
Përmbajtje:
- Hapi 1: Hapni Hapësirën e Punës
- Hapi 2: Dizajnoni Ndërfaqen e Përdoruesit
- Hapi 3: Krijoni funksione të klikimit
- Hapi 4: Funksioni GetWinner
- Hapi 5: Thirrja e funksionit GetWinner
- Hapi 6: Merrni Zgjedhjen e CPU -së
- Hapi 7: Shkruani RandomPick
- Hapi 8: Përcaktoni Fituesin
- Hapi 9: Regjistroni rezultatet
- Hapi 10: Përfundoni
- Autor John Day [email protected].
- Public 2024-01-30 12:16.
- E modifikuara e fundit 2025-01-23 15:10.

Qëllimi: Pas përfundimit të kësaj, do të mësoni se si të bëni një lojë të thjeshtë Rock, Paper Scissors nga e para duke përdorur Code.org.
Materialet / Kërkesat e nevojshme: Kuptimi bazë i sintaksës Javascript, një kompjuter, një llogari Code.org.
Hapi 1: Hapni Hapësirën e Punës

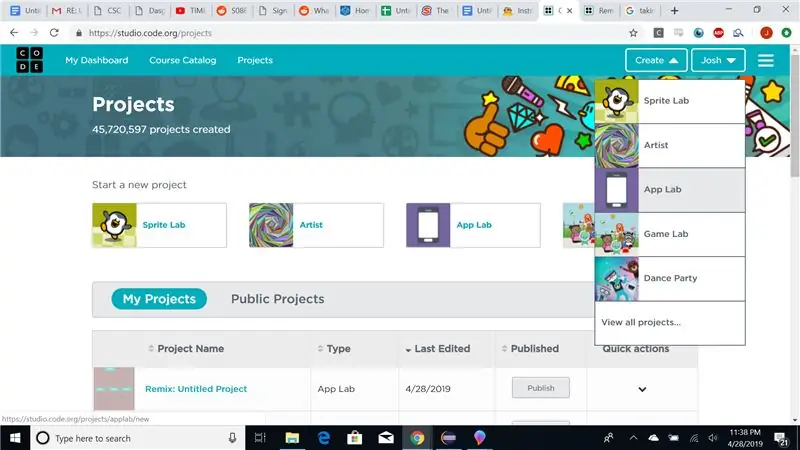
1. Filloni duke hapur kod.org, klikoni në krijimin e një projekti dhe klikoni në laboratorin e aplikacioneve
Hapi 2: Dizajnoni Ndërfaqen e Përdoruesit

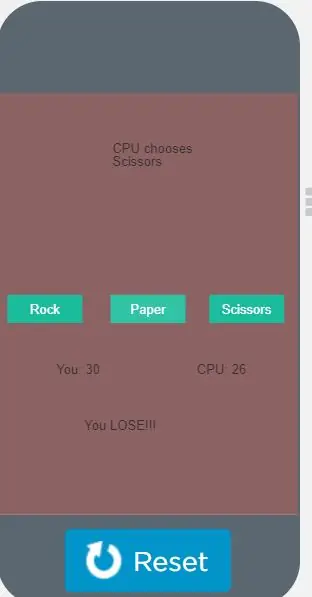
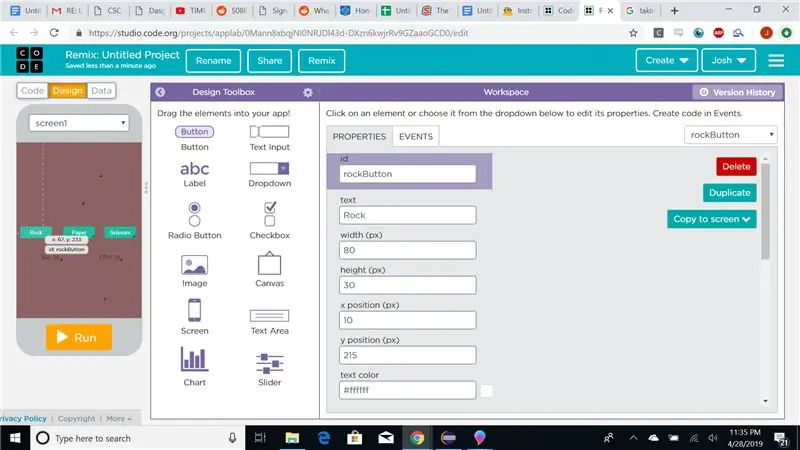
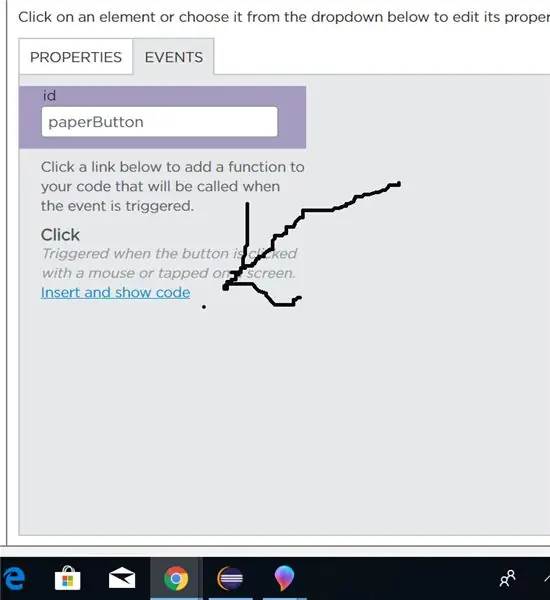
2. Klikoni në skedën e projektimit në këndin e sipërm të majtë të mjedisit të kodimit dhe tërhiqni tre butona (Shkëmb, Letër, Gërshërë). Etiketoni ato dhe ndryshoni ID -të e tyre në përputhje me rrethanat. Gjithashtu në skedën e projektimit, tërhiqni etiketat për: zgjedhjen e CPU -së, Zgjedhjen e Lojtarit dhe një tregues Fitimi ose Humbje. Identifikoni këto në përputhje me rrethanat, rezultati përfundimtar duhet të duket si imazhi i mësipërm.
Hapi 3: Krijoni funksione të klikimit

