
Përmbajtje:
- Hapi 1: Çfarë ju nevojitet
- Hapi 2: Zhvillimi i ndërfaqes në Editorin Nextion
- Hapi 3: Qarku
- Hapi 4: Filloni Visuino dhe zgjidhni Llojin e bordit të Arduino UNO
- Hapi 5: Në Visuino Shtoni Komponentë
- Hapi 6: Në Visuino Set Components
- Hapi 7: Në Visuino Connect Components
- Hapi 8: Kopjoni skedarin Nextion në kartën SD
- Hapi 9: Gjeneroni, përpiloni dhe ngarkoni kodin Arduino
- Hapi 10: Luaj
- Hapi 11: Burimet
- Autor John Day [email protected].
- Public 2024-01-30 12:17.
- E modifikuara e fundit 2025-01-23 15:10.



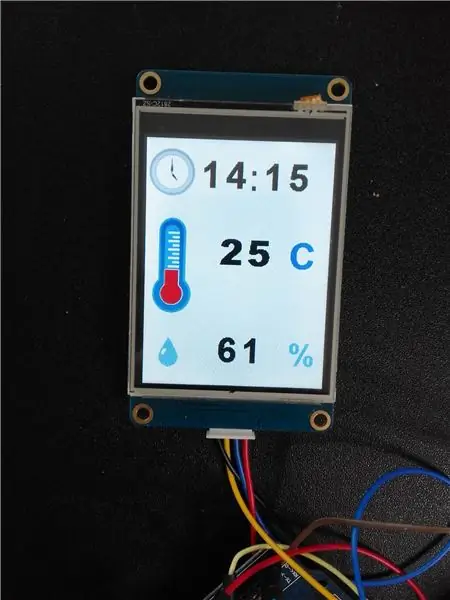
Në këtë tutorial ne do të përdorim ekranin Nextion, modulin kohor rtc1307, Arduino UNO dhe Visuino për të shfaqur kohën, temperaturën dhe lagështinë aktuale.
Shikoni një video demonstruese.
Hapi 1: Çfarë ju nevojitet


- Arduino uno (ose nano, mega kushdo mund të përdoret)
- Nextion LCD 2.8 inç nx3224t028_011 (çdo LCD tjetër i ardhshëm gjithashtu do të funksionojë)
- Moduli i orës në kohë reale I2C RTC DS1307 24C32 për Arduino
- Telat e kërcyesit
- Breadboard
- Programi Visuino: Shkarkoni Visuino
- Programi Nextion Editor: Shkarkoni këtu
Hapi 2: Zhvillimi i ndërfaqes në Editorin Nextion



