 #cakto PIN 9
// Sa NeoPixel janë bashkangjitur në Arduino?
#përcaktoni NUMPIXELS 16
// Kur konfigurojmë bibliotekën NeoPixel, i themi sa piksele dhe cilën pin të përdorim për të dërguar sinjale.
// Vini re se për shiritat më të vjetër NeoPixel ju mund të keni nevojë të ndryshoni parametrin e tretë-shihni shembullin strandtest // për më shumë informacion mbi vlerat e mundshme. Piksela Adafruit_NeoPixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); vonesa int = 50; // vonesë për 50ms
// Variablat colores aleatorios
#përfshi #ifdef _AVR_ #përfshi #endif
#përcaktoni PIN 9
#përcaktoni NUM_LEDS 16
#përkufizoni shkëlqimin 200
// Rrip Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
byte neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 }; /////////////////////////////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////////////////////
/SETUP METODO
void setup () {// Código: Dirección de la gravedad neoring.begin (); neoring.setBrightness (200); Serial.filloj (9600); Wire.begin (); Wire.beginTransmetimi (0x0A); // adresa e akcelerometrit // cilësimet e diapazonit Wire.write (0x22); // regjistroni adresën Wire.write (varg); // mund të vendoset në "0x00" "0x01" "0x02" "0x03", referojuni Datashhet në wiki // filtri me kalim të ulët Wire.write (0x20); // regjistroni adresën Wire.write (0x05); // mund të vendoset në "0x05" "0x04" …… "0x01" "0x00", referojuni Datashhet në wiki Wire.endTransmission ();
// Kodigo; Luces Arcoiris
// Kjo është për Trinket 5V 16MHz, ju mund t'i hiqni këto tre rreshta nëse nuk po përdorni një Trinket #nëse është përcaktuar (_AVR_ATtiny85_) nëse (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Fundi i xhingël kodit special strip.begin (); shirit.shfaq (); // Filloni të gjithë pikselët në "jo"
// Código Rueda de colores
// Kjo është për Trinket 5V 16MHz, ju mund t'i hiqni këto tre rreshta nëse nuk po përdorni një Trinket #nëse është përcaktuar (_AVR_ATtiny85_) nëse (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Kodi special i fundit i xhingël
piksele.filloj (); // Kjo inicializon bibliotekën NeoPixel.
// Codigo Interrupcion
banak = 1;
// Codigo Colores varios
// Kjo është për Trinket 5V 16MHz, ju mund t'i hiqni këto tre rreshta nëse nuk jeni duke përdorur një Trinket #nëse është përcaktuar (_AVR_ATtiny85_) nëse (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Fundi i xhingël kodit të veçantë strip.setBrightness (BRIGHTNESS); strip.filloj (); shirit.shfaq (); // Filloni të gjithë pikselët në "jo"}
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Bërthamë pafund
lak void () {// Caso 1: Juego de luces de la gravedad; nëse (kundër == 1) {për (int i = 0; i 0.0) {nëse (nx 0.0) kënd+= 180; tjetër kënd += 360; } // përfundoni ndryshe nëse (këndi == 360.0) këndi = 0.0; led = qarkullim (këndi / (360 / NUMBER_OF_LEDS_ON_RING)); // bëjeni lëvizjen led të qetë nëse (previousLed == led) {// asgjë për të bërë} tjetër nëse (counterClockwiseWistanceBetweenLeds (previousLed, led) <= 8) led = qarkullim (previousLed + 1); tjetër led = qarkulloj (më parëLed - 1); ledQueue.push (led); makeLightShow (); previousLed = udhëhequr; vonesa (25); } counter = 2; } // Përfundoni nëse kundërvihet == 1 // Caso 2: Codigo del juego de luces del arcoiris tjetër nëse (kundër == 2) {për (int j = 0; j <5; j ++) {// Disa shembuj të procedurave që tregojnë si të shfaqet në piksele: colorWipe1 (shirit. Ngjyra (255, 0, 0), 50); // Ngjyra e kuqeWipe1 (shirit. Ngjyra (0, 255, 0), 50); // Ngjyra jeshileWipe1 (shirit. Ngjyra (0, 0, 255), 50); // Ngjyra bluWipe1 (shirit. Ngjyra (0, 0, 0, 255), 50); // White RGBW // Dërgo një ndjekje pixel teatri në… theaterChase (shirit. Ngjyra (127, 127, 127), 50); // Teatri i bardhëChase (shirit. Ngjyra (127, 0, 0), 50); // Teatri i kuqChase (shirit. Ngjyra (0, 0, 127), 50); // Blu
