
Përmbajtje:
- Hapi 1: Mblidhni Pjesët
- Hapi 2: Furnizimet
- Hapi 3: Madhësoni rastin
- Hapi 4: Konvertuesi i telave DC-DC
- Hapi 5: Fuqia me tela për pajisjet
- Hapi 6: Hyrjet e modulit të stafetës me tela
- Hapi 7: IMP Power Jumper
- Hapi 8: Hyrjet e statusit të Wire Gate
- Hapi 9: Shtypni ose blini një kuti
- Hapi 10: Dekoroni rastin tuaj
- Hapi 11: Vrima e stërvitjes për tela
- Hapi 12: Përgatitni dhe instaloni telat e lidhjes
- Hapi 13: Telat e lidhjes së rrugës
- Hapi 14: Montoni përbërësit
- Hapi 15: Vulosni telat e lidhjes
- Hapi 16: Mbyllni Rastin
- Hapi 17: Instaloni në Operatorin Gate
- Hapi 18: Vendosni modalitetin e transmetimit Aux
- Hapi 19: Kodi i Agjentit dhe Pajisjes IMP
- Hapi 20: Kodi PHP i Shërbimit të Uebit
- Autor John Day [email protected].
- Public 2024-01-30 12:28.
- E modifikuara e fundit 2025-01-23 15:10.



Unë kam një klient i cili kishte një zonë të mbyllur ku shumë njerëz kishin nevojë të vinin dhe të shkonin. Ata nuk donin të përdornin një tastierë nga jashtë dhe kishin vetëm një numër të kufizuar të transmetuesve të tastierës. Gjetja e një burimi të përballueshëm për tastierë shtesë ishte e vështirë. Mendova se do të ishte një mundësi e shkëlqyeshme për të përmirësuar këtë operator porta Liftmaster për të qenë IoT i pajtueshëm me pajisjet e personalizuara, API -në e internetit dhe ndërfaqen e aplikacionit në internet. Kjo jo vetëm që zgjidhte problemin e aksesit në masë, por hapte edhe funksionalitet shtesë!
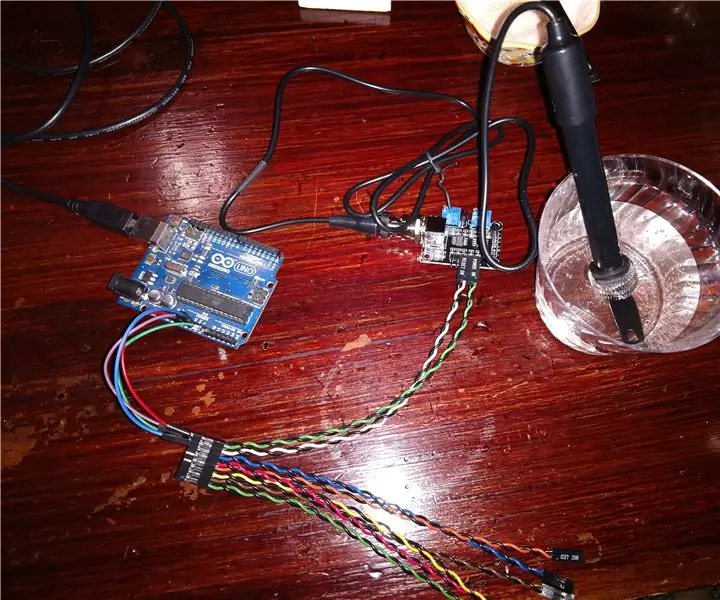
Në foton e fundit më sipër është njësia e provës që kisha vrapuar për gati një vit në një qese ziplock. Mendova se ishte koha për një përmirësim!
Kjo është një zgjidhje plotësisht funksionale me të gjithë kodin, informacionin e harduerit dhe modelet e listuara këtu.
Të gjithë skedarët e projekteve janë gjithashtu të pritur në GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Një shembull i ndërfaqes CodeIgniter WebApp është vendosur këtu: projects.ajillion.com/gate Ky shembull nuk është i lidhur me një portë të drejtpërdrejtë, por është ndërfaqja dhe kodi i saktë që po funksionon në porta (pa disa veçori të sigurisë).
--
Për një integrim edhe më të madh ju mund të përdorni bibliotekën IFTTT për Electric Imp.
Hapi 1: Mblidhni Pjesët

