
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:10.
- E modifikuara e fundit 2025-01-23 15:10.


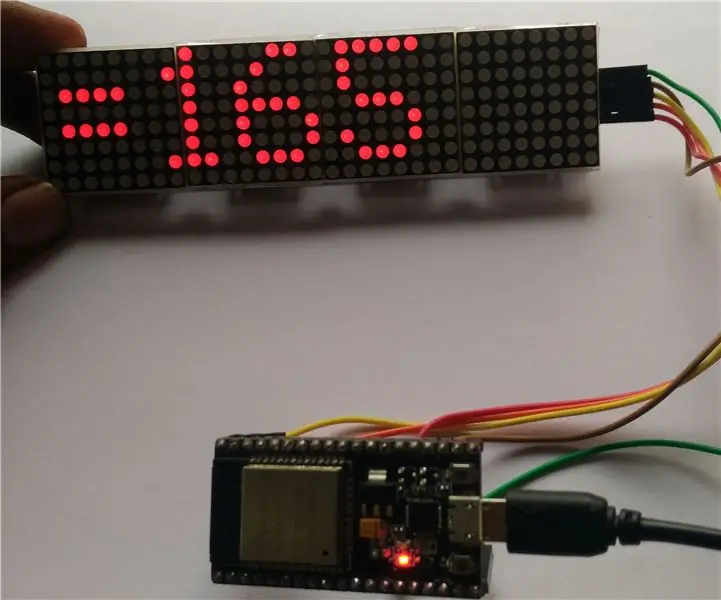
Në këtë projekt unë krijoj një Scroll Screen WordClock me një ESP32, LED Matrix dhe një kuti puro.
Një WordClock është një orë që parashikon kohën në vend që ta printoni në ekran ose të keni duar që mund t'i lexoni. Kjo orë do t'ju tregojë se është 10 minuta pas orës 3 pasdite, ose mesditë. Unë madje e programova që të përdorte emrin Prevening (nga Teoria e Big Bangut) për periudhën e paqartë të kohës midis pasdites dhe mbrëmjes. Fillon në orën 16:00.
ESP32 është i mrekullueshëm, ato janë shumë argëtuese dhe kaq të lira, nëse e doni programimin e Arduino -s do të habiteni vërtet se çfarë mund të bëjë një ESP32 për nën 10 dollarë. Ata përdorin Arduino IDE dhe janë të lehtë për tu programuar. Unë do të demonstroj se si ta bëj këtë në këtë udhëzues.
Furnizimet
- ESP32 - rreth 10 dollarë në amazon
- Matrica LED (max7219) (dhe telat) - $ 9 amazon
- Kuti cigareje
- Kabllo USB e energjisë
- Printer 3D opsional për stendën esp32
Hapi 1: Konfiguroni ID -në tuaj Arduino për të mbështetur ESP32
Merrni Arduino IDE:
- Në një shfletues shkoni te
- Klikoni në Softuer pastaj Shkarkime për të marrë ARDUINO 1.8.12

Shtoni mbështetje ESP32 në Arduino IDE tuaj:
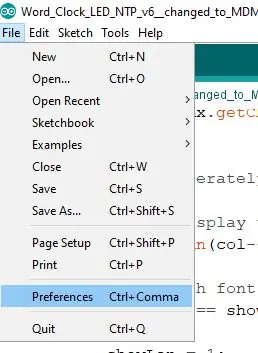
- Filloni Arduino IDE
- Klikoni në Menunë e Skedarit dhe më pas Preferencat.
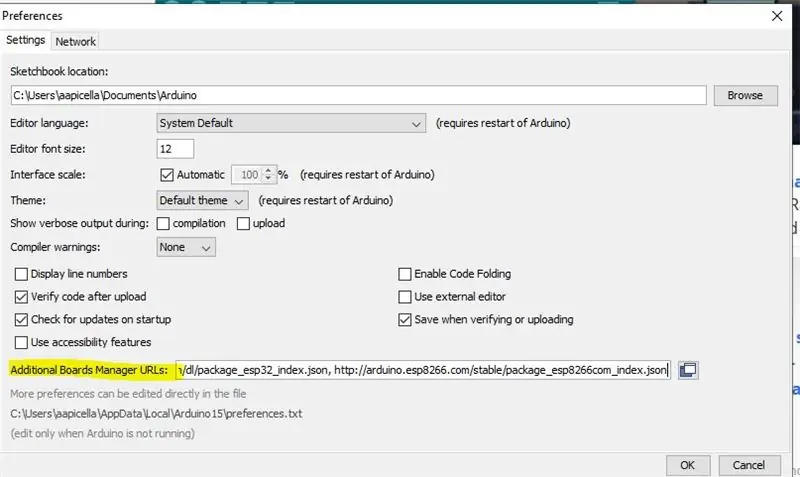
Pasi te "Preferencat" shtoni mbështetjen e prodhuesit duke shtuar rreshtin e mëposhtëm në "Menaxher shtesë të bordit"

