
Përmbajtje:
- Hapi 1: Bërja e Projektit
- Hapi 2: Vendosja e kanavacës
- Hapi 3: Shtimi i Skenës dhe Skenarit
- Hapi 4: Redaktimi i Skriptit Splashscreen
- Hapi 5: Konfigurimi i Kontrolluesit të Splashscreen
- Hapi 6: Konfigurimi i Kontrolluesit të Splashcreen
- Hapi 7: Shtimi i një logoje
- Hapi 8: Shtimi i një logoje
- Hapi 9: Konfigurimi i kamerës
- Autor John Day [email protected].
- Public 2024-01-30 12:16.
- E modifikuara e fundit 2025-01-23 15:10.

Në këtë Instructable do të mësoni se si të bëni një ekran të thjeshtë spërkatjeje në Unity3D. Së pari, ne do të hapim Unitetin!
Hapi 1: Bërja e Projektit

Pasi Uniteti është hapur unë klikova në butonin "New" në krye i cili më çoi në këtë ekran. Mund ta emërtoni kudo dhe ta ruani kudo, por tani për tani, unë do ta quaj diçka të thjeshtë.
Sigurohuni që opsioni 3D të shënohet nëse jeni duke bërë një lojë 3D. Por sinqerisht, nuk ka shumë rëndësi sepse ajo thjesht shton një dritë drejtimi të cilën mund ta shtoni më vonë. Tani për tani, unë thjesht do të shënoj kutinë.
Hapi 2: Vendosja e kanavacës

Pra, gjëja e parë që bëra ishte të bëja dy dosje të quajtura "skena" dhe "skenare".
Pastaj shtova një imazh duke klikuar me të djathtën në Hierarkinë -> UI -> Imazh dhe e riemërtova imazhin "Logo".
Ekrani juaj duhet të duket diçka si kjo, mos u shqetësoni nëse paraqitja është e ndryshme.
Hapi 3: Shtimi i Skenës dhe Skenarit

Pastaj do ta ruaj skenën në dosjen "skena" të quajtur "Splashscreen" duke shtypur ctrl + s
Pastaj shtoni një skript C# në dosjen "scripts" të quajtur "Splashscreen" duke klikuar me të djathtën -> Krijo -> script C#.
Hapi 4: Redaktimi i Skriptit Splashscreen

Nëse klikoni dy herë në shkrimin C#, MonoDevelop ose Visual Studio do të hapen, personalisht unë përdor Notepad ++ për shkak të shpejtësisë së hapjes së tij.
Pastaj fshini të gjithë kodin e paracaktuar dhe kopjoni+ngjiteni këtë në skript:
Skenari Splashscreen
E RORTNDSISHME! Kam bere nje gabim
Nëse keni ndonjë pyetje se si funksionon kodi, komentoni atë që dëshironi të dini, unë me kënaqësi do t'ju ndihmoj!
Hapi 5: Konfigurimi i Kontrolluesit të Splashscreen

Pra, tani kthehuni te Uniteti, dhe krijoni një objekt të zbrazët të lojës duke klikuar me të djathtën në Hierarki -> Krijo Zbrazët dhe riemërtojeni atë në "Splashscreen Controller".
Tani tërhiqeni skriptin "Splashscreen" te Kontrolluesi i Splashscreen.
Tani duhet ta shihni këtë.
Hapi 6: Konfigurimi i Kontrolluesit të Splashcreen

Tërhiqeni imazhin me emrin "Logo" në pikën "Splash Image", Shkruani "Menu" në pikën "Skena tjetër", Mund të ndryshoni katër vlerat e ardhshme në çdo numër që dëshironi (numrat mund të kenë numra dhjetorë).
Hapi 7: Shtimi i një logoje

Për këtë projekt të thjeshtë, unë thjesht do të shtoj logon e blenderit, kështu që unë shkova në google dhe e shkarkova atë logo, megjithatë, ju duhet të përdorni logon tuaj nëse keni një të tillë.
Ju duhet të hapni dosjen ku ndodhet logoja juaj, pastaj tërhiqni dhe lëshoni fotografinë në dosjen "Asetet" në Unity.
Pastaj klikoni në logon tuaj dhe në krye, ndryshoni Llojin e Teksturës në "Sprite (2D dhe UI)".
Pas kësaj në fund klikoni "Apliko".
Hapi 8: Shtimi i një logoje

Tani klikoni mbi imazhin e quajtur "Logo" dhe tërhiqeni logon tuaj në hapësirën e Imazhit Burimor.
Hapi 9: Konfigurimi i kamerës

