
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:19.
- E modifikuara e fundit 2025-01-23 15:10.

Në këtë mësim, ne do të mësojmë se si të përdorim një LCD1602 për të shfaqur karaktere dhe vargje. LCD1602, ose ekrani i kristalit të lëngshëm të tipit 1602, është një lloj moduli i matricës së pikave për të treguar shkronja, numra dhe karaktere etj. Composedshtë e përbërë nga pozicione të matricës 5x7 ose 5x11 pika; çdo pozicion mund të shfaqë një karakter. Ekziston një katran midis dy karaktereve dhe një hapësirë midis rreshtave, duke ndarë kështu personazhet dhe linjat. Numri 1602 do të thotë në ekran, 2 rreshta mund të shfaqen dhe 16 karaktere në secilën. Tani le të kontrollojmë më shumë detaje!
Hapi 1: Përbërësit:
- Arduino Uno bordi * 1
- Kabllo USB * 1
- LCD1602 *1
- Potenciometër (50kΩ)* 1
- Breadboard * 1
- Telat e kërcyesit
Hapi 2: Parimi
Në përgjithësi, LCD1602 ka porte paralele, domethënë atë
do të kontrollonte disa kunja në të njëjtën kohë. LCD1602 mund të kategorizohet në lidhje me tetë porta dhe katër porte. Nëse përdoret lidhja me tetë porta, atëherë të gjitha portet dixhitale të bordit Arduino Uno janë pothuajse plotësisht të zëna. Nëse doni të lidhni më shumë sensorë, nuk do të ketë porte në dispozicion. Prandaj, lidhja me katër porte përdoret këtu për aplikim më të mirë.
Kunjat e LCD1602 dhe funksionet e tyre
VSS: e lidhur me tokën
VDD: e lidhur me një furnizim me energji +5V
VO: për të rregulluar kontrastin
RS: Një pin i përzgjedhur i regjistrit që kontrollon se ku po shkruani të dhëna në kujtesën e LCD -së. Ju mund të zgjidhni ose regjistrin e të dhënave, i cili mban atë që shfaqet në ekran, ose një regjistër udhëzimesh, i cili është vendi ku kontrolluesi LCD kërkon udhëzime se çfarë të bëjë tjetër.
R/W: Një kunjë Lexo/Shkruaj për të zgjedhur midis mënyrës së leximit dhe shkrimit
E: Një kunj mundësues që lexon informacionin kur merret niveli i lartë (1). Udhëzimet ekzekutohen kur sinjali ndryshon nga niveli i lartë në nivelin e ulët.
D0-D7: për të lexuar dhe shkruar të dhëna
A dhe K: Kunjat që kontrollojnë dritën e pasme të LCD. Lidheni K me GND dhe A me 3.3v. Hapni dritën e pasme dhe do të shihni karaktere të qarta në një mjedis relativisht të errët.
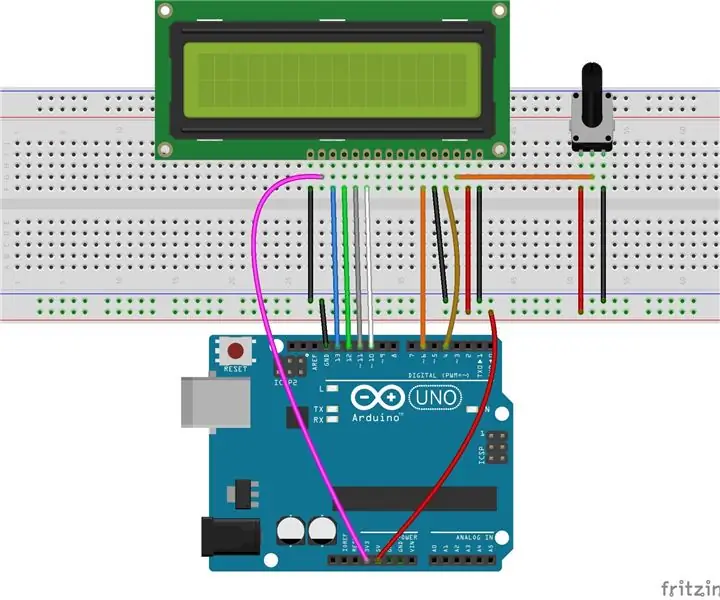
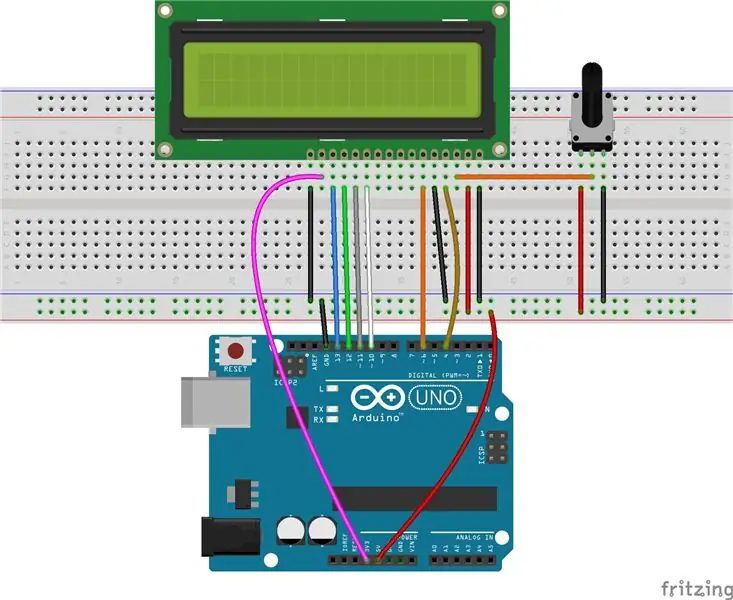
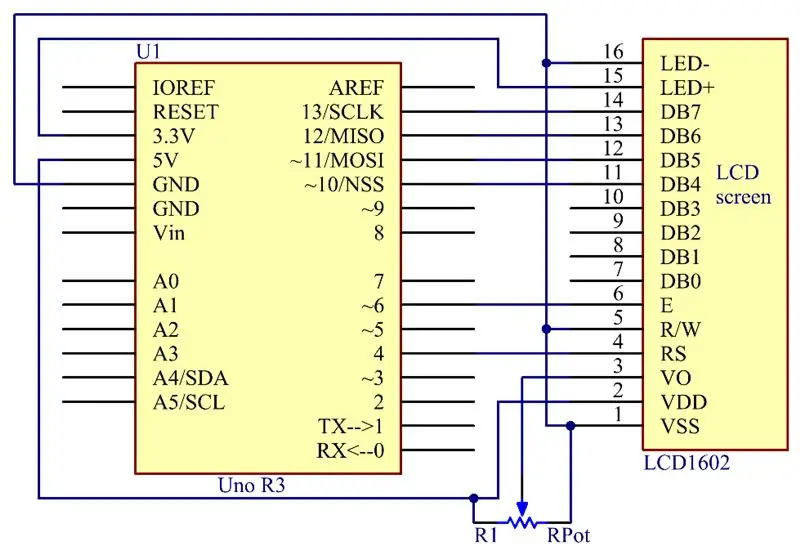
Hapi 3: Diagrami Skematik