dl.espressif.com/dl/package_esp32_index.js
Kjo do të na japë qasje për të shtuar tabelën në IDE
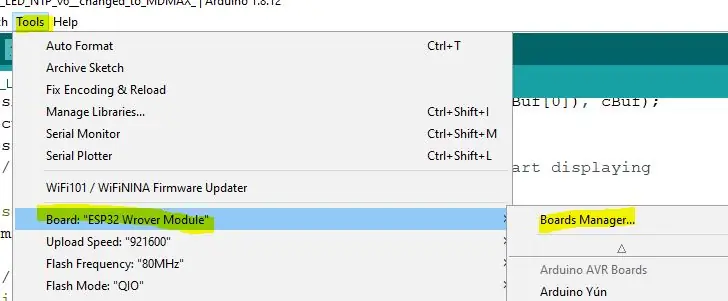
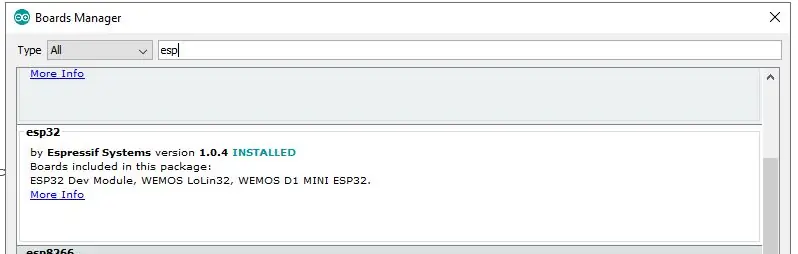
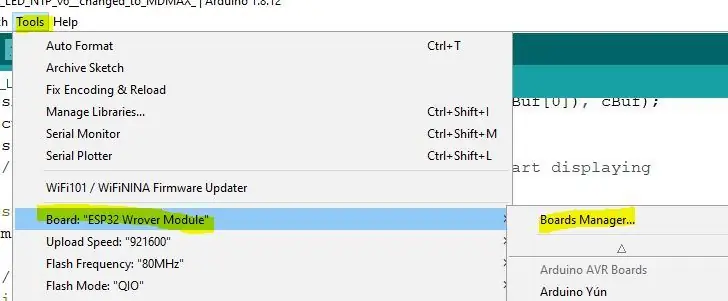
Shkoni te Menyja e Veglave dhe më pas te Bordet dhe shkoni te menaxheri i bordit

Kërkoni më tej për "ESP" dhe shtoni paketën nga Expressif.

Së fundi, ne duam të kthehemi në menunë "Tools", pastaj "Board" përsëri dhe të lëvizim poshtë për të gjetur pajisjen tuaj ESP32.
I imi është një "ESP32 Wrover Modul"

Hapi 2: Lidhni Matricën LED me ESP32

Matrica LED përbëhet nga katër blloqe LED 8x8 dhe përdor një çip MAX7219. Kjo na jep LED 8x32 në Matrix ose 256 LED !!!.
Esp32 është ulur në një pritje që krijova në TinkerCad. Mbajtësi im mban kunjat me sy lart, kështu që ju mund të lidhni tela.
Matrica LED lidhet me ESP32 duke përdorur SPI (Ndërfaqja Seriale Periferike).
Përdorni telat Femra/Femra dhe lidhni kunjat si më poshtë:
- ESP32 - 5v në VCC në Matrix
- ESP32 - GND në GND në Matricë
- ESP32 - PIN5 (G5) në CS në Matrix
- ESP32 - PIN23 (G23) në Din në Matrix
- ESP32 - Pin 18 (G18) në CLK në Matrix
Shtë e mundur të përdorni kunja të tjera ose nëse ESP32 juaj ka një pinout tjetër.
Hapi 3: Vendosja së bashku

Më tej e preva kutinë e cigareve për të më dhënë një vend për të vendosur ekranin LED. Kutia është e butë dhe unë kam qenë në gjendje të përdor një thikë rroje. Pastaj u lëmova për ta zbutur atë.
Gjithashtu kam prerë një tërësi në pjesën e pasme për kordonin e energjisë. Unë thjesht përdor energji USB. Mund të kisha shtuar edhe një bateri të karikuesit të telefonit USB brenda kutisë së cigareve nëse do të doja që ajo të ishte pa tel.
Hapi 4: Skedari Arduino IDE dhe INO

