
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:21.
- E modifikuara e fundit 2025-01-23 15:10.

Pra, ju keni një Raspberry Pi dhe një ide të mrekullueshme, por si ta bëni atë aq të lehtë sa një smartphone për përdoruesit tuaj për të bashkëvepruar?
Ndërtimi i një ndërfaqe grafike të përdoruesit (GUI) është në të vërtetë mjaft e lehtë, dhe me pak durim mund të prodhoni projekte të mahnitshme.
Hapi 1: Vështrim i gjerë
Një nga mjetet më të fuqishme që Raspberry Pi ofron mbi mikro të tjerë, është shpejtësia dhe lehtësia e shpejtë që mund të krijoni një Ndërfaqe Grafike të Përdoruesit (GUI) për projektin tuaj.
Një mënyrë për ta arritur këtë, specialitet nëse keni një ekran me prekje të plotë (ose një ekran standard dhe pajisje hyrëse siç është miu), u bë e mahnitshme!
Për qëllimet e këtij artikulli, ne do të përdorim Python 3 me Tkinter:
Një bibliotekë e fuqishme për zhvillimin e aplikacioneve grafike të ndërfaqes së përdoruesit (GUI), në Raspberry Pi ku prodhuesit janë të shqetësuar.
Tkinter është ndoshta më i përdoruri me Python, dhe shumë burime ekzistojnë në internet.
Hapi 2: "Përshëndetje Botë" në Tkinter

Ne po përdorim aRaspberry Pi të ngarkuar me Raspbian Stretch OS.
Për të drejtuar Aplikimet tona Tkinter GUI. ne gjithashtu mund të përdorim çdo sistem operativ tjetër që ka të instaluar python.
Raspbian vjen me Python 2, Python 3 dhe bibliotekën Tkinter të instaluar.
Për të kontrolluar se cilin version keni instaluar, nga ekzekutimi i terminalit:
python3 -përmbysje
Krijoni një skedar të ri të quajtur app.py dhe futni kodin bazë të treguar më poshtë:
#!/usr/bin/python
nga importi i tkinter * # importon rrënjën Tkinter lib = Tk () # krijoni rrënjën e objektit rrënjësor. wm_title ("Përshëndetje Botërore") # vendos titullin e rrënjës së dritares. mainloop () # fillon lakin GUI
Nëse nuk përdorni IDE, ekzekutoni komandën e mëposhtme në një terminal nga drejtoria që përmban kodin tuaj Python për të ekzekutuar programin.
aplikacioni python3.py
Hapi 3: Përshtatja e Dritares

Le të shikojmë tani se si ta personalizoni këtë dritare.
Ngjyra e sfondit
root.configure (bg = "e zezë") # ndrysho ngjyrën e sfondit në "të zezë"
ose
root.configure (bg = " # F9273E") # përdorni kodin e ngjyrës gjashtëkëndësh
Dimensionet e dritares
root.geometry ("800x480") # specifikoni dimensionin e dritares
ose
root.attributes ("-me ekran të plotë", E vërtetë) # vendosur në ekran të plotë
Mbani në mend se do të ngeceni në modalitetin e ekranit të plotë nëse nuk krijoni një mënyrë për të dalë
# ne mund të dalim kur shtypim butonin e ikjes
def end_fullscreen (event): root.attributes ("-fullscreen", False) root.bind ("", end_fullscreen)
Hapi 4: Veglat në Tkinter


Tkinter përfshin shumë pajisje të ndryshme për t'ju ndihmuar të krijoni ndërfaqen më të përshtatshme të përdoruesit. Widget -et që mund të përdorni përfshijnë: • kutinë e tekstit
• butona
• butoni i kontrollit
• rrëshqitës
• kutia e listës
• butonin e radios
• etj..
Tani mund të shtojmë disa widget, të tilla si tekst, butona dhe hyrje.
Shtimi i pajisjeve shtesë
Etiketat
label_1 = Etiketë (rrënjë, tekst = "Përshëndetje, Botë!")
Megjithatë, para se të jetë e dukshme në dritare, ne duhet të vendosim pozicionin e tij. Ne do të përdorim pozicionimin e rrjetit.
label_1.grid (rreshti = 0, kolona = 0) # vendos pozicionin
Hyrja e hyrjes
label_1 = Etiketë (rrënjë, tekst = "Përshëndetje, Botë!", font = "Verdana 26 bold, fg ="#000 ", bg ="#99B898 ")
label_2 = Etiketa (rrënja, teksti = "Cili është emri juaj?", lartësia = 3, fg = "#000", bg = "#99B898") entry_1 = Hyrja (rrënja) #input hyrje label_1.grid (rreshti = 0, kolona = 0) label_2.grid (rresht = 1, kolonë = 0) hyrje_1.gride (rresht = 1, kolonë = 1)
Butonat
#Shtoni një buton brenda dritares
Butoni = Butoni (rrënja, teksti = "Paraqit") Butoni.grid (rreshti = 2, kolona = 1)
Hapi 5: Shtimi i Logjikës


Tani kemi një formë të thjeshtë, megjithatë klikimi i butonit nuk bën asgjë !!
Ne do të shqyrtojmë se si të konfigurojmë një ngjarje në widget -in e butonave dhe ta lidhim atë me një funksion i cili ekzekutohet kur klikohet.
Për këtë qëllim ne do të përditësojmë label_1 për të shfaqur "Përshëndetje + teksti i futur në hyrje". Kur zgjidhni butonin e paraqitjes.
Shkarkoni kodin më poshtë dhe më pas ekzekutojeni.
Hapi 6: Kontrolli LED




