
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:27.
- E modifikuara e fundit 2025-01-23 15:10.

Në këtë Udhëzues, unë do t'ju tregoj se si mund të ndërtoni një "Afisho fjalën e ditës" duke përdorur modulin Wi-Fi NodeMCU dhe një Ekran me Matricë Dot. Në vend të fjalës së ditës, mund të shfaqni gjithçka që dëshironi (tekst) nga i gjithë interneti, pasi të keni kaluar këtë tutorial. Nëse kjo është hera juaj e parë që përdorni një modul Wi-Fi, atëherë edhe ky tutorial do t'ju ndihmojë, siç e kam mbuluar që nga fillimi deri në fund.
Le të futemi në të.
Hapi 1: Shikoni videon


Në video kam mbuluar të gjitha hapat e nevojshëm për të ndërtuar këtë projekt. Unë gjithashtu kam mbuluar një shpjegim të thelluar të kodit të përdorur në projekt i cili është gjithashtu i dobishëm për një fillestar, dhe përndryshe nuk është e mundur të shpjegohet në formë të shkruar.
Prandaj sigurohuni që ta shikoni këtë para se të vazhdoni.
Hapi 2: Përgatitni Arduino IDE për të punuar me modulin Wi-Fi NodeMCU
Për herë të parë të punosh në një modul Wi-Fi nuk është gjithmonë një shëtitje me tortë për shumicën e përdoruesve (edhe unë). Prandaj, rekomandohet të filloni hap pas hapi me të.
Unë do të sugjeroj këtë klasë Instructables për çdo fillestar. Autori bekathwia ka bërë një punë të shkëlqyeshme duke shpjeguar se si të filloni me këtë modul. Unë vetë shfrytëzova të njëjtin burim për t'u njohur me modulin.
Pra, nëse jeni fillestar kaloni nëpër atë klasë, atëherë vetëm ju mund të arrini rrugën tuaj në hapat e ardhshëm.
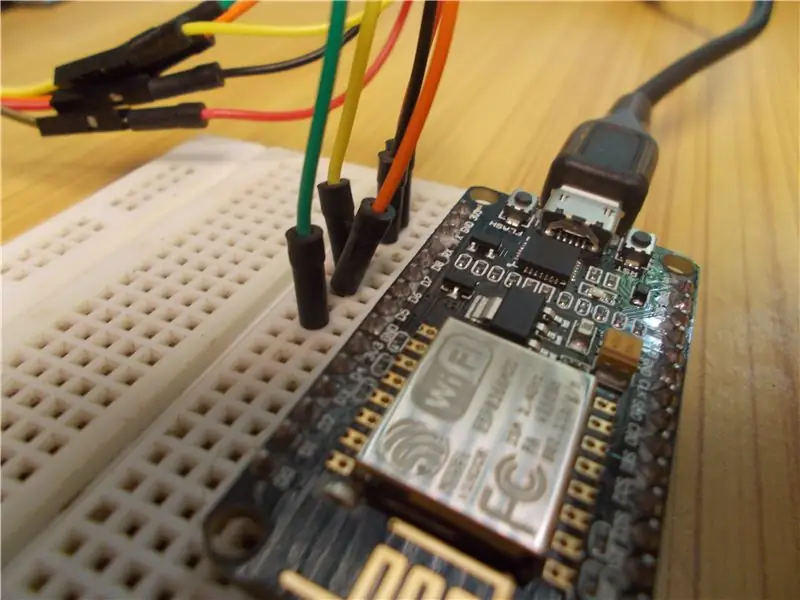
Hapi 3: Testoni Shfaqjen e Matricës me pika



