
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:12.
- E modifikuara e fundit 2025-01-23 15:10.



LightMeUp! është një sistem që kam shpikur për kontrollin e një RGB LED-Strip në kohë reale, duke e mbajtur koston të ulët dhe performancën të lartë.
Serveri është shkruar në Node.js dhe për këtë arsye është i platformueshëm.
Në shembullin tim, unë përdor një Raspberry Pi 3B për përdorim afatgjatë, por Windows PC tim për hir të demonstrimit dhe korrigjimit.
Shiriti 4pin kontrollohet nga një tabelë e tipit Arduino Nano, e cila ekzekuton komandat e dhëna në mënyrë serike për të dërguar sinjale PWM në tre transistorë që ndërrojnë +12VDC në ngjyrën përkatëse të shiritit.
The LightMeUp! sistemi gjithashtu kontrollon temperaturën e tij, sapo të jetë mbi 60 ° C (140 ° F) ndez dy tifozë kompjuteri 12VDC të integruar në kasë, në mënyrë që të ftohet për të përmirësuar jetëgjatësinë e qarkut.
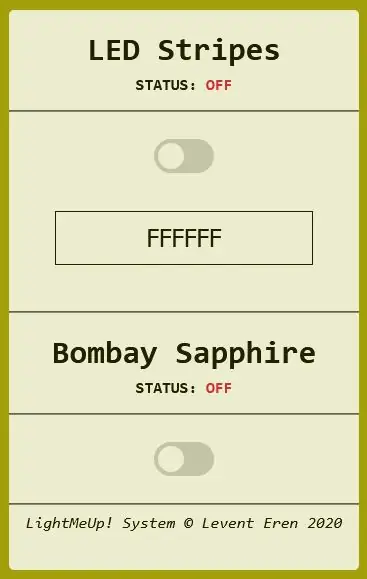
Një veçori tjetër e LightMeUp! është të ndriçoni një shishe Bombay-Sapphire Gin, por kjo nuk është fokusi i këtij Udhëzuesi.
Shijoni leximin:)
Furnizimet
- Arduino Nano (ose ndonjë mikrokontrollues tjetër ATmega328 / me bazë më të lartë)
- Raspberry Pi 3 Model B me Node.js të instaluar (ose ndonjë kompjuter tjetër)
- Rrip LED 12V RGB 4-Pin
- Furnizimi me energji 12V 3A
- Kabllot kërcyese (mashkull-mashkull nëse përdorni një dërrasë buke, natyrisht)
- Breadboard (sipas dëshirës)
- 2 tifozë kompjuteri 12V DC (opsionale)
- 3x TIP120 Darlington Transistor me heatsink (4 nëse doni të përfshini tifozët e ftohjes)
- 2 LED të statusit të kuq dhe jeshil (opsional)
- 6, rezistencë 7K NTC e bazuar në temperaturë + 6, rezistencë 7K (opsionale)
- Kabllo të dhënash USB-Mini në USB 2.0 (që Raspberry Pi të komunikojë me Arduino)
- USB-Hub me energji të jashtme (opsionale, vetëm për Raspberry Pi)
Hapi 1: Kuptoni Sistemin