Hapi 4: Procedurat
Lidheni K me GND dhe A në 3.3 V, dhe pastaj drita e pasme e LCD1602 do të ndizet. Lidhni VSS me GND dhe LCD1602 me burimin e energjisë. Lidhni VO me kunjin e mesëm të potenciometrit - me të mund të rregulloni kontrastin e ekranit të ekranit. Lidhni RS me D4 dhe pin R/W me GND, që do të thotë se atëherë mund të shkruani karaktere në LCD1602. Lidhni E me pin6 dhe personazhet e shfaqur në LCD1602 kontrollohen nga D4-D7. Për programim, është optimizuar duke thirrur bibliotekat e funksioneve.
Hapi 1:
Ndërtoni qarkun.
Hapi 2:
Shkarkoni kodin nga
Hapi 3:
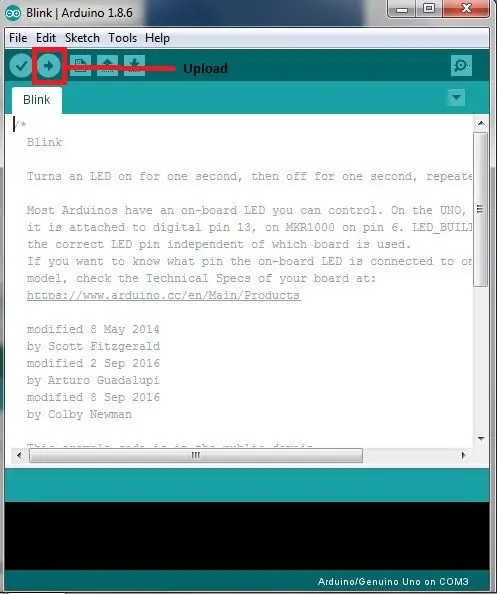
Ngarko skicën në tabelën Arduino Uno
Klikoni në ikonën Ngarko për të ngarkuar kodin në tabelën e kontrollit.
Nëse "Done uploading" shfaqet në fund të dritares, kjo do të thotë që skica është ngarkuar me sukses.
Shënim: mund t'ju duhet të rregulloni potenciometrin në LCD1602 derisa të shfaqet qartë.
Hapi 5: Kodi