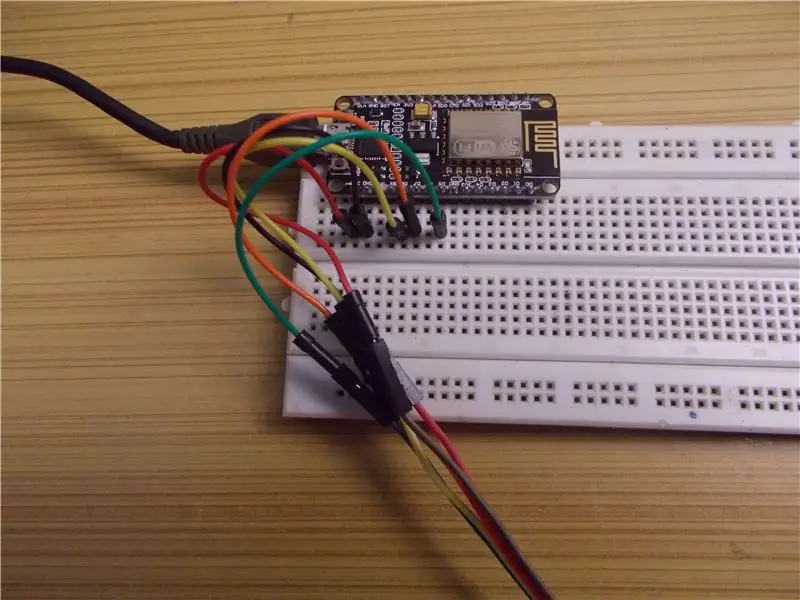
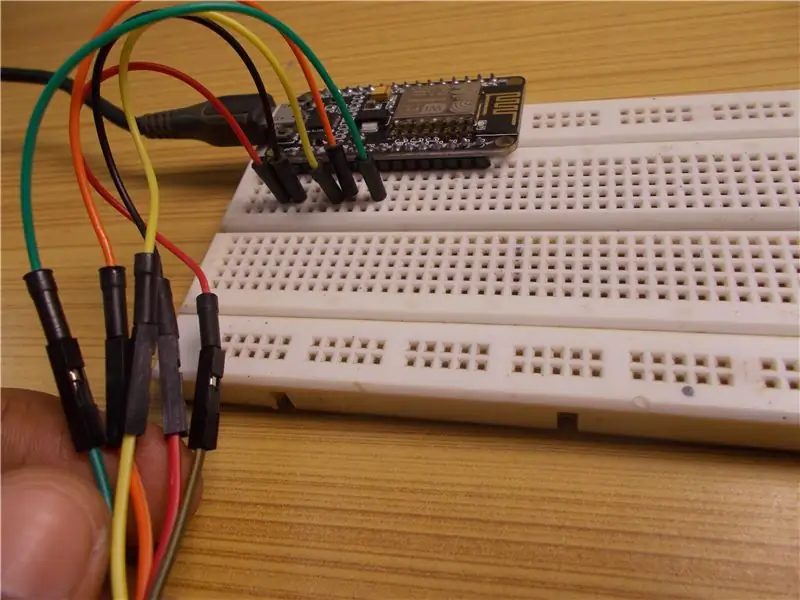
Lidhni Dot Matrix me modulin Wi-Fi si më poshtë:
DMD - NodeMCU
Vcc - 3.3V
Gnd - Gnd
Clk - D5
Din - D7
CS - D8
Tani për të kontrolluar Dot Matrix Display, shtoni bibliotekat MD Parola dhe MD_MAX72XX në bibliotekën Arduino.
Por, para se ta përdorni, shkoni te dosja e bibliotekave Arduino, hapni dosjen e bibliotekës MD_MAX_72XX, pastaj shkoni te dokumentet dhe hapni çdo skedar HMTL, pastaj përcaktoni llojin e Dot Matrix Display që keni (klikoni këtu për të mësuar më shumë). I imi është FC_16. Pas kësaj, shkoni te dosja "src" dhe hapni skedarin MD_MAX72XX.h. Ndryshoni skedarin e kokës sipas modulit që keni dhe më pas ruajeni. Tani mund të kontrolloni modulin tuaj Hapni skicën e provës dhe ngarkoni atë. Matrica e pikave duhet të shfaq disa modele të ndjekura nga titujt e tyre, të cilat gjithashtu mund të shihen në Serial Monitor.
Hapi 4: Përgatitni ThingHTTP