- Ju do të keni nevojë për një IMP Elektrike me të paktën 4 GPIO në dispozicion, unë jam duke përdorur IMP001 me një bord të prishjes së prillit.
- Një rregullator për të ulur tensionin e burimit në 5V. Unë jam duke përdorur një modul hap poshtë DC-DC Buck Converter. Versioni MP1584EN i eBoot nga Amazon.
- Një modul stafetë i dyfishtë (ose më shumë) ose një pajisje ndërrimi e ngjashme që do të funksionojë me daljen e IMP -ve. Unë jam duke përdorur këtë një modul stafetash JBtek 4 Channel DC 5V nga Amazon.
- Një terminal me vida me 4 tela. Unë jam duke përdorur këtë një 5Pcs 2 Rreshta 12P Wire Connector Screw Terminal Barrier Block 300V 20A nga Amazon.
Hapi 2: Furnizimet

Gjithashtu do t'ju duhet:
- Qasje në një printer 3D ose një kuti të vogël projekti
- 4 vida të vogla rreth 4mm x 6mm për kapakun e kasës
- Teli lidhës
- Preres telash
- Zhveshëset e telave
- Kaçavida të vogla
- Makine per ngjitjen e metalit
- Ngjitës i nxehtë ose silikoni
- Lidhëse zip
Hapi 3: Madhësoni rastin

Paraqitni pjesët tuaja për të përcaktuar se çfarë madhësie do t'ju nevojitet. Me një paraqitje siç është fotografuar, do të më duhet një kuti që është rreth 140 mm e gjerë, 70 mm e thellë dhe 30 mm e lartë.
Hapi 4: Konvertuesi i telave DC-DC

Pritini 3 palë tela lidhës të kuq dhe të zi për lidhjet e energjisë brenda dhe jashtë bordit të konvertuesit DC-DC.
- Hyrja: 100 mm
- Dalja në IMP: 90 mm
- Dalja në modulin e stafetës: 130mm
Ngjitini ato në tabelën tuaj siç tregohet.
Hapi 5: Fuqia me tela për pajisjet

- Lidhni hyrjen e konvertuesit DC-DC në dy nga pikat në bllokun e terminalit të vidave.
- Lidhni telat e shkurtër të daljes 5V në PUN.
- Ngjitni telat më të gjatë të daljes 5V në modulin e stafetës.
Hapi 6: Hyrjet e modulit të stafetës me tela

- Pritini 4 tela 90 mm për lidhjet hyrëse të modulit të stafetës. Kam përdorur 4 ngjyra të veçanta për referencë të lehtë më vonë gjatë kodimit.
- Ngjitini telat në hyrjet e modulit të stafetës 1-4, pastaj në 4 pikat e para të IMP GPIO (Pin1, 2, 5, & 7) respektivisht.
Hapi 7: IMP Power Jumper

Ju mund të keni nevojë të përdorni energji USB gjatë fillimit të programimit dhe testimit të PUN -it tuaj. Kur të përfundoni, sigurohuni që ta zhvendosni bluzën e fuqisë në anën BAT.
Hapi 8: Hyrjet e statusit të Wire Gate

- Pritini telat 2 x 80 mm për hyrjet e statusit.
- Lidhni telat me 2 terminalet e vidhave të mbetura.
- Lidhni telat ngjitur me pikat e IMP GPIO (Pin8 & 9) respektivisht.
Hapi 9: Shtypni ose blini një kuti

Ju mund të shkarkoni. STL ose. F3D tim për këtë rast në GitHub ose Thingiverse
Nëse nuk keni qasje në një printer 3D, një rast i vogël projekti gjenerik do të funksionojë.
Hapi 10: Dekoroni rastin tuaj

Sepse!
Vendosa një tekst të dhëmbëzuar mbi timen dhe thjesht e ngjyrosa me një mprehtësi të zezë. Nëse ndiheni aventurierë, mund të përdorni bojë akrilike, manikyrin e thonjve ose diçka tjetër për ta bërë atë edhe më të lëmuar.
Hapi 11: Vrima e stërvitjes për tela

Shponi një vrimë të vogël 10-15 mm në anën afër mesit ku të gjitha telat do të bashkohen.
Kam përdorur një Unibit për një vrimë të pastër dhe të lëmuar në plastikë.
Hapi 12: Përgatitni dhe instaloni telat e lidhjes


Pritini telat 9 x 5-600mm për fiksimin e pajisjes sonë deri në bordin e operatorit të portës.
- 2 për hyrjen e energjisë 24V
- 3 për statusin e portës (2 hyrje dhe një bazë e përbashkët)
- 2 për sinjalin e portës së hapur
- 2 për sinjalin e portës së mbyllur
Ktheni së bashku secilin nga grupet e listuara më sipër duke përdorur një stërvitje. Kjo do ta bëjë gjithçka më të lehtë dhe do të duket më mirë.
Zhvisheni dhe lidhni secilën prej telave në terminalet përkatëse siç tregohet.
Hapi 13: Telat e lidhjes së rrugës