Së pari sigurohuni që karta SD është e formatuar në FAT32 (Përdorni disa softuer si formatues kartash)
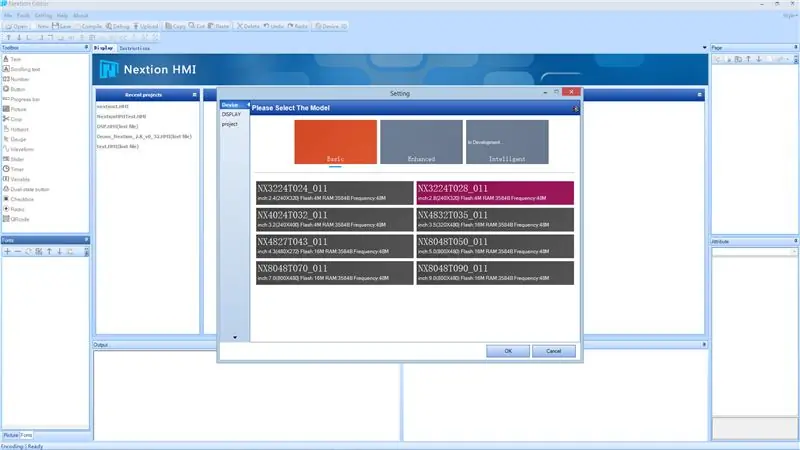
- Filloni programin Nextion Editor dhe klikoni "E Re" dhe ruani projektin tuaj në diçka si "Moti"
- Pastaj Dialogu "Cilësimet" do të shfaqet, zgjidhni llojin e Ekranit që keni.
- Do të krijohet një fletë e bardhë bosh.
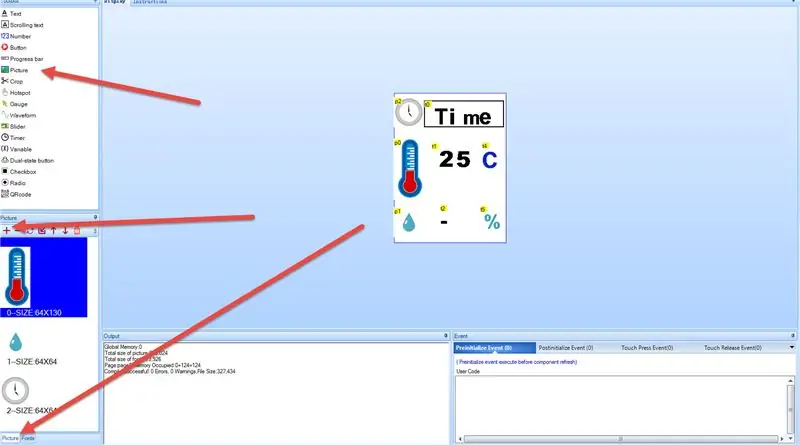
- Nga Kutia e veglave në të majtë tërhiqni foton 3x.
- Në pjesën e majtë-poshtë zgjidhni skedën "Foto", klikoni butonin + dhe ngarkoni fotografitë. Ju mund të shkarkoni disa ikona të bukura nga interneti për kohën, temperaturën dhe lagështinë (si faqja e internetit Iconarchive)
- Përzgjidhni çdo element të Fotografisë dhe në dritaren "Atribuo" në fund të djathtë, klikoni dy herë në fushën "pic" dhe zgjidhni figurën, bëjeni këtë për çdo element të fotografisë (3x).
Në menunë klikoni në "Tools> Font generator"
- Krijoni fontin që do të përdoret për të shfaqur kohën, temperaturën dhe lagështinë dhe vendosni emrin si "MyFont1"
- Klikoni "Generate Font" dhe ruajeni diku, kur pyeteni "Shto fontin e krijuar?" kliko Po.
- Mbyllni kutinë e Dialogut dhe fonti i gjeneruar do të shfaqet në pjesën e poshtme të majtë nën skedën "Fonts" me ID 0
- Nga Toolbox në të majtë terhiqni "tekstin" 3x, vendoseni aty ku do të shfaqë të dhënat
- Për secilin element teksti të vendosur në dritaren e poshtme të djathtë "Atributet", fonti në 0 <ID e fontit që keni krijuar më parë, mund të përdorni shumë shkronja dhe të vendosni ID për secilin element teksti
- Mund të vendosni vlerën e parazgjedhur të tekstit nën fushën "txt" për shembull "Koha", "C", "%
- Ju mund të vendosni ngjyrën duke klikuar në fushën "pco" Vini re se çdo element teksti ka një emër të caktuar objekti si "t0" etj, kjo më vonë do të përdoret në Visuino
- Ju mund të gjeni çdo emër objekti nën dritaren "atributet"> objname
Kur vendosni dhe poziciononi të gjithë elementët:
- klikoni në butonin "Përpilo"
- klikoni në menunë "File"> "Open Build Folder" gjeni skedarin në rastin tonë "Weather.tft" dhe kopjojeni atë në kartën SD.
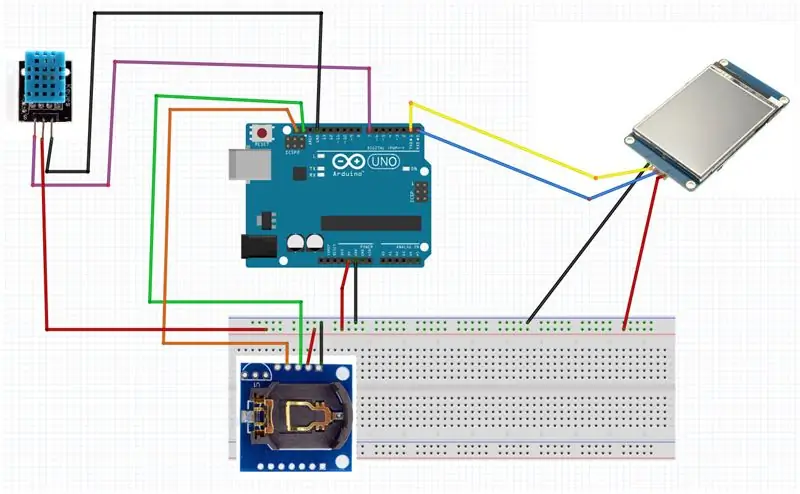
Hapi 3: Qarku

