
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:10.
- E modifikuara e fundit 2025-01-23 15:10.

Të qenit viktimë e ngacmimit gjatë udhëtimit është një gjë mjaft e zakonshme për shumë njerëz, veçanërisht gratë. Cilado qoftë vendi, marrja e transportit publik shpesh është e barabartë me të kuptuarit se mund të ngacmoheni seksualisht, apo edhe të ndiqeni gjatë ecjes në shtëpi. Në ato situata, nuk është gjithmonë e lehtë të reagosh dhe të vlerësosh kërcënimin, nga një frikë e thjeshtë nga një thirrje në një shqetësim të vërtetë, diçka e keqe mund të ndodhë. Frika është gjithmonë një faktor dhe mosdëshirimi për të tërhequr vëmendjen e ngacmuesit potencial mund të na pengojë të paralajmërojmë dikë të cilit i besojmë.
Talos është një pajisje e vogël që lidhet me telefonin tuaj dhe ju lejon të dërgoni një tekst tek personi i zgjedhur nga ju. SMS përfshin automatikisht vendndodhjen tuaj të fundit të njohur dhe tekstin e para-regjistruar sipas zgjedhjes suaj. Me shfaqjen e një çelësi të thjeshtë, Talos qëndron i lidhur në çantën tuaj dhe ju lejon ta aktivizoni atë në mënyrë diskrete duke e shtypur atë, gjë që shkakton dërgimin e mesazhit me tekst. Konsumi i ulët i energjisë do të thotë që nuk keni nevojë ta ngarkoni atë çdo ditë dhe rrezikoni ta harroni atë - ose thjesht të kujtoheni çdo ditë për kërcënimin me të cilin përballeni.
Ekzistojnë tre pjesë të këtij projekti:
- Moduli fizik: Kam përdorur një modul Puck-js, i cili bazohet në modulin nRF52832 dhe mund të programohet duke përdorur Javascript falë Espruino- aplikacionit Android: Kam krijuar një aplikacion të thjeshtë që lidhet me modulin- Mbulesa Keychain: Kam bërë një të thjeshtë mbulesë për Puck JS të duket si një varëse çelësash e thjeshtë
Furnizimet
- Moduli Puck.js (https://www.puck-js.com)
- Android Phone me të paktën versionin 8.0- Një kompjuter me Android Studio të instaluar
- Printer 3D (opsional)
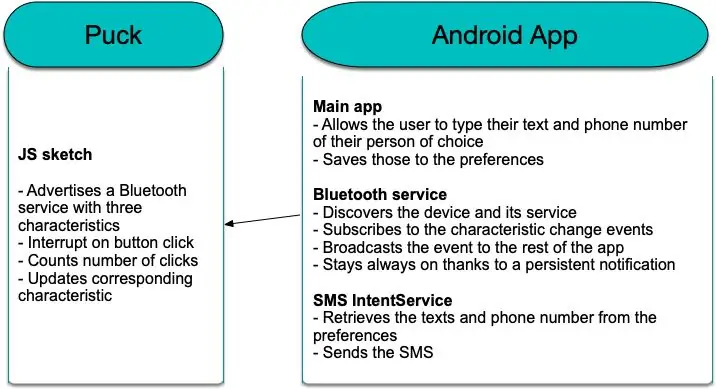
Hapi 1: Vështrim i përgjithshëm

Ky diagram duhet t'ju japë një ide për përbërësit e ndryshëm: kodi në modulin Puck në vetvete është me të vërtetë i thjeshtë, dhe ne po lejojmë që aplikacioni Android të kujdeset për lidhjen në vend që të ketë skanimin Puck për telefonin. Ne do të përdorim Bluetooth Low Energy dhe karakteristikat e tij për të komunikuar midis aplikacionit dhe pajisjes, në mënyrë që të ruajmë jetën e baterisë
Hapi 2: Programimi i Puck

