
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:25.
- E modifikuara e fundit 2025-01-23 15:10.



Nga appshedAppShedFollow Më shumë nga autori:





Rreth: Appshed është një platformë edukative ku studentët dhe mësuesit mund të mësojnë App Building, Game Making dhe IoT/Robotics. Më shumë rreth Appshed »
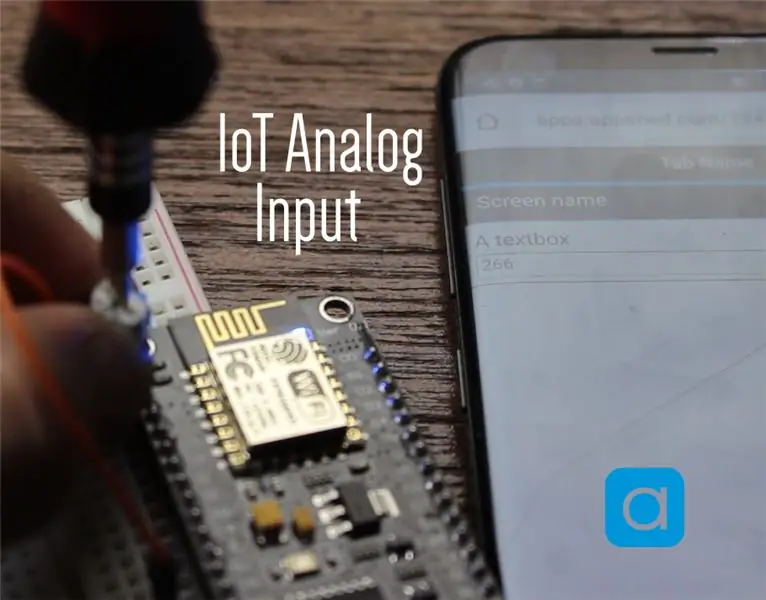
Kuptimi i hyrjeve analoge është një pjesë thelbësore e të kuptuarit se si funksionojnë gjërat përreth nesh, shumica nëse jo të gjithë sensorët janë sensorë analogë (ndonjëherë këta sensorë shndërrohen në dixhital). Ndryshe nga hyrjet dixhitale të cilat mund të jenë vetëm të ndezura ose të fikura, hyrjet analoge mund të jenë nga 0 në 1024 (në varësi të mikrokontrolluesit tuaj), gjë që na lejon të lexojmë shumë më tepër të dhëna nga sensorët.
Pra, në këtë projekt, ne do të hedhim një vështrim se si të lexojmë vlerat analoge me një pajisje IoT dhe t'i dërgojmë të dhënat përsëri në telefonin tonë.
Hapi 1: Analog Vs Digital



Analog dhe dixhital të dy janë krejtësisht të ndryshëm, por të dy kanë përdorimet e tyre. Për shembull, të gjithë butonat janë hyrje dixhitale, kjo ndodh sepse hyrjet dixhitale mund të jenë vetëm 0 ose 1, të ndezura ose të çaktivizuara, dhe siç e dimë butonat mund të jenë ose të hapur ose të mbyllur, përsëri 0 ose 1.
Sidoqoftë, disa hyrje janë pak më të komplikuara sesa vetëm një 0 ose 1, për shembull, sensorët kthejnë një gamë të gjerë vlerash të cilat do të humbnin nëse i lexoni përmes një hyrjeje dixhitale, por një hyrje analoge ju lejon të lexoni vlerat nga 0 në 1024. Kjo na lejon të marrim shumë më tepër vlera.
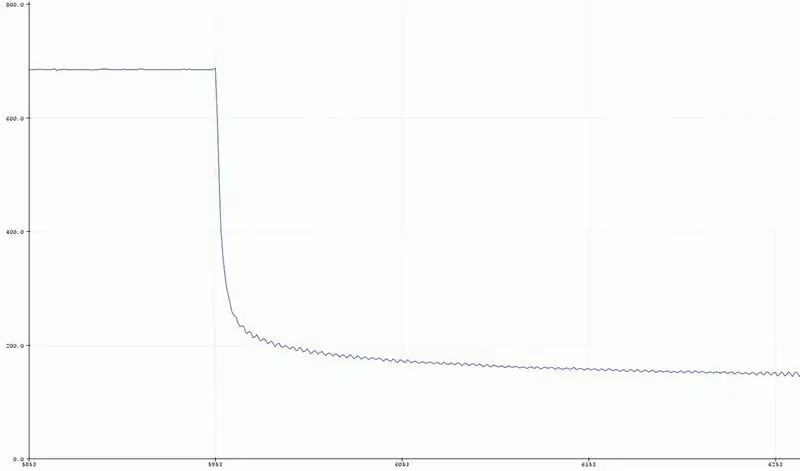
Një shembull i kësaj mund të shihet në fotot e ofruara, fotografia e parë tregon një hyrje dixhitale, vlera mund të jetë vetëm 0 ose 1 ku vlera e dytë tregon një hyrje analoge dhe siç mund ta shihni ka një kurbë të bukur të bërë me vlera midis 0 dhe 1024.
Hapi 2: Plani dhe ajo që na nevojitet