- Lidhni kunjin Arduino [5v] në tabelën e bukës Kunja pozitive [E kuqe]
- Lidhni kunjin Arduino [GND] në tabelën e bukës Kunja negative [Blu]
- Lidhni pinin e sensorit DHT11 [-] me pinin Arduino [GND]
- Lidhni pinin e sensorit DHT11 [-] me kunjin pozitiv të bukës [Red]
- Lidhni pinin e sinjalit të sensorit DHT11 [S] me pin dixhital Arduino [7]
- Lidhni pinin e modulit Time DS1307 [Vcc] në kunjin pozitiv të bukës [E kuqe]
- Lidhni pinin e modulit Time DS1307 [GND] në kunjin negativ të tabelës së bukës [Blu]
- Lidhni pinin e modulit Time DS1307 [SDA] me pinin Arduino [SDA]
- Lidhni pinin e modulit Time DS1307 [SCL] në pinin Arduino [SCL]
- Lidhni pinin e ardhshëm të ekranit [VCC] në kunjin pozitiv të tabelës së bukës [E kuqe]
- Lidhni pinin e ardhshëm të ekranit [GND] në kunjin negativ të tabelës së bukës [Blu]
- Lidhni pinin e ardhshëm të ekranit [RX] me pinin Arduino [TX]
- Lidhni pinin e ardhshëm të ekranit [TX] me pinin Arduino [RX]
Hapi 4: Filloni Visuino dhe zgjidhni Llojin e bordit të Arduino UNO


