
Përmbajtje:
- Furnizimet
- Hapi 1: Furnizimet
- Hapi 2: Përcaktimi i furnizimit me energji të duhur për LedWall tuaj
- Hapi 3: Kordoni i energjisë
- Hapi 4: Instalimi i furnizimit me energji elektrike
- Hapi 5: Aktivizimi në ESP32S
- Hapi 6: Ndizni shiritat e dritës LED
- Hapi 7: Lidhja e ESP32 me shiritat e dritës LED
- Hapi 8: Përgatitja e kompjuterit: Shoferi C2102
- Hapi 9: Arduino Software - Shtimi i Mbështetjes ESP32 - Hapi 1
- Hapi 10: Arduino Software - Shtimi i Mbështetjes ESP32 - Hapi 2
- Hapi 11: Softueri Arduino - Shtimi i Mbështetjes ESP32 - Hapi 3
- Hapi 12: Shtimi i Bibliotekave në Arduino IDE
- Hapi 13: Kodi i parë: Strand Test
- Hapi 14: Kodi i Shembullit SHU
- Hapi 15: Ngarkimi i Kodit në ESP32
- Hapi 16: Citimet
- Autor John Day [email protected].
- Public 2024-01-30 12:17.
- E modifikuara e fundit 2025-01-23 15:10.

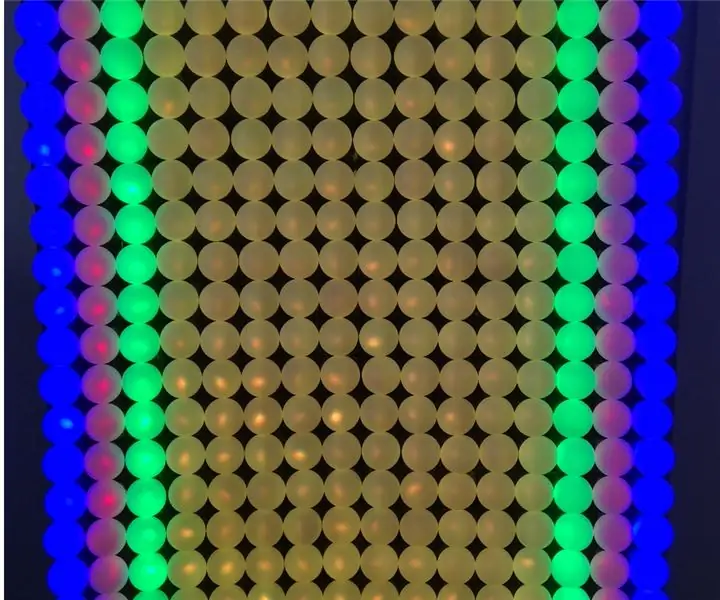
Pershendetje te gjitheve! Deri në fund të këtij mësimi do të dini se si të krijoni murin tuaj LED.
Ky tutorial bazohet në një program veror të ofruar në Universitetin e Zemrës së Shenjtë.
Argëtohu!
Furnizimet
Furnizimet e listuara më poshtë.
Hapi 1: Furnizimet

Le të fillojmë duke mbledhur gjithçka që na nevojitet për të përfunduar Murin tonë Led:
(Lidhjet u krijuan më 7/10/2019)
Softueri Arduino IDE
Mikrokontrolluesi ESP32
Drita Pixel LED
Furnizimi me energji elektrike
Kabllo të energjisë
Mjet për heqjen e telave
Kabllot e kërcyesit të bukës
Tela elektrike
Hapi 2: Përcaktimi i furnizimit me energji të duhur për LedWall tuaj
Ekziston një mënyrë e thjeshtë matematikore për të gjetur se cili furnizim me energji elektrike është më i miri për ju.
Ne po përdorim ligjin e fuqisë së Ohmit: P = IxV (Fuqia = Intensiteti x Tensioni)
Tensioni përcaktohet nga llambat tanë: në këtë rast 5V.
Intensiteti varet nga hardueri, një Led i vetëm konsumon 30mA.
Prandaj, çdo shirit prej 50 Leds konsumon 50 x 30mA = 1250mA = 1.25A.
Muri ynë 500 Led konsumon 10 herë më shumë se (10 shirita): 12.5A.
Përdorimi i energjisë është 5V x 12.5A = 62.5W për Leds.
Sigurisht, në krye të Leds ju duhet të llogaritni për ESP dhe çdo artikull tjetër të qarkut tuaj.
Ne kemi një furnizim me energji 60A, kemi shumë më tepër sesa kemi nevojë.
Hapi 3: Kordoni i energjisë


