
Përmbajtje:
- Hapi 1: Fillimi
- Hapi 2: Shtimi i LED -ve
- Hapi 3: Kunjat dixhitale
- Hapi 4: Butonat Push
- Hapi 5: Kunjat dixhitale dhe analoge
- Hapi 6: Fotorezistorët
- Hapi 7: Përcaktimi i variablave
- Hapi 8: Deklarimi i Variablave
- Hapi 9: Ngarkimi
- Hapi 10: LED ndezur/fikur
- Hapi 11: Butoni i fikur
- Hapi 12: Kënaqu duke luajtur
- Autor John Day [email protected].
- Public 2024-01-30 12:14.
- E modifikuara e fundit 2025-01-23 15:10.

Projektet Tinkercad »
Sot do të bëjmë një lojë Tic Tac Toe në TinkerCad duke përdorur Arduino. Ne do të përdorim shumë përbërës të thjeshtë dhe do të përdorim kodin për t'i lidhur të gjithë së bashku. Pjesa kryesore e këtij qarku që i bashkon të gjitha këto është kodi. Ky program ka shumë mundësi dhe mund të ndryshohet sipas asaj që përdoruesi e sheh të arsyeshme. Kjo lojë gjithashtu ka mundësinë e përdorimit të dritave RGB, por nëse dikush dëshiron të përparojë në këtë projekt do të duhet të lidhë 2 arduino me njëri -tjetrin.
Furnizimet
- Arduino
- Tabela e bukës (e madhe)
- Telat
- Butoni i butonit
- LEDs
- Rezistenca (10k dhe 150)
- Fotorezistorët
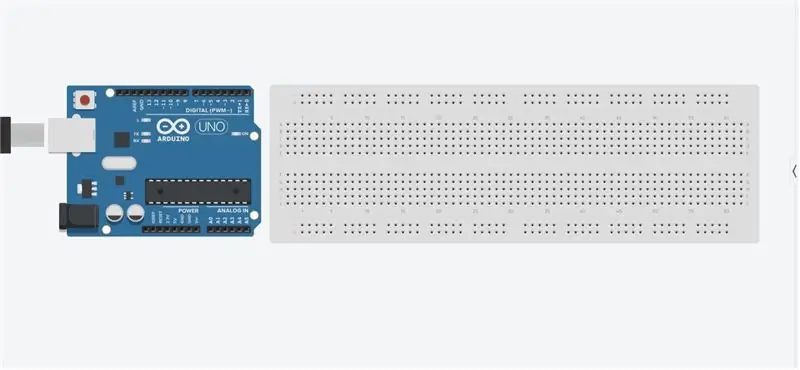
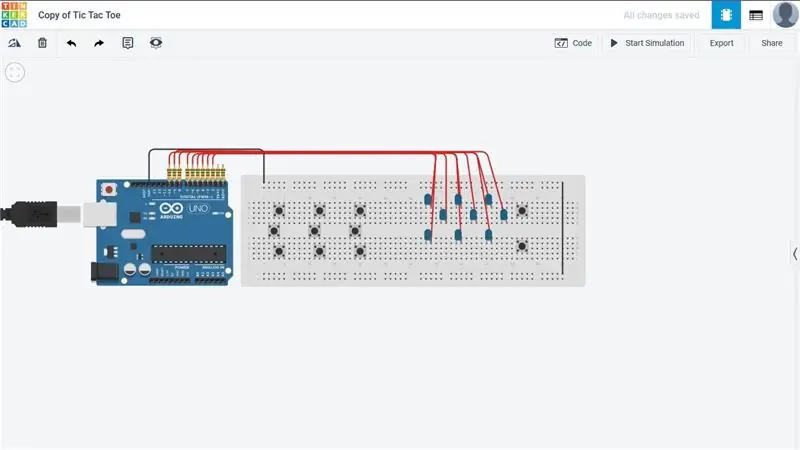
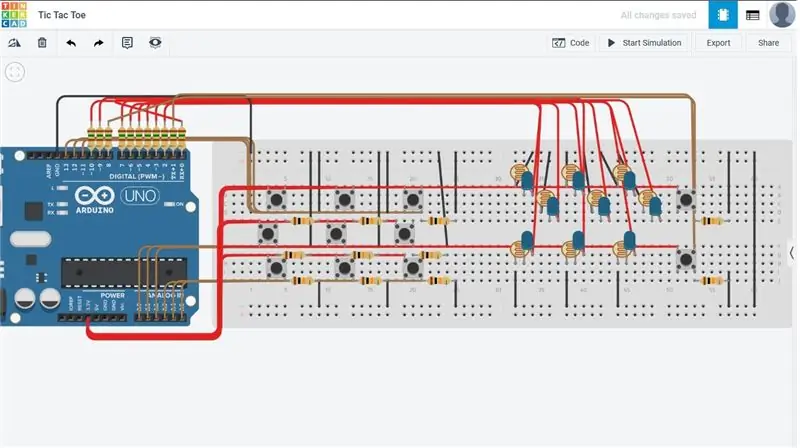
Hapi 1: Fillimi