Për të filluar programimin e Arduino, do t'ju duhet të keni të instaluar Arduino IDE nga këtu:
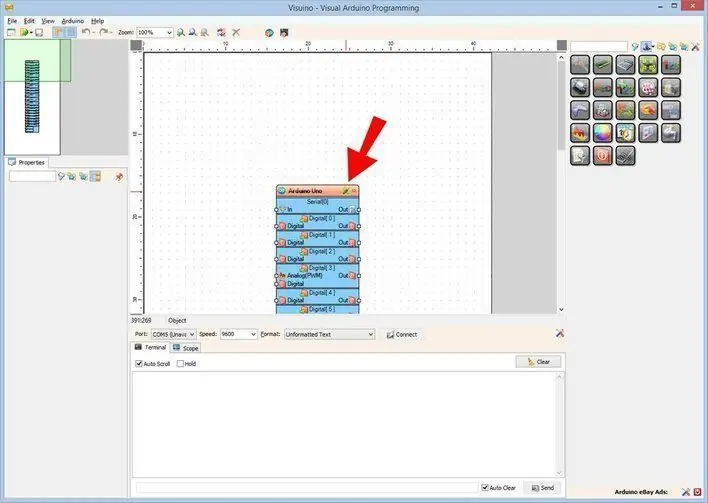
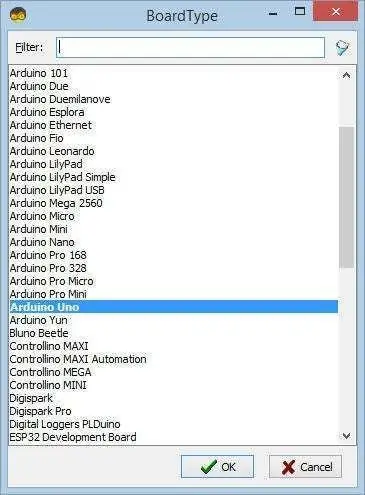
Ju lutemi kini parasysh se ka disa defekte kritike në Arduino IDE 1.6.6. Sigurohuni që të instaloni 1.6.7 ose më të lartë, përndryshe ky Instructable nuk do të funksionojë! Nëse nuk keni bërë, ndiqni hapat në këtë Udhëzues për të konfiguruar Arduino IDE për të programuar Arduino UNO! Visuino: https://www.visuino.eu gjithashtu duhet të instalohet. Filloni Visuino siç tregohet në foton e parë Klikoni në butonin "Tools" në përbërësin Arduino (Figura 1) në Visuino Kur të shfaqet dialogu, zgjidhni "Arduino UNO" siç tregohet në Figurën 2
Hapi 5: Në Visuino Shtoni Komponentë



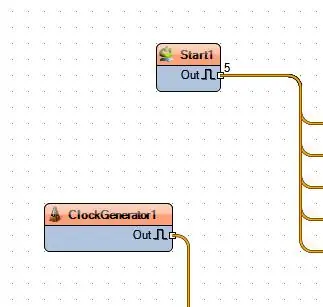
- Shtoni përbërësin "Fillimi"
- Shtoni përbërësin "Ora në kohë reale (RTC) DS 1307"
- Shtoni përbërësin "Clock Generator"
- Shtoni përbërësin "Lagështia dhe termometri DHT11"
- Shtoni 2 herë përbërësin "Analog në tekst"
- Shtoni përbërësin "Dekodoni (ndani) datën e kohës"
- Shtoni përbërësin "Nextion Display"
Hapi 6: Në Visuino Set Components