ylber (5);
rainbowCycle (5); TheaterChaseRainbow (5); } numërues = 3; } // Përfundoni nëse numëruesi == 2 // Caso 3: Luces Aleatorias tjetër nëse (kundër == 3) {për (int k = 0; k <50; k ++) {// Për një grup NeoPixels NeoPixel i parë është 0, e dyta është 1, deri në numërimin e pikselave minus një. int a = rastësore (255); int b = e rastësishme (255); int c = rastësore (255); për (int i = 0; i
// pixel. Ngjyra merr vlera RGB, nga 0, 0, 0 deri në 255, 255, 255
pixels.setPixelColor (i, pixels. Color (a, b, c)); // Ngjyra e gjelbër mesatarisht e ndritshme.
piksele.shfaq (); // Kjo dërgon ngjyrën e azhurnuar të pikselit në harduer.
vonesë (vonesë); // Vonesa për një periudhë kohe (në milisekonda).
} a = rastësor (255); b = rastësore (255); c = rastësore (255); për (int i = NUMPIXELS; i> 0; i-) {
// pixel. Ngjyra merr vlera RGB, nga 0, 0, 0 deri në 255, 255, 255
pixels.setPixelColor (i, pixels. Color (a, b, c)); // Ngjyra e gjelbër mesatarisht e ndritshme.
piksele.shfaq (); // Kjo dërgon ngjyrën e azhurnuar të pikselit në harduer.
vonesë (vonesë); // Vonesa për një periudhë kohe (në milisekonda).
}} counter = 4; } else if (counter == 4) {për (int g = 0; g <= 6; g ++) {// Disa shembuj të procedurave që tregojnë se si të shfaqen në piksele: colorWipe (shirit. Ngjyra (255, 0, 0), 50); // Fshij ngjyrë të kuqe (shirit. Ngjyra (0, 255, 0), 50); // Green colorWipe (shirit. Ngjyra (0, 0, 255), 50); // Blue colorWipe (shirit. Ngjyra (0, 0, 0, 255), 50); // White whiteOverRainbow (20, 75, 5); pulsinBjardhë (5); // fullWhite (); // vonesa (2000); rainbowFade2White (3, 3, 1);
}
banak = 1; }} ///////////////////////////////////////////////// ///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// ////////////////////////////////////////////////////////////////// ///////////////////
/Metodos del Ejemplo de la gravedad
void AccelerometerInit () {Wire.beginTransmission (0x0A); // adresa e akcelerometrit // rivendosni akselerometrin Wire.write (0x04); // X data Wire.endTransmission (); Tela. Kërkohet Nga (0x0A, 1); // të kërkojë 6 bajt nga pajisja e skllavit #2 ndërsa (Wire.available ()) // skllavi mund të dërgojë më pak nga sa kërkohet {Version [0] = Wire.read (); // merrni një bajt si karakter} x_data = (int8_t) Versioni [0] >> 2; Wire.beginTransmetimi (0x0A); // adresa e akcelerometrit // rivendosni akselerometrin Wire.write (0x06); // Y data Wire.endTransmission (); Tela. Kërkohet Nga (0x0A, 1); // të kërkojë 6 bajt nga pajisja e skllavit #2 ndërsa (Wire.available ()) // skllavi mund të dërgojë më pak nga sa kërkohet {Version [1] = Wire.read (); // merrni një bajt si karakter} y_data = (int8_t) Versioni [1] >> 2; Wire.beginTransmetimi (0x0A); // adresa e akcelerometrit // rivendosni akselerometrin Wire.write (0x08); // Z data Wire.endTransmission (); Tela. Kërkohet Nga (0x0A, 1); // të kërkojë 6 bajt nga pajisja e skllavit #2 ndërsa (Wire.available ()) // skllavi mund të dërgojë më pak nga sa kërkohet {Version [2] = Wire.read (); // merrni një bajt si karakter} z_data = (int8_t) Versioni [2] >> 2; x = (noton) x_data/divi; y = (noton) y_data/divi; z = (noton) z_data/divi; Serial.print ("X ="); Serial.print (x); // printoni karakterin Serial.print (""); Serial.print ("Y ="); Serial.print (y); // printoni karakterin Serial.print (""); Serial.print ("Z ="); // printoni karakterin Serial.println (z); }