Krijoni funksione të Ngjarjes që funksionojnë kur të klikoni secilën nga butonat. Për ta bërë këtë, klikoni në butonin e dëshiruar në skedën e projektimit, pastaj klikoni në futjen e kodit nën skedën e ngjarjeve në hapësirën e punës së projektimit.
Hapi 4: Funksioni GetWinner

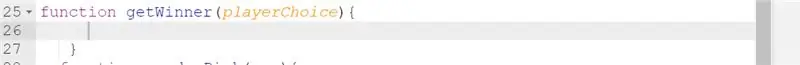
Shkruani një funksion të quajtur getWinner me parametrin, "playersChoice".
Hapi 5: Thirrja e funksionit GetWinner

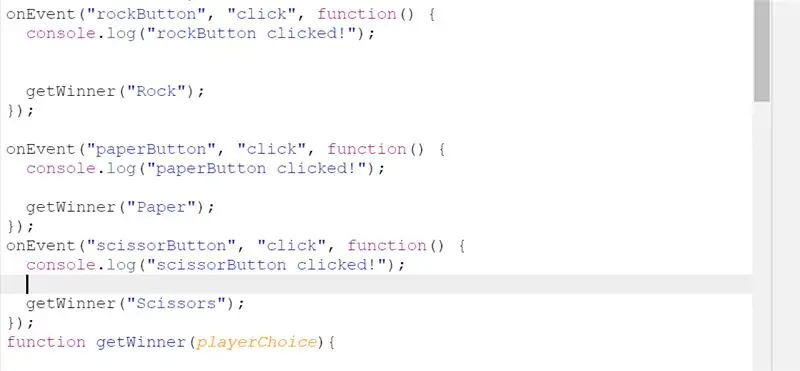
Në secilin funksion të Ngjarjes së Klikimit, thërrisni funksionin getWinner, duke dërguar një varg me emrin e artikullit që korrespondon me funksionin.
Hapi 6: Merrni Zgjedhjen e CPU -së

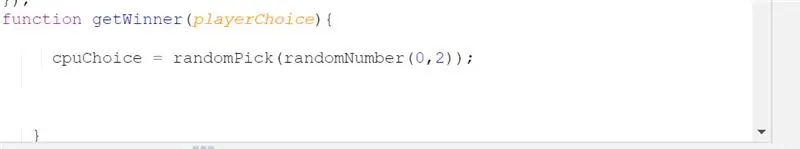
Në funksionin getWinner, filloni një variabël cpuChoice dhe vendoseni që të dërgojë një numër të rastit nga 0 në 2 në një funksion të ri randomPick. Krijoni funksionin randomPick me një parametër int.
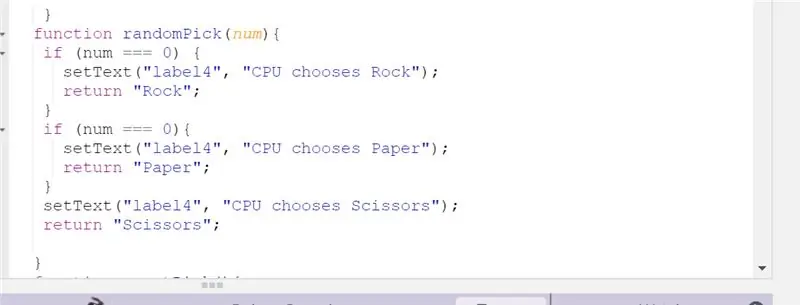
Hapi 7: Shkruani RandomPick