// LCD1602
// Duhet tani
shikoni ekranin tuaj LCD1602 të shfaqur personazhet që rrjedhin "PRIMEROBOTICS" dhe "përshëndetje, botë"
//Email: [email protected]
// Faqja e internetit: www.primerobotics.in
#përfshi
// përfshini kodin e bibliotekës
/**********************************************************/
karbon
array1 = "PrimeRobotics"; // vargu për tu printuar në LCD
karbon
array2 = "përshëndetje, botë!"; // vargu për tu printuar në LCD
int tim =
250; // vlera e kohës së vonesës
// inicializoni bibliotekën
me numrat e kunjave të ndërfaqes
Kristal i lëngshëm
LCD (4, 6, 10, 11, 12, 13);
/*********************************************************/
void setup ()
{
lcd.filloni (16, 2); // vendosni numrin e kolonave të LCD dhe
rreshta:
}
/*********************************************************/
lak void ()
{
lcd.setCursor (15, 0); // vendosni kursorin në kolonën 15, rreshti 0
për (int positionCounter1 = 0;
positionCounter1 <26; positionCounter1 ++)
{
lcd.scrollDisplayLeft (); // Lëviz përmbajtjen e ekranit
hapësirë në të majtë.
lcd.print (array1 [positionCounter1]); // Shtypni një mesazh në LCD.
vonesë (tim); // prisni për 250 mikrosekonda
}
lcd.qartë (); // Pastron ekranin LCD dhe pozicionon
kursori në këndin e sipërm të majtë.
lcd.setCursor (15, 1); // vendosni kursorin në kolonën 15, rreshti 1
për (int positionCounter2 = 0;
positionCounter2 <26; positionCounter2 ++)
{
lcd.scrollDisplayLeft (); // Lëviz përmbajtjen e ekranit
hapësirë në të majtë.
lcd.print (array2 [positionCounter2]); // Shtypni një mesazh në LCD.
vonesë (tim); // prisni për 250 mikrosekonda
}
lcd.qartë (); // Pastron ekranin LCD dhe pozicionon
kursori në këndin e sipërm të majtë.
}
/**********************************************************/
Hapi 6: Analiza e Kodit
Recommended:
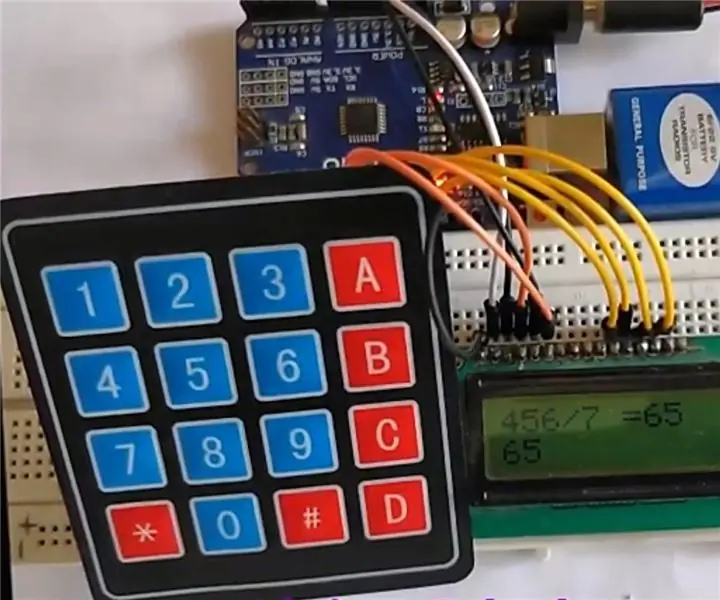
Llogaritësi Arduino DIY duke përdorur 1602 LCD dhe tastierën 4x4: 4 hapa