Kaloni telat e lidhjes përmes vrimës siç tregohet.
Hapi 14: Montoni përbërësit

Vendosni dhe montoni përbërësit me një sferë të vogël ngjitëse të nxehtë ose silikoni. Mos përdorni shumë në rast se keni nevojë të hiqni një pjesë, përdorni vetëm sa për t'i siguruar ato.
Fillimisht doja ta printoja kasetën me kapëse/skeda për të mbajtur bordet në vend, por më duhej ta instaloja këtë dhe nuk kisha kohë. Shtimi i kapëseve të bordit në rastin tuaj do të ishte një prekje e bukur.
Hapi 15: Vulosni telat e lidhjes

Mbyllni telat e lidhjes me zam të nxehtë ose silikon.
Hapi 16: Mbyllni Rastin

Kam përdorur vida të vogla ~ 4mm në listën e këtij kuti të printuar 3D. Nëse jeni të shqetësuar për papastërtitë ose lagështinë vendosni një rruaza silikoni ose ngjitës të nxehtë rreth nyjës së kapakut para se ta mbyllni.
Hapi 17: Instaloni në Operatorin Gate


Në tabelën kryesore:
- Lidhni dy telat e lidhur me daljen e stafetës 1 në terminalin Open Gate. (e kuqe/kafe në foto)
- Lidhni dy telat e lidhur me daljen e stafetës 2 në terminalin Close Gate. (e verdhë/blu në fotografi)
- Lidhni dy telat e lidhur me hyrjen e konvertuesit DC-DC në terminalet e vidave të aksesorëve 24V (në të kuqe/të zezë në fotografi)
Në tabelën e zgjerimit
- Kërcejini terminalet e zakonshme të vidave të stafetës së bashku me një pjesë të vogël teli
- Lidhni tokën e përbashkët me një nga terminalet e vidave të zakonshme të stafetës (e gjelbër në foto)
- Lidhni hyrjet e statusit të dy portave (IMP Pin8 & 9) me terminalet e vidave normale të hapura të stafetës (JO) (gri/e verdhë në fotografi)
Drejtoni telat, lidhini ato me zinxhir që të duken të pastra dhe gjeni një vend për të montuar ose vendosur kutinë tuaj.
Ka fotografi shtesë, me rezolucion të plotë, të strehuara në depon GitHub.
Hapi 18: Vendosni modalitetin e transmetimit Aux

Vendosni çelsat ndihmës të stafetës siç tregohet në foto.
Kjo do t'i japë IMP -së sinjalet që i duhen për të përcaktuar nëse porta është e mbyllur, e hapur, e hapur ose e mbyllur.
Hapi 19: Kodi i Agjentit dhe Pajisjes IMP

