
- Autor John Day [email protected].
- Public 2024-01-30 12:22.
- E modifikuara e fundit 2025-01-23 15:10.



Gjatë një kursi njëjavor për llogaritjen fizike, dmth Arduino, na u desh të bënim një projekt tre ditor në grupe prej dy vetash. Ne zgjodhëm të ndërtojmë një ekran rrotullues. Përdor vetëm 7 LED (shtuam një tjetër për të shfaqur karaktere speciale si). Ato janë montuar në një krah që rrotullohet mjaft shpejt. Pastaj i ndezim dhe fikim dhe një tekst është i lexueshëm. Në realitet duket më mirë se në video.
Për të ndryshuar tekstin e shfaqur, bordi ynë lidhet me një rrjet wifi dhe shërben një faqe në internet ku mund të futni tekstin.
Hapi 1: Prerja me lazer
Meqenëse kishim qasje në një prestar lazer, ne vendosëm të prisnim bazën dhe krahun e motorit nga akriliku. Doli të ishte një ide shumë e mirë sepse teksti ishte i lexueshëm edhe në faqen e kundërt (megjithëse jo aq i ndritshëm). Format janë shumë të thjeshta, kështu që ato gjithashtu mund të krijohen nga një copëz akrilik dhe/ose dru. Ne madje gdhendëm emrat tanë për freski. Dimensionet nuk kanë shumë rëndësi sepse thjesht mund të rregulloni afatet kohore në kod për ta bërë atë të përshtatet me shpejtësinë.
Për të bashkuar motorin ne përdorëm një ingranazh të përshtatshëm plastik që sapo e shtymë në boshtin e motorit dhe e ngjitëm në krah. Ne përdorëm zam të nxehtë për t'u bashkuar me të gjitha pjesët akrilike.
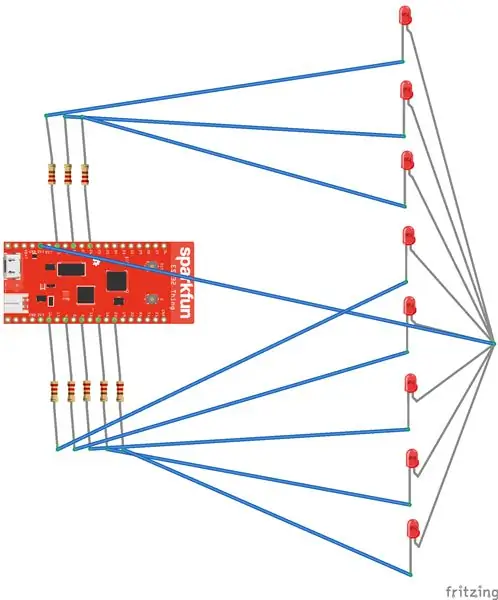
Hapi 2: Qarku



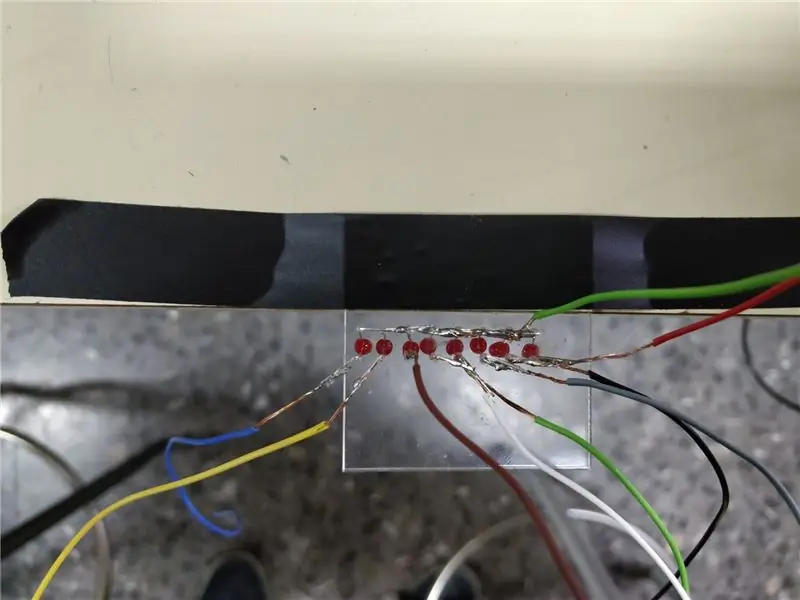
Qarku është shumë themelor, thjesht duhet të lidhni 7 LED në çdo bord. Ne zgjodhëm ato të kuqe sepse lexuam diku se ato duken më mirë në fund.
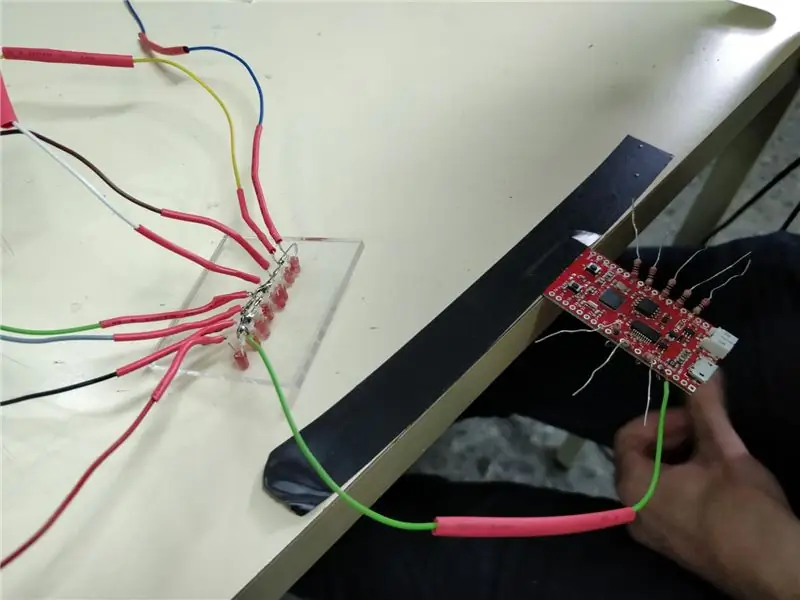
Bordi ynë ishte një gjë sparkfun esp32, kështu që ne kemi ndërtuar wifi, karikim të baterisë dhe një bateri të përshtatshme. Ishte shumë e lehtë për t’u përdorur dhe ne do të përdornim përsëri të njëjtën tabelë.
Për asnjë arsye të veçantë ne zgjodhëm të lidhim të gjitha këmbët pozitive LED dhe të lidhim secilën prej këmbëve negative me një kunj dixhital I/O. Kjo do të thotë që ju duhet të vendosni një kunj në LOW për të ndezur LED dhe HIGH për ta fikur.
Doli se ishte një ide e mirë për të bashkuar rezistencat në tabelë dhe për të përdorur tuba të tkurrur për të izoluar gjithçka.
Hapi 3: Kodi
I gjithë kodi ynë mund të gjendet në Github.
Kodi ynë është frymëzuar nga një server i thjeshtë në internet dhe një projekt i ngjashëm pa wifi. Ne thjesht kombinuam gjithçka dhe shtuam maskat tona për shkronjat. Për shkak se ne kishim një furnizim me energji për të fuqizuar motorin, ne thjesht zgjodhëm një kohë vonesë dhe formuam tensionin në mënyrë që imazhi të ishte i qëndrueshëm. Do të ishte një qasje më e mirë për të matur shpejtësinë e krahut me një sensor (p.sh. sensori i efektit të sallës dhe një magnet nën konstruksion) dhe të rregulloni vonesën në kod, por ne nuk e bëmë atë për shkak të kufirit tonë kohor të kufizuar.
Faqja jonë e internetit në thelb përbëhet vetëm nga një tekst dhe një hyrje teksti që dërgon vargun aktual në çdo ndryshim, kështu që teksti azhurnohet në çast. Pas fillimit dhe kur transmetohet vargu i zbrazët ne shfaqim adresën IP në mënyrë që të dini se ku të lidheni.
Kodi i faqes sonë të internetit përfshihet në kodin Arduino si një varg, por është i disponueshëm veçmas për qartësi.
Hapi 4: Përfundimi