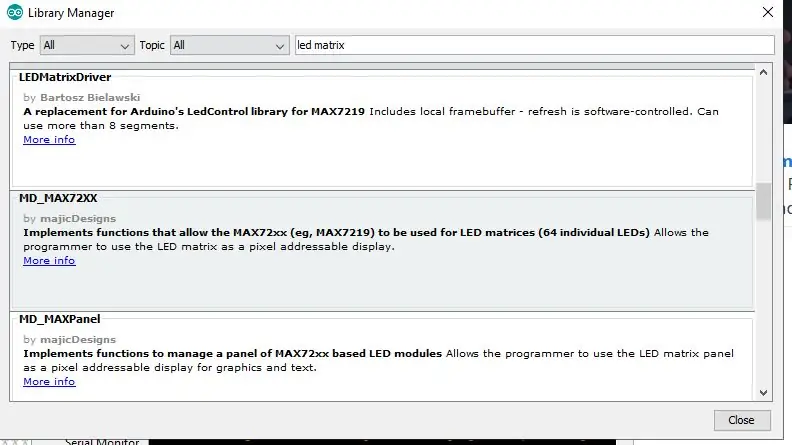
Pjesa më e mirë është kodi. Por së pari ne duhet të shtojmë një bibliotekë për të lejuar që programi të përdorë ekranin në një mënyrë më të thjeshtë. Shtova bibliotekën MD_MAX72xx.
Për të shtuar bibliotekën klikoni në menunë "Skicë", pastaj "Përfshi Bibliotekën" dhe "Menaxhoni Bibliotekat" kjo do të ngarkojë dhe do t'ju lejojë të kërkoni bibliotekën MD_MAX72xx. Thjesht klikoni mbi instalimin dhe e keni atë.
Më tej merrni skedarin tim Arduino INO:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Ngarko skedarin ino në Arduino IDE, Lidhni USB -në nga ESP32 me kompjuterin tuaj.
Klikoni në "Skicë" pastaj Ngarko
Në këtë pikë ora nuk do të funksionojë, ESP32 nuk do të shfaqë asgjë. Pse? ne duhet të shtojmë WIFI -in tuaj në kod sepse WordClock lidhet me internetin për të marrë kohë. Sshtë e drejtë … hapi tjetër ->.
Hapi 5: Kodi
Më në fund arritëm në pjesën time të preferuar. Programi. Unë do ta mbuloj atë nga lart poshtë nëse jeni të interesuar, Për të bërë që programi të funksionojë me internetin tuaj në shtëpi ju vetëm duhet të ndryshoni këto rreshta.
// Shtoni informacionin e rrjetit tuaj
const char *ssid = "xxxxxx";
const char *fjalëkalim = "xxxxxx";
Programi është disi kompleks, por shumë argëtues.
Për të çaktivizuar "Prevening" thjesht ndryshoni vlerën në false:
const boolean PARANDALIM = e vërtetë; //Teoria e Big Bengut.
Për të çaktivizuar shfaqjen e kohës dixhitale pas lëvizjes, ndryshoni këtë në false.
const boolean DISPLAY_DIGITAL = e vërtetë; // aktivizoni shfaqjen e kohës dixhitale pas lëvizjes.
Lëvizja e kohës:
Unë marr kohën nga një server kohor në internet duke përdorur NTP (Protokolli i Kohes së Rrjetit). Koha mbahet në një ndryshore të quajtur timeinfo dhe ne marrim orën dhe minutën prej saj
orë int = timeinfo.tm_hour; /// 0-23
minuta int = timeinfo.tm_min; // 0-59
Kontrollo tjetër AM ose PM
AMshtë AM nëse ora <12
Unë krijoj një varg të quajtur "theTime" dhe e filloj me:
theTime = "It'sshtë";
Për të marrë numrin si fjalë, krijova një grup fjalësh për numrat deri në 30
const char *numrat = {
"0", "Një", "Dy", "Tre", "Katër", "Pesë", "Gjashtë", "Shtatë", "Tetë", "Nëntë", "Dhjetë", "Njëmbëdhjetë", "Dymbëdhjetë "," Trembëdhjetë "," Katërmbëdhjetë "," Tremujori "," Gjashtëmbëdhjetë "," Shtatëmbëdhjetë "," Tetëmbëdhjetë "," Nëntëmbëdhjetë "," Njëzet "," Njëzet e një "," Njëzet e dy "," Njëzet e tre "," Njëzet e katër "," Njëzet e Pesë "," Njëzet e Gjashtë "," Njëzet e Shtatë "," Njëzet e Tetë "," Njëzet e Nëntë "," Gjysma e Kaluar "};
Pra, kur është 12:05 ose pesë minuta pas dymbëdhjetë, është vërtet për Arduino
numrat [5] minuta numrat e kaluar [12]
Për të përcaktuar nëse është "Minuta e kaluar" ose "Minuta Për", ne thjesht shikojmë minutat. Nëse minutat janë <31 është "Minuta e kaluar" nëse minutat janë më të mëdhenj se 31 ne përdorim "Minuta Për" por përdorim numra [60-minuta] kështu që 12:50 do të ishte 60-50 minuta ose numra [10] që do të na jepni 10 minuta deri në orën 12.
Sigurisht që ka rregulla të tjera si në 15, 30, 45 ne nuk i përdorim minutat vetëm sa gjysma apo çereku, dhe nëse minuta është 0 koha është vetëm "Ora 10" ose Mesditë.
Kështu që për ta bashkuar, i bashkoj të gjithë artikujt në String theTime, pastaj i shfaq në Matricën LED. Unë përdor një mori deklaratash If. Unë ndoshta duhet të kisha përdorur rastin, por ishte thjesht më e lehtë të vazhdoja t'i shtoja ato.
Për shembullin tonë 12:05
theTime = ""shtë"
nëse minutë <31 përdorni "Minuta Kaluar", përndryshe "Minute Për"
theTime + = numrat [5] + "Minuta e kaluar" + numri [12] + "O'Clock" // Shënim: Shënimi + = është bashkëngjitur.
Tjetra ne shikojmë orën për të përcaktuar nëse është mëngjes, pasdite apo mbrëmje.
theTime+= "Në mbrëmje"
Vargu i fundit që shkon në matricë është:
"It'sshtë pesë minuta para orës dymbëdhjetë në mbrëmje"
Ky projekt ishte shumë argëtues për tu shkruar. Nëse ju pëlqen ju lutemi klikoni Zemrën dhe Votoni për mua ju lutem.
Recommended:
Bëni vetë Matricën LED 15x10 RGB: 10 hapa