Hapi i fundit është të ndryshoni sfondin, klikoni në Kamera Kryesore dhe vendosni Clear Flags në "Ngjyra të ngurta".
Pastaj ndryshoni ngjyrën e Sfondit në çdo gjë që dëshironi, në këtë rast, e vendos atë në të bardhë.
Para se të bëni ndonjë gjë tjetër sigurohuni që të kurseni duke shtypur: ctrl + s
Nëse keni bërë gjithçka në mënyrë korrekte, atëherë kur klikoni në butonin e luajtjes në krye do të shihni një spërkatje të ekranit!
Nëse keni pasur ndonjë problem ose keni ndonjë pyetje ose koment, komentojini ato më poshtë!
Recommended:
Si për të bërë Buzz Wire Lojë: 4 hapa

Si të bëni lojë me tela me zhurmë: Pa dyshim, Arduino përdoret në shumë projekte elektronike, përfshirë lojërat. Në këtë projekt, ne kemi dalë me një lojë të veçantë të njohur si lojë me tela lëvizëse ose lojë me dorë të qëndrueshme. Për këtë projekt, përdoret tela çeliku të cilën duhet ta transformoni në një rreth
Spërkatës automatik i alkoolit: 3 hapa

Spërkatës Auto Alkooli: Kjo është një makinë e bërë në shtëpi që spërkat alkool kur të afroheni. Sensori tejzanor zbulon dorën tuaj dhe e bën servo të kthehet dhe shtypni levën për të spërkatur alkool. Lidhja me kodin është: https://create.arduino.cc/editor/terry_outsider/df
Ndërtoni një spërkatës të aktivizuar nga distanca duke përdorur PiFace dhe Ubidots: 13 hapa

Ndërtoni një spërkatës të aktivizuar nga distanca duke përdorur PiFace dhe Ubidots: Ky është një shembull i mrekullueshëm që ju mëson se si të përdorni një Raspberry Pi, një PiFace dhe Ubidots për të ujitur kopshtin tuaj nga larg. Ju do të jeni në gjendje të kontrolloni një valvul elektro nga distanca për të ujitur bimët tuaja nga çdo vend, vetëm duke përdorur telefonin tuaj
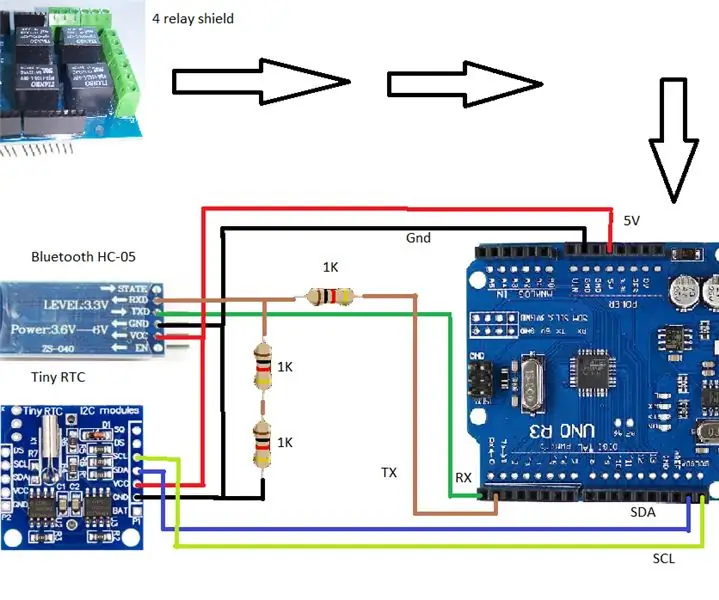
Kohëmatësi universal - Kontrolluesi i spërkatës: 5 hapa

Kohëmatësi universal-Kontrolluesi i spërkatës: Uni-timer është një njësi kohëmatëse universale e bazuar në pajisjet Arduino me 4 stafetë, të cilat mund të programohen për të ndezur dhe fikur individualisht ose në grup në 24 periudha të ndryshme kohore. Qëllimi i projektit ishte të ndërtonte një kohëmatës ultra të shpejtë të programueshëm
Garë Hapësinore: Lojë e thjeshtë Arduino Clicker për të bërë me fëmijët: 7 hapa

Garë Hapësinore: Lojë e thjeshtë Arduino Clicker për të bërë me fëmijët: ¡ Unë jam duke ngarkuar një video që tregon se si funksionon sot! Qëndroni të akorduar Le të argëtohemi me një udhëzues me temë hapësinore që mund të bëhet së bashku me fëmijët, dhe më vonë të kënaqen vetëm prej tyre si një lodër. Ju mund ta përdorni atë si një mjet për t'u mësuar atyre historinë rreth bashkëpunimit