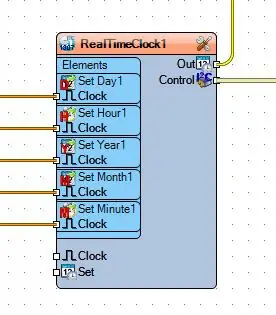
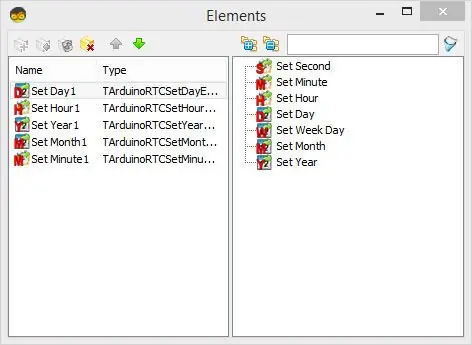
Klikoni dy herë në përbërësin "RealTimeClock1", dritarja e elementeve do të hapet dhe:
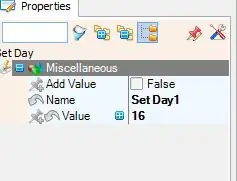
- Tërhiqeni "Vendos ditën" dhe nën dritaren e pronave vendosni "Vlerën" në datën tuaj aktuale
- Tërhiqeni "Vendos Vitin" dhe nën dritaren e pronave vendosni "Vlerën" në vitin tuaj aktual
- Tërhiqeni "Vendos Muajin" dhe nën dritaren e pronave vendosni "Vlerën" në muajin tuaj aktual
- Tërhiqeni "Vendos orën" dhe nën dritaren e pronave vendosni "Vlerën" në orën tuaj aktuale
- Tërhiqeni "Vendos minutën" dhe nën dritaren e pronave vendosni "Vlera" në minutat tuaj aktual
Zgjidhni përbërësin "FormattedText1" dhe nën dritaren e pronave vendosni "tekst" në:%0:%1:%2
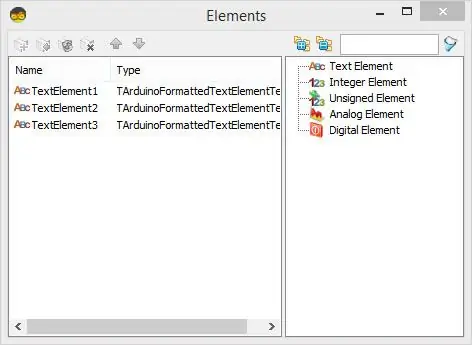
Klikoni dy herë në përbërësin "FormattedText1", dritarja e elementeve do të hapet dhe:
Tërhiqni 3x "Elementin e tekstit" në të majtë
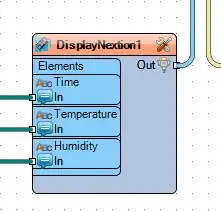
Klikoni dy herë në komponentin "DisplayNextion1", dritarja e elementeve do të hapet dhe:
Tërhiqeni elementin "Text" 3x në të majtë dhe për secilin grup elementesh:
- për elementin e parë emërtojeni atë: Koha
- për elementin e dytë emërtojeni atë: Temperatura
- për elementin e tretë emërtojeni atë: Lagështia
- Për secilin element të vendosur "Indeksi i faqeve": 0
- për elementin e parë të vendosur "Emri i elementit": t0 (ky është emri që është i dukshëm në redaktorin Nextion mbi secilin element në rastin tim t0 i tij)
- për elementin e dytë të vendosur "Emri i elementit": t1 (ky është emri që është i dukshëm në redaktorin Nextion mbi secilin element në rastin tim t1 i tij)
- për elementin e dytë të vendosur "Emri i elementit": t2 (ky është emri që është i dukshëm në redaktorin Nextion mbi secilin element në rastin tim t2 i tij)
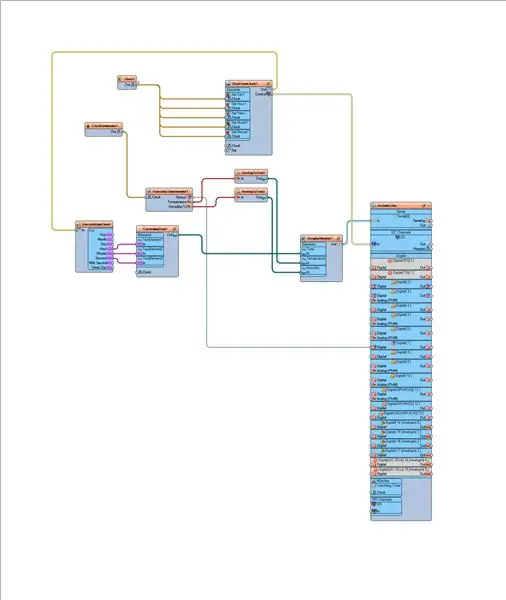
Hapi 7: Në Visuino Connect Components