int qarkullimi (int pos) {
nëse (pos> = NUMBER_OF_LEDS_ON_RING) kthehet (pos - NUMBER_OF_LEDS_ON_RING); përndryshe nëse (pos <0) kthehet (pos + NUMBER_OF_LEDS_ON_RING); ndryshe kthehu (pos); }
int distanca;
int kundërClockwiseDistanceBetweenLeds (int prevPos, int nextPos) {distance = nextPos - prevPos; nëse (distanca <0) distanca += NUMBER_OF_LEDS_ON_RING; kthimi (distanca); }
int ledPosition, currentQueueSize;
#cakto NUMBER_OF_LEDS_TO_SHINE 10 int shkëlqimHapi = 255/NUMBER_OF_LEDS_TO_SHINE;
void makeLightShow () {
për (int j = 0; j <NUMBER_OF_LEDS_ON_RING; j ++) neoring.setPixelColor (j, 0, 0, 0); currentQueueSize = ledQueue.count (); për (int k = 0; k <currentQueueSize; k ++) {ledPosition = ledQueue.pop (); neoring.setPixelColor (ledPosition, 0, (brightnessStep * k), 0); if ((k == 0 && currentQueueSize 0) ledQueue.push (ledPosition);} neoring.show ();}
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Metodos del juego de luces del arcoiris
// Plotësoni pikat njëra pas tjetrës me një ngjyrë të zbrazët ngjyrash Fshij (uint32_t c, uint8_t prisni) {për (uint16_t i = 0; i
ylber i pavlefshëm (uint8_t prit) {
uint16_t i, j;
për (j = 0; j <256; j ++) {për (i = 0; i
// Pak më ndryshe, kjo e bën ylberin të shpërndarë në mënyrë të barabartë në të gjithë
void rainbowCycle (uint8_t prisni) {uint16_t i, j;
për (j = 0; j <256*5; j ++) {// 5 cikle të të gjitha ngjyrave në timon për (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.shfaq (); vonesë (pritje); }}
// Dritat zvarritëse të stilit të teatrit.
void theaterChase (uint32_t c, uint8_t prisni) {për (int j = 0; j <10; j ++) {// bëni 10 cikle ndjekjeje për (int q = 0; q <3; q ++) {për (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, c); // ndizni çdo piksel të tretë në} strip.show ();
vonesë (pritje);
për (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // fik çdo piksel të tretë}}}}
// Dritat zvarritëse të stilit teatror me efekt ylberi
void theaterChaseRainbow (uint8_t prisni) {për (int j = 0; j <256; j ++) {// ciklo të gjitha 256 ngjyrat në timon për (int q = 0; q <3; q ++) {për (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, Rrota ((i+j) % 255)); // ndizni çdo piksel të tretë në} strip.show ();
vonesë (pritje);
për (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // fik çdo piksel të tretë}}}}
// Fut një vlerë 0 deri në 255 për të marrë një vlerë ngjyrash.
// Ngjyrat janë një kalim r - g - b - përsëri në r. uint32_t Rrota (byte WheelPos) {WheelPos = 255 - WheelPos; nëse (WheelPos <85) {shiriti i kthimit. Color (255 - WheelPos * 3, 0, WheelPos * 3); } nëse (WheelPos <170) {WheelPos -= 85; shiriti i kthimit. Ngjyra (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos -= 170; shiriti i kthimit. Ngjyra (WheelPos * 3, 255 - WheelPos * 3, 0); }
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Metodos Rueda de colores
// int elegirColor = i rastësishëm (0x000000, 0xffffff); // Zgjedhni të drejtën për të hyrë në gama de colores comprendida entre 0x000000 y 0xFFFFFF
// CylonEyeColor = HtmlColor (elegirColor); // int elegirColor = rastësor (1, 7); // Podemos elegir aleatoriamente entre los 7 colours que hay debajo0xf0ffff // if (elegirColor == 1) CylonEyeColor = HtmlColor (0xff0000); // Rojo // if (elegirColor == 2) CylonEyeColor = HtmlColor (0x00ff00); // Verde // if (elegirColor == 3) CylonEyeColor = HtmlColor (0x0000ff); // Azul // if (elegirColor == 4) CylonEyeColor = HtmlColor (0xff) // if (elegirColor == 5) CylonEyeColor = HtmlColor (0x200020); // Morado // if (elegirColor == 6) CylonEyeColor = HtmlColor (0x00ffff); // Azul Claro // if (elegirColor == 7) CylonEye HtmlColor (0x100010); // Rosa // CylonEyeColor = HtmlColor (0x000000);