Furnizimi ynë me energji vjen me lidhje teli. Ne duhet të përshtatim një kabllo të energjisë për ta lidhur atë me një prizë 110V.
- Pritini lidhësin femëror nga kordoni i energjisë. Ne do të mbajmë pjesën mashkullore, përndryshe e njohur si NEMA 5-15P.
- Hiqeni kabllon që të ketë rreth 3mm bakër të dukshëm në të gjitha telat.
Këtu keni një video mësimore të shpejtë se si të hiqni telat:
Hapi 4: Instalimi i furnizimit me energji elektrike

Tani jemi gati të lidhim furnizimin me energji elektrike!
Gjithmonë shkëputni furnizimin me energji elektrike kur punoni në të.
Instalime elektrike
- Teli i zi (Faza) lidhet me kunjin 'L' të furnizimit me energji elektrike
- Teli i bardhë (Neutral) lidhet me kunjin 'N' të furnizimit me energji elektrike
- Teli jeshil lidhet me kunjin 'Ground' të furnizimit me energji elektrike
(Nëse telat e brendshëm të kordonit tuaj të energjisë nuk janë me të njëjtat ngjyra si tonat, jini të sigurt dhe shikoni skemat në internet.)
Duke testuar
Lidheni kordonin elektrik të kompjuterit në çdo prizë të mundësuar. LED i gjelbër në furnizimin me energji duhet të ndizet.
Hapi 5: Aktivizimi në ESP32S
Duke parë ESP -në tuaj, duhet të ketë etiketa pranë secilës kunj. Nëse nuk është etiketuar, mund të kërkoni 'pinout' të ESP -së tuaj individuale në internet.
Duke përdorur një tel kërcyes mashkull në femër ose një tel elektrik, lidhni:
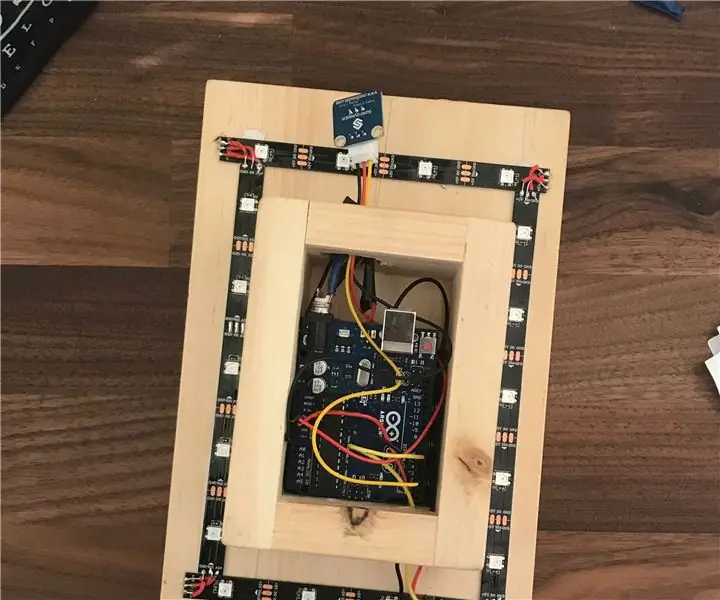
- Kunja '5V' ESP32S në '+V' të furnizimit me energji (portokalli në foton më sipër)
- Kunja 'GND' ESP32S në pjesën '-V' të furnizimit me energji (e zezë në foton më sipër)
(Në disa ESP, kunja '5V' etiketohet si 'VCC', në vend të kësaj, të dy nënkuptojnë të njëjtën gjë.)
Ju lutemi vini re se ESP juaj mund të ketë një 'pinout' të ndryshëm nga ai që ne po përdorim. Si i tillë ju mund të lidhni telat tuaj në vendndodhje të ndryshme sesa në foton e mësipërme. Për sa kohë që jeni duke u lidhur me kunjat e duhur (5V & GND), vendndodhja fizike në tabelë nuk ka rëndësi.
TestingPlidhni sërish furnizimin tuaj me energji, dhe nëse ESP juaj ka një tregues LED (shumica e kanë), ai do të ndizet për të treguar që energjia po dërgohet në ESP. Urime!
Hapi 6: Ndizni shiritat e dritës LED