Pra, ne do ta fillojmë këtë me një dërrasë të madhe dhe mikrokontrollues Arduino.
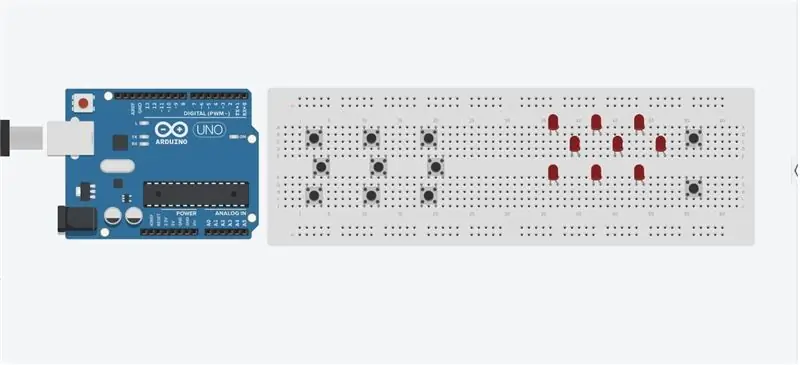
Hapi 2: Shtimi i LED -ve

Hapi tjetër është të shtoni LED dhe butona në tryezën e bukës. Ne nuk po i lidhim akoma, por thjesht i vendosim në tabelë në një mënyrë që asnjë prej telave të mos ndërhyjë me butonat e tjerë shtytës. Ka shumë komponentë, kështu që ne duhet t'i ndajmë ato kështu, në mënyrë që askush të mos prekë. Rekomandohet një pjatë e madhe për këtë projekt.
Hapi 3: Kunjat dixhitale

Pra, para se të shtojmë ndonjë gjë tjetër, së pari le të lidhim kunjat dixhitale me LED. Në këtë projekt, ne do të përdorim të gjitha kunjat analoge dhe dixhitale që ka Arduino.
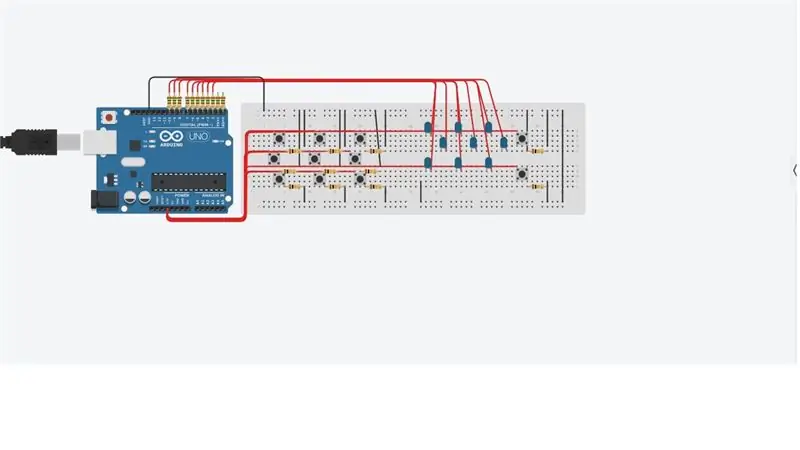
Hapi 4: Butonat Push