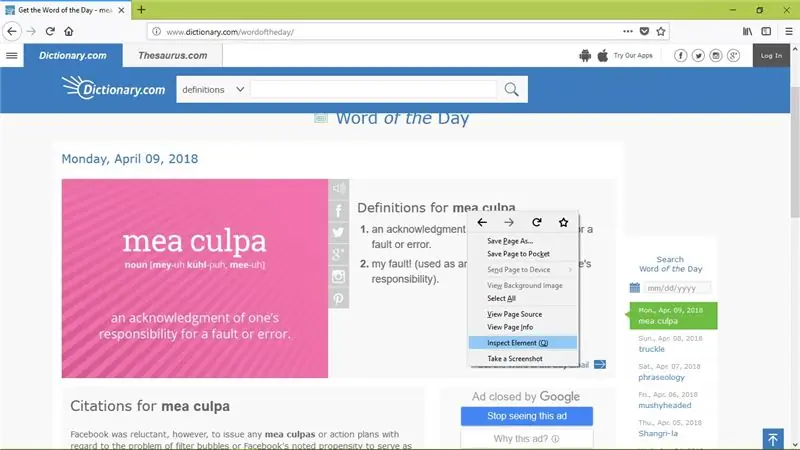
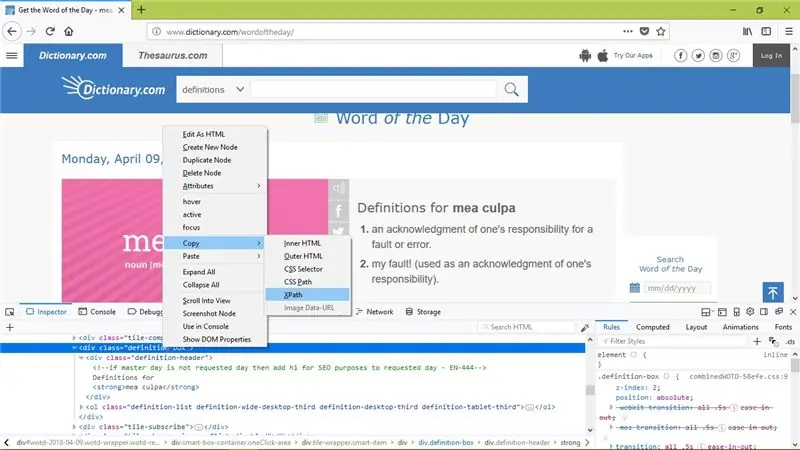
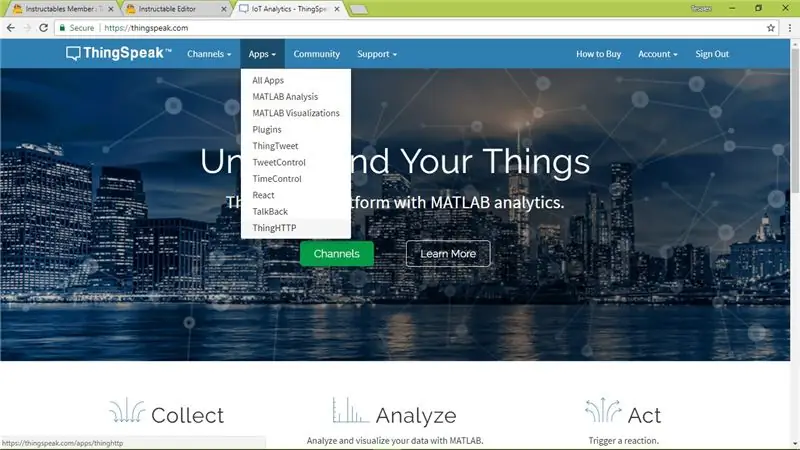
1. Hap Mozilla Firefox (Chrome nuk funksionoi për mua).2. Zgjidhni faqen tuaj të internetit (kam përdorur Dictionary.com).3. Klikoni me të djathtën mbi fjalën që ju intereson, zgjidhni inspekto elementin.4. Kopjoni XPath të kodit të theksuar.5. Shkoni te Thingspeak.com6. Shkoni te aplikacionet dhe më pas zgjidhni ThingHTTP.7. Krijoni ThingHTTP të ri, emërtojeni atë, jepni URL -në e faqes nga keni kopjuar XPath, ngjisni XPath të kopjuar më parë për të analizuar vargun, ruani ThingHTTP.
Merrni një shënim të API -së së krijuar.
Shikoni videon për kuptimin e duhur dhe nevojën për ta bërë këtë.
Hapi 5: Testoni Modulin



