
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:19.
- E modifikuara e fundit 2025-01-23 15:10.



Quiteshtë mjaft e thjeshtë të bësh një JAWS të tillë.
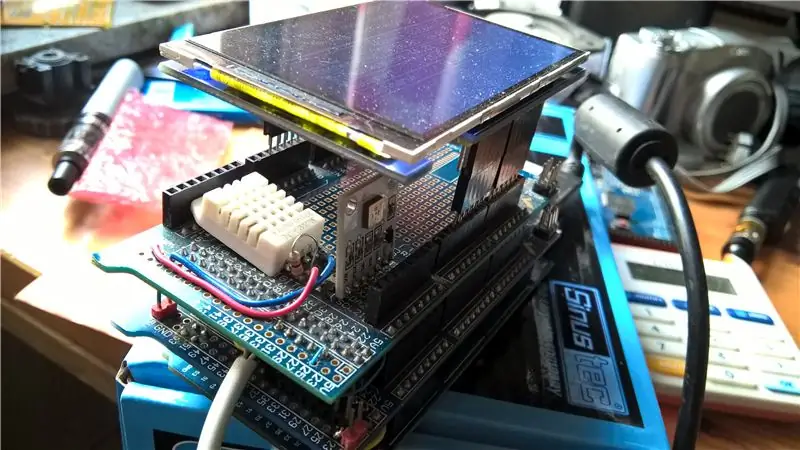
Ju merrni sensorët tuaj, i vendosni së bashku në dërrasa dhe filloni të përdorni bibliotekat që vijnë me sensorët.
Le të fillojmë me konfigurimin e programit.
Meqenëse unë flas holandisht (folës amtare) të gjitha të dhënat dhe shumë nga variablat që përdor janë në holandisht. Kështu që tani ju keni mundësinë të mësoni një gjuhë tjetër…
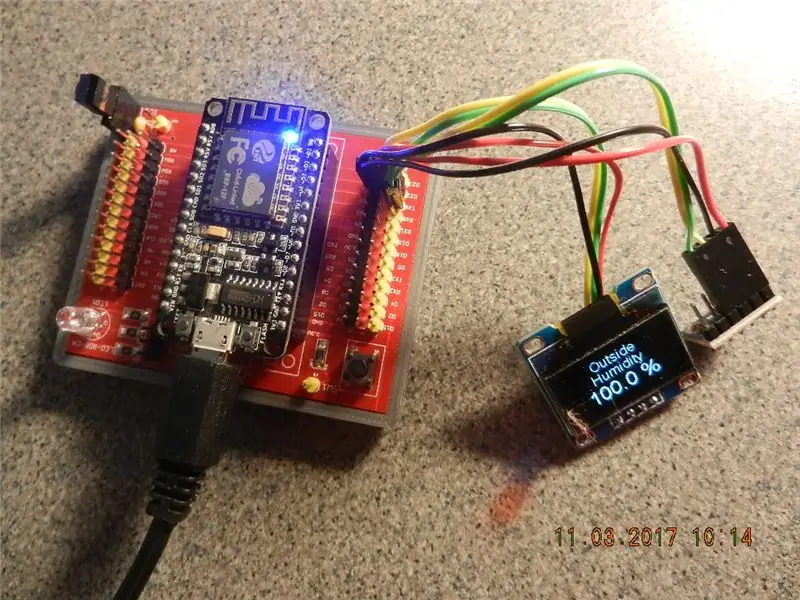
Çfarë duam nga JAWS?
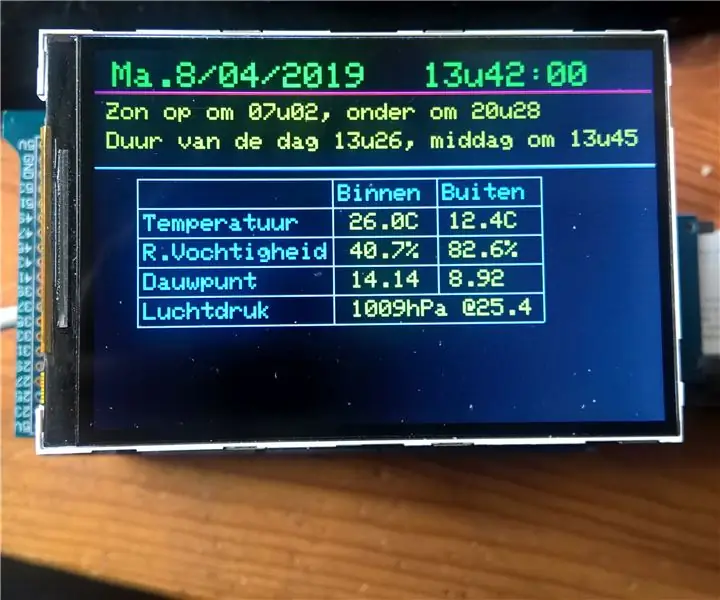
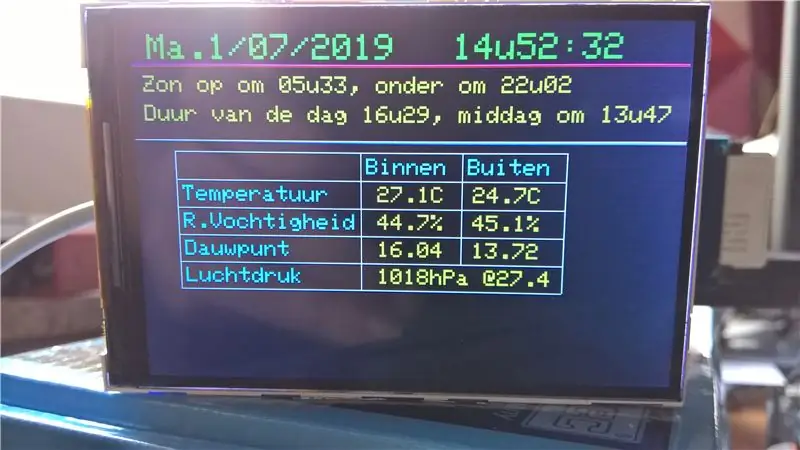
Lehtë: ne duam të shikojmë një ekran që na tregon kohën, datën, efemeridet (lindja e diellit, perëndimi i diellit, gjatësia e ditës dhe mesdita astronomike).
Pranë kësaj, do të ishte mirë të shihni temperaturën e brendshme dhe të jashtme, lagështinë relative dhe pikën e vesës dhe presionin e ajrit.
Për t'i bërë gjërat më të lehta, unë përdor centigradë për temperaturën dhe hPa (= mBar) për presionin. Kështu që askush nuk duhet të llogarisë mbrapsht nga Fahrenheit ose paund për shtrirje katrore …
Për momentin, vetëm këto të dhëna janë në dispozicion…
Në të ardhmen, do të shtoj shpejtësinë e ajrit, drejtimin e erës dhe reshjet.
Ideja është që unë do të kem një kasolle jashtë motit dhe të gjitha të dhënat do të dërgohen mbi 2.4GHz në njësinë e brendshme.
Hapi 3: JAWS: Softuer