Për këtë hap ne do të lidhim fuqinë dhe tokën me butonin. Në këtë hap ne do të përdorim rezistenca 10k për të kufizuar sasinë e energjisë. 2 butonat në të djathtë nuk përdoren për të ndezur ose fikur LED, por ato përdoren për të filluar një lojë të re, dhe për diçka tjetër do të shohim kur të fillojmë kodin.
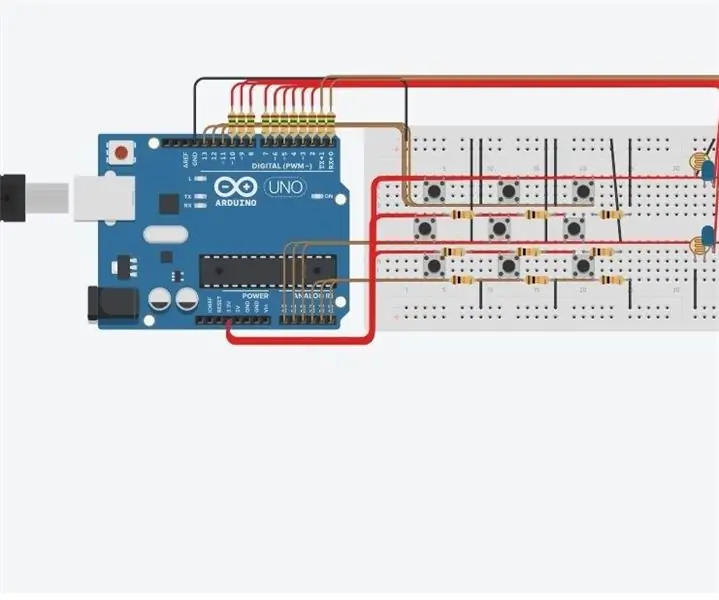
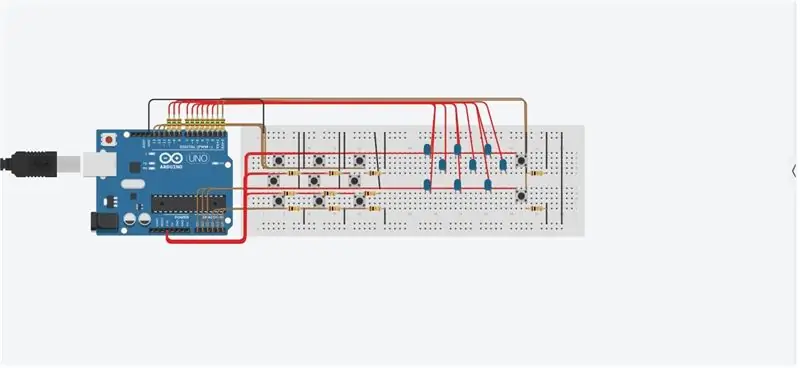
Hapi 5: Kunjat dixhitale dhe analoge

Në këtë hap ne do të lidhim butonat me kunjat dixhitale dhe analoge. Kunjat analoge mund të përdoren në këtë rast sepse mund të përdoren në të njëjtën mënyrë siç përdoren kunjat dixhitale.
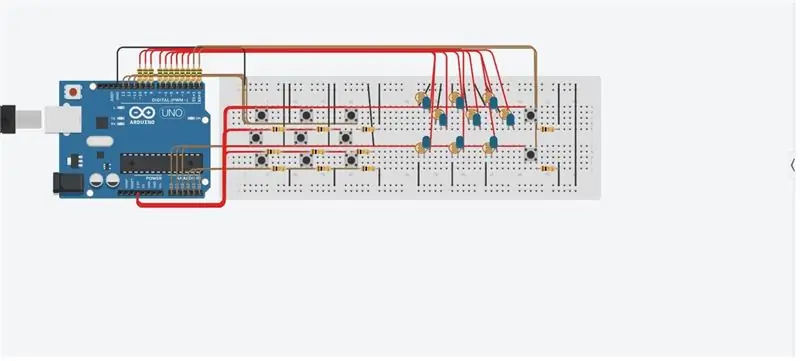
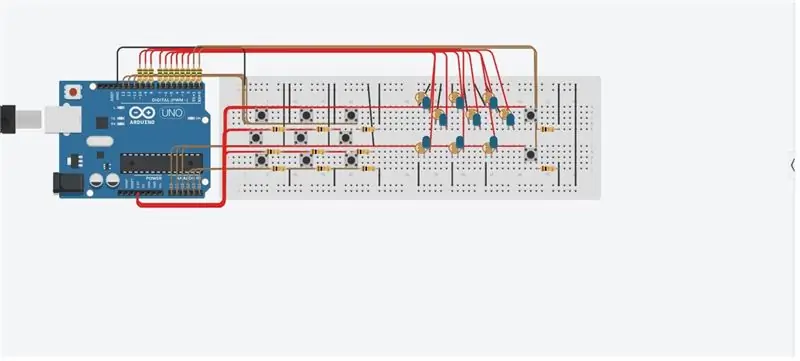
Hapi 6: Fotorezistorët