- Lidhni pinin "Start1" "Out" me "RealTimeClock1"> "Set Day1" pin "Clock"
- Lidhni pinin "Start1" "Out" me "RealTimeClock1"> pin "Set Hour1" "Clock"
- Lidhni pinin "Start1" "Out" me "RealTimeClock1"> "Set Year1" pin "Clock"
- Lidhni pinin "Start1" "Out" me "RealTimeClock1"> "Set Month1" pin "Clock"
- Lidhni pinin "Start1" "Out" me "RealTimeClock1"> pin "Set Minute1" "Clock"
- Lidhni pinin e përbërësit "RealTimeClock1" [Out] me pinin "DecodeDateTime1" [In]
- Lidhni pinin e komponentit "RealTimeClock1" [Control] me pinin e bordit Arduino I2C [In]
- Lidhni pinin e përbërësit "ClockGenerator1" [Out] me pinin e përbërësit "HumidityThermometer1" [Ora]
- Lidhni komponentin "DecodeDateTime1" për të fiksuar [Ora] në "FormattedText1"> "Textelement1" pin [In]
- Lidhni komponentin "DecodeDateTime1" për të fiksuar [Ora] në "FormattedText1"> "Textelement2" pin [In]
- Lidhni përbërësin "DecodeDateTime1" për të fiksuar [Ora] në "FormattedText1"> "Textelement3" pin [In]
- Lidhni pinin e përbërësit "HumidityThermometer1" [Temperatura] me pinin përbërës "AnalogToText1" [In]
- Lidhni pinin e përbërësit "HumidityThermometer1" [Humidity] me pinin e përbërësit "AnalogToText2" [In]
- Lidhni pinin e përbërësit "HumidityThermometer1" [Sensori] me kunjin dixhital të bordit Arduino [7]
- Lidhni pinin e komponentit "FormattedText1" [Out] me pinin e përbërësit "DisplayNextion1" [In]
- Lidhni pinin e përbërësit "AnalogToText1" [Out] me temperaturën e komponentit "DisplayNextion1" [In]
- Lidhni pinin e përbërësit "AnalogToText2" [Out] me pinin e përbërësit "DisplayNextion1" Lagështia [In]
Lidhni pinin "DisplayNextion1" [Out] në pinin arduino "Serial [0]" [In]
Hapi 8: Kopjoni skedarin Nextion në kartën SD
Sigurohuni që keni skedarin Nextion në kartën SD
- Çaktivizo ekranin Nextion
- Vendoseni kartën SD në Nextion Display
- Aktivizoni Ekranin Nextion dhe duhet të shihni përparimin e azhurnimit të ekranit Nextion
- Çaktivizo ekranin Nextion
- Hiqeni kartën SD nga ekrani Nextion
Tani Ekrani Nextion është gati.
Hapi 9: Gjeneroni, përpiloni dhe ngarkoni kodin Arduino


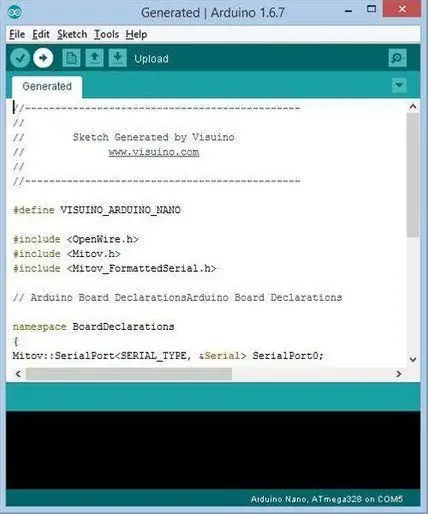
Në Visuino, Shtypni F9 ose klikoni në butonin e treguar në Figurën 1 për të gjeneruar kodin Arduino dhe hapni Arduino IDE Në Arduino IDE, klikoni në butonin Upload, për të përpiluar dhe ngarkuar kodin (Figura 2) Shënim:
Sigurohuni kur jeni duke ngarkuar kodin në Arduino për të shkëputur kunjin Arduino [RX] dhe kunjin Arduino [TX] Pasi të ketë përfunduar ngarkimi lidheni përsëri kunjin Arduino [RX] dhe kunjin Arduino [TX]
Hapi 10: Luaj
Nëse aktivizoni modulin Arduino UNO, Ekrani do të fillojë të tregojë një temperaturë dhe lagështi aktuale + kohën që keni vendosur në Visuino. Urime! Ju keni përfunduar projektin tuaj të stacionit të motit me Visuino.
Gjithashtu i bashkëngjitet projekti Visuino, që kam krijuar për këtë Instructable Ju mund ta shkarkoni dhe hapni atë në Visuino:
dhe
Skedari Nextion për Editorin Nextion (Weather. HMI) dhe skedarin e përpiluar Nextion (Weather.tft) që mund ta kopjoni drejtpërdrejt në ekranin tuaj Nextion.
Hapi 11: Burimet
Ju gjithashtu mund të kontrolloni këtë tutorial të mahnitshëm për të mësuar se si të punoni me Nextion Displays
Recommended:
Stacioni i motit NaTaLia: Stacioni i motit Arduino me energji diellore Bëhet në rrugën e duhur: 8 hapa (me fotografi)