Pra, natyrisht për të lexuar vlerat analoge, ne kemi nevojë për një lloj sensori që i nxjerr ato jashtë. Pra, ne do të përdorim një potenciometër i cili është një rezistencë e ndryshueshme në këtë mënyrë ne mund të shohim që vlerat të ndryshojnë ndërsa lëvizim çelësin.
Ne gjithashtu do të duhet të bëjmë një aplikacion për telefonin tonë për të marrë vlerat nga bordi IoT, megjithatë, kjo bëhet mjaft lehtë me ndërtuesin e aplikacioneve AppSheds.
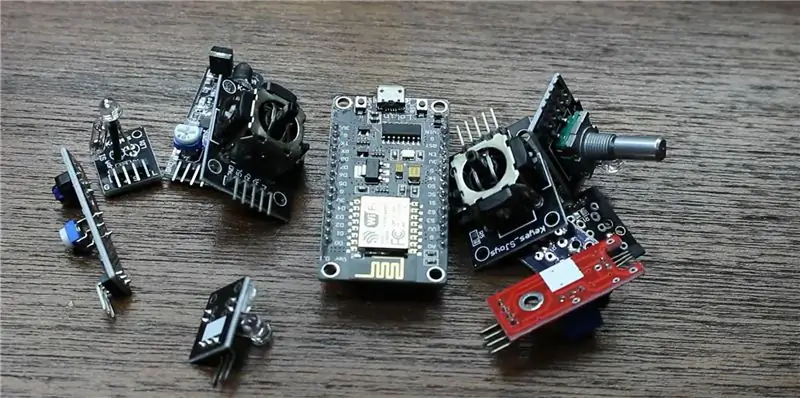
Pra, për ta vënë këtë në punë do të na duhen këto:
- Bordi IoT (Ne po përdorim NodeMCU, por kjo është testuar dhe punon me sendin Sparkfun 8266, pendën Adafruit dhe pajisjet gjenerike ESP 8266.
- Një potenciometër i vogël (çdo gjë nga 50k deri në 500k do të funksionojë mirë)
- Breadboard
- Disa kërcyes meshkuj në meshkuj
Plani është që të lidhim gjithçka në tabelën e bukës, të ngarkojmë kodin në Nyje dhe pastaj ta lidhim me aplikacionin tonë që do të bëjmë. Le të fillojmë
Hapi 3: Instalimi i Bibliotekave
për të ngarkuar kodin tonë do të përdorim IDE -në shumë të njohur Arduino e cila mund të shkarkohet këtu. Tani, sepse ne do të përdorim uebfaqen AppShed për të kontrolluar dhe modifikuar mënyrën e funksionimit të bordit, nuk kemi nevojë të përqëndrohemi në kodin aktual që hyn në tabelë. Kodi që po ngarkojmë është skica kryesore e AppShed e cila lejon faqen e internetit të kontrollojë të gjitha kunjat në tabelë.
Tani për të qenë në gjendje të ngarkojmë kodin në tabelën tonë përmes Arduino IDE ne duhet të instalojmë bibliotekën e saj e cila lejon IDE të flasë me bordin tonë specifik. Kjo bëhet si më poshtë:
- Nisni Arduino IDE
- Shkoni te Skedari dhe klikoni Preferencat
- Në fund, duhet të shihni "URL shtesë të menaxherit të bordeve" të ndjekur nga një hapësirë bosh
- Kopjoni dhe ngjisni këtë në hapësirën bosh
Tani ne duhet të instalojmë bordet nën menaxherin e bordit.
- Shkoni te Tools, pastaj Board dhe pastaj Klikoni në Board Manager
- Tani në shiritin e kërkimit kërkoni për ESP8266
- Klikoni në opsionin e parë dhe klikoni Instalo
Tani bordi ynë është në gjendje të komunikojë me Arduino IDE
Hapi 4: Ngarkimi i Kodit

