
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:19.
- E modifikuara e fundit 2025-01-23 15:10.


Qëllimi i këtij ndërtimi është të mësojë në lidhje me lidhjen e Arduino me Node-red dhe një bazë të dhënash, kështu që ju mund të regjistroni të dhëna dhe gjithashtu t'i grumbulloni ato për përdorim të mëvonshëm.
Për këtë ndërtim unë përdor një sistem të thjeshtë alarmi arduino që nxjerr 5 numra të dhënash, secili i ndarë me presje.
Nuk është e nevojshme të kesh atë sasi të saktë të të dhënave dhe programi mund të jetë çdo gjë.
Pjesa e rëndësishme është që të dhënat ndahen me presje siç shihet në këtë pamje të ekranit.
Për shembull, dalja mund të duket kështu: "324, 0, 0, 1, 1"
(programimi i përfunduar dhe udhëzimet për krijimin e arduino janë të lidhura në fund të këtij tutoriali)
Hapi 1: Fillimi me Node-red

Për këtë tutorial supozojmë se keni instaluar tashmë Node-red, por ka disa paleta shtesë që përdoren për këtë projekt që na duhen që të funksionojë
Gjeni butonin "Manage Palette" dhe instaloni paletat e mëposhtme.
- nyje-e kuqe-pult
- nyje-e kuqe-nyje-mysql
- nyje-e kuqe-nyje-arduino
- nyje-e kuqe-nyje-serialport
Duhet të shfaqë disa paleta të reja në anën e menysë së butonit Node-red.
Hapi 2: Ndarja e të dhënave në Node-red

Tani që Node-red është gati për të shkuar, duhet të fillojmë duke i ndarë të dhënat tona në pjesë të veçanta.
Kjo është arsyeja pse ne u siguruam t'i ndajmë ato me presje brenda kodit Arduino.
Së pari le të fillojmë duke ulur nyjen Arduino Input, e gjetur në panelin e majtë.
Ju duhet të siguroheni që ai të ketë serinë e duhur (Mine përdor COM4) portin dhe normën Baud (në programin tim unë përdor normën baud 9600)
Nëse është konfiguruar saktë, duhet të thotë që është i lidhur.
Më tej krijojmë një bllok funksioni Javascript dhe e lidhim atë pas nyjes hyrëse Arduino. Ky bllok na lejon të programojmë në Javascript, dhe këtu ne shkruajmë një kod që mund të ndajë të dhënat tona për çdo presje.
Në këtë bllok funksioni i ndava 5 të dhënat e mia duke përdorur kodin e mëposhtëm:
var m1 = {tema: "light1", ngarkesa: msg.payload.split (",") [0]}; var m2 = {tema: "light2", ngarkesë: msg.payload.split (",") [1]}; var m3 = {tema: "light3", ngarkesa: msg.payload.split (",") [2]}; var m4 = {tema: "millis", ngarkesa: msg.payload.split (",") [3]}; var m5 = {tema: "fikur", ngarkesë: msg.payload.split (",") [4]}; kthimi [m1, m2, m3, m4, m5];
(ndryshoni kodin sipas nevojës)
Sigurohuni që nyja të jetë e vendosur në 5 dalje (ose ekuivalenti juaj)
Siç shihet në pamjen e ekranit, tani kemi 5 dalje që secili i lidhim me një nyje të korrigjimit dhe një nyje të pultit të tekstit. Kjo do të jetë e dobishme kur duhet ta shohim në UI.
Hapi 3: Baza e të dhënave me Wampserver