Përdorimi i telave elektrikë:
- Lidhni telin e kuq të Rripit të dritës LED në V+ në furnizimin me energji elektrike.
- Lidhni telin blu të Rripit të Dritës LED me V- në furnizimin me energji elektrike.
Hapi 7: Lidhja e ESP32 me shiritat e dritës LED
ESP32 -ja jonë udhëzon drejtuesin WS2811 të lidhur me secilën led me ngjyrën dhe shkëlqimin që duhet të jenë. Për ta bërë këtë, ESP32 -i ynë ka nevojë për një kabllo "të dhënash" në shirita.
Shiritat Leds vijnë me një lidhës me 3 tela:
- E kuqe: Fuqia- Blu: neutrale- E bardhë: Të dhëna
Le ta lidhim kabllon e shiritit White Led me një kunj dixhital në ESP. Ju lutemi mbani mend numrin PIN të zgjedhur pasi do të na duhet ta zgjedhim në kod më vonë. Ne e lidhëm tonën në pin 13.
Hapi 8: Përgatitja e kompjuterit: Shoferi C2102
Tani që pajisja jonë është e lidhur, ne duam të ngarkojmë kodin tonë të parë për ta testuar atë. Si parazgjedhje, Windows ose MacO nuk mund të komunikojnë me ESP32 -in tonë. Për ta bërë këtë, ne duhet të shkarkojmë një "shofer" për çipin e komunikimit USB ESP: C2102.
Ky drejtues duhet të shkarkohet dhe instalohet:
- Windows 10: https://www.silabs.com/documents/public/software/C…- Windows 7/8/8.1: https://www.silabs.com/documents/public/software/C…- Mac:
(Lidhjet që nga 7/10/2019)
Hapi 9: Arduino Software - Shtimi i Mbështetjes ESP32 - Hapi 1


Para se të mund të përdorim ESP32 -in tonë me programin Arduino, duhet të sigurohemi që ai të njihet. Si parazgjedhje, softueri Arduino nuk mund të përpilojë kodin për ESP32 -in tonë, le ta rregullojmë atë:
Hapi 1: Shtimi i bordeve tek menaxheri
1 - Klikoni në Arduino opsionin File >> Preferencat
2- Në fushën "URL-të e Menaxherit të Bordeve shtesë", kopjoni lidhjen e mëposhtme:
Hapi 10: Arduino Software - Shtimi i Mbështetjes ESP32 - Hapi 2


Tani që softueri Arduino "njeh" më shumë borde, le të instalojmë mbështetjen tonë ESP32
Hapi 2: Instalimi i mbështetjes ESP32
1 - Në menunë e sipërme, zgjidhni: Tools >> Board >> Boards Manager
2 - Do të shfaqet një dritare. Përdorni kutinë e kërkimit, të vendosur në këndin e sipërm të djathtë, për të gjetur "ESP32".
3 - Gjeni atë të bërë nga espressif. Instalojeni atë. (Shih imazhin)
Hapi 11: Softueri Arduino - Shtimi i Mbështetjes ESP32 - Hapi 3

