
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:19.
- E modifikuara e fundit 2025-01-23 15:10.



Përshëndetje, emri im është Ben Vanpoucke dhe unë studioj Teknologjinë e Re të Mediave dhe Komunikimit në Howest në Kortrijk, Belgjikë. Si detyrë për shkollën, na duhej të krijonim një pajisje IoT. Duke marrë me qira strehim përmes Airbnb, më lindi ideja e hapjes së një apartamenti, shtëpie, dhome… me një çelës virtual (kod QR) në vend të një çelësi të vërtetë. I dhashë pajisjes time emrin 'LockChanger'. Më poshtë mund të lexoni të gjitha hapat që ishin të nevojshëm për të bërë këtë mjet. Nëse doni të dini më shumë për mua dhe projekte të tjera që kam bërë, kontrolloni portofolin tim.
Hapi 1: Analiza funksionale
Ideja u bë realitet. Tani ishte koha për të hetuar nëse njerëzit do ta donin idenë. Kështu që bëra disa intervista të përdoruesve me njerëz që janë pronarë të banesave që ata i lejuan me Airbnb. Ata me të vërtetë e pëlqyen idenë dhe donin që unë ta ndërtoja sa më shpejt që të ishte e mundur. Kështu fillova pjesën tjetër të procesit. Bëra një analizë të pajtueshmërisë dhe shkrova disa persona. Pas kësaj unë bëra disa histori të përdoruesve dhe histori kartash. Pastaj bëra korniza tela me besnikëri të ulët dhe bëra teste të përdoruesve në të. Bazuar në reagimet që mora, ndryshova kornizat.
Hapi 2: Mbledhja e materialeve



Para se të filloja të hartoja faqen e internetit dhe të krijoja mjetin tim, më duhej të sigurohesha që kisha të gjitha pjesët e kërkuara për pajisjen time. Fillova të shikoja në kutinë time të veglave dhe shkruaja atë që më duhej për të porositur. Këtu mund të gjeni të gjithë faturën e materialit. Këto janë pjesët kryesore:
1. Buzzer
2. Ekran LCD
3. Led me dy ngjyra
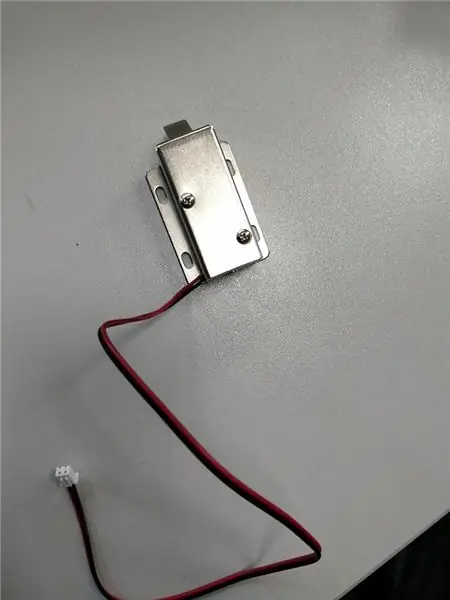
4. Blloko
5. Mjedër pi
6. Kamera
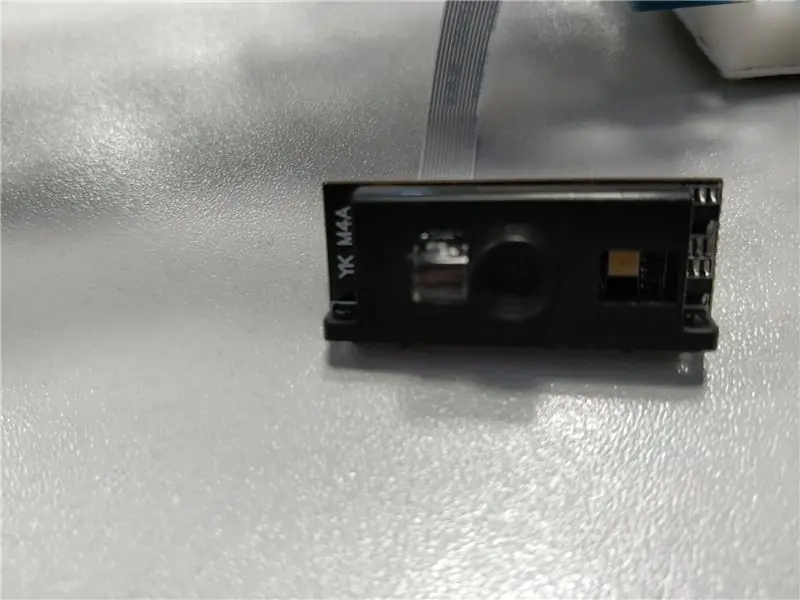
7. Skaneri
8. Druri
Hapi 3: Baza e të dhënave