Arduino DIY Llogaritësi Duke përdorur 1602 LCD dhe 4x4 Tastiera: Përshëndetje djema në këtë udhëzues ne do të bëjmë një kalkulator duke përdorur Arduino i cili mund të bëjë llogaritjet bazë. Pra, në thelb ne do të marrim hyrje nga tastiera 4x4 dhe do të printojmë të dhënat në ekranin LCD 16x2 dhe arduino do të bëjë llogaritjet
Sistemi i sigurisë RFID me LCD 1602: 4 hapa

Sistemi i Sigurisë RFID Me LCD 1602: Hyrje Sot do të bëjmë një Sistem RFID të Sigurisë. Kjo do të funksionojë si një sistem sigurie, kështu që kur një etiketë ose kartë RFID është afër, do të shfaqë një mesazh në LCD 1602. Qëllimi i këtij projekti është të simulojë sesi funksionojnë bravat e dyerve RFID. Kështu që
Udhëzues Arduino LCD 16x2 - Ndërfaqja e ekranit LCD 1602 me Arduino Uno: 5 hapa

Udhëzues Arduino LCD 16x2 | Ndërfaqja e ekranit LCD 1602 me Arduino Uno: Përshëndetje Djema pasi shumë projekte kanë nevojë për një ekran për të shfaqur të dhënat nëse është ndonjë matës diy ose një numërim abonimi në YouTube abonent ose një kalkulator ose një bllokues i tastierës me ekran dhe nëse të gjitha këto projekte janë bërë me arduino ata do të përcaktojnë
Përdorimi i mburojës së tastierës 1602 LCD W/ Arduino [+Projekte praktike]: 7 hapa
![Përdorimi i mburojës së tastierës 1602 LCD W/ Arduino [+Projekte praktike]: 7 hapa Përdorimi i mburojës së tastierës 1602 LCD W/ Arduino [+Projekte praktike]: 7 hapa](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Përdorimi i 1602 LCD Keypad Shield W/ Arduino [+Projekte Praktike]: Ju mund të lexoni këtë dhe mësime të tjera të mahnitshme në faqen zyrtare të ElectroPeak. Përmbledhje Në këtë tutorial, do të mësoni se si të përdorni mburojën e tastierës Arduino LCD me 3 projekte praktike. Çfarë do të mësoni: Si të vendosni mburojën dhe të identifikoni çelësatHo
1602 Kontrolli i Kontrastit LCD nga Arduino: 5 Hapa

Kontrolli i Kontrastit 1602 LCD nga Arduino: Ndërsa punoja në një projekt të ri, kam hasur në një problem ku doja të kontrolloja dritën e prapme dhe kontrastin e një ekrani LCD 1602 përmes një Arduino, por ekrani ishte vërtet i ndezur