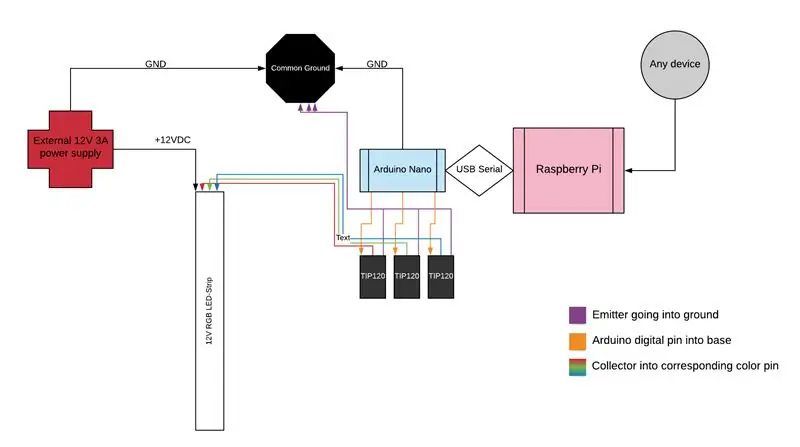
LightMeUp! bazohet në qark elektronik shumë të thjeshtë.
Ne kemi një lloj kompjuteri (në këtë rast një Raspberry Pi) i cili komunikon në mënyrë serike me bordin tonë të mikrokontrolluesit. Ky bord më pas ekzekuton komanda serike specifike si "RGB (255, 255, 255)" të cilat do ta bënin të bardhë LED-Rripin tonë.
Pasi morëm tre vlerat tona për RED, GREEN dhe BLUE të nevojshme për 4-pin LED-Strip, ne ekzekutojmë analogWrite (pin, vlerë) në mënyrë që të furnizojmë transistorin TIP120 me një sinjal PWM.
Ky sinjal PWM lejon që tranzistori të ndërrojë pinin përkatës të ngjyrës me të cilin kolektori është i lidhur me tokën, në një shkallë të caktuar ose plotësisht të ndezur / fikur. Po, shumë "për":)
Duke përzier tre daljet e transistorëve në kunjat e ngjyrave të shiritave LED, ne mund të krijojmë në thelb çdo ngjyrë që duam!
Tani me këtë kuptim, ne mund të sulmojmë sfidën më të madhe të këtij projekti, serverin e uebit dhe lidhjen e tij serike me Arduino -n tonë.
Hapi 2: Shkrimi i WebSocketServer

Tani, ne duhet të krijojmë një lloj serveri specifik në internet, i cili na lejon të transferojmë të dhëna mbrapa dhe me radhë pa u freskuar një herë në mënyrë që të arrijmë një kontroll të shiritit LED në kohë reale.
Ju lutemi vini re, se komunikimi në kohë reale natyrisht është i pamundur, gjithmonë do të ketë të paktën disa milisekonda vonesë, por për syrin e njeriut është i konsiderueshëm si në kohë reale.
Kjo mund të arrihet lehtësisht duke përdorur bibliotekën socket.io nëse përdorni Node.js si unë. Sidoqoftë, gjithmonë mund t'i përmbaheni gjuhës tuaj të preferuar të programimit, natyrisht.
Ne do të merremi me një lidhje websocket e cila na lejon të transferojmë të dhëna hyrëse si ngjyra në të cilën dëshironi të vendosni shiritin LED, ose të dhëna statusi si "LED ON" në mënyrë të dyanshme pa u freskuar.
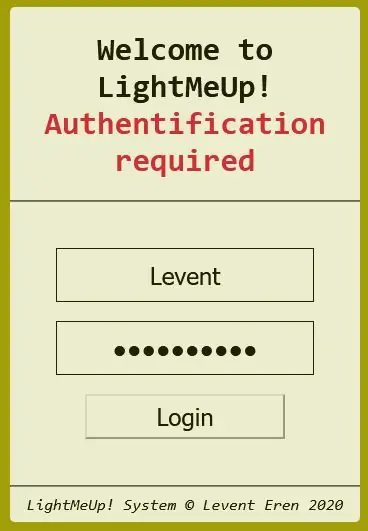
Një veçori tjetër shumë e rëndësishme që serveri duhet të ketë por nuk ka nevojë është një hyrje e thjeshtë. Unë e bazova hyrjen time në një fushë të thjeshtë të përdoruesit dhe fjalëkalimit. Këto pjesë të informacionit postohen më pas në rrugën /hyrjen e serverit, e cila më pas krahason emrin e përdoruesit me një listë përdoruesish (skedari.txt) dhe fjalëkalimin përkatës në formën e tij të koduar SHA256. Ju nuk dëshironi që fqinjët tuaj të ngatërrohen me shiritin tuaj LED ndërsa shijoni pijen tuaj të preferuar në sediljen tuaj më të rehatshme, apo jo?
Tani vjen zemra e serverit, komunikimi serik.
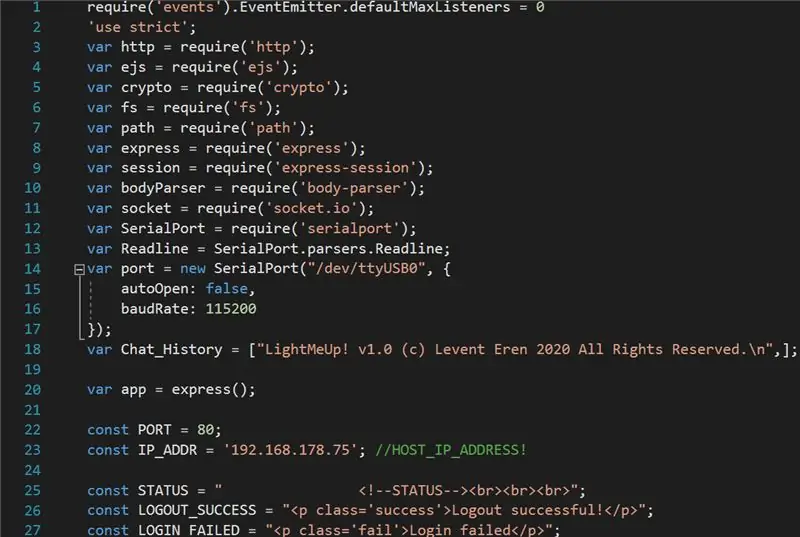
Serveri juaj duhet të jetë në gjendje të komunikojë në mënyrë serike - në Node.js kjo mund të arrihet duke hapur një port duke përdorur bibliotekën "serialport". Por së pari përcaktoni emrin e portit tuaj arduino në kompjuterin tuaj që pret serverin. Në varësi të sistemit tuaj operativ, portet do të kenë emra të ndryshëm, a.e. në Windows këto porte quhen porte "COMx", ndërsa në linux emërohen "/dev/ttyUSBx", ku x është numri i portës USB.
Hapi 3: Krijoni një Protokoll të Komandave Seriale