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Metodos luces varias
// Plotësoni pikat njëra pas tjetrës me një ngjyrë
ngjyra e pavlefshme Fshij 1 (uint32_t c, uint8_t pres) {për (uint16_t i = 0; i
pulsi i zbrazët Bardhë (uint8_t prisni) {
për (int j = 0; j <256; j ++) {për (uint16_t i = 0; i
për (int j = 255; j> = 0; j-) {
për (uint16_t i = 0; i
void rainbowFade2White (uint8_t prisni, int rainbowLoops, int whiteLoops) {
float fadeMax = 100.0; int fadeVal = 0; uint32_t wheelVal; int redVal, greenVal, blueVal;
për (int k = 0; k <rainbowLoops; k ++) {për (int j = 0; j <256; j ++) {// 5 cikle të të gjitha ngjyrave në timon
për (int i = 0; i <strip.numPixels (); i ++) {
wheelVal = Rrota (((i * 256 / strip.numPixels ()) + j) & 255);
redVal = e kuqe (wheelVal) * noton (fadeVal/fadeMax);
greenVal = jeshile (wheelVal) * noton (fadeVal/fadeMax); blueVal = blu (wheelVal) * noton (fadeVal/fadeMax);
strip.setPixelColor (i, strip. Color (redVal, greenVal, blueVal));
}
// Laki i parë, zbehet!
nëse (k == 0 && fadeVal <fadeMax-1) {fadeVal ++; }
// Laki i fundit, zbehet!
përndryshe nëse (k == rainbowLoops - 1 && j> 255 - fadeMax) {fadeVal--; }
shirit.shfaq ();
vonesë (pritje); }}
vonesë (500);
për (int k = 0; k <whiteLoops; k ++) {
për (int j = 0; j <256; j ++) {
për (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, strip. Color (0, 0, 0, neopix_gamma [j])); } strip.shfaq (); }
vonesa (2000);
për (int j = 255; j> = 0; j-) {
për (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, strip. Color (0, 0, 0, neopix_gamma [j])); } strip.shfaq (); }}
vonesë (500);
}
void whiteOverRainbow (uint8_t prisni, uint8_t whiteSpeed, uint8_t whiteLength) {
if (whiteLength> = strip.numPixels ()) whiteLength = strip.numPixels () - 1;
koka int = e bardhë Gjatësia - 1;
bisht int = 0;
int sythe = 3;
int loopNum = 0;
statike e panënshkruar gjatë lastTime = 0;
ndërsa (e vërtetë) {
për (int j = 0; j <256; j ++) {për (uint16_t i = 0; i = bisht && i kokës && i> = bisht) || (bisht> kokë && i <= kokë)) {strip.setPixelColor (i, strip. Color (0, 0, 0, 255)); } else {strip.setPixelColor (i, Rrota (((i * 256 / strip.numPixels ()) + j) & 255)); }}
if (millis () - lastTime> whiteSpeed) {
kokë ++; bisht ++; if (kokë == strip.numPixels ()) {loopNum ++; } lastTime = milis (); }
nëse (loopNum == sythe) kthehen;
kreu%= strip.numPixels (); bisht%= strip.numPixels (); shirit.shfaq (); vonesë (pritje); }}} void fullWhite () {për (uint16_t i = 0; i
// Pak më ndryshe, kjo e bën ylberin të shpërndarë në mënyrë të barabartë në të gjithë
void rainbowCycle1 (uint8_t prisni) {uint16_t i, j;
për (j = 0; j <256 * 5; j ++) {// 5 cikle të të gjitha ngjyrave në timon për (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.shfaq (); vonesë (pritje); }}
void rainbow1 (uint8_t prisni) {
uint16_t i, j;
për (j = 0; j <256; j ++) {për (i = 0; i
// Fut një vlerë 0 deri në 255 për të marrë një vlerë ngjyrash.
// Ngjyrat janë një kalim r - g - b - përsëri në r. uint32_t Rrota1 (byte WheelPos) {WheelPos = 255 - WheelPos; nëse (WheelPos <85) {shiriti i kthimit. Color (255 - WheelPos * 3, 0, WheelPos * 3, 0); } nëse (WheelPos <170) {WheelPos -= 85; shiriti i kthimit. Ngjyra (0, WheelPos * 3, 255 - WheelPos * 3, 0); } WheelPos -= 170; shiriti i kthimit. Ngjyra (WheelPos * 3, 255 - WheelPos * 3, 0, 0); }
uint8_t e kuqe (uint32_t c) {
kthimi (c >> 16); } uint8_t jeshile (uint32_t c) {kthimi (c >> 8); } uint8_t blu (uint32_t c) {kthimi (c); }
Hapi 8: Dizajni 3D