Në funksionin randomPick, ktheni një artikull të ndryshëm për secilin numër të rastit nga 0 në 2. P.sh. nëse x = 0 kthejnë “Shkëmb”. Vendosni tekstin e një Etikete në artikullin "Zgjedh CPU" &&
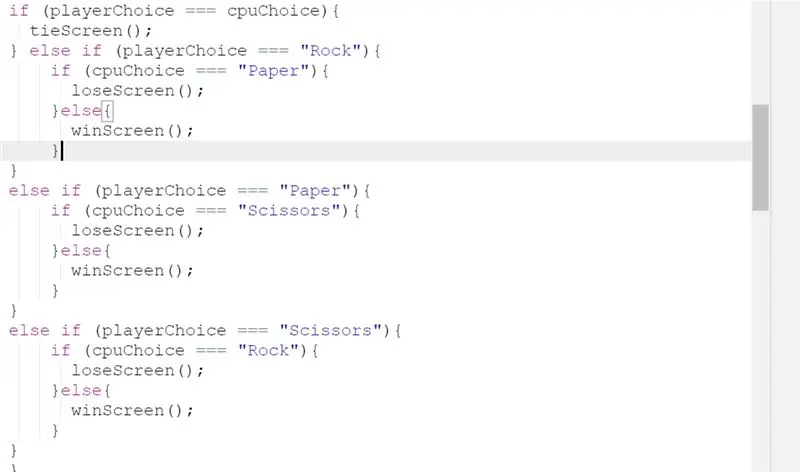
Hapi 8: Përcaktoni Fituesin

Kthehuni në funksionin getWinner, krahasoni playerChoice me cpuChoice duke përdorur pohimet if else për të përcaktuar fituesin. Filloni një Boolean e cila vendoset në true nëse Lojtari përcaktohet fitues dhe qëndron i rremë ndryshe. Kujdes: Kontrolloni nëse ka një kravatë së pari.
Hapi 9: Regjistroni rezultatet
Në fund të funksionit getWinner, vendosni një ndryshore globale për numrin e fitimeve të CPU dhe numrin e fitimeve të Lojtarit dhe rregulloni secilën variabël në përputhje me rrethanat. Rregulloni etiketën përkatëse në fund të funksionit getWinner (pasi të jetë përcaktuar fituesi). Ndryshoni etiketën kryesore ose "Ju Fitoni", ose "Ju Humbni" gjithashtu këtu
Hapi 10: Përfundoni
Në këtë pikë, programi juaj duhet të përfundojë, klikoni drejtuar dhe luani lojën për të siguruar që funksionon siç duhet.
Recommended:
Gërshërë prej letre guri Lojë: 6 hapa

Gërshërë prej letre guri Lojë: Kjo është mësimi im i parë. Doja të shkruaja një për një kohë të gjatë, por nuk kisha ndonjë projekt në dorë të cilin mund ta botoja këtu. Kështu që kur erdha me idenë e këtij projekti, vendosa që ky është ai. Pra, unë po shfletoja faqen e tensorflow.js, unë
Lojë me gërshërë letre Arduino me letër shkopi duke përdorur ekran LCD 20x4 me I2C: 7 hapa

Lojë me dorë Gërshërë letre Arduino Paper duke përdorur ekran 20x4 LCD me I2C: Përshëndetje të gjithëve ose mbase duhet të them " Përshëndetje Botë! Kjo është një lojë Arduino Paper Rock Scissors duke përdorur një ekran LCD I2C 20x4. Une
Kapëse Servo me Gërshërë: 4 hapa (me fotografi)

Scissor Drive Servo Hat: Ky projekt i thjeshtë printimi 3D dhe servo motor është një ndjenjë e mirë për Simone Giertz, një krijuese e mrekullueshme e cila sapo kishte operacion për heqjen e tumorit të trurit. Pajisja me gërshërë drejtohet nga një mikro servo motor dhe mikrokontrolluesi Trinket që funksionon pak Ard
Gërshërë letre shkëmbore AI: 11 hapa

Gërshërë letre Rock AI: A jeni ndjerë ndonjëherë i mërzitur vetëm? Le të luajmë gurë, letër dhe gërshërë kundër një sistemi ndërveprues të mundësuar me inteligjencë
Programim i orientuar drejt objekteve: Krijimi i metodave të mësimit/mësimdhënies/teknikës së objekteve duke përdorur gërshërë: 5 hapa

Programim i orientuar drejt objekteve: Krijimi i metodave të të mësuarit/mësimdhënies/teknikës së përdorimit të gërshërëve: Metoda e të mësuarit/mësimdhënies për studentët e rinj në programimin e orientuar drejt objekteve. Kjo është një mënyrë për t'i lejuar ata të vizualizojnë dhe të shohin procesin e krijimit të objekteve nga klasat. Pjesë: 1. Gërshërë (çdo lloj do të bëjë). 2. Copë letre ose karton. 3. Shënuesi.