Tani që softueri Arduino mund të komunikojë me ESP32 -in tonë, le ta lidhim atë me kompjuterin dhe të verifikojmë që gjithçka funksionon.
1 - Le të sigurohemi që ne punojmë në platformën ESP32:
Klikoni në Veglat >> Bordi >> Moduli ESP32 Dev
1- Le të sigurohemi që softueri Arduino di të komunikojë me ESP-në tonë:
Klikoni në Tools >> Port dhe zgjidhni atë që shfaqet nga kyçja e këtij kablli.
E rëndësishme:
Nëse keni ndonjë problem me ngarkimin e kodit në ESP -në tuaj, kontrolloni së pari ato dy meny. Nëse porta nuk zgjidhet me një shenjë kontrolli, atëherë softueri Arduino nuk do të komunikojë me të.
Hapi 12: Shtimi i Bibliotekave në Arduino IDE

Tani do të shtojmë një bibliotekë që do të na lejojë të testojmë Murin tonë Led!
1- Klikoni në Veglat >> Menaxhoni Bibliotekat.
2- Në këndin e sipërm të djathtë, kërkoni NeoPixelBus. Gjeni "NeoPixelBus by Makuna", instalojeni (shiko imazhin)
Biblioteka të tjera të mundshme interesante: (Nuk kërkohet për këtë tutorial)
- NeoMatrix
- FastLed
- Artnet
- GFX
Hapi 13: Kodi i parë: Strand Test