Pra, në këtë pikë, ne kemi shkarkuar bibliotekat që nevojiten për të ndihmuar Arduino IDE të komunikojë me bordin tonë IoT dhe kemi shkarkuar bibliotekat që lejojnë skicën kryesore të AppShed të ekzekutohet. Tani, gjithçka që duhet të bëjmë është të ndryshojmë emrin dhe fjalëkalimin e pajisjes tuaj IoT në kod nëse nuk e bëni këtë, emri wifi i pajisjeve tuaja IoT do të jetë "Your_device_name_name_here".
Për ta bërë këtë ne kemi nevojë për sa vijon:
- Lidheni bordin tuaj IoT në kompjuterin tuaj
- Shkarkoni dhe hapni skicën kryesore të Appshed (e cila mund të gjendet këtu)
- Shkoni te mjetet dhe klikoni në tabelë
- Shkoni poshtë derisa të shihni tabelën tuaj, pastaj klikoni mbi të (unë jam duke përdorur NodeMCU kështu që unë do të klikoj në NodeMCU)
- Tani lundroni përsëri te mjetet dhe klikoni në port, nga këtu ju duhet të shihni tabelën tuaj (duhet të duket si kjo "com 9" nëse jeni në Windows dhe "/dev/cu.wchusbserial1410 'për mac)
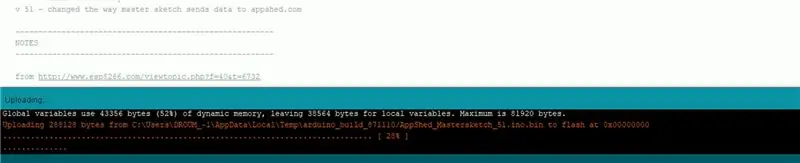
- Klikoni në shigjetën anësore për t'u ngarkuar dhe prisni derisa ta bëjë këtë.
Nëse merrni një mesazh pas rreth 2 - 3 minutash duke thënë se ngarkimi përfundoi, atëherë gjithçka funksionoi në mënyrë perfekte! Për të kontrolluar dy herë që bordi ynë është duke punuar, ne gjithashtu mund të shkojmë në cilësimin tonë WiFi dhe të kërkojmë emrin që i dhamë bordit më herët nëse është atje.
Hapi 5: Vendosja e aplikacionit tonë