Që baza e të dhënave tona të funksionojë ju duhet të keni të instaluar Wampserver. Pasi të jetë instaluar dhe shfaqet si një ikonë jeshile (pasi të keni filluar të gjitha shërbimet), duhet të hapni "phpMyAdmin" i cili duhet t'ju sjellë në një ekran identifikimi. Përveç nëse keni e ndryshova më parë, thjesht futni "root" në emrin e përdoruesit dhe identifikohuni.
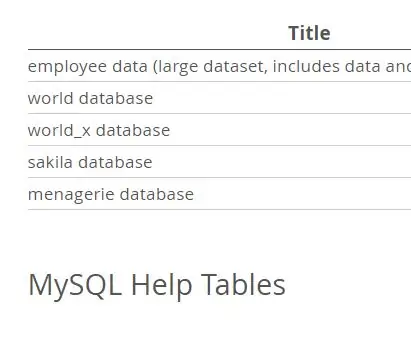
Shtypni butonin phpmyadmin nën mjetet poshtë në shiritin e majtë dhe duhet të hapë menunë e bazës së të dhënave, e cila duket diçka si e treguar në imazhin e mësipërm.
Krijoni një bazë të dhënash të re dhe emërtojeni atë diçka që lidhet me projektin tuaj, imi quhet "alarmsystem" (këta emra do të jenë të ndjeshëm ndaj shkronjave të mëdha)
Nën atë bazë të dhënash, krijoni një tabelë të re dhe emërtojeni, e imja quhet "alarmdata"
do të pyesë nëse doni të përdorni "latin1_swedish_ci" dhe ne thjesht e mbajmë atë ashtu.
Tani ju krijoni 6 tabela (1 më shumë se të dhënat që kemi)
Tabela e parë duhet të përdorë llojin e të dhënave "tekst i gjatë"
dhe pjesa tjetër e grupit të të dhënave përdor "tekst të mesëm"
Sigurohuni që t'i emërtoni ato. (grupi i parë i të dhënave duhet të quhet "kohë"
Hapi 4: Baza e të dhënave

Grupi i të dhënave Wampserver duhet të duket diçka si kjo.
(por pa të dhënat aktuale, pasi ne nuk e kemi arritur ende atë)
Hapi 5: Nyja-e kuqe në Wampserver

Tani ne duam që të dhënat që po nxjerrim nga arduino -ja jonë të shkojnë te Wampserver -i ynë.
Filloni duke krijuar një bllok tjetër të funksionit Javascript dhe lidheni atë me nyjen tonë të hyrjes arduino.
Në këtë bllok skripte, ne edhe një herë i ndajmë të dhënat tona, por i futim ato gjithashtu në bazën tonë të të dhënave.
var të dhëna = msg.payload.split (","); var Green1 = të dhëna [0]; var Green2 = të dhëna [1]; var Alarm = të dhëna [2]; var Millis = të dhëna [3]; var IsActive = të dhëna [4]; var out = "INSERT INTO alarmsystem.alarmdata (Time, Green1, Green2, Alarm, Millis, IsActive) VLERAT ('"+Data e re (). toISOString (). fetë (0, 19). zëvendësoj (' T ',' ')+"', '"+Green1+"', '"+Green2+"', '"+Alarm+"', '"+Millis+"', '"+IsActive+"')"; msg.topic = jashtë; kthe mesazh;
Vini re se unë fut "INSERT INTO alarmsystem.alarmdata", ky është emri që i dhamë bazës së të dhënave dhe tabelës sonë, sigurohuni që të shkruani emrin e saktë që i dhatë bazës tuaj të të dhënave në të.
Tani lidhni bllokun Javascript me një nyje të korrigjimit dhe gjithashtu një nyje "mysql" të gjetur nën paletën e ruajtjes në anën e majtë.
nën bllokun mysql ju e quani atë njësoj si baza e të dhënave tuaja "alarmsystem"
ndryshoni përdoruesin në "root" (emri që përdorëm për t'u regjistruar në serverin tonë)
hosti, porti dhe baza e të dhënave duhet të plotësohen tashmë me:
Pritësi: 127.0.0.1
Porti: 3306
Baza e të dhënave: sistemi i alarmit
Nëse gjithçka është bërë si duhet, duhet të lidhet pasi të vendosni ndryshimet tuaja.
Ju gjithashtu duhet të jeni në gjendje të shihni që baza e të dhënave tani regjistron të dhënat tuaja nga Arduino direkt.
Hapi 6: Përdorimi i të dhënave nga Wampserver në Node-red