Stacioni i motit NaTaLia: Stacioni i motit me energji diellore Arduino Bëhet në rrugën e duhur: Pas 1 viti funksionimi të suksesshëm në 2 vende të ndryshme, unë po ndaj planet e mia të projektit të stacionit të motit me energji diellore dhe po shpjegoj se si evoluoi në një sistem i cili me të vërtetë mund të mbijetojë për një kohë të gjatë periudha nga energjia diellore. Nëse ndiqni
Stacioni i motit DIY & Stacioni i sensorit WiFi: 7 hapa (me fotografi)

DIY Weather Station & WiFi Sensor Station: Në këtë projekt do t'ju tregoj se si të krijoni një stacion moti së bashku me një stacion sensor WiFi. Stacioni i sensorit mat të dhënat e temperaturës dhe lagështisë lokale dhe i dërgon ato, përmes WiFi, në stacionin e motit. Stacioni i motit më pas shfaq t
Raspberry PI Regjistrimi i temperaturës dhe lagështisë, Stacioni i motit në re, Wifi dhe Statistikat e lëvizshme: 6 hapa

Regjistrimi i temperaturës dhe lagështisë së Raspberry PI, Stacioni i motit në re, Wifi dhe Statistikat e lëvizshme: Me pajisjen Raspberry PI ju mund të regjistroni të dhënat e temperaturës dhe lagështisë jashtë, në dhomë, serë, laborator, dhomë ftohjeje ose në ndonjë vend tjetër plotësisht falas. Këtë shembull do ta përdorim për të regjistruar temperaturën dhe lagështinë. Pajisja do të lidhet me internetin v
Stacioni i motit Me Arduino, BME280 & Ekran për të parë trendin brenda 1-2 ditëve të fundit: 3 hapa (me fotografi)

Stacioni i motit Me Arduino, BME280 & Ekran për të parë trendin brenda 1-2 ditëve të fundit: Përshëndetje! Këtu tashmë janë prezantuar stacionet e motit udhëzues. Ato tregojnë presionin aktual të ajrit, temperaturën dhe lagështinë. Ajo që u mungonte deri më tani ishte një prezantim i kursit brenda 1-2 ditëve të fundit. Ky proces do të kishte një
Stacioni i motit Acurite 5 në 1 duke përdorur një Raspberry Pi dhe Weewx (Stacionet e tjera të motit janë të pajtueshme): 5 hapa (me fotografi)

Stacioni i motit Acurite 5 në 1 Duke përdorur një Raspberry Pi dhe Weewx (Stacionet e tjera të motit janë të pajtueshme): Kur kisha blerë stacionin e motit Acurite 5 në 1 doja të isha në gjendje të kontrolloja motin në shtëpinë time ndërsa isha larg. Kur mbërrita në shtëpi dhe e vendosa, kuptova se ose duhej ta kisha ekranin të lidhur me një kompjuter ose të blija shpërndarësin e tyre të zgjuar,