Pra, para se të bëjmë aplikacionin duhet të tregojmë në faqen e internetit AppShed nga cila kunj në tabelë do të lexojmë. Për ta bërë këtë, ne shkojmë në www.appshed.com dhe hyjmë, pasi të regjistroheni, duhet të shihni një faqe të quajtur IoT builder që do të na duhet të klikojmë mbi të.
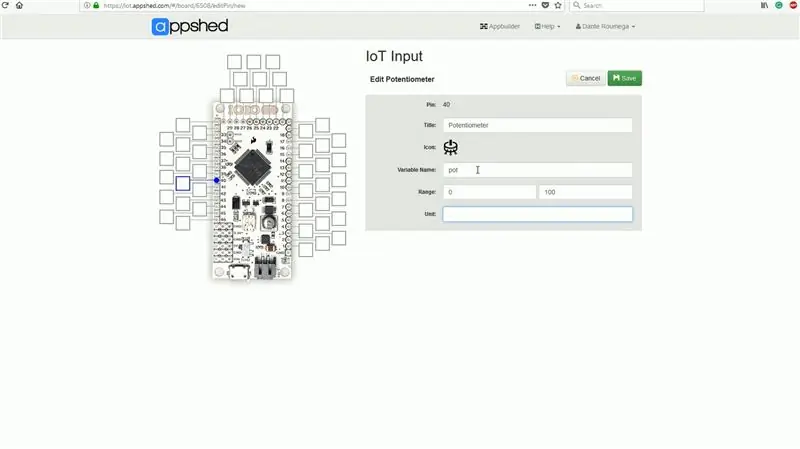
Pasi të jemi brenda ndërtuesit të IoT, ne fillojmë duke krijuar një tabelë të re dhe duke e emëruar atë "Input IoT" e ndjekur nga kursimi. Në këtë pikë na paraqitet një mikrokontrollues me shumë kunja rreth tij, këto kunja janë përfaqësime të kunjave në tabelën tuaj IoT. Kështu për shembull, nëse vendosim pin 1 në këtë tabelë në HIGH, kunja 1 në tabelën tuaj gjithashtu do të shkojë LART.
Tani nën Inputet Analog, ju duhet të shihni opsionin për një potenciometër, ne do të klikojmë mbi të dhe pastaj klikojmë në pin 40 për të lidhur tenxheren me pin 40. Pin 40 paraqet pin A0.
Me atë lidhje ne mund të klikojmë ruaj dhe të kalojmë në anën e ndërtimit të aplikacionit të gjërave
Hapi 6: Krijimi i aplikacionit