Deri më tani ne shohim se si të shtojmë butonin në dritare dhe t'i shtojmë logjikë asaj në mënyrë që të kryejmë veprime.
Tani, ne do ta ndryshojmë kodin pak. Pra, ne do të krijojmë një formë dhe do t'i shtojmë dy butona. Njëra për të ndezur/fikur LED -in, dhe tjetra për të dalë nga programi.
Shënim: Sigurohuni që të keni përditësuar Mjedrën tuaj para se të filloni dhe se keni bibliotekën GPIO të instaluar, Hapni dritaren e komandës dhe futni sa vijon instalimin e bibliotekës GPIO. Hapni dritaren e komandës dhe futni sa vijon:
$ sudo apt-merrni përditësim
$ sudo apt-get install python-rpi.gpio python3-rpi.gpio
Ndërtimi:
Pjesët e kërkuara:
1 x mjedër Pi 3
1 x LED
1 x 330Ω Rezistencë
Ndërtimi i qarkut:
Ndiqni fotot e mësipërme.
Kushtojini vëmendje orientimit LED dhe kunjit ku është lidhur (GPIO23).
Hapi 7: Shtimi i Servo Motor Controller



Ne do të kalojmë në diçka tjetër përveç një butoni, gjithashtu mund të përdorim hyrje të ndryshme për të kontrolluar daljet PWM (Modulimi i Gjerësisë së Pulsit) nga Raspberry Pi.
Një servo motor është një zgjedhje e shkëlqyeshme, përkthen një sinjal PWM në një kënd.
Ndërtimi:
Pjesët e kërkuara:
1 x mjedër Pi 3
1 x LED
1 x 330Ω Rezistencë
1 x Servo Motor
Ndërtimi i qarkut:
Ndiqni diagramin e treguar më sipër (LED i lidhur me GPIO 23, Servo Motor i lidhur me GPIO 18).
Kontrolloni videon nëse keni ngecur.
Hapi 8: Përfundimi

Aty e keni! Shkoni përpara dhe pushtoni disa ide të mahnitshme të UI!
Nëse keni ndonjë pyetje sigurisht që mund të lini një koment.
Për të parë më shumë rreth punimeve të mia, ju lutemi vizitoni kanalin tim
myYouTube
myTwitter
myLinkedin
Faleminderit që lexuat këtë udhëzues ^^ dhe keni një ditë të bukur. Shihemi. Ahmed Nouira.
Recommended:
Si të vendosni një Raspberry Pi dhe të filloni ta përdorni atë: 4 hapa

Si të vendosni një Raspberry Pi dhe të filloni ta përdorni atë: Për lexuesit e së ardhmes, ne jemi në vitin 2020. Viti ku, nëse jeni me fat që jeni të shëndetshëm dhe nuk jeni infektuar nga Covid-19, ju, krejt papritur , mori shumë më tepër kohë të lirë nga sa e kishit imagjinuar. Pra, si mund ta zë veten në një mënyrë jo shumë budallaqe? Oh po
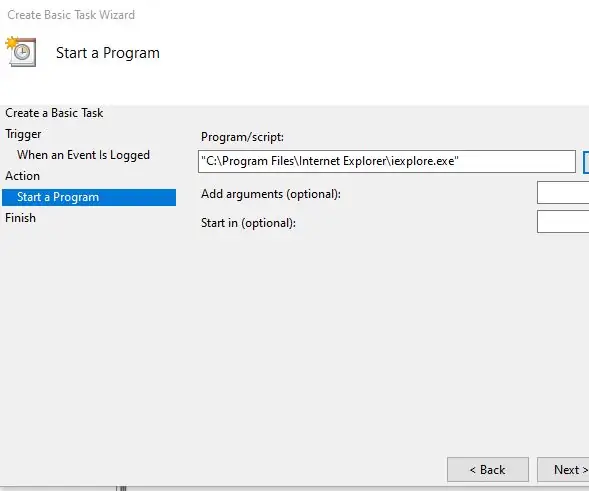
Filloni automatikisht një program kur lidhni një laptop në një stacion docking: 5 hapa

Filloni një program automatikisht kur lidhni një laptop në një stacion docking: Ky udhëzues ka të bëjë me mënyrën se si të drejtoni një program ose një aplikacion kur lidhni laptopin tuaj në një stacion docking. Në këtë shembull unë jam duke përdorur Lenovo T480 Windows 10
Filloni të Zhvilloni STM32 në Linux: 4 hapa

Filloni të Zhvilloni STM32 në Linux: Në këtë Instructable, unë do t'ju tregoj se sa e lehtë është të filloni të zhvilloni programe STM32 në Linux. Fillova të përdor Linux si makinën time kryesore 2 vjet më parë dhe nuk jam zhgënjyer. Çdo gjë funksionon më shpejt dhe më mirë se dritaret. Sigurisht që është
Si të filloni me RaspberryPi: 9 hapa

Si të filloni me RaspberryPi: Në këtë udhëzues do t'ju tregoj se si të filloni me RashpberryPi në një mënyrë të ndryshme
Si të filloni një transmetim të drejtpërdrejtë të lojërave: 9 hapa

Si të filloni një transmetim të drejtpërdrejtë të lojërave: Ky Instructables do t'ju tregojë se si të krijoni një transmetim duke përdorur Softuerin Open Broadcaster ose OBST Për të filluar transmetimin tuaj të drejtpërdrejtë duke përdorur OBS ju do të dëshironi gjërat e mëposhtme Një kompjuter i aftë për të drejtuar lojën tuaj dhe lufta e butë e transmetimit
