
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:20.
- E modifikuara e fundit 2025-01-23 15:10.

Cilësia e ajrit.
Ju ndoshta e mendoni më shumë tani që ajri ynë i pastër është kthyer në një mjegull të përhershëm në të gjithë qiellin.
Yuck.
Një gjë mbi të cilën keni kontroll është cilësia e ajrit brenda shtëpisë tuaj. Në këtë tutorial, unë do t'ju tregoj se si të ndërtoni një sensor të cilësisë së ajrit në disa hapa të shkurtër.
Hapi 1: Mblidhni mallrat

Mblidhni gjithçka që ju nevojitet për këtë projekt.
Kjo perfshin:
- Një tabelë Particle Mesh (Argon, Bor, Ksenon). Mund t’i merrni pothuajse kudo. Blerja e drejtpërdrejtë gjithmonë funksionon gjithashtu.
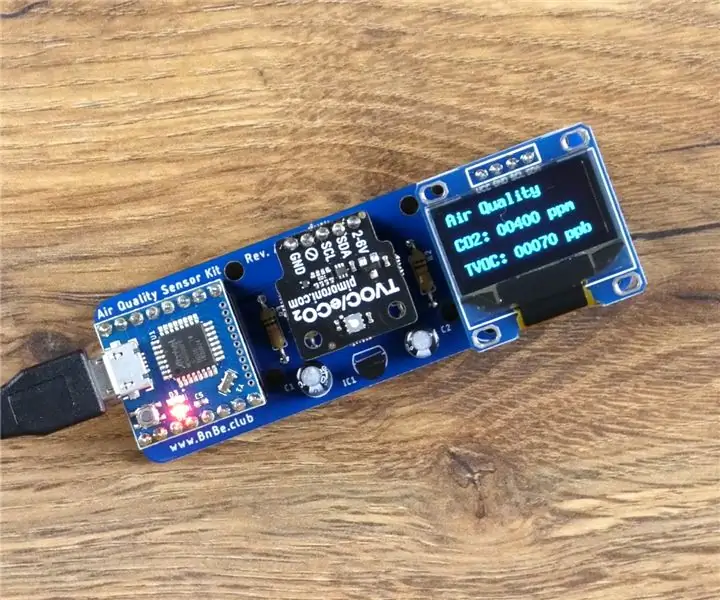
- Pjesë^2 Sensori i Cilësisë së Ajrit.
- Sensori i grimcave Honeywell HPMA115S0.
- Kabllo për sensorin HPMA115S0. (Tre të fundit mund t'i gjeni këtu.)
Hapi 2: Mblidhini ato



- Bashkangjitni grimcën në tabelën e grimcave^2
- Lidhni sensorin HPM Particle me Particle^2 duke përdorur kabllon
- Lidhni USB -në!
Hapi 3: Konfiguroni Google Docs - Krijoni Script

- Krijo një Fletë të re të Google
- Pastaj klikoni menunë Tools dhe klikoni Script Editor
- Krijoni një skenar të ri
- Fut kodin e mëposhtëm në skript:
// ky është një funksion që ndizet kur webapp merr një funksion kërkese POST doPost (e) {
// Kthehu nëse është null
nëse (e == e papërcaktuar) {Logger.log ("pa të dhëna"); kthehu HtmlService.createHtmlOutput (“nevojiten të dhëna”); }
// Analizoni të dhënat JSON
var ngjarje = JSON.parse (e.postData.contents); var data = JSON.parse (event.data);
// Merr rreshtin e fundit pa të dhëna
var fletë = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (sheet.getLastRow (), 1); fletë.insertRowAfter (LastRow);
// Merr vulën aktuale kohore
var timestamp = data e re ();
// Fut të dhënat në fletë
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperatura); sheet.getRange (lastRow + 1, 3).setValue (të dhënat. lagështia); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
kthehu HtmlService.createHtmlOutput ("kërkesa e postimit u mor"); }
Hapi 4: Konfiguro Google Docs - Konfiguro Webhook

Pastaj,
- Shkoni te Publish dhe klikoni Deploy as Web App
- Vendosni Ekzekutoni aplikacionin si veten tuaj
- Pastaj vendosni Kush ka qasje në aplikacion për këdo, madje edhe anonim. (E rëndësishme: nëse jeni duke punuar me. Të dhëna kritike për misionin, mund të dëshironi një zgjidhje më të fuqishme dhe më të personalizuar. Kjo i lejon kujtdo, nëse ka lidhjen tuaj të internetit për të postuar të dhëna në atë faqe!)
- Ndryshoni Versionin e Projektit në të ri dhe vendoseni!
- Kopjoni URL -në aktuale të aplikacionit që jep dalja.
Hapi 5: Konfiguroni Cloud Particle