Për të arritur tek softueri ynë, shumica mund të gjenden në bibliotekat ekzistuese.
Në JAWS përdor ato në vijim:
- SPI.h: Biblioteka origjinale nga Arduino për protokollin me 4 tela. Ajo përdoret për mburojën TFT
- Adafruit_GFX.h dhe MCUfriend_kbv.h: të dyja përdoren për grafikë dhe ekran. Këto e bëjnë shumë të lehtë shkrimin e tekstit, vizatimin e vijave dhe kutive në ekranin TFT.
- dht.h: për DHT -të tona: kjo bibliotekë mund të përdoret për DHT11 (ajo blu) dhe DHT22.
- Wire.h: biblioteka Arduino për ta bërë komunikimin serik të lehtë. Përdoret për orën dhe kartën SD.
- SD.h: Përsëri një origjinal Arduino, për të shkruar dhe lexuar nga karta SD.
- TimeLord.h: këtë e përdor për të mbajtur kohën, për të llogaritur perëndimin e diellit ose lindjen e diellit nga çdo pozicion gjeografik. Gjithashtu caktoi orën për DST (verë ose dimër).
Le të fillojmë me orën.
Kur lexoni një orë, keni nevojë për variablat që merrni nga regjistrat e ndryshëm brenda modulit të orës. Kur i bëjmë ato më shumë se vetëm numra, mund të përdorim rreshtat e mëposhtëm:
const int DS1307 = 0x68; const char* ditë = {"Zo.", "Ma.", "Di.", "Wo.", "Do.", "Vr.", "Za."};
const char* muaj = {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11 "," 12 "};
n
Me TimeLord, e marrim këtë si të dhënë, për vendin tim: (Lokeren, Belgjikë)
TimeLord Lokeren; ngritjen e saj Lokeren. Pozicioni (51.096, 3.99); gjatësi dhe gjerësi gjeografike
Lokeren. TimeZone (+1*60); GMT +1 = +1 x 60 minuta
Lokeren. DstRules (3, 4, 10, 4, 60); DST nga muaji i 3 -të, java e 4 -të deri në muajin e 10 -të, java e 4 -të, +60 minuta
int jaar = viti +2000;
byte sunRise = {0, 0, 12, ditë muaji, muaji, viti}; filloni të llogaritni çdo ditë nga ora 00
byte sunSet = {0, 0, 12, ditë muaji, muaji, viti}; njejte si me siper
byte maan = {0, 0, 12, ditë muaji, muaji, viti}; njejte si me siper
faza notuese;
Nga këtu, llogaritjet bëhen.
faza = Lokeren. MoonPhase (maan);
Lokeren. SunRise (sunRise);
Lokeren. SunSet (sunSet);
Lokeren. DST (SunRise);
Lokeren. DST (sunSet);
int ZonOpUur = Lindja e Diellit [tl_hour];
int ZonOpMin = Lindja e diellit [tl_minute];
int ZonOnUur = perëndimi i diellit [tl_hour];
int ZonOnMin = perëndimi i diellit [tl_minute];
Ky është shembulli se si llogariten gjërat në TimeLord. Me këtë bibliotekë, ju merrni kohë (goxha) të sakta të perëndimit të diellit dhe lindjes së diellit.
Në fund, unë do të vë të gjithë programin me këtë Instructable. Prettyshtë mjaft drejtpërdrejt.
Hapi 4: Më shumë Softuer…