Për shtrirjen përfundimtare ne duam të shohim nëse mund t'i marrim të dhënat që kemi ruajtur dhe t'i vendosim përsëri në Nyjen tonë të kuqe dhe shpresojmë t'i shfaqim.
Filloni duke vendosur një nyje "injeksion"
Nën temën në këtë nyje vendosim kodin: SELECT*NGA alarmsystem.alarmdata
Kjo do të jetë në gjendje të gjejë bazën tonë të të dhënave kur ta shtypim.
Lidhni nyjen e injektimit me një nyje të re "mysql" të krijuar saktësisht si ajo që bëmë në hapin e mëparshëm.
Lidhni nyjen mysql me një nyje të korrigjimit dhe një nyje modeli që gjendet nën pult.
Nyja e modelit do të jetë tabela jonë që mund ta përditësojmë për të treguar të dhënat nga baza e të dhënave ashtu siç prodhohen.
Vendosni kodin e treguar në pamjen e mësipërme (ndryshoni sipas nevojës) dhe tani duhet të tregojë një tabelë të të dhënave në UI-në tonë Node-red.
Ne gjithashtu mund të shtojmë një buton të pultit për të azhurnuar tabelën nga vetë UI.
Filloni duke krijuar një nyje butoni.
lidhni nyjen e butonit me një bllok funksionesh Javascript.
në bllokun e funksioneve futim kodin e mëposhtëm.
msg.topic = "SELECT * NGA të dhënat e alarmit ORDER NGA Green1 DESC LIMIT 20"; kthejeni msg;
(Green1 është ndryshorja e parë e të dhënave në tabelë)
ky bllok funksioni atëherë duhet të lidhet me hyrjen e nyjes sonë mysql që kemi bërë më parë në këtë hap.
Hapi 7: Përfundimi

Tani UI -ja jonë duhet të përfshijë një përditësim të drejtpërdrejtë të të dhënave tona dhe një tabelë me të dhëna nga vetë serveri ynë.
Kjo do të thotë që ne kemi krijuar një lidhje midis Arduino, një program i bazuar në UI dhe një bazë të dhënash.
Nëse jeni të interesuar se si funksionon sistemi im i alarmit Arduino, unë kam shtuar një dokument që shpjegon se si programohet dhe konfigurohet.
Si dhe një eksport i plotë i programimit të nyjeve të kuqe.
Recommended:
Si të lidhni NodeMCU ESP8266 me bazën e të dhënave MySQL: 7 hapa

Si të lidhni NodeMCU ESP8266 me bazën e të dhënave MySQL: MySQL është një sistem i menaxhimit të bazës së të dhënave relacionale i përdorur gjerësisht (RDBMS) që përdor gjuhën e strukturuar të pyetjeve (SQL). Në një moment, mund të dëshironi të ngarkoni të dhënat e sensorit Arduino/NodeMCU në bazën e të dhënave MySQL. Në këtë Instructable, ne do të shohim se si të lidheni
Si të bëni lagështi dhe temperaturë Regjistruese të të dhënave në kohë reale me Arduino UNO dhe SD-Card - Simulimi DHT11 Regjistruesi i të dhënave në Proteus: 5 hapa

Si të bëni lagështi dhe temperaturë Regjistruese të të dhënave në kohë reale me Arduino UNO dhe SD-Card | Simulimi i regjistruesit të të dhënave DHT11 në Proteus: Hyrje: përshëndetje, ky është Liono Maker, këtu është lidhja në YouTube. Ne po bëjmë projekt krijues me Arduino dhe po punojmë në sisteme të ngulitura. Data-Logger: Një regjistrues i të dhënave (gjithashtu regjistrues i të dhënave ose regjistrues i të dhënave) është një pajisje elektronike që regjistron të dhëna me kalimin e kohës me
NODEMCU LUA ESP8266 Lidhu me bazën e të dhënave MySQL: 6 hapa

NODEMCU LUA ESP8266 Lidhu me bazën e të dhënave MySQL: Ky udhëzues nuk është për njerëzit me zemër të dobët pasi përdor XAMPP (Apache, MySQL & PHP), HTML dhe natyrisht LUA. Nëse jeni të sigurt në trajtimin e këtyre, lexoni! Unë përdor XAMPP pasi mund të konfigurohet në një stilolaps ose hard diskun tuaj dhe është i konfiguruar
Lidhni bazën e të dhënave Raspberry Pi IOT Me MS Excel - Vendosni: 3 hapa

Lidhni bazën e të dhënave Raspberry Pi IOT Me MS Excel - Set Up: Në botën e kapjes së të dhënave IOT, krijoni shumë të dhëna të cilat ruhen pa ndryshim në një sistem të dhënash të tilla si Mysql ose Oracle. Për të pasur akses dhe për të manipuluar këto të dhëna, një nga metodat më efikase është përdorimi i Microsoft Office prod
Nyja e Kuqe - Kontrolloni mjedrënPi: 8 hapa

Node Red - Kontrolloni RaspberryPi: Në këtë udhëzues do të shikojmë se si të konfiguroni softuerin Node -Red, si dhe si të kontrolloni GPIO në mjedrën tuaj pi me lehtësi