Në këtë hap, ne do të lidhim rezistencën e fotove me LED. Qëllimi i kësaj është që lojtarët e ndryshëm të marrin nivele të ndryshme shkëlqimi dhe kjo i lejon lojtarët të dallojnë veten e tyre. Në këtë hap ju shihni pse ndarja e hapave larg ishte e nevojshme.
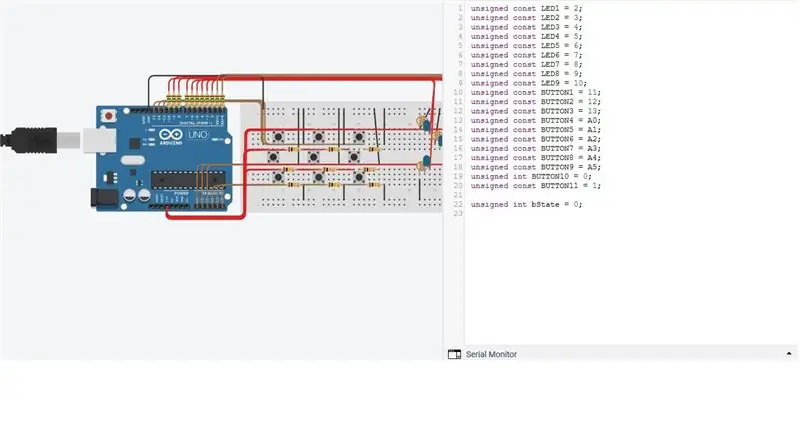
Hapi 7: Përcaktimi i variablave

Në këtë hap, ne do të fillojmë kodin. Pjesa e parë e kësaj do të jetë përcaktimi i butonave dhe LED -ve të ndryshëm, por edhe një ndryshore tjetër e barabartë me 0. Kjo variabël do të na ndihmojë të ndezim dhe fikim LED -të me shtypjen e një butoni.
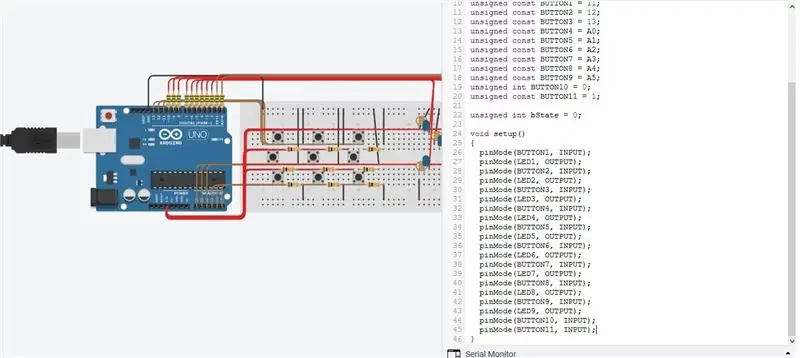
Hapi 8: Deklarimi i Variablave

Në këtë hap, ne do të përfundojmë deklarimin e këtyre variablave dhe do të vendosim butonat si hyrje, dhe LED -të si dalje.
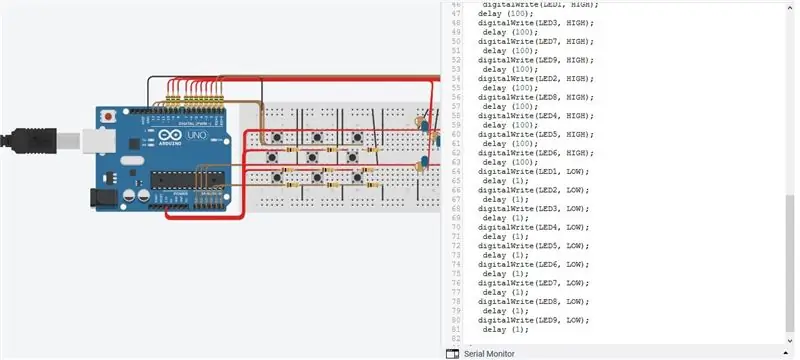
Hapi 9: Ngarkimi