Kodi i Agjentit të Impaktit Elektrik:
- Krijoni një model të ri në IDE Electric Imp:
- Zëvendësoni URL -në për të treguar serverin tuaj
// Funksioni i mbajtësit të
funksioni httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //server.log(d.c); nëse (d.c == "btn") {//server.log(d.val); pajisje. dërgoni ("btn", d.val); resp.send (200, "OK"); }} catch (ex) {// Nëse ka pasur një gabim, dërgojeni përsëri në serverin e përgjigjes.log ("error:" + ex); resp.send (500, "Gabim i brendshëm i serverit:" + ish); }} // Regjistro HTTP handler http.onquest (httpHandler); // GateStateChange funksioni i funksionit gateStateChangeHandler (të dhëna) {// URL për shërbimin në internet url lokal = "https://projects.ajillion.com/save_gate_state"; // Vendosni titullin Content-Type në json headers = {"Content-Type": "application/json"}; // Kodoni të dhënat e marra dhe regjistroni trupin lokal = http.jsonencode (të dhëna); server.log (trupi); // Dërgoni të dhënat në shërbimin tuaj në internet http.post (url, titujt, trupi).sendsync (); } // Regjistroni pajisjen e mbajtësit të gateStateChange (në "" gateStateChange ", gateStateChangeHandler);
Kodi i Agjentit të Impaktit Elektrik:
- Caktoni një pajisje Imp modelit tuaj
- Verifikoni që kunjat e harduerit aliazohen si të lidhur
// Biblioteka Debouce
#kërko "Button.class.nut: 1.2.0" // Alias për gateOpen pin GPIO (aktiv i ulët) gateOpen <- hardware.pin2; // Alias për gateClose kontrollin GPIO pin (aktiv i ulët) gateClose <- hardware.pin7; // Konfiguro 'gateOpen' të jetë një dalje dixhitale me një vlerë fillestare të portës dixhitale 1 (të lartë) Open.configure (DIGITAL_OUT, 1); // Konfiguro 'gateClose' të jetë një dalje dixhitale me një vlerë fillestare të portës dixhitale 1 (të lartë) Close.configure (DIGITAL_OUT, 1); // Alias për pinin GPIO që tregon se porta po lëviz (N. O.) gateMovingState <- Butoni (hardware.pin8, DIGITAL_IN_PULLUP); // Alias për pinin GPIO që tregon se porta është plotësisht e hapur (N. O.) gateOpenState <- Butoni (hardware.pin9, DIGITAL_IN_PULLUP); // Ndryshore globale për të mbajtur gjendjen e portës (Hapur = 1 / Mbyllur = 0) lastGateOpenState lokale = 0; // Latch Timer object latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Komanda e hapur u mor"); kuti pushimi "latch30m": gateOpen.write (0); nëse (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Komanda Latch30m u mor"); kuti pushimi "latch8h": gateOpen.write (0); nëse (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Komanda Latch8h u mor"); rasti i ndërprerjes "mbyll": nëse (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Mbyll tani komanda e marrë"); thye parazgjedhjen: server.log ("Komanda e butonit nuk njihet");}}); funksioni releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.shkruaj (1); //server.log("Kalla e lëshuar paraprakeHap kontaktin e çelësit "); } funksion releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.shkruaj (1); //server.log("Porta e lëshuar kohoreMbyll kontaktin e kalimit "); } gateMovingState.onPress (funksioni () {// Releja është aktivizuar, porta po lëviz //server.log("Gate po hapet "); të dhënat lokale = {" gatestate ": 1," timer ": hardware.millis ()}; agent.send ("gateStateChange", të dhëna);}). onRelease (funksioni () {// Releja lëshohet, porta është në pushim //server.log("Gate është e mbyllur "); të dhënat lokale = {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", të dhëna);}); gateOpenState.onPress (funksioni () {// Releja është aktivizuar, porta është plotësisht e hapur //server.log("Gate është e hapur "); të dhënat lokale = {" gatestate ": 2," timer ": hardware.millis ()}; agent.send ("gateStateChange", të dhëna);}). onRelease (funksioni () {// Releja lëshohet, porta nuk është plotësisht e hapur //server.log("Gate po mbyllet "); të dhënat lokale = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", të dhëna);});
Hapi 20: Kodi PHP i Shërbimit të Uebit