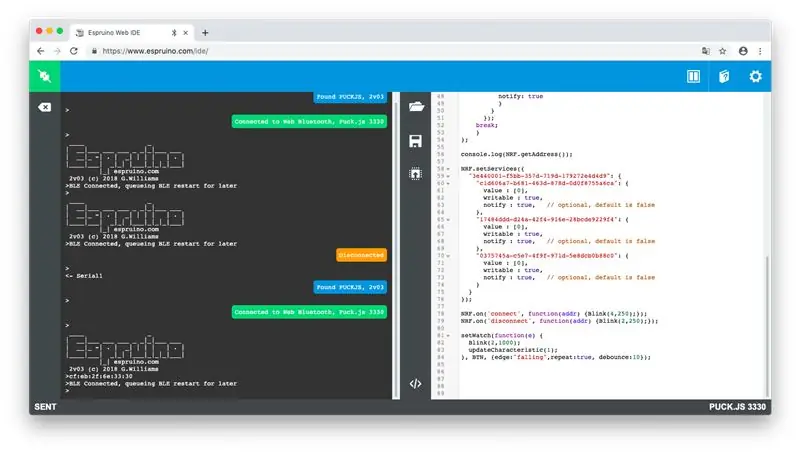
Pasi të keni kontrolluar në puck-js.com që shfletuesi dhe kompjuteri juaj mbështesin ueb Bluetooth, shkoni te www.espruino.com/ide dhe lidheni me Puck tuaj duke klikuar ikonën e prizës në këndin e sipërm të majtë të faqes.
Pastaj mund të kopjoni dhe ngjisni kodin nga skedari i bashkangjitur në redaktues dhe ta dërgoni atë te Puck.
Në pjesën e parë të kodit, ne po përcaktojmë funksionin Blink dhe updateCharacteristic, të cilin do ta përdorim më vonë në kod. Në funksionin updateCharacteristic, ne po i caktojmë datën aktuale karakteristikës për t'u siguruar që ajo me të vërtetë do të shihet si një vlerë e re. Ne pastaj njoftojmë çdo pajtimtar të këtij përditësimi.
Pas atyre deklaratave, në kodin që do të ekzekutohet:
Kodi në rreshtin 56 ju lejon të merrni adresën fizike të Puck -it tuaj, që do t'ju duhet të harcdode në aplikacionin Android: mos e komentoni këtë rresht dhe do të shihni adresën në regjistrat në anën e majtë të IDE (shih bashkangjitur pamje ekrani). Pasi ta keni këtë vlerë, mund ta komentoni rreshtin ose ta lini atë në atë mënyrë.
Pas kësaj, ne po përcaktojmë një shërbim të personalizuar BLE (UUID -të janë vlera të rastësishme) me tre karakteristika të ndryshme, të cilat të gjitha janë të njoftueshme. Ne nuk do t'i përdorim vetë vlerat për të përcjellë mesazhin tonë, por vetëm faktin që ato kanë ndryshuar.
Në rreshtat 78 dhe 79, ne vendosim disa dëgjues që do të bëjnë që LED i integruar të pulsojë sa herë që pajisja është e lidhur ose shkëputur nga një pajisje tjetër Bluetooth. Së fundi, në linjën 81, ne po i bashkojmë një ndërprerje butonit të integruar në mënyrë që shtypja e tij të thërrasë përditësimin Funksioni karakteristik
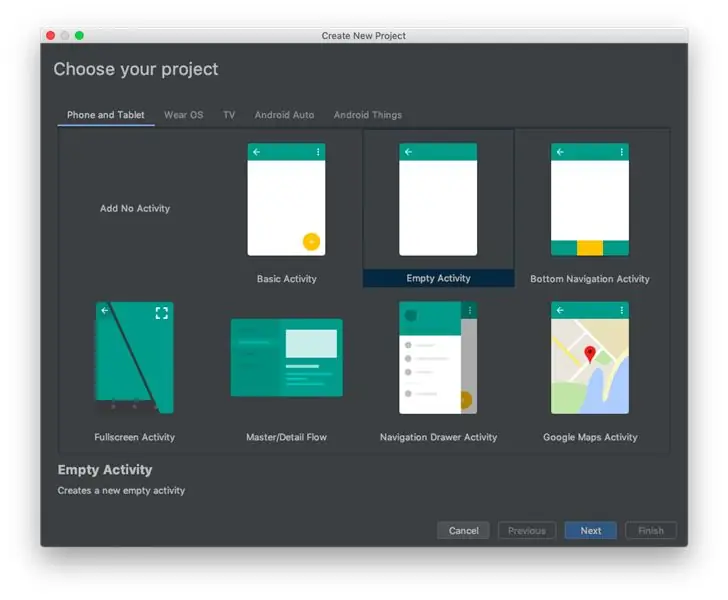
Hapi 3: Krijimi i aplikacionit Android