Kjo pjesë e kodit mund të shihet si një "ekran ngarkimi". Shumica e lojërave zakonisht kanë disa sekuenca fillestare në fillim, por kjo pjesë është fakultative dhe bëhet vetëm për shfaqje. Kjo është ajo për të cilën mund të përdoret butoni tjetër që ishte në të djathtë. Mund të shfaqë sekuencën e fillimit derisa të shtypet një "buton i fillimit".
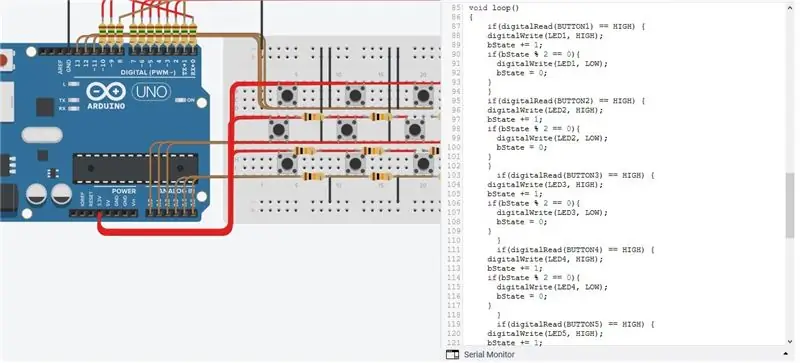
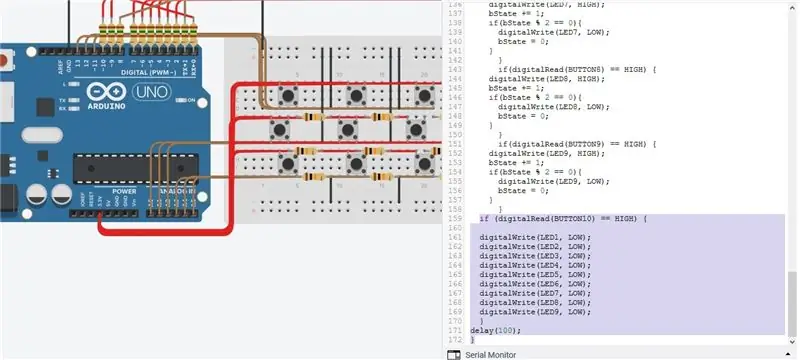
Hapi 10: LED ndezur/fikur

Ky hap përqendrohet në kodin kryesor se si të ndizni dhe fikni LED me butonat. Në këtë kod, ne do të përdorim variablin që është i barabartë me 0 që kemi krijuar fillimisht kur përcaktojmë ndryshoret tona. Sipas këtij kodi, LED do të ndizet kur shtypet butoni, por do të fiket kur të shtypet përsëri.
Hapi 11: Butoni i fikur

Ky hap kodon butonin e fikjes ose butonin e ri të lojës. Kjo përdoret kur një lojtar ka fituar ose ka përfunduar lojën, dhe loja do të rifillojë dhe mund të fillojë përsëri. Ky buton është në thelb një buton rivendosjeje që rinis lakun në mënyrë që loja të luhet pa pushim.
Hapi 12: Kënaqu duke luajtur

Ky ishte fundi i këtij tutoriali dhe shpresoj që të argëtoheni duke luajtur me këtë qark dhe kod dhe të bëni gjithnjë e më shumë ndryshime në këtë qark sepse mundësitë janë të pafundme sepse ky është një program shumë i hapur.
Recommended:
Python Tic Tac Toe Lojë: 4 Hapa

Python Tic Tac Toe Lojë: lojë python tic tac toe kjo lojë është bërë në python që është gjuhë kompjuterike kam përdorur një redaktues python të quajtur: pycharm ju gjithashtu mund të përdorni redaktues normal të kodit python gjithashtu
Arduino Touch Tic Tac Toe Lojë: 6 hapa (me fotografi)

Arduino Touch Tic Tac Toe Lojë: Të dashur miq ju mirëpresim në një tutorial tjetër Arduino! Në këtë tutorial të detajuar ne do të ndërtojmë një lojë Arduino Tic Tac Toe. Siç mund ta shihni, ne po përdorim një ekran me prekje dhe po luajmë kundër kompjuterit. Një lojë e thjeshtë si Tic Tac Toe është
Lojë elektronike Tic-Tac-Toe në një kuti druri: 5 hapa

Lojë elektronike Tic-Tac-Toe në një kuti druri: Përshëndetje Unë prezantoj lojën qesharake Tic-Tac-Toe në një botim të ri. Unë kërkova në internet për projekt të ngjashëm, por ideja këtu është unike. SHPRESOJ :)) Pra, le të fillojmë tani
Lojë Microbit Tic Tac Toe Lojë: 4 hapa (me fotografi)

Microbit Tic Tac Toe Lojë: Për këtë projekt, bashkëpunëtori im - @descartez dhe unë krijuam një lojë të mrekullueshme tic tac toe duke përdorur radio funksionalitetin e mikrobitëve. Nëse nuk keni dëgjuar më parë për mikrobit, ata janë një mikrokontrollues i mrekullueshëm i krijuar për t'u mësuar fëmijëve programimin. Ata
RG LED Tic Tac Toe: 9 hapa

RG LED Tic Tac Toe: RG Tic Tac Toe është një lojë klasike që mund të bëhet në versione të ndryshme. Por, vendosa ta ndërtoj atë me LED të zakonshëm katodikë RG prej 5 mm si monitor i rezultateve në mënyrë që pasi të manipulohet me ndërprerësin përkatës, LED tregon rezultatin me ngjyrë të kuqe ose jeshile në
