
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:28.
- E modifikuara e fundit 2025-01-23 15:10.
Si të krijoni një faqe në internet me Krijuesin e Faqes së re të Google Labs. (Si të krijoni një uebfaqe të thjeshtë 100mb falas dhe ta krijoni atë pasdite.) Duke përfshirë mënyrën se si, lidhni faqen në faqe, lidhni faqet e tjera, lidhni skedarët html të ngarkuar, përfshini imazhe dhe futni lojëra flash dhe vegla.
KUJDES: Krijuesi i faqeve të Google është një provë e siguruar nga Google Labs. Inshtë në testim. (Gjyqi mund të përfundojë, Google mund të vendosë të marrë para për të, ose Krijuesi i faqes mund të mbyllet.) Skenari më i mirë i rastit natyrisht është që ai mund të bëhet një faqe interneti e finalizuar nën Google.
Hapi 1: Hyni në Krijuesin e Faqes

Shkoni te https://www.pages.google.com dhe shkruani emrin e përdoruesit dhe fjalëkalimin tuaj në Gmail. Nëse nuk keni një llogari Gmail ndiqni lidhjen për -shkruhuni këtu -Herën e parë që hyni në një faqe do të dalë duke ju treguar pak për veçoritë e Krijuesit të Faqes. Për të hyrë brenda duhet të shkoni në fund dhe të pajtoheni me kushtet dhe kushtet.
Hapi 2: Shtimi dhe Redaktimi i Tekstit

Uebfaqja e paracaktuar ka 4 fusha të redaktueshme, titullin, nëntitullin, trupin dhe fundin. Ju mund të futni tekst në cilindo nga këto thjesht duke klikuar brenda kutisë së kuqe të thyer të fushës ku dëshironi tekstin dhe shtypni.
Në të majtë janë kontrollet tuaja për redaktimin e tekstit brenda secilës fushë. Ju mund ta bëni tekstin të guximshëm, të pjerrët, t'i jepni plumba, të ndryshoni ngjyrën, të ndryshoni fontin dhe të ndryshoni formën e madhësisë këtu. SH NOTNIM: Ju duhet të zgjidhni tekstin në mënyrë që ta redaktoni atë, dhe gjithashtu pasi të keni shtypur njërën nga këto butona cilësimi i tij do të vazhdojë në pjesën tjetër të fushës. Për shembull, nëse vendosni fjalën e parë që shkruani të jetë italike dhe pastaj vazhdoni të shkruani pjesën tjetër të tekstit që futni pasi kjo botë do të jetë italike, nëse nuk e zgjidhni italikun duke shtypur përsëri butonin.
Hapi 3: Ndryshimi i pamjes së faqes


Në të djathtë janë dy opsione -Change Look- dhe -Change Layout-.
Çdo opsion hap një menu ku mund të shikoni paraprakisht një opsion tjetër.
Hapi 4: Shtimi i imazheve dhe lidhjeve




Në të majtë ka dy butona që ne kemi ende për të eksploruar, butonin Image dhe Button Link.
Për të shtuar një imazh klikoni butonin e figurës, shfletoni imazhin që dëshironi të ngarkoni në faqen tuaj dhe klikoni -Shto imazh-. Pasi të shtohet imazhi, një menu do t'i bashkëngjitet imazhit që do t'ju lejojë të rrotulloni, shkurtoni ose përmirësoni imazhin. Për të shtuar një lidhje klikoni butonin e lidhjes, zgjidhni atë që dëshironi të lidhni (një faqe, një skedar, një faqe në internet, një adresë emaili) dhe klikoni ok. Pasi të keni lidhjen, një menu është bashkangjitur ku mund të ndryshoni ose testoni lidhjen. SH NOTNIM: Ju mund të lidheni me një skedar HTML të ngarkuar që do të thotë se ju mund të lidheni me një faqe që keni krijuar jashtë Krijuesit të Faqes që nuk ndjek paraqitjen e Krijuesit të Faqes.
Hapi 5: Shtesa për fëmijë !!