Unë e shkrova këtë kod për kornizën CodeIgniter sepse e shtova në një projekt të vjetër ekzistues. Kontrolluesi dhe kodi i shikimit mund të përshtaten lehtësisht me kuadrin e zgjedhjes suaj.
Për t'i mbajtur gjërat të thjeshta, i ruaj të dhënat JSON në një skedar të sheshtë për ruajtjen e të dhënave. Nëse keni nevojë për regjistrim ose funksione më komplekse që lidhen me të dhënat, përdorni një bazë të dhënash.
Biblioteka ajax që kam shkruar dhe përdorur në këtë projekt mund të shkarkohet nga depoja GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
Kodi i kontrolluesit PHP:
- aplikacioni/kontrolluesit/projektet.php
- Sigurohuni që shtegu i të dhënave të jetë i arritshëm nga skripti juaj PHP, si për vendndodhjen ashtu edhe për privilegjet e leximit/shkrimit.
load-> helper (array ('file', 'date'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); switch ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'Mbyllur'; pushim; rasti 1: $ view_data ['gatestate'] = 'Po hapet …'; pushim; rasti 2: $ view_data ['gatestate'] = 'Hapur'; pushim; rasti 3: $ view_data ['gatestate'] = 'Po mbyllet…'; pushim; } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ view_data ['last_opened'] = kohëzgjatja e kohës ($ last_opened ['last_opened'], koha ()). ' më parë'; // Pamja e ngarkimit $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } funksioni save_gate_state () {$ this-> load-> helper ('file'); $ data = file_get_contents ('php: // input'); write_file ('../ app/logs/projects/gatestate.data', $ data); $ data = json_decode ($ data, TRUE); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => koha ()); write_file ('../ app/logs/projects/gateopened.data', json_encode ($ last_opened)); }} funksioni get_gate_state () {$ this-> load-> helper (array ('file', 'date')); $ this-> load-> bibliotekë ('ajax'); $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ data ['last_opened'] = kohëzgjatja e kohës ($ last_opened ['last_opened'], koha ()). ' më parë'; $ this-> ajax-> output_ajax ($ data, 'json', FALSE); // dërgoni të dhëna json, mos zbatoni kërkesën ajax}}/ * Fundi i projekteve të skedarëve.php *// * Vendndodhja:./application/controllers/projects.php */
Kodi i shikimit të PHP:
Kam përdorur Bootstrap për pjesën e përparme sepse është i shpejtë, i lehtë dhe i përgjegjshëm. Mund ta shkarkoni këtu: https://getbootstrap.com (jQuery është përfshirë)
- app/kontrolluesit/gate_view.php
- Zëvendësoni KODIN E AGJENTIT TUAJ me kodin e agjentit Electric Imp
Shtesa e operuesit të portës IoT Shtesa e operuesit të portës IoT
- Në shtëpi
- Administratori
Open Gate Latch Hapur për 30 minuta Latch Open për 8 orë Mbylle Tani Statusi i Portës: Hapur për herë të fundit $ (dokument). Gati (funksioni () {resetStatus ();}) funksioni sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '; $.post (url, JSONout); } $ ("#open_gate"). kliko (funksioni) {var JSONout = '{"c": "btn", "val": {"cmd": "hapur"}}'; sendJSON (JSONout); $ ("#status"). tekst ("Po hapet …");}); $ ("#latch30m_gate"). kliko (funksioni) {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#status"). teksti ("Po hapet …");}); $ ("#latch8h_gate"). kliko (funksioni) {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#status"). teksti ("Po hapet …");}); $ ("#close_gate"). kliko (funksioni) {var JSONout = '{"c": "btn", "val": {"cmd": "mbyll"}}'; sendJSON (JSONout); $ ("#status"). tekst ("Mbyllja …");}); funksioni resetStatus () {// URL -ja e synuar var target = 'https://projects.ajillion.com/get_gate_state'; // Kërko var data = {agent: 'app'}; // Dërgo kërkesë për postim ajax $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#status"). Tekst ("Mbyllur"); pushim; rasti 1: $ ("#status"). Tekst ("Po hapet …"); pushim; rasti 2: $ ("#status").text ('Open'); break; case 3: $ ("#status"). text ('Mbyllja…'); break; default: $ ("#status"). tekst ('Gabim');} $ ("#last_hapur"). tekst (data.last_hapur);}, gabim: funksion (XMLHttpRequest, textStatus, errorThrown) {// Mesazh gabimi $ ("#status"). tekst ('Gabim në server');}}); setTimeout (resetStatus, 3000); }
Recommended:
Arduino PH Shtesa standarde e kripës: 7 hapa

Arduino PH Shtesa Standarde e Kripës: Hyrje: Qëllimi i këtij eksperimenti është përdorimi i një sensori pH me një Arduino uno për të matur tensionin e ujit të çezmës, uthullës dhe pijeve të Mountain Dew si shtesë standarde e kripës rozë Himalayan. Qëllimi është që jo vetëm të shihni se si të shtoni
Shtesa e plotë e Smart Home: 8 hapa

Shtesa e plotë e shtëpisë së zgjuar: Projekti im i mëparshëm " Shtëpia e plotë e zgjuar " po funksionon me sukses për gati 5 vjet pa asnjë problem. Tani që vendosa t'i shtoj një reagim të njëjtit pa ndonjë modifikim në qarkun aktual dhe skematik. Pra, kjo shtesë në pro
Miliohm -meter Arduino Shield - Shtesa: 6 hapa

Miliohm -meter Arduino Shield - Shtesa: Ky projekt është zhvillim i mëtejshëm i atij të vjetër të përshkruar në këtë faqe. Nëse jeni të interesuar … ju lutemi lexoni … Shpresoj se do të keni kënaqësi
Rasti Lasercut i Operatorit të Xhepit: 3 hapa (me fotografi)

Rasti Lasercut i Operatorit të Xhepit: Me thashetheme për Operatorët e rinj të Xhepit PO-33 dhe PO-35 nga Teenage Engineering vendosa se ishte koha për të ndarë "rastin" tim të thjeshtë. që kam bërë për PO-20 tim. Reallyshtë vërtet e thjeshtë. Aq e thjeshtë në fakt sa po mbahet në vend nga shtypi
Shtesa në distancë IR LED: 7 hapa

Shtimi i telekomandës IR LED: Në këtë udhëzues do t'ju tregoj se si të zgjeroni gamën e telekomandave të televizorit tuaj