Së pari, duhet të përmasoni përbërësit tuaj të harduerit për të qenë të sigurt për të saktën. Nëse ato janë të njëjta me tonat, mund të përdorni të njëjtat skedarë që ne ju japim hua.
Të dy mbështetësit janë projektuar me një printer 3D, të cilët gjithashtu përfshihen si:
ukelele_support_arduino_v0.stl: https://www.tinkercad.com/things/1aAGZ1xFptA-ukel… ukelele_support_WS2812_v0.stl:
Më në fund, drita do të jetë si dy fotografitë e fundit.
Hapi 9: Montimi i Qafës


Së pari do të vendosim shalën në qafë. Vrimat që vidhat kanë nevojë për ta mbajtur atë nuk janë atje, kështu që ne do të duhet t'i bëjmë ato, duke shënuar se ku duhet të shkojnë dhe me kujdes, me një vrimë, duke bërë vrimën.
E njëjta vlen edhe për vrimat ku vidhat që mbajnë qafën në trupin e instrumentit. Nuk është e nevojshme t'i bëjmë ato, pasi nuk ka vida për këtë fiksim, por nëse duam ta bëjmë atë, nuk do të kishte asnjë problem.
E RORTNDSISHME: lini 5mm hapësirë midis fillimit të direkut dhe fillimit të pirunit, sepse në atë vrimë do të vendoset arrë.
Ne do ta ngjisim arrën me zam, në drejtimin e treguar nga figura.
Së fundi, ne do të prezantojmë 4 kunjat në vrimat që janë në fillim të direkut, duke mbajtur secilën kunj me 2 vida të shkurtra siç tregohet në imazh.
Hapi 10: Montimi i Zogut