Pasi bleu materialet dhe bëri disa kërkime, ishte koha për t'i bërë gjërat reale.
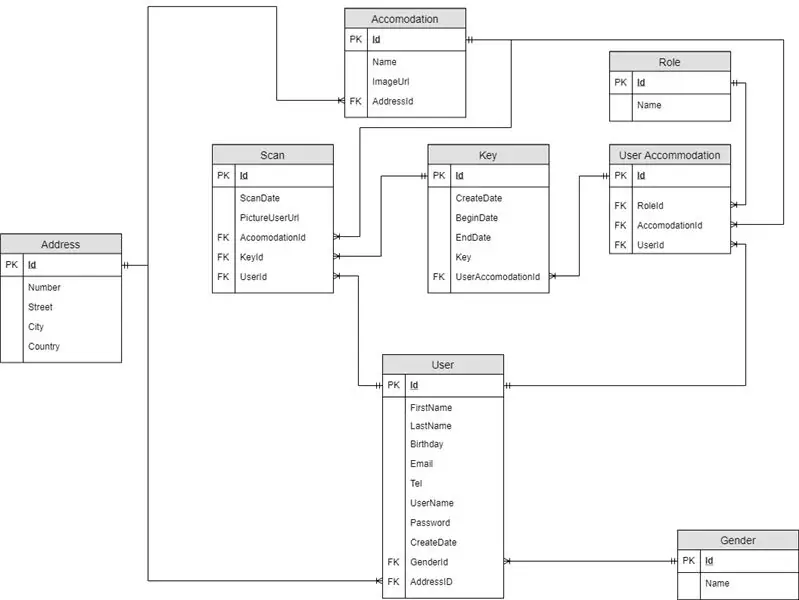
Fillova të krijoj një diagram të marrëdhënies së njësisë, krijova një bazë të dhënash për të dhe futa disa të dhëna. Së shpejti u bë e qartë se kishte disa gabime, kështu që e bëra përsëri dhe përsëri derisa mendova se ishte mjaft mirë. Itsshtë shumë dinamike kështu që ju mund të shtoni, përditësoni ose hiqni disa fusha.
Për thjeshtësi dhe rezultate më të mira, unë i lidhja tabelat e skanimit edhe me përdoruesit dhe akomodimet.
Kam bërë disa funksione të ruajtura dhe procedura të ruajtura për t'i bërë gjërat më të lehta në faqen e internetit.
Për krijimin e këtij diagrami të marrëdhënies së entitetit kam përdorur draw.io.
Bashkangjitur me këtë hap mund të gjeni deponinë time Mysql. Kështu që lehtë mund ta importoni.
Hapi 4: Hartoni Uebfaqen me Përgjegjësi