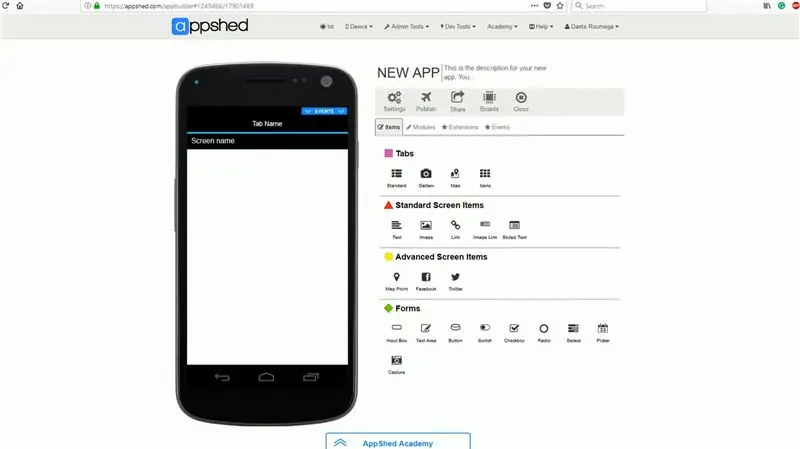
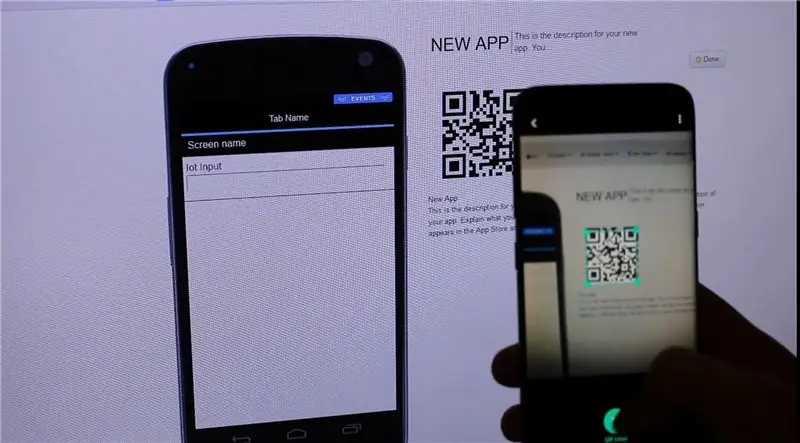
Në faqen e ndërtimit të aplikacioneve, gjëja e parë që duhet të paraqitet është një telefon i simuluar, gjëja e parë që do të duam të bëjmë është të klikojmë ikonën plus plus në fund të ekranit për të filluar një aplikacion të ri.
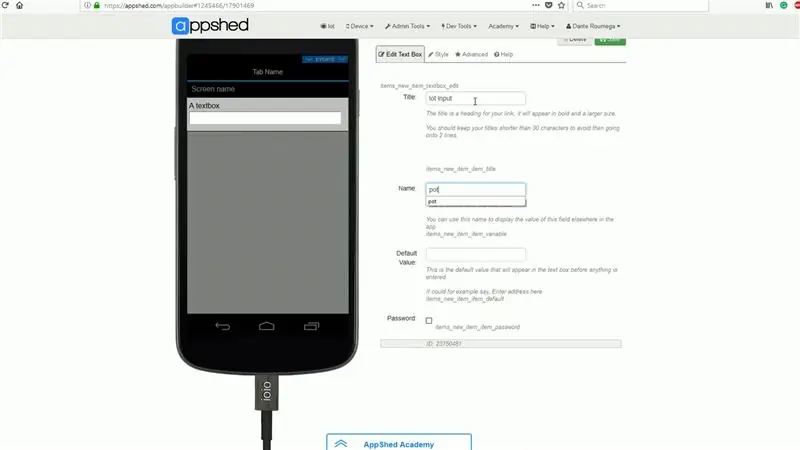
Pasi të jetë ngarkuar aplikacioni i ri, ne do të lidhim tabelën që sapo kemi bërë në ndërtuesin IoT, e bëjmë këtë duke klikuar në dërrasa dhe më pas duke klikuar në tabelën që sapo kemi bërë. Me këtë të lidhur tani mund të shkojmë në fushën e formave dhe të klikojmë në kutinë e hyrjes. Ne do t'i japim kutisë së hyrjes emrin "IoT Input" dhe duhet të jemi të sigurt për t'i dhënë atij të njëjtin emër të ndryshueshëm siç i dhamë potenciometrit në ndërtuesin IoT, prandaj sigurohuni që të vendosni "tenxhere" në fushën e emrit të ndryshores. pasi kjo do të lidhë bordin IoT me kutinë hyrëse.
Pasi të kemi klikuar, ruajeni aplikacionin! Për ta marrë atë në telefonin tonë, ne mund të publikojmë dhe pasi të jetë bërë kjo, ne mund të shkojmë për të ndarë dhe klikuar në kodin QR të cilin mund ta skanojmë me telefonin tonë.
Hapi 7: Instalimet dhe lidhja

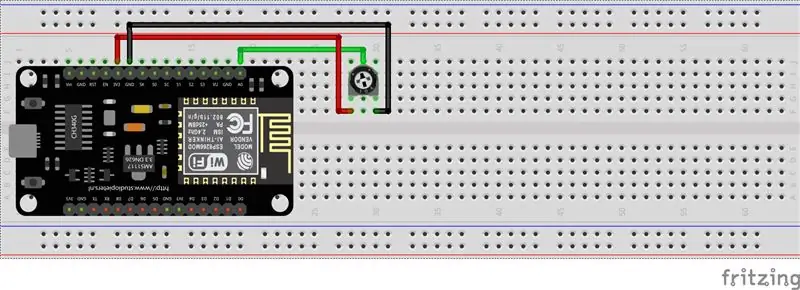
Pra, tani gjëja e fundit që duhet të bëjmë është të lidhim potenciometrin tonë me tabelën tonë IoT dhe pastaj të lidhim bordin tonë IoT me telefonin tonë.
Pra, lidhja e tenxheres sonë me pajisjen tonë IoT është me të vërtetë e thjeshtë, gjithçka që duhet të bëjmë është të lidhim kunjin e mesëm të tenxhere me A0 në tabelën IoT, pastaj lidhim kunjin e majtë të tenxhere në 3.3 volt dhe më në fund lidhim këmbën e djathtë të tenxhere në tokë në bordin tonë IoT.
Tani për të lidhur bordin tonë IoT me telefonin tonë gjithçka që duhet të bëjmë është të lidhim telefonin tuaj me wifi të bordeve IoT e cila duhet të jetë vërtet e lehtë për tu gjetur pasi i kemi dhënë një emër të personalizuar në konfigurimin e kodit. (nëse nuk i keni dhënë një emër të personalizuar, emri i paracaktuar i wifi është YourDeviceName dhe fjalëkalimi është YourDevicePassword). Pasi të jenë lidhur pajisjet, ne mund të kthehemi në aplikacionin në internet dhe ju duhet të shihni që vlerat fillojnë të transmetohen.
Hapi 8: Duke e çuar më tej