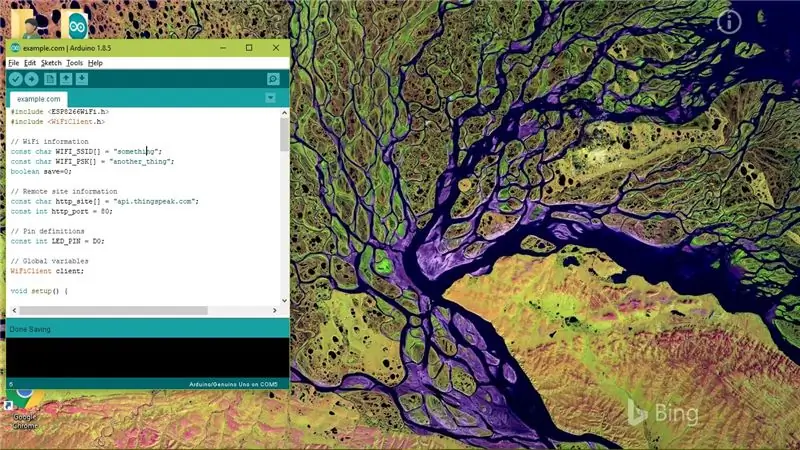
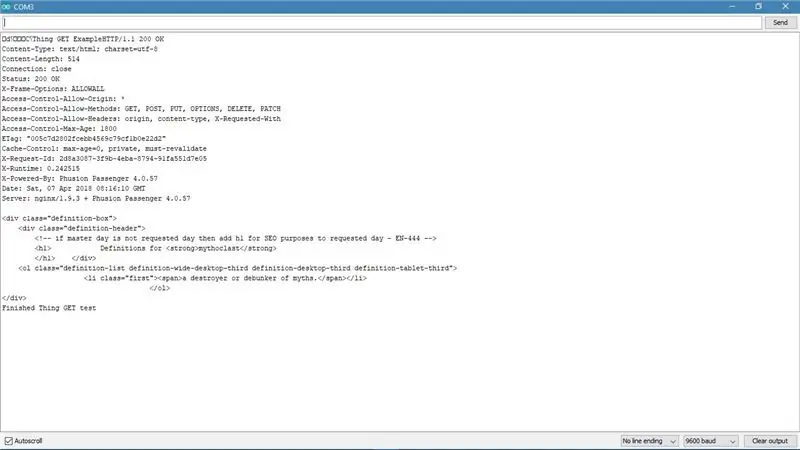
Hapni skicën e bashkangjitur në këtë hap dhe modifikoni Wi-Fi SSID, Pass Key dhe çelësin API dhe ngarkojeni Pas ngarkimit, hapni monitorin serik, nëse dalja duket diçka si ajo që kam bashkangjitur në këtë hap, atëherë moduli po funksionon mirë dhe mund të kaloni në hapin përfundimtar.
Ju gjithashtu mund të përdorni ndonjë faqe në internet të ndryshme nëse dëshironi, shikoni këtë.
Hapi 6: Skica përfundimtare