Meqenëse i gjithë aplikacioni përfshin disa biblioteka mjaft të rënda, unë kam përfshirë vetëm skedarët burim dhe skedarin gradle për aplikacionin brenda zipit të bashkangjitur. Për ta bërë atë të funksionojë, duhet të hapni Android studio dhe të krijoni një projekt të ri (zgjidhni Empty Activity, shihni screenshot). Zgjidhni 26 (Android 8.0, Oreo) si versionin minimal për aplikacionin pasi disa nga kodi që kam shkruar përdor API që nuk ekzistonin më parë. Pasi të jetë konfiguruar projekti juaj, do të keni një skedar build.gradle për Aplikacionin (shënuar build.gradle - Moduli: Aplikacioni). Hapeni atë dhe kopjoni përmbajtjen nga skedari zip: IDE do t'ju kërkojë të bëni një sinkronizim Gradle gjatë të cilit do të shkarkojë bibliotekën nordike në të cilën mbështetet aplikacioni. Pastaj mund ta nisni aplikacionin një herë dhe të kontrolloni që ai punon.
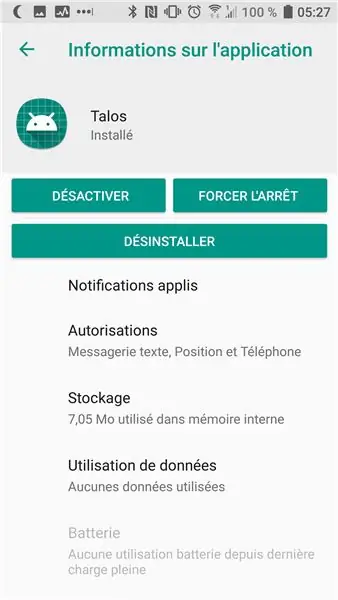
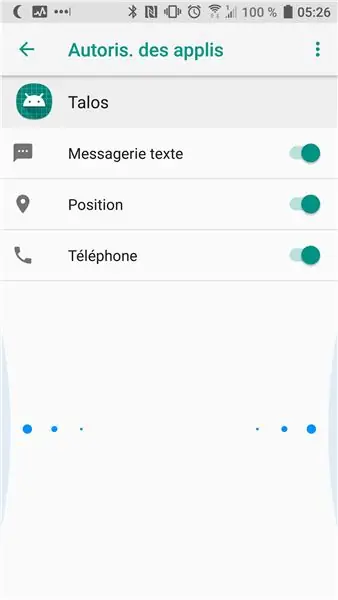
Pasi të jetë instaluar aplikacioni në pajisjen tuaj, shkoni te menyja e cilësimeve, zgjidhni Aplikacionet dhe gjeni aplikacionin në listë. Zgjidhni atë dhe klikoni në "Autorisations". Atje, do të keni disa butona radio që do të fiken si parazgjedhje: kontrolloni të gjitha për t'u siguruar që aplikacioni të ketë qasje në gjithçka që i nevojitet.
Tani mund të importoni skedarët burim nga arkivi zip: mënyra më e lehtë për ta bërë këtë është të krijoni klasa të reja (kliko me të djathtën, skedar/klasë të re Kotlin) dhe t'u jepni atyre të njëjtin emër si ato nga arkivi. Pasi skedari i klasës të jetë i hapur, ju jeni të lirë të kopjoni dhe ngjisni kodin në to.
Nëse dëshironi të përdorni vetëm aplikacionin, thjesht modifikoni adresën në rreshtin 31 në klasën BTService dhe futni në vend të kësaj adresën që keni marrë në hapin e mëparshëm. Tani duhet të jeni në gjendje të përpiloni aplikacionin dhe ta ekzekutoni atë në pajisjen tuaj!
Nëse doni të dini më shumë se si funksionon aplikacioni, lexoni në:-)
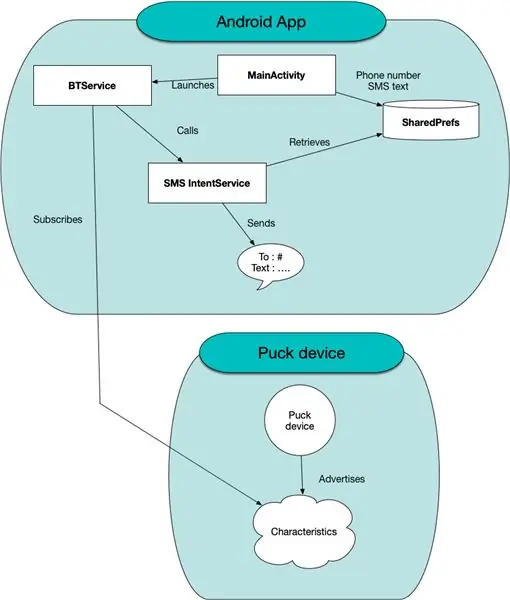
Diagrami i mëposhtëm do t'ju japë një kuptim më të mirë se çfarë ndodh brenda aplikacionit: - Aktiviteti kryesor është ai që përdoruesi do të përdorë vetëm një herë në një kohë: qëllimi i tij kryesor është që ata të jenë në gjendje të fusin numrin e telefonit të personit ata do të donin të kontaktonin kur përdorin Talos, si dhe tekstin për t'i dërguar.