Kodi ynë i parë është një shembull nga Biblioteka.
Ju ose mund të kopjoni / ngjisni kodin më poshtë ose të klikoni në:
Skedari >> Shembuj >> Adafruit NeoPixelBus >> Strandtest
Ju lutemi sigurohuni që të ndryshoni LED_PIN -in tuaj në atë që keni përdorur për të lidhur fizikisht led -et tuaj. Ne përdorëm 13 gjatë këtij tutoriali.
Gjithashtu sigurohuni që të përshtatni madhësinë e fillesë me ndryshoren LED_COUNT.
// Një program bazë i përditshëm LED Striptest.
#përfshijnë #ifdef _AVR_ #include // Kërkohet për 16 MHz Adafruit Trinket #endif // Cila pin në Arduino është e lidhur me NeoPixels? #përcaktoni LED_PIN 13 // Sa NeoPixel janë bashkangjitur në Arduino? #përcaktoni LED_COUNT 500 // Shpallni objektin tonë të shiritit NeoPixel: Rripin Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); // Argumenti 1 = Numri i pikselave në shiritin NeoPixel // Argumenti 2 = Numri i kunjit Arduino (shumica janë të vlefshme) // Argumenti 3 - Flamujt e tipit Pixel, shtoni së bashku sipas nevojës: // NEO_KHZ800 800 KHz bitstream (shumica e produkteve NeoPixel w/ WS2812 LED) // NEO_KHZ400 400 KHz (klasike 'v1' (jo v2) pixel FLORA, drejtues WS2811) // Pixel NEO_GRB janë të lidhur për bitstream GRB (shumica e produkteve NeoPixel) // Pixel NEO_RGB janë të lidhur për bitstream RGB (v1 pixel FLORA, jo v2) // NEO_RGBW Pixel-et janë të lidhur për bitstream RGBW (produktet NeoPixel RGBW) // funksioni setup ()-funksionon një herë gjatë fillimit -------------------- ------------ void setup () {// Këto linja janë posaçërisht për të mbështetur Adafruit Trinket 5V 16 MHz. // Çdo tabelë tjetër, ju mund ta hiqni këtë pjesë (por nuk ka dëm duke e lënë atë): #nëse është përcaktuar (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // FUND i kodit specifik të xhingël. strip.filloj (); // INITIALIZOJNi objektin e shiritit NeoPixel (KQRKOHET) shirit.shfaq (); // Çaktivizo të gjitha pikselat ASAP strip.setBrightness (50); // Vendosni BRIGHTNESS në rreth 1/5 (max = 255)} // funksioni loop ()-funksionon në mënyrë të përsëritur për aq kohë sa bordi është në --------------- loop void () {// Plotësoni përgjatë gjatësisë së shiritit me ngjyra të ndryshme … colorWipe (shirit. Ngjyra (255, 0, 0), 50); // Fshij ngjyrë të kuqe (shirit. Ngjyra (0, 255, 0), 50); // Green colorWipe (shirit. Ngjyra (0, 0, 255), 50); // Blu // Bëni një efekt teatri në ngjyra të ndryshme… theaterChase (strip. Color (127, 127, 127), 50); // Teatri i bardhë, me gjysmë shkëlqimi Chase (shirit. Ngjyra (127, 0, 0), 50); // Teatri i kuq, me gjysmë shkëlqimi Chase (shirit. Ngjyra (0, 0, 127), 50); // Blu, ylber me gjysmë shkëlqimi (10); // Rrjedha e ciklit të ylberit përgjatë gjithë teatrit të shiritaveChaseRainbow (50); // Varianti i teatrit i përmirësuar me ylber me varg} // Disa funksione tona për krijimin e efekteve të animuara ----------------- // Plotësoni piksele shiritash njëra pas tjetrës me një ngjyrë. Shiriti NUK është pastruar // së pari; çdo gjë atje do të mbulohet pixel me pixel. Kaloni me ngjyra // (si një vlerë e vetme "e paketuar" 32-bit, të cilën mund ta merrni duke telefonuar // shirit. Ngjyra (e kuqe, jeshile, blu) siç tregohet në funksionin e lakut () më sipër), // dhe a koha e vonesës (në milisekonda) midis pikselëve. ngjyra e pavlefshme Fshij (ngjyra uint32_t, prisni) {për (int i = 0; i strip.setPixelColor (i, ngjyra); // Vendosni ngjyrën e pikselit (në RAM) strip.show (); // Përditësoni shiritin që të përputhet me vonesën (prisni); // Ndaloni për një moment}} // Dritat e ndjekjes në stilin e teatrit-marquee. Kaloni në një ngjyrë (vlerë 32-bit, // shirit a la. Ngjyra (r, g, b) siç u përmend më lart), dhe një kohë vonesë (në ms) // midis kornizave. void theaterChase (uint32_t ngjyra, int prisni) {për (int a = 0; a <10; a ++) {// Përsëriteni 10 herë … për (int b = 0; b <3; b ++) {// 'b' numëron nga 0 në 2… strip.clear (); // Vendosni të gjitha pikselët në RAM në 0 (off) // 'c' numëron nga 'b' në fund të shirit në hapa prej 3… për (int c = b; c strip.setPixelColor (c, ngjyra); // Vendos pikselin 'c' në vlerën 'color'} strip.show (); // Përditëso shiritin me vonesë të përmbajtjes së re (prit); // Ndalo për një moment}}} // Cikli i ylberit përgjatë gjithë brezit. Kalo kohën e vonesës (në ms) midis kornizave. zbraz ylberin (pritja int) {// Ngjyra e pikselit të parë kalon 5 sythe të plota përmes rrota me ngjyra. // Rrota me ngjyra ka një gamë prej 65536, por është OK nëse rrokullisemi, kështu që // thjesht numëroni nga 0 në 5*65536. Shtimi i 256 në firstPixelHue çdo herë // do të thotë që ne do të bëjmë 5*65536/256 = 1280 kalon nëpër këtë lak të jashtëm: për (gjatë firstPixelHue = 0; firstPixelHue <5*65536; firstPixelHue += 256) {për (int i = 0; I // Ngjyra e pikselit të kompensuar me një sasi për të bërë një rrotullim të plotë të // rrotës së ngjyrave (diapazoni prej 65536) përgjatë gjatësisë së shiritit // (hapa strip.numPixels ()): int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels ()); // strip. ColorHSV () mund të marrë 1 ose 3 argumente: një nuancë (0 në 65535) ose // shtoni sipas dëshirës ngopjen dhe vlerën (shkëlqimin) (secila 0 në 255). // Këtu po përdorim vetëm variantin e nuancës me një argument të vetëm. Rezultati // kalohet përmes strip.gamma32 () për të siguruar ngjyra 'më të vërteta' // para se t'i caktojmë secilës pixel: strip.setPixelColor (i, strip.gamma32 (strip. ColorHSV (pixelHue)));} strip.show (); // Përditëso shiritin me vonesë të përmbajtjes së re (prit); // Pusho për një moment}} // Marquee teatri e rritur me Ylber. Kalo kohën e vonesës (në ms) midis kornizave. teatër i zbrazëtChaseRainbow (int prisni) {i nt parëPixelHue = 0; // Pikseli i parë fillon me të kuqe (nuanca 0) për (int a = 0; a <30; a ++) {// Përsëriteni 30 herë… për (int b = 0; b RGB strip.setPixelColor (c, ngjyra); / / Vendosni pikselin 'c' në vlerën 'ngjyra'} strip.show (); // Përditësoni shiritin me vonesë të përmbajtjes së re (prisni); // Ndaloni për një moment së pariPixelHue += 65536 /90; // Një cikël i rrotës me ngjyra mbi 90 korniza}}}
Hapi 14: Kodi i Shembullit SHU