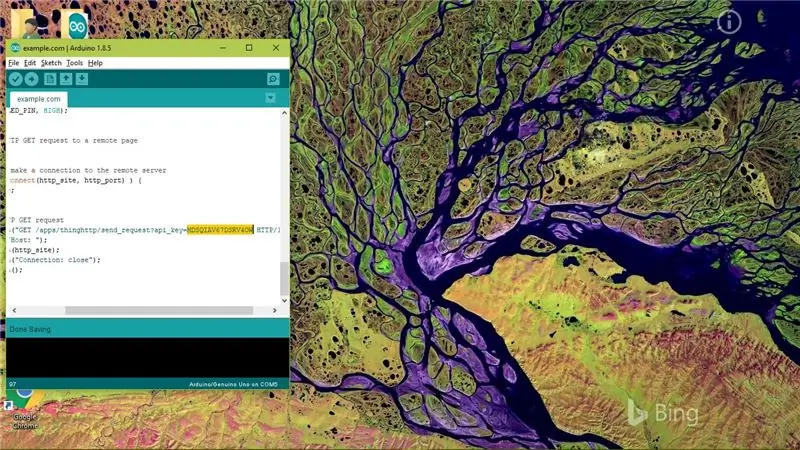
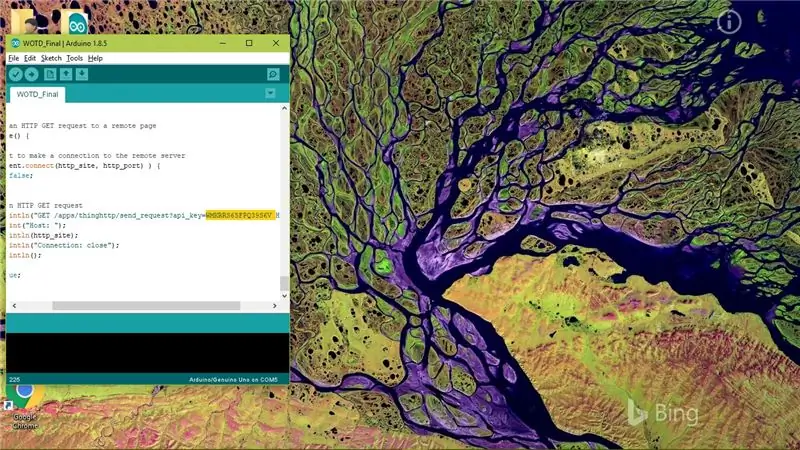
Bëni të njëjtat lidhje si në hapin 3. Kodi përfundimtar është bashkangjitur në këtë hap.
Ndryshoni SSID Wi-Fi, Çelësin e kalimit (lini bosh kuotat nëse Wi-Fi është i hapur) dhe API dhe ngarkojeni në modul.
Pasi të jetë lidhur me Wi-Fi dhe të marrë të dhënat, atëherë do të shkëputet dhe shfaq fjalën dhe kuptimin në DMD (shikoni LED-in e integruar për të përcaktuar statusin, duke ndezur sytë-duke u përpjekur të lidheni me Wi-Fi, blu e fortë) - i lidhur, i fikur - i shkëputur). Shkëputja nga Wi-Fi kursen energji, por gjithashtu ka një disavantazh, do t'ju duhet të rinisni modulin për të marrë të dhëna të reja.
Por për aplikacione si këto, nuk mendoj se është ide e mirë të qëndroni të lidhur me Wi-Fi, megjithatë ju lehtë mund ta bëni këtë pas disa ndryshimeve në program. E gjitha varet nga ju.
Hapi 7: U krye
Kjo eshte!
Mos ngurroni të komentoni çdo këshillë ose dyshim, do të jem më shumë se i lumtur t'ju ndihmoj.
Faleminderit për leximin, konsideroni të regjistroheni dhe nëse ju pëlqeu ky projekt, shikoni kanalin tonë në YouTube, ne kemi shumë prej tyre:)
Shihemi në Udhëzuesin tjetër.
Recommended:
Ora e Fjalës (Paraqitja Gjermane): 8 hapa

Ora e Fjalës (Layout German): Hej, ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Allements keine " normale " Uhr, sondern dhe Ora e Fjalës. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
Buxheti Arduino RGB Ora e Fjalës!: 7 hapa (me fotografi)