Më shumë rreth softuerit…
Ne kemi tre pjesë të mëdha në softuer.
1) Ne marrim disa të dhëna të papërpunuara nga sensorët tanë të ndryshëm: nga ora jonë, DHT dhe BMP180. Ky është kontributi ynë.
2) Ne duhet t'i përkthejmë të dhënat në (1 dhe 0) në diçka që ka kuptim. Për këtë, ne përdorim bibliotekat dhe variablat tona.
3) Ne duam të lexojmë dhe ruajmë të dhënat tona. Ky është prodhimi ynë. Për përdorim të menjëhershëm, ne kemi LCD-TFT, për përdorim të mëvonshëm, ne kemi të dhënat tona të ruajtura në kartën tonë SD.
Në lakun tonë (), marrim shumë "GOTO": hidhemi në biblioteka të ndryshme. Ne i marrim të dhënat tona nga një prej sensorëve, i marrim të dhënat dhe i ruajmë në (kryesisht) një ndryshore të të dhënave lundruese. Ne i zgjedhim emrat tanë të ndryshueshëm me mençuri, jo me x ose y, por me emra si "tempOutside" ose "presion" ose gjëra të tilla. Për t’i bërë ato më të lexueshme. OK, kjo e bën atë pak më të rëndë në përdorimin e variablave dhe më shumë që konsumon kujtesë.
Këtu vjen truku: kur i bëjmë ndryshoret tona të dukshme në ekran, thjesht i vendosim ato në pozicionin e duhur.
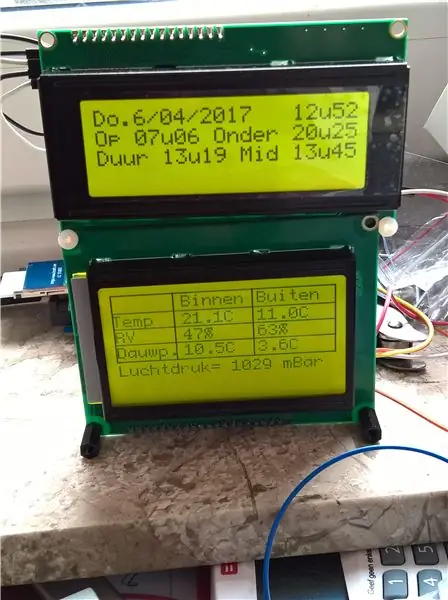
Dy bibliotekat e përdorura këtu, Adafruit_GFX.h dhe MCUfriend_kbv.h kanë një grup të mirë pune për të përdorur ngjyrat, fontet dhe aftësinë për të nxjerrë linja. Në rastin e parë, kam përdorur një ekran 12864 me këto biblioteka, më vonë e ndryshova atë në ekranin tft. E tëra çfarë më duhej të bëja, ishte vendosja e kutive, drejtkëndëshave dhe vijave, dhe të sigurohesha që të dhënat dolën në vendin e duhur. Për këtë, mund të përdorni setCursor dhe tft. Write si komandë. Lehtë e bën. Ngjyrat mund të vendosen edhe si ndryshore, ka shumë shembuj në ato biblioteka se si t'i zgjedhim ato.
Për të shkruar në kartën SD, ne gjithashtu kemi nevojë për disa truke të thjeshta.
Për shembull, ne i lexojmë të dhënat tona nga ora si orë, minuta dhe sekonda të veçanta. Temperaturat janë DHT.temperatura dhe DHTT.temperatura, për të bërë dallimin midis ambienteve të brendshme ose të jashtme.
Kur duam t'i vendosim në kartën SD, ne përdorim një varg: fillojmë çdo lak si një varg bosh:
vargu i ndryshueshëm = ""; Atëherë mund ta mbushim me të gjitha të dhënat tona:
vargu i vargut = vargu i ndryshueshëm + orë + ":" + minuta + ":" + sekonda. Kjo i jep vargut si 12:00:00.
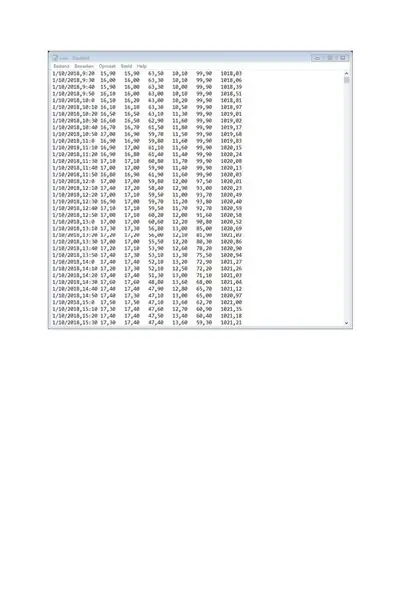
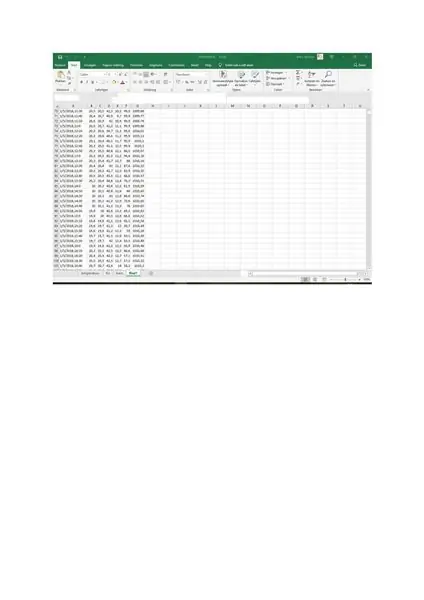
Meqenëse e shkruajmë si një skedar TXT (shiko SD.h në Arduino.cc), për variablat e ardhshëm shtojmë një skedë, kështu që është më e lehtë për ta importuar atë në Excel.
Pra, vijmë tek: variablestring = varg vargu + "\ t" + DHT.temperaturë + "\ t" + DHTT. Temperatura.
Dhe kështu me radhë.
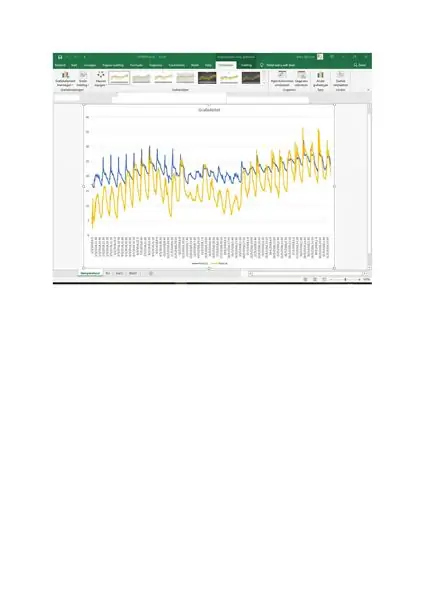
Hapi 5: Disa pamje të ekranit…