- Në tastierën Particle.io, shkoni te pjesa e Integrimeve dhe krijoni një Webhook të ri
- Plotësoni emrin e ngjarjes që përcillet nga kodi (në këtë rast është blob)
- Shkruani URL -në aktuale të aplikacionit nga hapi i fundit në kutinë e URL -së
- Vendosni llojin e kërkesës në POST
- Vendosni formatin e kërkesës në JSON
- Synoni pajisjen që do të përdorni (ose lini ashtu siç është nëse keni vetëm një pajisje)
- Kliko ruaj
Hapi 6: Programoni Bordin

- Konfiguroni llogarinë tuaj të grimcave dhe pajisjen Particle Mesh. Përdorni Quickstart nëse nuk e keni bërë këtë më parë.
- Shkarkoni Particle Workbench dhe instaloni nëse nuk e keni bërë tashmë. Udhëzimet këtu.
- Merrni kodin këtu.
- Pasi të shkarkohet kodi, hapeni atë me Visual Code (që keni instaluar në Hapin 1)
- Hyni në Particle nëse nuk e keni bërë tashmë (Mënyra më e shpejtë është të godisni Command + Shift + P për të hapur dritaren e komandës. Pastaj filloni të shkruani login)
- Publikimi në Particle Cloud - Përsëri kjo përdor dritaren e komandës. Përdorni të njëjtën Komandë + Shift + P si më sipër dhe shkruani Cloud Flash.
- Pasi të keni gjetur opsionin Cloud Flash, shtypni enter.
- Bordi juaj duhet të programohet së shpejti. Ju mund të shikoni LED për ndryshimet gjatë kësaj kohe. Sapo të shkëlqejë blu, jeni mirë të shkoni!
Hapi 7: Grafikoni gjithçka


- Në fletën Google mund të krijoni një kokë në rreshtin e parë me të gjitha etiketat. (Shihni pamjen e ekranit më lart)
- Ju duhet të vini re tani se të dhënat e reja shfaqen në fletë (nëse i keni vendosur gjithçka në mënyrë korrekte). Kthehuni te hapat e mëparshëm nëse nuk e shihni.
- Ju mund t'i grafikoni të dhënat duke zgjedhur një kolonë të plotë dhe duke krijuar një tabelë të re prej saj.
- Ju mund të grafikoni gjithçka në një ose më vete, siç kam bërë më lart.
Nëse gjithçka po funksionon dhe keni disa grafikë të bukur, urime !! Nëse jeni gati për të kaluar në hapin tjetër duke përdorur një shërbim IoT si Adafruit, shikoni udhëzuesin tim të plotë këtu.
Recommended:
Matës i cilësisë së ajrit të brendshëm: 5 hapa (me fotografi)

Matës i Cilësisë së Ajrit të Brendshëm: Projekt i thjeshtë për të kontrolluar cilësinë e ajrit në shtëpinë tuaj. Meqenëse ne qëndrojmë/punojmë nga shtëpia shumë kohët e fundit, mund të jetë një ide e mirë të monitoroni cilësinë e ajrit dhe t'i kujtoni vetes kur është koha për të hapur dritaren dhe merrni ajër të pastër
Ekrani LED i statusit të cilësisë së ajrit PurpleAir: 4 hapa

Ekrani LED i Statusit të Cilësisë së Ajrit PurpleAir: Me zjarret e fundit në Kaliforni cilësia e ajrit në San Francisko është ndikuar shumë. Ne u gjendëm duke kontrolluar hartën PurpleAir pa pushim në telefonat ose laptopët tanë duke u përpjekur të shihnim kur ajri ishte mjaft i sigurt për të hapur fitoren
Sensori i cilësisë së ajrit AEROBOT V1.0: 6 hapa (me fotografi)

Sensori i Cilësisë së Ajrit AEROBOT V1.0: Ky udhëzues ka të bëjë me krijimin e një sensori të lirë dhe shumë të saktë të cilësisë së ajrit të quajtur AEROBOT. Ky projekt tregon temperaturën, lagështinë relative, dendësinë e pluhurit PM 2.5 dhe paralajmërimet për cilësinë e ajrit të rrethinës. Përdor sensin DHT11
Sensori i Cilësisë së Ajrit duke përdorur një Arduino: 4 hapa

Sensori i Cilësisë së Ajrit duke përdorur një Arduino: Në këtë post, ne do të mësojmë se si të ndërtojmë një sensor të thjeshtë por të dobishëm të cilësisë së ajrit. Ne do të përdorim sensorin SGP30 së bashku me Piksey Pico, megjithëse skica do të funksionojë me pothuajse çdo bord të pajtueshëm me Arduino. Videoja e mësipërme ju flet përmes
Monitorues i Cilësisë së Ajrit Me MQ135 dhe Sensor i Jashtëm i Temperaturës dhe Lagështisë mbi MQTT: 4 Hapa

Monitori i Cilësisë së Ajrit Me MQ135 dhe Sensori i Jashtëm i Temperaturës dhe Lagështisë mbi MQTT: Kjo është për qëllime prove