Buxheti Arduino RGB Ora me Fjalë !: Përshëndetje të gjithëve, këtu është udhëzuesi im se si ta bëni vetë të thjeshtë & orë e lirë me fjalë! Mjetet që do t'ju nevojiten për këtë projekt Hekuri i saldimit & Tela ngjitës (Idealisht të paktën 3 ngjyra të ndryshme) Printer 3D (Ose qasje në një, ju gjithashtu mund të
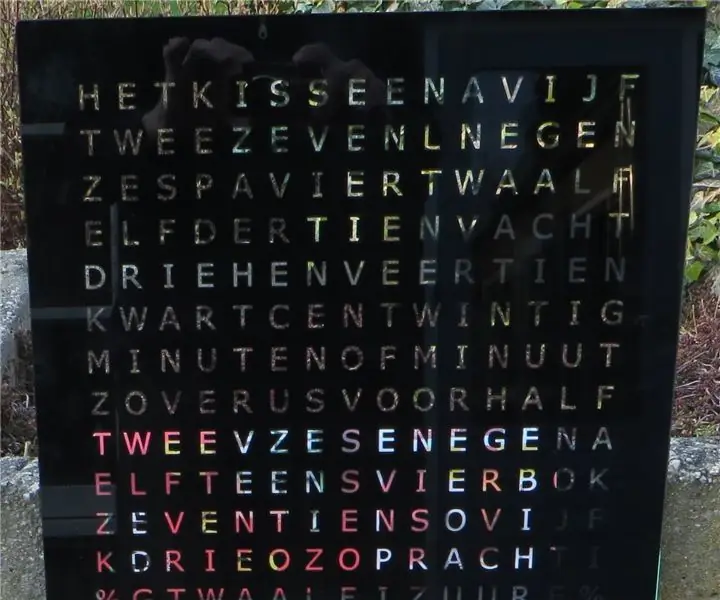
Ora e Fjalës ‘Round’ (në holandisht dhe anglisht!): 8 hapa (me fotografi)

Ora e Fjalës 'Rrumbullak' (në holandisht dhe anglisht!): Disa vjet më parë kam parë për herë të parë një orë me fjalë në internet. Që atëherë, gjithmonë kam dashur ta bëj një vetë. Ka shumë udhëzime në dispozicion, por unë doja të bëja diçka origjinale. Unë nuk di shumë për elektronikën, kështu që kam përdorur një
Ora e Fjalës e kontrolluar nga 114 shërbime: 14 hapa (me fotografi)

Ora e Fjalës e kontrolluar nga 114 Servos: Çfarë ka 114 LED dhe funksionon gjithmonë? Siç mund ta dini përgjigja është një orë me fjalë. Çfarë ka 114 LED + 114 servos dhe është gjithmonë në lëvizje? Përgjigja është kjo orë fjalësh e kontrolluar me servo. Për këtë projekt unë u bashkua me një mikun tim i cili u kthye
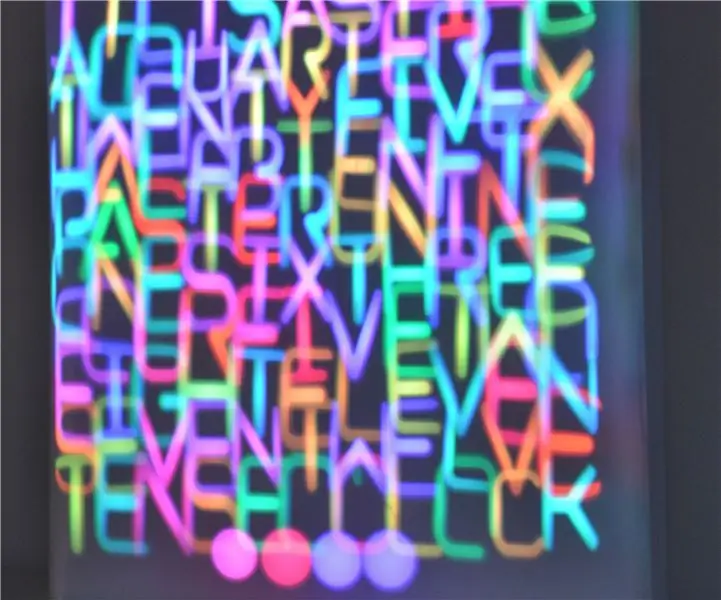
Ora e Fjalës Me Efekt Ylber dhe Dritë Sfondi .: 6 Hapa

Ora e Fjalës Me Efektin e Ylberit dhe Dritën e Sfondit .: Fillimi është atje. Pllaka e përparme është 40 me 40 cm dhe është gati