Po mendoja se si duhet të duket faqja ime e internetit e përgjegjshme. Para se të mund ta bëja këtë, më duhej të shikoja përsëri në analizën funksionale që bëra dhe të kërkoja frymëzim dhe modele interesante.
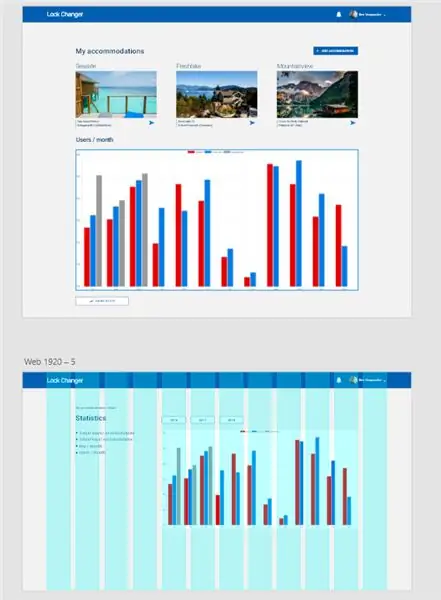
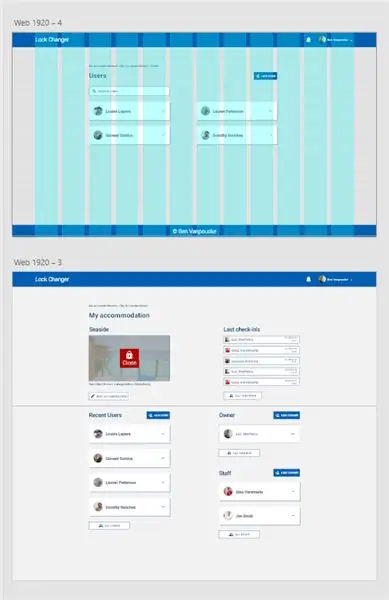
Së pari, bëra modelin tim në Adobe XD. Në imazhet në krye mund të shihni që kam përdorur paraqitjen dhe rrjetin bazë për të pozicionuar mirë përmbajtjen.
Fonti që kam përdorur ishte Robotto. Imazhet që kam përdorur ishin cco License nga pexels.com.
Dizajni u miratua nga mësuesit e mi, kështu që unë mund të filloja programimin. Kam shkruar faqen në HTML - CSS - Python (Jinja2 dhe Flask).
Bashkangjitur me këtë hap mund të gjeni modelin tim në web.xd.
Hapi 5: Skema e ngrirjes

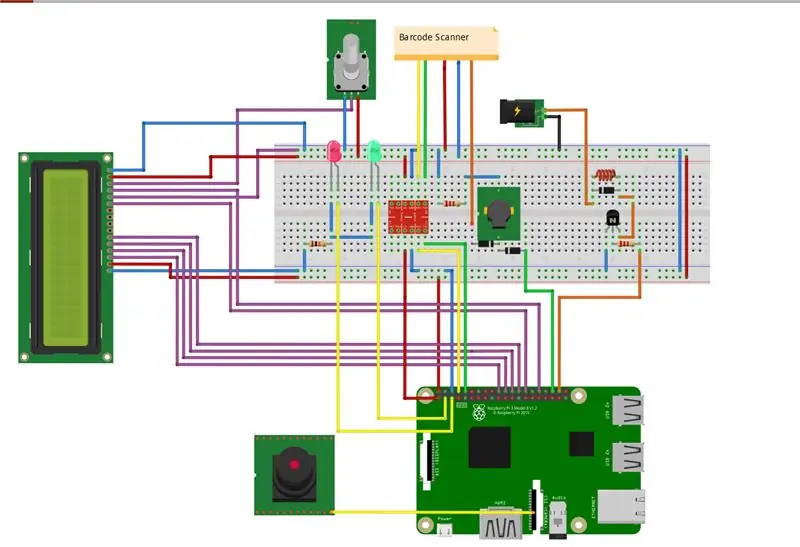
Pas disa javësh, komponentët e mi u dorëzuan në mënyrë që të filloja të ndërtoja pajisjen time. Para së gjithash, unë bëra një skemë për t'u siguruar që do t'i lidhja gjithçka në mënyrën e duhur.
Kam përdorur një GPIO 6 pin për t'u lidhur me ekranin. Kamera mund të lidhet drejtpërdrejt me pi mjedër. Zgjodha të lidh skanerin e barkodit me një konvertues të nivelit për të kthyer 5v në 3.3v në mënyrë që të krijoj një komunikim serik të ruajtur me pi. Led me dy ngjyra përdor 2 kunja gpio.
Transistorit gjithashtu i duhet një kartë gpio. Pastaj, e lidha 12v me bravën dhe përmes transistorit në një bazë të përbashkët. Sigurohuni që përdorni një diodë për të mbrojtur përbërësit tuaj.
Zileja është e lidhur me skanerin e barkodit. Një kunj tjetër GPIO është gjithashtu i lidhur me zilen, kështu që unë mund të krijoj një tingull me kod. Shikoni mirë: 2 dioda përdoren për këtë.
Për krijimin e kësaj skeme unë përdor fritzing. Ju mund të skemës bashkangjitur këtij hapi.
Hapi 6: Prerja dhe lidhja Lazer