Gjithçka funksionoi mirë në fund, ne nuk do të ndryshonim asgjë. Ne me të vërtetë do të rekomandonim të përdorni akrilik si ne, ishte shumë mbresëlënëse sesi teksti vetëm po fluturonte në ajër.
E vetmja gjë që nënvlerësuam ishte energjia e krahut rrotullues, ndërtimi ynë ishte aq i lëkundur sa duhej ta ngjisnim në tavolinë.
Karakteristika që do të ishte e bukur, por ne nuk mund ta kuptonim do të ishte matja e përmendur tashmë e shpejtësisë. Me këtë do të ishte e mundur të kontrolloni shpejtësinë e tekstit që shkon rreth ekranit. Na u desh të përdorim furnizimin me energji elektrike për ta bërë këtë.
Recommended:
Si të përdorni Stepper Motor si kodues rrotullues dhe ekran OLED për hapa: 6 hapa

Si të përdorni Stepper Motor si kodues rrotullues dhe ekran OLED për hapa: Në këtë tutorial ne do të mësojmë se si të gjurmojmë hapat e motorit stepper në ekranin OLED. Shikoni një video demonstruese. Kredia për tutorialin origjinal shkon për përdoruesit e youtube " sky4fly "
Si të bëni ekran rrotullues duke përdorur Arduino dhe Bluetooth: 4 hapa

Si të bëni ekran rrotullues duke përdorur Arduino dhe Bluetooth: Vizitoni kanalin tim në YouTube Në këtë postim do të diskutoj rreth " Si mund të bëni një ekran rrotullues duke përdorur arduino dhe ta kontrolloni atë përmes smartphone ". Duke përdorur Bluetooth ju mund të dërgoni maksimum 63 karaktere dhe përmes programeve
Teleprompter rrotullues me ekran të plotë: 10 hapa

Teleprompter Scrolling me ekran të plotë: Kisha nevojë për një teleprompter që të më ndihmonte të bëja video më të mira për faqen time në shtypjen e drurit, kështu që e ndërtova këtë, duke mos përdorur asgjë tjetër përveç disa copave të drurit dhe qelqit, dhe vetëm softuer falas. Kur regjistroni video , Zbulova se jam n
Monitor rrotullues ose rrotullues LCD: 6 hapa

Monitor Rotate ose Pivot Lcd: Ky pajisje është shumë i dobishëm për rrotullimin e monitorit 90 gradë në mënyrë që të shihni ose lexoni dokumente në mënyrë portrete, ka drejtues për kartën video që mbështesin këtë mënyrë, në rastin tim unë e përdor atë për të lexuar pdf
Ekran LED rrotullues: 12 hapa

Ekran LED rrotullues: Ekrani i dritës tjerrëse përdor një motor për të rrotulluar tabelën me shpejtësi të lartë, ndërsa pulson dritat për të bërë modele në ajër ndërsa zmadhon. Easyshtë e lehtë për t'u ndërtuar, e lehtë për t'u përdorur dhe argëtuese për tu shfaqur! Ai gjithashtu ka një kokë në mënyrë që të mund të azhurnoni s