Për të qenë të sigurt që nuk i "mbingarkojmë" grupet tona të të dhënave, unë shkrova të dhëna vetëm një herë në 10 minuta. Duke na dhënë 144 hyrje në ditë. Nuk është keq, mendoj.
Dhe sigurisht, ju mund të vazhdoni të përpunoni ato të dhëna: mund të bëni mesatare, mund të kërkoni maksima dhe minima, mund të krahasoni me vitet e kaluara…
Zyrat e takimit zakonisht bëjnë mesataren e ditës dhe të natës, për temperaturat: dita fillon në 8 të mëngjesit dhe shkon në 8 pasdite.
Për erën, presionin dhe reshjet, mesataret merren nga mesnata në mesnatë.
Hapi 6: Përfundoi?


Jo vërtet … Siç thashë do të doja që më në fund të merrja sensorin e shpejtësisë së erës dhe drejtimit të erës duke punuar me pjesën tjetër të JAWS.
Ndërtimi i vogël që kam bërë qëndron rreth 4m i lartë. Meteorologu merr shpejtësinë e erës nga 10m e lartë. Pak e lartë për mua…
Shpresoj që ju ka pëlqyer ta lexoni këtë!
Adafruit-GFX shpjegohet këtu:
MCUFRIEND_kbv.h gjendet këtu:
Më shumë rreth BMP 120 (njësoj si BMP085):
Rreth DHT22:
Recommended:
Fanair: një stacion moti për dhomën tuaj: 6 hapa (me fotografi)

Fanair: një stacion meteorologjik për dhomën tuaj: Ka mënyra të panumërta për të zbuluar motin aktual, por atëherë ju e dini vetëm motin jashtë. Po sikur të doni të dini motin brenda shtëpisë tuaj, brenda një dhome të caktuar? Kjo është ajo që unë përpiqem të zgjidh me këtë projekt. Fanair përdor mul
Një tjetër stacion moti IoT: 8 hapa

Një tjetër stacion moti IoT: Më poshtë ishte një dhuratë për ditëlindjen për babanë tim; frymëzuar nga një Udhëzues tjetër që pashë dhe fillimisht synoja t'i provoja atij si një çantë vetë-ndërtimi. Sidoqoftë, kur fillova të punoja në këtë projekt me të, shumë shpejt kuptova se fillimi i
Një stacion tjetër moti Arduino (ESP-01 & BMP280 & DHT11 & OneWire): 4 hapa

Edhe një Stacion Moti Arduino (ESP-01 & BMP280 & DHT11 & OneWire): Këtu mund të gjeni një përsëritje të përdorimit të OneWire me kunjat e pakta të një ESP-01. Pajisja e krijuar në këtë udhëzues lidhet me rrjetin Wifi të pajisjes tuaj zgjedhje (duhet të keni kredencialet …) Mbledh të dhëna shqisore nga një BMP280 dhe një DHT11
Edhe një stacion tjetër moti (Y.A.W.S.): 18 hapa (me fotografi)

Edhe një stacion tjetër i motit (Y.A.W.S.): Ky projekt është vlerësimi im për stacionin e motit gjithnjë e më popullor. I imi bazohet në një ESP8266, a.96 ” Ekran OLED dhe një grup sensorësh mjedisor BME280. Stacionet e motit duket se janë një projekt shumë i popullarizuar. E imja dallon vetveten nga të tjerat
Shndërroni (Vetëm Rreth) Çdo Skedar Media në (Vetëm Rreth) Çdo Skedar Media tjetër Falas !: 4 Hapa

Shndërroni (Vetëm Rreth) Çdo Skedar Media në (Vetëm Rreth) Çdo Skedar Media tjetër Falas !: Udhëzimi im i parë, gëzuar! Gjithsesi, unë isha në Google duke kërkuar një program falas që do të konvertonte skedarët e mi Youtube.flv në një format që është më universale, si. wmv ose.mov. Kam kërkuar forume dhe faqe të panumërta në internet dhe më pas kam gjetur një program të quajtur