- Shërbimi BTS është një shërbim i parë, që do të thotë se sa herë që të lançohet, krijon një njoftim të vazhdueshëm që kufizon ngjashmërinë e shërbimit që vritet nga Android. Ky shërbim përpiqet të lidhet me Talos duke përdorur procesin klasik të Bluetooth me Energji të Ulët - unë kam përdorur kodin mostër të Nordic dhe burimet e tjera që mund të gjej. Tani për tani, duket në mënyrë specifike për UUID të Puck: ju duhet ta ndryshoni këtë vlerë (private val remoteMacAddress = "CF: EB: 2F: 6E: 33: 30") që të përputhet me adresën e pajisjes tuaj të marrë në hapin e mëparshëm. Pasi të gjeni pajisjen dhe të kontrolloni nëse ka shërbimin që ne po kërkojmë, ai regjistrohet në njoftimet për karakteristikën që do të përditësohet sa herë që përdoruesi shtyp butonin.
Kur Shërbimi BTS të marrë një azhurnim për këtë karakteristikë, ai do të ndezë një objekt LocalBroadcast që komponentët e tjerë të aplikacionit të reagojnë. Gjithashtu do të thërrasë SMSIntentService që ajo të dërgojë SMS
- SMSIntentService do të marrë numrin e telefonit dhe tekstin nga SharePreferences në mënyrë që të ketë vlerat e fundit të futura nga përdoruesi. Pastaj do të dërgojë automatikisht SMS pa e ndërvepruar përdoruesin me aplikacionin dhe do të shtojë vendndodhjen e fundit të njohur të përdoruesit në SMS.
Hapi 4: Hartimi i një rasti
Rasti aktual me të cilin vjen Puck përfshin tashmë një lak të vogël që ai të ngjitet në një varëse çelësash, kështu që ne pothuajse mund ta lëmë atë në atë mënyrë. Mbulesa e bardhë prej silikoni që më ndodhi akoma ishte ndjerë mjaft e çuditshme, kështu që në mënyrë që të mos tërhiqte asnjë dyshim, unë projektova një objekt të thjeshtë për ta vënë në majë të Puck. Ata thonë se një fotografi vlen sa një mijë fjalë, mendova t'ju jap 25 imazhe në sekondë: në videon e mëposhtme, do të shihni se si e kam përdorur Fusion 360 për të krijuar modelin, përfshirë komandat dhe shkurtoret që kam përdorur:
Hapi 5: Vendosja e të gjitha së bashku
Tani që keni komponentët e ndryshëm, është koha t'i bashkoni ato! Rasti aktual i modulit Puck tashmë ka një vrimë që mund ta përdorni për të futur një zinxhir - më ka rastisur të kem një çelës të vjetër, të cilin e kam ndarë, por ato mund t'i blini edhe me lehtësi. Hiqeni unazën duke përdorur pincë - pasi të keni vendosur hapjen e unazës, lëvizni secilën gjysmë në drejtime të kundërta, njëra drejt jush dhe tjetra larg jush. Pastaj mund ta futni unazën në top dhe ta mbyllni përsëri.
Shtypni 3D modelin që sapo keni krijuar - kam përdorur një PLA ngjyrë vjollce dhe futem në krye në Puck
Recommended:
Rubinet automatik (pa prekje) duke përdorur Arduino - Lani duart dhe qëndroni të sigurt gjatë krizës COVID -19: 4 hapa