Bëni vetë Matricën LED 15x10 RGB: Në këtë seri video do t'ju prezantoj se si të ndërtoni një Matricë LED 15x10 RGB. Kjo matricë ka një gjerësi prej 1.5m dhe një lartësi prej 1m. Përbëhet nga PL9823 RGB LED të cilat janë një alternativë e lirë për LED të zakonshëm WS2812. Unë do të flas për sfidat që
Bëni vetë Matricën LED 10x10: 5 hapa (me fotografi)

Bëni Matricën tuaj LED 10x10: Në këtë projekt do t'ju tregoj se si të kombinoni LED të zakonshëm të disponueshëm WS2812B RGB me një Arduino Nano në mënyrë që të krijoni një Matricë LED 10x10 shumëngjyrëshe. Le të fillojmë
Shifrat Lissajous në Matricën Led 8X8: 7 Hapa

Figurat Lissajous në Matricën Led 8X8: Një pikë drite që lëkundet në 2 akse pingul tërheq një model të quajtur " Figura Lissajous " (1857) ose " Kurba e Bowditch " (1815). Modelet variojnë nga të thjeshta në komplekse në varësi të raportit të frekuencës dhe fazës së 2 akseve. Një 1: 1
Lëvizja e ndjekësve të INSTAGRAM -it në ekranin 8X32 LED DOT MATRIX duke përdorur ESP32: 4 hapa

P SCRSHKRIMI I FOLLOWERVE INSTAGRAM N 8 8X32 LED DOT MATRIX DISPLAY PINGRDORIMI ESP32: Kjo është mësimi im i dytë i mësimit dhe më vjen keq për anglishten time qesharake. Në këtë udhëzues ne do të rrotullojmë ndjekësit tanë të instagramit në ekranin led të matricës me pika 8X32. Pa humbur kohë, le të fillojmë
Mirësevini në Matricën në Command Prompt: 5 hapa (me fotografi)

Mirësevini në Matricën në Command Prompt: Këtu është një "truk" i vogël për të bërë përshtypje miqtë tuaj në Command Prompt. Thjesht bën që komanda juaj e shpejtë të shfaqet sikur të jetë tema e Matricës, dhe shtypja e vazhdueshme e enter e ndihmon atë të jetë edhe më e ftohtë! Këtë e mësova disa vjet më parë dhe vendosa të m