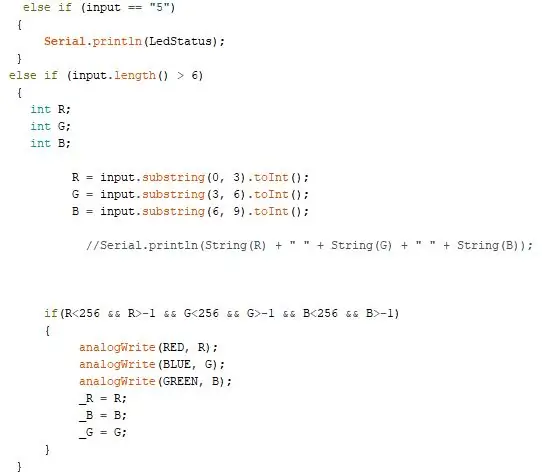
Në foton e mësipërme, ju shihni kodin aktual të Arduino IDE përgjegjës për kontrollin RGB. Qëllimi i këtij hapi është, që serveri juaj i shkruar dhe bordi Arduino të flasin me njëri-tjetrin me sukses.
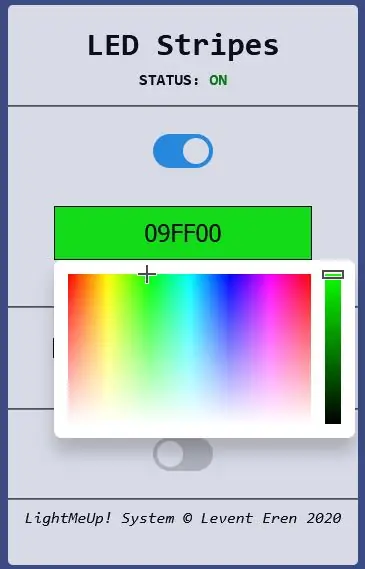
Pasi të keni hapur portin tuaj serik me sukses, duhet të jeni në gjendje të dërgoni komanda në bordin i cili kujdeset për dëshirat tuaja. Për shembull, nëse tërheqim një gisht mbi zgjedhësin e ngjyrave në faqen e internetit HTML, kodi RGB duhet t'i dërgohet serverit i cili më pas e dërgon atë në Arduino tuaj në mënyrë që të përpunojë vlerat e vendosura.
Kam përdorur jscolor, ato kanë një zbatim të shkëlqyeshëm të një elementi të zgjedhjes së ngjyrave me cilësi të lartë, i cili zotëron një ngjarje të quajtur "onFineChange" e cila lejon të dhënat tuaja të procesit nga zgjedhësi i ngjyrave sapo të ndryshojnë vlerat e saj.
Recommended:
Si të përdorni një modul të orës në kohë reale (DS3231): 5 hapa