Pra, në këtë projekt, ne kemi mësuar se si të dërgojmë të dhëna të papërpunuara nga një sensor në telefonin tonë, tani në gjendjen e tij aktuale kjo nuk është shumë e dobishme, megjithatë imagjinoni të lidhni një sensor dhe të vendosni aplikacionin tuaj të bëjë diçka kur sensori të arrijë një vlerë të caktuar - gjërat bëhen shumë më interesante
Faleminderit shumë për shikimin si gjithmonë nëse keni ndonjë pyetje ne do të jemi në dispozicion në komente për t'ju ndihmuar.
Recommended:
Hyrja Biometrike e Makinave - Makina e Vërtetë pa Çelës: 4 Hapa

Hyrja Biometrike e Makinës - Makinë e vërtetë pa çelës: Disa muaj më parë vajza ime më pyeti, pse makinat moderne nuk janë të pajisura me sistem hyrjeje bio -metrikë, kur edhe një celular e ka atë. Që atëherë ishte duke punuar në zbatimin e së njëjtës dhe më në fund arrita të instaloj dhe provoj diçka në T -në time
Sirtarët e të korrave - Hyrja në konkursin e NASA -s që rritet përtej tokës: 5 hapa (me fotografi)

Sirtarët e të korrave - NASA po rritet përtej Tokës Hyrja në Konkurs: Përmbledhje: Në stacionin hapësinor ndërkombëtar, astronautët nuk kanë shumë hapësirë për rritjen e ushqimit. Ky kopsht hidroponik është krijuar për të funksionuar në mënyrë efikase duke përdorur sasinë minimale të hapësirës për të korrur 30 bimë në një orar rrotullues në një gravitet zero
Pajisja LED me Bluetooth: Hyrja për një hapësirë tjetër dimensionale: 6 hapa

Pajisja LED me Bluetooth: Hyrja për një hapësirë tjetër dimensionale: Kjo është një vepër arti e pajisjes me dritë LED për projektin tim të skulpturës të quajtur Objekti i Shenjtë. Unë jam duke përdorur këtë pajisje për të paraqitur një hyrje për një botë të re. Kur ndez dritën LED, ne mund të shohim një tunel të pafund brenda kutisë së betonit. Shiriti LED është kontroll
Hyrja e prizës Super Nintendo Power zëvendësohet me stil të zakonshëm .: 5 hapa

Super Nintendo Power Plug Input zëvendësohet me stil të zakonshëm .: KUJDES: MOS e provoni këtë nëse nuk jeni të njohur me saldimin & që kanë të bëjnë me fuqinë & qarqet në përgjithësi. Vishni GJITHMON GOTA TF SIGURIS kur bëni ndonjë saldim ose punoni me ndonjë mjet për atë çështje. Asnjëherë mos i lini adaptorët e energjisë të
Trajner i thjeshtë Taranis X9D+ Wireless Duke përdorur Marrësin SBUS Hyrja: 9 hapa

Trajnues i thjeshtë Taranis X9D+ Wireless Duke përdorur Marrëdhënësin SBUS: Qëllimi i këtij projekti është të lidhni një transmetues FrSky X-Lite me një transmetues FrSky X9D+ në një konfigurim TRAINER duke përdorur një marrës të lirë SBUS (12 $). Duke i lidhur të dyja së bashku në këtë mënyrë, është e mundur që një pilot instruktor të përdorë
