
- Autor John Day [email protected].
- Public 2024-01-30 12:20.
- E modifikuara e fundit 2025-01-23 15:10.



Pershendetje te gjithe, Sot do t'ju tregoj një klon themelor të shpendëve të krisur që kam krijuar, dhe si mund të bëni për të bërë një lojë të ngjashme. Unë në thelb do të kaloj nëpër kodin tim me ju dhe do t'ju shpjegoj se si funksionon në çdo hap të rrugës. Kjo lojë është ndërtuar për të funksionuar në një ATtiny85 me një frekuencë prej 1MHz, me një ekran OLED I2C. Përpara!
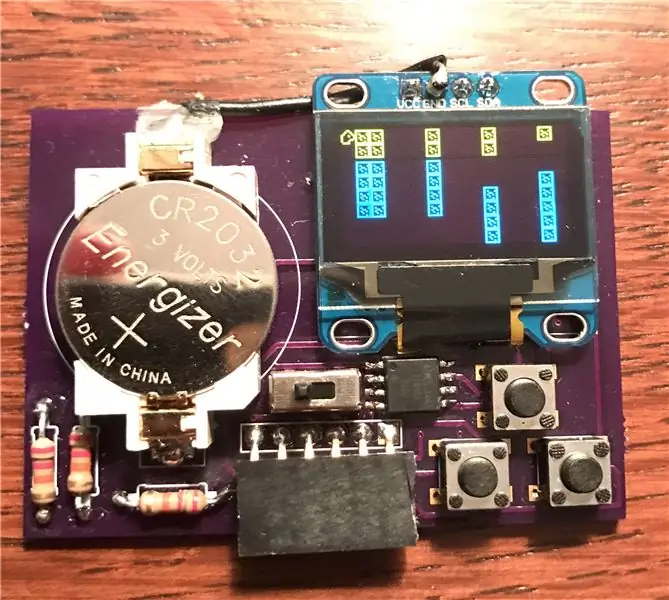
Hapi 1: Hardueri
Nëse nuk jeni të interesuar të krijoni një qark për lojën, por të kuptoni teorinë pas saj, mund ta kaloni këtë hap.
Loja ime kërkon dy butona, një ATtiny85, një ekran I2C OLED 128x64px dhe një burim energjie. Karta ime e Biznesit e Udhëzueshme/Konzola e Lojërave: ATtiny85 dhe OLED Screen ju tregon se si të ndërtoni një tabelë që ka gjithçka që ju nevojitet në të! Nëse nuk jeni të interesuar të bëni tabelën time, dilni nga paneli dhe unë do t'ju tregoj specifikimet. Ju mund të përdorni çdo variant të ATtiny85. Unë rekomandoj ekranet OLED si ky.
- Lidhni njërën anë të dy butonave shtytës në kunjat 2 dhe 3 në ATtiny85 tuaj. Në këto tela, shtoni gjithashtu një rezistencë 10khm të lidhur me tokën (rezistencë tërheqëse).
- Lidhni anën tjetër të këtyre butonave me tension. Kur butoni nuk shtypet, gjendja e kunjit do të jetë e ulët. Kur shtypet, gjendja e kunjit do të jetë e lartë.
- Lidhni pinin 7 me kunjin SCL në ekranin tuaj dhe pinin 5 me kunjin SDA në ekranin tuaj. Lidhni kunjat e energjisë (VCC dhe GND) në ekran në përputhje me rrethanat.
- Së fundmi, lidhni pin 4 në ATtiny me tokën dhe pin 8 me tensionin.
Hapi 2: Softueri

Bashkangjitur këtu është një dosje me të gjithë skedarët që ju nevojiten për të drejtuar lojën. Dy nga skedarët, FlappyBird.ino dhe WallFunctions.h, janë komentuar shumë mirë për kënaqësinë tuaj të leximit. Mund ta ngarkoni skicën e FlappyBird.ino në ATtiny85 tuaj (në 1MHz) dhe të luani larg! Nëse ju intereson të mësoni teorinë pas kësaj loje, ose dëshironi të bëni lojën tuaj, atëherë lexoni!
Ka ende disa probleme me lojën time. I2C nuk është mënyra më e mirë për të transmetuar të dhëna me çdo mjet. Sipas këtij postimi, ekrani mund të pranojë të dhëna vetëm në rreth 100KHz, kështu që edhe nëse e rrisim shpejtësinë e orës ATtiny në 8MHz, kanali I2C do të jetë ende ngushticë. Ekrani mund të japë maksimum 10 fps. Sa më shumë imazhe të ndara që duhet të vizatojë ekrani, aq më i ngadalshëm është i gjithë procesi. Kështu, loja ime është mjaft e lehtë pasi nuk mund t'i bësh muret të lëvizin shumë shpejt nëpër ekran! Më poshtë janë disa sfida për ju nëse mendoni se jeni në lartësinë e detyrës:
- Për ta bërë lojën më të vështirë, shikoni nëse mund të arrini që distanca midis mureve të jetë 2 në vend të 4. Nuk duhet të jetë shumë e vështirë sapo të kuptoni se si funksionon programi im:). Ju lutemi postoni në komente nëse mund ta përdorni!
- Një gjë tjetër që mungon në lojën time është një sistem pikësh dhe një mënyrë për të shfaqur rezultatin dhe për ta ruajtur atë. Shihni nëse mund ta zbatoni një!
- Së fundmi, në vend që muret të lëvizin një kolonë në të njëjtën kohë, përpiquni që secili mur të lëvizë një piksel në të njëjtën kohë për lëvizje më të qetë.
Hapi 3: Flappy Bird ATtiny85: Teoria