Si të përdorni një modul të orës në kohë reale (DS3231): DS3231 është një orë me kosto të ulët, jashtëzakonisht e saktë I2C në kohë reale (RTC) me një oshilator kristal të kompensuar nga temperatura (TCXO) dhe kristal. Pajisja përfshin një hyrje të baterisë dhe mban matjen e saktë të kohës kur fuqia kryesore të
Një matës i nivelit të ujit të pusit në kohë reale: 6 hapa (me fotografi)

Një matës i nivelit të ujit të pusit në kohë reale: Këto udhëzime përshkruajnë se si të ndërtoni një ujëmatës me kosto të ulët, në kohë reale për përdorim në puse të gërmuara. Matësi i nivelit të ujit është krijuar për të varur brenda një pusi të gërmuar, për të matur nivelin e ujit një herë në ditë dhe për të dërguar të dhënat me anë të WiFi ose lidhjes celulare
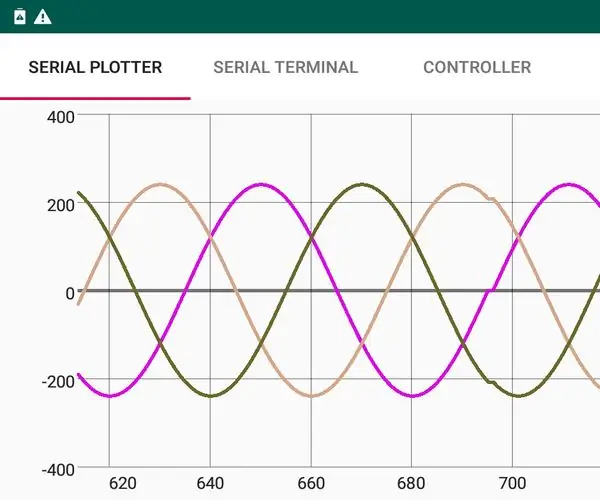
Hartimi i një grafiku në kohë reale në Android nga Arduino përmes HC-05: 3 hapa

Hartimi i një grafiku në kohë reale në Android nga Arduino përmes HC-05: Përshëndetje, këtu është një mësim se si të vizatoni një grafik të vlerave në kohë reale nga një mikrokontrollues siç është një Arduino në aplikacion. Ai përdor një modul Bluetooth siç është HC-05 për të vepruar si një pajisje mesazhi për të transmetuar dhe marrë të dhëna midis Ar
Shndërroni një kamerë video të viteve 1980 në një imazh polarimetrik në kohë reale: 14 hapa (me fotografi)

Shndërroni një video kamera të viteve 1980 në një imazh polarimetrik në kohë reale: Imazhi polarimetrik ofron një rrugë për të zhvilluar aplikacione që ndryshojnë lojën në një gamë të gjerë fushash - që përfshin të gjithë rrugën nga monitorimi i mjedisit dhe diagnostifikimi mjekësor tek aplikimet e sigurisë dhe antiterrorizmit. Megjithatë, shumë
Njohja e fytyrës në kohë reale: një projekt nga skaji në skaj: 8 hapa (me fotografi)

Njohja e Fytyrës në kohë Reale: një Projekt nga Fundi në Fund: Në tutorialin tim të fundit që eksploroj OpenCV, mësuam ZONIMIN E OBJEKTIT TIS VIZIONIT AUTOMATIK. Tani ne do të përdorim PiCam-in tonë për të njohur fytyrat në kohë reale, siç mund ta shihni më poshtë: Ky projekt u bë me këtë " Biblioteka e Vizionit Kompjuterik me Burim të Hapur & qu