Rakord automatik (pa prekje) Përdorimi i Arduino - Lani duart dhe qëndroni të sigurt gjatë krizës COVID -19: Hej miq! Shpresoj që të gjithë të jeni mirë dhe të qëndroni të sigurt tani. Në këtë postim, unë do t'ju shpjegoj për prototipin tim të cilin e kam krijuar për të larë duart në mënyrë të sigurt. Unë e bëra këtë projekt me burime të kufizuara. Të interesuarit mund ta ribëjnë këtë pro
Ndaloni fëmijët tuaj të luajnë gjatë studimit: 4 hapa

Ndaloni fëmijët tuaj të luajnë gjatë studimit: Luajtja e lojërave video është një problem i madh që kanë studentët ndërsa duhet të studiojnë. Shumë studentë vuajnë nga lojërat në vend që të studiojnë, gjë që u jep nota të këqija. Prindërit janë të zemëruar dhe të shqetësuar për fëmijën e tyre, kështu që ata vendosën të marrin
Më e Sigurt Mirë: Bërja e Stacioneve të Trenit më e Sigurt: 7 Hapa

Më e Sigurt Më Mirë: Bërja e Stacioneve të Trenit më e Sigurt: Shumë stacione trenash sot janë të pasigurt për shkak të mungesës së sigurisë, barrierave dhe paralajmërimit të trenit që vjen. Ne pamë një nevojë që kjo të rregullohet. Për të zgjidhur këtë problem, ne krijuam Safer Better. Ne përdorëm sensorë dridhjeje, sensorë lëvizjeje dhe
MidiMatrix - Transmetoni emrin tuaj gjatë performancës: 3 hapa

MidiMatrix - Transmetoni emrin tuaj gjatë performancës: Ju nuk mund të humbisni një Matricë LED që shfaq mesazhe. Anshtë një mënyrë e shkëlqyeshme për të transmetuar emrin tuaj/uebfaqen/instagramin, ndërsa gigging. Përveç shfaqjes së mesazheve rrotulluese, ky dizajn sinkronizohet me një orë MIDI që shfaq animacione në një 4/4 të
TripComputer - Kompjuteri i Udhëtimit GPS dhe Moduli i Motit për Automjetin tuaj: 11 hapa (me fotografi)

TripComputer - Kompjuter udhëtimi GPS & Moduli i motit për automjetin tuaj: Një projekt i lezetshëm pi mjedër që përdor modulin e shpërthimit GPS dhe 2 ekrane të vegjël Digole për të pasur një kompjuter navigimi në drejtimin tuaj