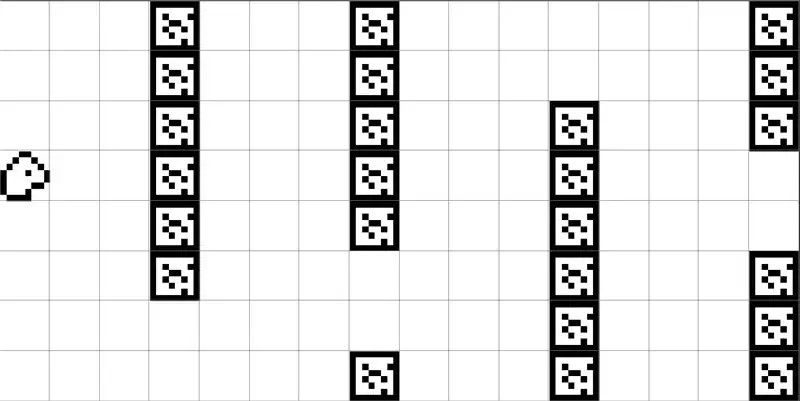
Edhe pse ekrani që ne përdorim ka 64 pikselë lartësi për t'u përdorur për lojën, është e mundur të poziciononi elementët vetëm në blloqe prej 8 pikselësh. Kështu, ekzistojnë vetëm 8 koordinata y të mundshme. Për t'i bërë gjërat më të lehta, në softuer ndava të gjithë ekranin në këtë mënyrë, duke bërë një rrjet prej 16 blloqesh me 8 blloqe, ku secili bllok është 8x8 pixel. Për të mbushur çdo bllok, çdo sprite në lojë është 8x8 pixel. Kjo e bën gjithçka shumë më të lehtë për tu menaxhuar. Nëse shikoni imazhin e mësipërm, mund të shihni se si e ndava ekranin. Çdo mur përbëhet nga 6 blloqe, me një vrimë 2 blloqe në lartësi, duke e bërë lartësinë totale të secilit mur 8 blloqe.
Në program, çdo mur përfaqësohet si një strukturë, e quajtur Mur. Çdo strukturë e Murit ka dy veti - holePosition dhe kolonë. 'holePosition' është një numër 0-6, pasi ka vetëm 7 pozicione të mundshme në një mur prej 8 blloqesh për një vrimë 2 blloqe të lartë. 'kolona' është një numër 0-15, pasi ka 16 kolona blloqesh të mundshme në ekran.
Recommended:
Vëzhgimi dhe Programimi i Ndjekjes së Veprimtarisë Vibruese të Veshur me ATtiny85 ATtiny85 Me Arduino Uno: 4 Hapa (me Fotografi)

Vëzhgimi dhe Programimi i Aktiviteteve Vibruese të Veshshme të Veshshme ATtiny85 & Programimi ATtiny85 Me Arduino Uno: Si ta bëni orën e ndjekjes së aktivitetit të veshur? Kjo është një vegël e veshur e krijuar për të dridhur kur zbulon stanjacion. A e kaloni shumicën e kohës tuaj në kompjuter si unë? A jeni ulur për orë të tëra pa e kuptuar? Atëherë kjo pajisje është f
Arduino Flappy Bird - Projekt lojë Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game: 3 hapa

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Project Project: Flappy Bird ishte lojë shumë e popullarizuar atje në pak vite dhe shumë njerëz e krijuan atë në mënyrën e tyre, ashtu edhe unë, krijova versionin tim të zogut flappy me Arduino dhe 2.4 të lirë" TFT " Ekran me prekje SPFD5408, Pra, le të fillojmë
Flappy Bird Duke përdorur Arduino dhe Përpunimi: 5 Hapa

Flappy Bird Duke përdorur Arduino dhe Përpunim: Përshëndetje të gjithëve !!! Mirësevini në një projekt të ri të bazuar në Arduino. Ne të gjithë kemi luajtur një herë në jetën tonë lojën e zogjve flappy. Si nëse e luajmë në kompjuterin tonë dhe e kontrollojmë duke përdorur Arduino -n tonë ?? Ndiqni të gjitha hapat e dhënë më poshtë dhe deri në fund të këtij tutoriali
Luaj një lojë PONG Me Arduino Uno dhe OLED 0.96 SSD1306 Ekran: 6 hapa

Luaj një lojë PONG Me Arduino Uno dhe OLED 0.96 SSD1306 Ekran: Përshëndetje djema sot ne do të bëjmë një lojë PONG me Arduino. Ne do të përdorim ekranin me ngjyrë 0.96 të adafruit për të shfaqur lojën & shtypni butonat për të kontrolluar lojën
BBC Microbit Flappy Bird Game dhe Rasti: 7 Hapa

BBC Microbit Flappy Bird Lojë dhe Rast: Ky rast për një mikrobit të BBC Dhe lojë për argëtim të pafund