Kodi ynë ndez të gjitha Ledet një nga një për t'u siguruar që funksionojnë:
// Ky shembull do të qarkullojë midis shfaqjes së 500 pikselave me ngjyrë të kuqe
#includeconst uint16_t PixelCount = 500; // ky shembull merr 4 piksele, duke e bërë atë më të vogël do të shkaktojë një dështim const uint8_t PixelPin = 13; // sigurohuni që ta vendosni këtë në kunjin e duhur, i injoruar për Esp8266
#përcaktoni ngjyrënSaturimi 128 // pixel me tre elementë, në rend dhe shpejtësi të ndryshme
Rrip NeoPixelBus (PixelCount, PixelPin);
// Rrip NeoPixelBus (PixelCount, PixelPin); Rgb Ngjyra e kuqe (0, ngjyraSaturation, 0); RgbColor jeshile (ngjyraSaturation, 0, 0); RgbColor blu (0, 0, ngjyraSaturation); Rgb Ngjyra e bardhë (ngjyra Ngopja); RgbColor zi (0); HslColor hslRed (e kuqe); HslColor hslGreen (jeshile); HslColor hslBlue (blu); HslColor hslBjardhë (e bardhë); HslColor hslBlack (e zezë); void setup () {Serial.begin (115200) ndërsa (! Serial); // prisni bashkangjitjen serike Serial.println (); Serial.println ("Fillimi …"); Serial.flush (); // kjo rivendos të gjitha neopixelët në një shirit jashtë gjendjes. Fillo (); shirit. Shfaq (); Serial.println (); Serial.println ("Po vrapon …"); } void loop () {vonesë (100); Serial.println ("Ngjyrat R, G, B, W …"); për (int i = 0; i <= 499; i ++) {// vendosni ngjyrat, // nëse ato nuk përputhen në rregull, duhet të përdorni shiritin e veçorive NeoGrbFeature. SetPixelColor (i, e kuqe); shirit. Shfaq (); vonesë (100); shirit. SetPixelColor (i, hslRed); shirit. Shfaq (); vonesë (100); }}
Hapi 15: Ngarkimi i Kodit në ESP32
E rëndësishme:
Për të qenë në gjendje të ngarkoni kodin në çdo mikro kontrollues, duhet të jetë në modalitetin e programimit. Shumica e bëni këtë automatikisht dhe gjithçka që duhet të bëni është të klikoni ngarkimin në program.
ESP32 ynë kërkon që ju të mbani butonin e programimit ndërsa kodi po dërgohet. Ju gjithashtu duhet ta rivendosni atë pasi kodi të jetë ngarkuar duke shtypur një herë butonin e rivendosjes.
Butoni ynë i programimit ESP32 ndodhet në të majtë, butoni i rivendosjes në të djathtë. Ju lutemi referojuni manualit tuaj nëse keni një mikrokontrollues tjetër.
Hapi 16: Citimet
Ky udhëzues u bë me ndihmën e mësimeve të mëposhtme:
randomnerdtutorials.com/installing-the-esp…
Përdoret për të instaluar ESP32 në Arduino IDE.
Autorët:
Nathaniel BaroneGabriel Castro
Redaktor:
Cedric Bleimling
Recommended:
Tablet sekret për automatizimin e shtëpisë të montuar në mur: 6 hapa