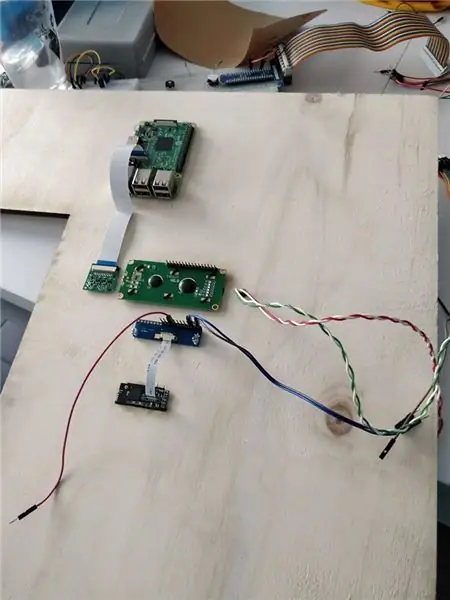
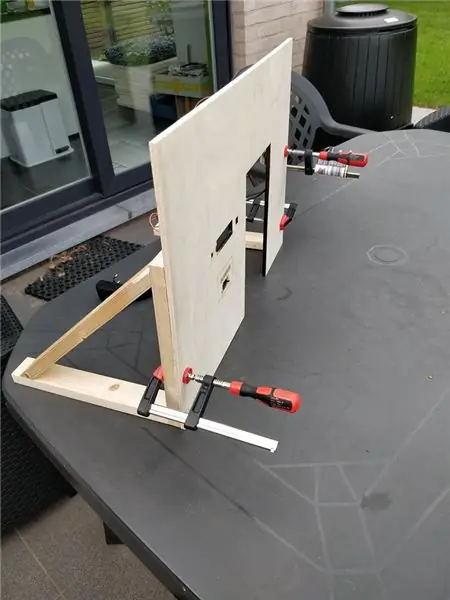
Së bashku me një mik, kam prerë me dru pyjet me lazer. Unë zgjedh dru multiplex me trashësi 8mm. Pasi u bë kjo, unë i shtyva përbërësit e mi në kornizë. I montova përbërësit pa një mbajtës vendesh me disa vida në pjesën e pasme të pllakës.
Pastaj instalova skanerin e barkodit me një konvertues niveli (5v në 3.3v) për t'u lidhur me mjedrën pi në portën TX en RX (komunikim serik).
Unë e lidha ekranin me mjedrën pi dhe përdor një potenciometër për intensitetin.
Të paktën e instalova bllokimin tim me përshtatësin 12v. Sigurohuni që përdorni një transistor dhe një diodë kur e bëni këtë.
Bashkangjitur me këtë hap mund të gjeni skemën time të prerjes me lazer në ilustruesin Adobe
Hapi 7: Shkrimi i disa kodeve

Tani është koha për t'u siguruar që të gjithë përbërësit të punojnë atje. Kështu që unë shkrova një kod në python dhe e vendosa atë në mjedër pi. Ju mund ta gjeni kodin tim në Github kur mësuesit e mi e bëjnë këtë publike.
github.com/NMCT-S2-Project-I/project-i-Ben-Vanpoucke
Për programimin e kodit më duhej të përdor Pycharm. Kodi është shkruar në html, CSS dhe python (Flask dhe Jinja)
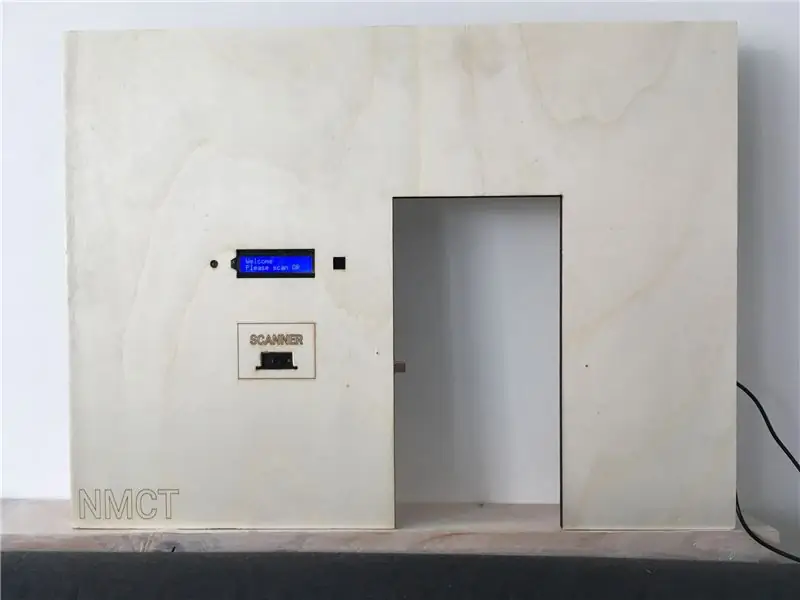
Hapi 8: Shtimi i Derës dhe Mbështetjes




