
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:25.
- E modifikuara e fundit 2025-01-23 15:10.


Unë kam bërë një ruletë grafike. Nëse shtypni butonin, ruleta fillon të rrotullohet. Nëse shtypni përsëri, ruleta ndalon të rrotullohet dhe bip!
Hapi 1: Qarku

Ne përdorim vetëm një altoparlant me tela dhe një buton.
Numrat pin të kabllove shkruhen në program.
butoni = obniz.wired ("Button", {sinjali: 6, gnd: 7}); altoparlanti = obniz.wired ("Altoparlanti", {sinjali: 0, gnd: 1});
Hapi 2: Rrotulloni imazhin e Ruletës
Në HTML, mund të përdorni "CSS transform". Për shembull, ky është kodi i imazhit të rrotulluar 90 gradë.
document.getElementById ("ruletë"). style = "transformo: rrotullo (90 gradë);";
Për të filluar dhe ndaluar rrotullimin ngadalë, shtoni një shpejtësi var për shkallën e rrotullimit për kuadër.
le shpejtësi = 0; le deg = 0; funksioni rrotullohet () {deg += shpejtësia; document.getElementById ("ruletë"). style = "transformo: rrotullo ("+deg+"deg);";
}
setInterval (rrotullohet, 10);
Hapi 3: Beip
Dëshironi të bini në ruletë pa ndryshim? Me këtë, ju mund të bini në 440Hz 10ms.
folës.luani (440); pres obniz.prit (10); altoparlanti.stop ();
Kjo është se si të dini për ndryshimin e ruletës nr.
if (Math.floor ((deg + shpejtësia) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
Pra, ky është kodi i rrotullimit dhe sinjalit.
le shpejtësi = 0; le deg = 0; funksioni rrotullohet () {// në ndryshimin e vlerës nëse (Math.floor ((deg + shpejtësia) /(360 /7.0)) - Math.floor (deg /(360 /7.0))> = 1) {onRouletteChange (); } deg += shpejtësia; document.getElementById ("ruletë"). style = "transformo: rrotullo ("+deg+"deg);";
}
setInterval (rrotullohet, 10);
funksion async onRouletteChange () {
nëse (! altoparlanti) {kthehuni}} altoparlanti.luani (440); pres obniz.prit (10); altoparlanti.stop (); }
Hapi 4: Filloni me butonin e shtyrë
Për të ditur gjendjen e butonit, shtoni butonin varState dhe vendosni vlerën e gjendjes aktuale të butonit.
button.onchange = funksion (i shtypur) {buttonState = i shtypur; };
Dhe gjithashtu shtoni fazën var për gjendjen aktuale të ruletës. Faza është vendosur një nga këto.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Për shembull, kur faza është PHASE_WAIT_FOR_START dhe dëshironi të kaloni në fazën tjetër.
nëse (faza == PHASE_WAIT_FOR_START) {shpejtësia = 0; nëse (buttonState) {faza = PHASE_ROTATE; }}
Për të shpejtuar ruletën, ndryshoni shpejtësinë var.
nëse (faza == PHASE_ROTATE) {shpejtësia = shpejtësia+0.5; }
Për të shpejtuar ruletën, ndryshoni shpejtësinë var.
:
nëse (faza == PHASE_STOPPING) {shpejtësia = shpejtësia-0.2; }
Ato janë përbërëse të ruletës. Ja dalim mbanë!
Hapi 5: Programi
Ju lutemi referojuni këtu për programin
Recommended:
Ora me grafikë bar IOT (ESP8266 + Kasa e printuar 3D): 5 hapa (me fotografi)

Ora me grafikë Bar IOT (ESP8266 + Rasti i Shtypur 3D): Përshëndetje, Në këtë Instructables unë do t'ju shpjegoj se si të ndërtoni një IOT 256 LED Bar Graph Clock. Kjo orë nuk është shumë e vështirë për tu bërë, jo shumë e shtrenjtë akoma do t'ju duhet i durueshëm për të treguar kohën ^^ por është e këndshme për tu bërë dhe plot mësim. Për ma
Mburoja grafike Arduino TFT: 4 hapa (me fotografi)

Arduino TFT Graphics Shield: a.artiklet {font-size: 110.0%; font-weight: bold; font-style: italic; dekorimi i tekstit: asnjë; sfond-ngjyra: e kuqe;} a.artikuj: rri pezull {sfond-ngjyra: e zezë;} Kjo shpjegon se si të bëni një grafikë me ngjyra 240 x 320 pixel (QVGA)
Temp Disply në 3310 Mënyra grafike e ekranit: 5 hapa

Temp Disply on 3310 Display Graphic Way: Përshëndetje, unë jam i zymtë Kam një kanal në youtube, prandaj KIST PRO PROJEK P ABR PINGRDORIMIN E NOKIA 3310 DISPLAYSUPPLY: -1 X NOKIA 3310 DISPLAY (I VJETR /I RI NDONJE NJ ONE) 1 X ARDUINO UNO /NANO (GJITH LLOJI JAN W PUN) 1X LM35 TEMP SENSOR1 X 10uf (KAPACITOR ELEKTROLITIK) disa tela
Shfaqja e kartës grafike: 4 hapa

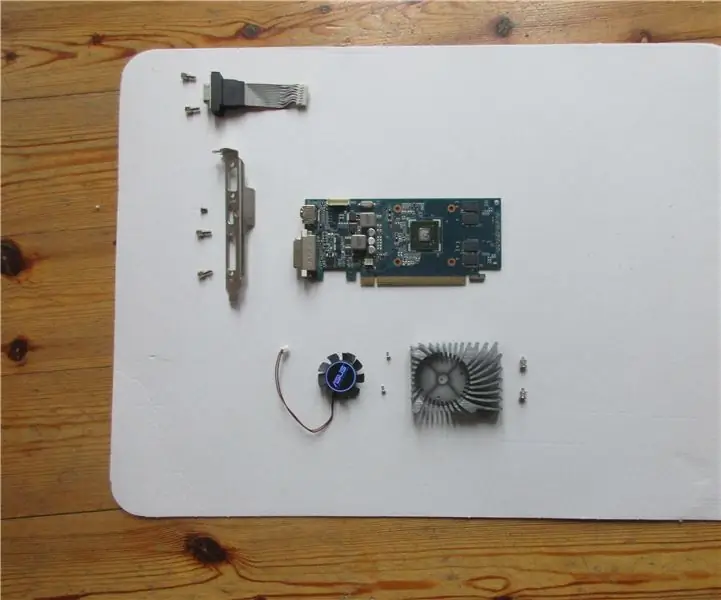
Shfaqja e Kartës Grafike: Në këtë tutorial, unë do t'ju tregoj se si ta ktheni një kartë grafike të vjetër në një ekran se si funksionon një GPU
Ruletë Techno-geek (ose Kush e bën kafen?): 6 hapa (me fotografi)

Ruletë Techno -geek (ose Kush e bën kafenë?): Kjo është një vegël e bërë nga pjesët e kompjuterit të ricikluar për t'i dhënë një përgjigje absolute, të qartë dhe të pakundërshtueshme asaj pyetjeje të përjetshme të zyrës - " Kujt i takon të bëjë kafen? &Quot; Sa herë që ndizet energjia, kjo devijim i mrekullueshëm