Tablet sekret për automatizimin e shtëpisë të montuar në mur: Ky udhëzues do të flasë për mënyrën e krijimit të një montimi për një tabletë openHAB (https://www.openhab.org/) ku tableti mund të hiqet në çdo kohë, ku do të karikohet pa një kabllo dhe lëreni që muri të duket plotësisht normal kur asnjë tabletë nuk është një
Mur për mur për IPad si Paneli i Kontrollit të Automatizimit në shtëpi, duke përdorur magnet të kontrolluar me servo për të aktivizuar ekranin: 4 hapa (me fotografi)

Muri i Murit për IPad Si Paneli i Kontrollit të Automatizimit të Shtëpisë, Duke përdorur Magnetin e kontrolluar me Servo për të Aktivizuar Ekranin: Kohët e fundit kam kaluar mjaft kohë duke automatizuar gjërat brenda dhe rreth shtëpisë sime. Unë jam duke përdorur Domoticz si aplikacionin tim për Automatizimin e Shtëpisë, shihni www.domoticz.com për detaje. Në kërkimin tim për një aplikacion pulti që tregon të gjithë informacionin e Domoticz të ndryshojë
Mur LED modular i printuar 3D: 6 hapa (me fotografi)

Mur LED Modular i Shtypur 3D: Kjo është mënyra për të bërë shumë lehtë një mur LED duke përdorur module të printuara 3D, drita LED 12 mm WS2812 dhe topa ping-pong 38 mm. Megjithatë, bërja e konstruksionit mekanik ishte shumë e komplikuar. Në vend të kësaj unë projektova një sistem modular 3D. Çdo modul është 30x30 cm dhe
Ekran LED për montimin në mur: 5 hapa

Ekran LED për montimin në mur: Në këtë udhëzues, ne do të mësojmë se si të bëjmë një ekran të dritës LED të montuar në mur të përshtatshëm si për një mjedis rastësor ashtu edhe për një mjedis profesional. Doja ta bëja këtë sepse LED janë një koncept i ri për mua dhe shpesh anashkalohen megjithatë, ato mund të jenë një ea
Prizat e së Ardhmes Aka USB me mur në mur: 7 hapa (me fotografi)

Prizat e së Ardhmes Aka Ngarkuesi USB në mur: Iphone juaj ka vdekur, dikush ka mbaruar me karikuesin tuaj të murit Ipod, nëse vetëm aty ku e ardhmja dhe të gjitha prizat ishin USB! Ky udhëzues do t'ju tregojë se si të shndërroni një prizë standarde në një ngarkues USB nwall. Une