Doja që paneli të qëndronte vetëm, kështu që shtova mbështetje për këtë. Kam përdorur ngjitës druri për të. Pas kësaj lidha derën.
Recommended:
Ndryshuesi Dikoptik që Përfshin Alternativisht i Transmetimit Stereoskopik [ATmega328P+HEF4053B VGA Superimposer]: 7 Hapa
![Ndryshuesi Dikoptik që Përfshin Alternativisht i Transmetimit Stereoskopik [ATmega328P+HEF4053B VGA Superimposer]: 7 Hapa Ndryshuesi Dikoptik që Përfshin Alternativisht i Transmetimit Stereoskopik [ATmega328P+HEF4053B VGA Superimposer]: 7 Hapa](https://i.howwhatproduce.com/images/001/image-2612-j.webp)
Ndryshuesi Alternativ Dikoptik i Transmetimit Stereoskopik [ATmega328P+HEF4053B VGA Superimposer]: Pas eksperimenteve të mia me gota kristali të lëngëta të përdorura për të mbyllur sytë (këtu dhe atje), vendosa të ndërtoj diçka që është pak më e sofistikuar dhe gjithashtu nuk e detyron përdoruesin të vesh PCB në ballin e tij (njerëzit ndonjëherë mund të sillen
Ndryshuesi i skedave i nisur me këmbë: 4 hapa

Ndryshuesi i skedave të hapura me këmbë: Kur u jepet një laptop në klasë, studentët gjithmonë tundohen të largohen nga detyra, të tilla si shikimi i youtube ose lojërat. Meqenëse mësuesit nuk janë idiotë, ata shpesh bëjnë kontrolle të papritura mbi studentin, në përpjekje për t'i kapur ata fajtorë. Vëllai im i vogël, një element
Kush është në derën time? Sensori i lëvizjes PIR/Projekti i sensorit të distancës: 5 hapa

Kush është në derën time? Sensori i lëvizjes PIR/Projekti i sensorit të rrezes: Projekti ynë ka për qëllim të ndiejë lëvizjen përmes PIR dhe sensorëve të distancës. Kodi Arduino do të japë një sinjal vizual dhe audio për t'i treguar përdoruesit se dikush është afër. Kodi MATLAB do të dërgojë sinjal me email për të paralajmëruar përdoruesin se dikush është afër. Kjo pajisje
Ndryshuesi i zërit: 5 hapa (me fotografi)

Ndryshuesi i zërit: Përshëndetje! Ju gjithmonë keni dashur të krijoni një sistem të shëndoshë të blerjes/kthimit në gjendje të ndryshojë tingullin tuaj me efekt si filtrimi ose modulimi! Ndryshuesi i zërit është bërë për ju! Ky projekt kërkon rreth 10 orë dhe një buxhet prej 173.78.1 dollarë DE0 nano Pra
Karta e kujtesës Blackberry Tour Hack dhe si ta rregulloni derën tuaj të baterisë: 3 hapa

Hack Karta e kujtesës Blackberry Tour dhe Si ta rregulloni derën tuaj të baterisë: Kur fillova të vizitoja Blackberry Tour dera e baterisë do të kërciste disi kur mbaja telefonin në duar dhe shkruaja. Duke qenë disi ngulmues kjo ishte e papranueshme, por kuptova se nuk ia vlente një udhëtim në dyqan për të parë një rregullim. S