Ura fiksohet me ngjitje dhe me dy vida të gjata në një pozicion qendror në trup. Këshillohet që të shënoni me laps pozicionin e duhur në trup. Ne do të marrim distancat që janë shënuar në imazh.
Ne do të aplikojmë zam në bashkimin e dy përbërësve. Ne i rregullojmë të dy pjesët me kujdes me ndihmën e një vidhe shtrënguese derisa bashkimi të jetë tharë. Ne do të bëjmë dy vrima për vida me një stërvitje 1.5mm për dru. Fiksoni urën me dy vidhat e gjata në trup. Dhe së fundi, ne vendosim kapakët mbrojtës në kokat e vidhave.
Hapi 11: Kuvendi i Trupit dhe Qafës


Për të mbledhur të dy pjesët, kemi vrima në kokën e trupit, ku qafa do të përshtatet me dy projeksione që ka. Mund t’i ngjisim me ngjitës ose me armë të shkrirë të nxehtë. Për të pasur një fiksim më të madh, mund të bëni vrimat që janë në fund të pirunit të akordimit për ta bashkuar atë me trupin.
Hapi 12: Vendosni telat Ukulele




Më në fund duhet të vendosim telat në mënyrë që instrumenti ynë të ketë përfunduar.
Më parë do të fusim unazat fiksuese të kunjave në projeksionet e këtyre që kalojnë nëpër direk. Për të vendosur telat, morëm 4 telat që erdhën me kompletin. Së pari ju duhet të dalloni secilën varg sepse ato nuk janë të gjitha të njëjta. Ju duhet të lidhni një skaj të secilës varg (dy ato të trasha me një nyjë normale, dhe dy ato të holla me një të dyfishtë) dhe futni telat në vrimat e urës.
Pastaj do t'i vendosim vargjet në mënyrë të tillë që:
• Pozicioni i parë: Vargu G (vargu i dytë më i trashë).
• Pozicioni i dytë: Vargu C (varg më i trashë).
• Pozicioni i tretë: Vargu E (vargu i dytë më i hollë).
• Pozicioni i katërt: Një varg (varg më i hollë).
Vidhni vargjet në vrimat e prizës së dhënë. Mundohuni të rregulloni çdo litar duke dhënë dy ose tre kthesa në kunj. Tensiononi telat pa aplikuar shumë forcë dhe kontrolloni distancën midis telave dhe shalës.
Nëse keni ndonjë dyshim se si ta bëni atë, mund të përdorni atë udhëzues që ju shpjegon se si i vendosni saktë telat.
Hapi 13: Testimi


Së fundi, duhet të shohim nëse ukulele është montuar siç duhet në atë mënyrë që distanca ideale në furrën e parë të jetë 0.1 mm dhe në të dymbëdhjetën është afërsisht 1.2 mm.
Neededshtë e nevojshme që të akordoni telat e ukuleles. Unë ju rekomandoj këtë aplikacion: GuitarTuna
Hapi 14: Shijojeni

Tani, ju vetëm duhet të shijoni ukulelen tuaj.
Nëse doni të dini më shumë informacion rreth nesh, mund të na gjeni në:
Twitter: @Innovart_cc
Facebook: @Innovartcc
Instagram: @Innovart_cc
Uebfaqja: Innovart.cc
Recommended:
4 deri në 20 Kalibrues të Procesit Industrial MA DIY - Instrumentet elektronike: 8 hapa (me fotografi)

4 deri në 20 Kalibrues të Procesit Industrial MA DIY | Instrumentet Elektronike: Instrumentet industriale dhe elektronike janë një fushë shumë e shtrenjtë dhe nuk është e lehtë të mësosh për të nëse jemi vetëm të vetë-arsimuar ose një hobi. Për shkak të asaj klase time të instrumenteve Elektronikë dhe unë projektuam këtë procedurë me buxhet të ulët 4 deri në 20 mA
Moduli i stafetës elektronike DIY: 4 hapa (me fotografi)

Moduli i stafetave elektronike DIY: Një stafetë është një element komutues elektronik ose i operuar me energji elektrike i përbërë nga terminale për sinjale hyrëse të njëfishe dhe të shumëfishta. Reletë përdoren aty ku është e nevojshme të kontrollohen sinjalet e pavarura të hyrjes me fuqi të ulët. Ata rifreskojnë informacionin
Si të bëni një Arcade DIY 2 lojtarësh Bartop me lojëra elektronike të monedhës me porosi, duke përdorur një kuti të Pandorës: 17 hapa (me fotografi)

Si të bëni një Arcade DIY 2 lojtarësh me lojëra elektronike me monedhë të personalizuar, duke përdorur një kuti të Pandorës: Ky është një udhëzues hap pas hapi se si të ndërtoni një makinë arcade të lartë me 2 lojtarë që ka lojëra elektronike të personalizuara të ndërtuara në shesh. Slotet e monedhave do të bëhen të tilla që ata të pranojnë vetëm monedha me madhësinë e një të katërtës dhe më të mëdhenjtë. Kjo arkadë mundësohet
10 Alternativa DIY për Komponentët Elektronikë Jashtë Raftit: 11 Hapa (me fotografi)

10 Alternativa DIY për Komponentët Elektronikë Off-The-Raft: Mirësevini në udhëzuesin tim të parë ndonjëherë! A mendoni se pjesë të caktuara nga shitësit online janë shumë të shtrenjta ose të një cilësie të ulët? Duhet të filloni të punoni një prototip shpejt dhe mezi prisni javë për transport? Asnjë shpërndarës elektronik lokal? Fol
Qese elektronike tekstile elektronike që pulson: 4 hapa

Çanta Elektronike e Tekstileve që pulson: Në këtë tutorial do të mësoni se si të lyeni arnën LED të çantës tuaj të tekstilit