Ndiqni lidhjen për të shkuar -Kthehuni te Menaxheri i faqeve-.
Menaxheri i faqeve ju lejon të shihni të gjitha faqet tuaja, në shtëpi, etj. Në të djathtë mund të shihni skedarët që keni ngarkuar në llogarinë tuaj. Tani shkoni mirë te -Cilësimet e faqes -, pasi të keni hyrë brenda -Aktivizoni Cilësimet Eksperimentale -. Do të shfaqet një faqe tjetër ku do të duhet të konfirmoni zgjedhjen tuaj. Pasi ta keni bërë këtë, shkoni - Kthehuni te Menaxheri i faqeve - dhe zgjidhni faqen e internetit që dëshironi të redaktoni. Tani brenda dritares së redaktuesit të faqes do të shihni butonat e imazhit dhe lidhjes të formuara më parë dhe një buton me një byrek mbi të i cili do t'ju mundësojë të eksploroni veçori të reja. Klikimi i këtij butoni hap një menu ku mund të zgjidhni nga pajisjet standarde ose të palëve të treta. Zgjidhni një vegël dhe klikoni shtoni vegël. SHENIM: Make ka një vegël që mund ta gjeni duke e kërkuar atë brenda veglave standarde.
Hapi 6: Hapi i fundit


Klikoni butonin e publikimit në krye për ta publikuar atë në internet. Pastaj e shihni atë duke klikuar lidhjen -Vishi në ueb -në krye. Tani ju keni një faqe interneti falas me 100mb hapësirë pa reklama dhe është e lehtë për tu redaktuar.
JAH !!!!!
Recommended:
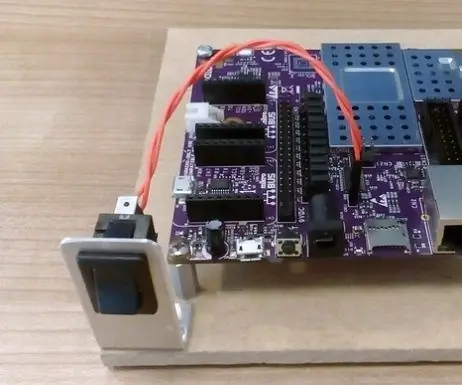
Lidhja e një çelësi të energjisë me Krijuesin Ci40: 4 hapa

Lidhja e një çelësi të energjisë me Krijuesin Ci40: Ndërtimi i tabelës Creator Ci40 në një rrethim mund të kërkojë kontrollimin e fuqisë në tabelë nga distanca. Ky udhëzues shikon se si të shtoni opsione pasive dhe aktive për kontrollin e furnizimit me energji DC në tabelë. Çfarë ju nevojitet 1 x Creator
Si të krijoni një faqe në internet (një udhëzues hap pas hapi): 4 hapa

Si të krijoni një faqe në internet (një udhëzues hap pas hapi): Në këtë udhëzues, unë do t'ju tregoj se si shumica e zhvilluesve të uebit ndërtojnë faqet e tyre dhe si mund të shmangni ndërtuesit e shtrenjtë të faqeve të internetit që shpesh janë shumë të kufizuara për një sit më të madh. Gjithashtu t'ju ndihmojë të shmangni disa gabime që kam bërë kur fillova
Vendosja e një kopjeje në butonin e kujtesës në një faqe në internet: 5 hapa (me fotografi)

Vendosja e një kopje në butonin e kujtesës në një faqe në internet: Kjo mund të tingëllojë e thjeshtë, dhe mund të dukem budalla për ta vënë atë në Instructables, por në realitet, nuk është aq e lehtë. Ekziston CSS, Jquery, HTML, disa javascript të zbukuruar, dhe, mirë, e dini
Si të ndërtoni një faqe në internet në një Raspberry Pi, Me Node.js, Express dhe MongoDB Pjesa 1: 6 Hapat

Si të ndërtoni një faqe në internet në një Raspberry Pi, Me Node.js, Express dhe MongoDB … Pjesa 1: Mirë se vini në PJESA 1 e mësimit tim të aplikacionit në internet node.js. Pjesa 1 do të kalojë përmes softuerit të nevojshëm të përdorur për zhvillimin e aplikacionit node.js, si të përdorni përcjelljen e portit, si të ndërtoni një aplikacion duke përdorur Express dhe si të ekzekutoni aplikacionin tuaj. Pjesa e dytë e kësaj
Krijimi i Bookhuddle.com, një faqe në internet për zbulimin, organizimin dhe ndarjen e informacionit të librit: 10 hapa

Krijimi i Bookhuddle.com, një faqe në internet për zbulimin, organizimin dhe ndarjen e informacionit të librit: Ky post përshkruan hapat e përfshirë në krijimin dhe nisjen e Bookhuddle.com, një faqe në internet që synon të ndihmojë lexuesit të zbulojnë, organizojnë dhe ndajnë informacionin e librit. Hapat e përshkruar këtu do të zbatohej për zhvillimin e uebfaqeve të tjera
