
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:24.
- E modifikuara e fundit 2025-01-23 15:10.



Ndërsa dikush mund të blejë një ekran LCD me prekje të lirë 320x240 për një projekt të bazuar në Arduino, mund të jetë më i përshtatshëm-veçanërisht për prototipimin dhe testimin e një skicë-të përdorni një tabletë ose telefon si një ekran me prekje dhe një burim energjie për një projektit. Mund të keni një rezolucion shumë më të lartë dhe një pamje më të mirë në pajisjen tuaj Android (p.sh., të gjitha linjat tuaja do të jenë kundër aliazheve).
Ekrani i bazuar në Android mund të lidhet përmes USB Serial, Bluetooth ose WiFi (p.sh., ESP8266).
Për këtë qëllim shkrova VectorDisplay (burimi këtu), një aplikacion Android që çiftohet me një bibliotekë Arduino që zbaton një nëngrup të madh të ndërfaqes Adafruit GFX. Ju mund të shkruani kod që pastaj mund të transferohet lehtësisht për të përdorur një ekran të pavarur, ose të vazhdoni të përdorni skicën me një ekran të bazuar në Android. Dhe mund të dërgoni komanda nga aplikacioni Android për të kontrolluar skicën Arduino. Biblioteka Arduino është kryesisht e pavarur nga bordi: duhet të punojë me çdo bord që siguron një objekt portor serik USB të quajtur Serial ose me një ESP8266 përmes WiFi ose me Bluetooth (çiftoni bordin tuaj së pari).
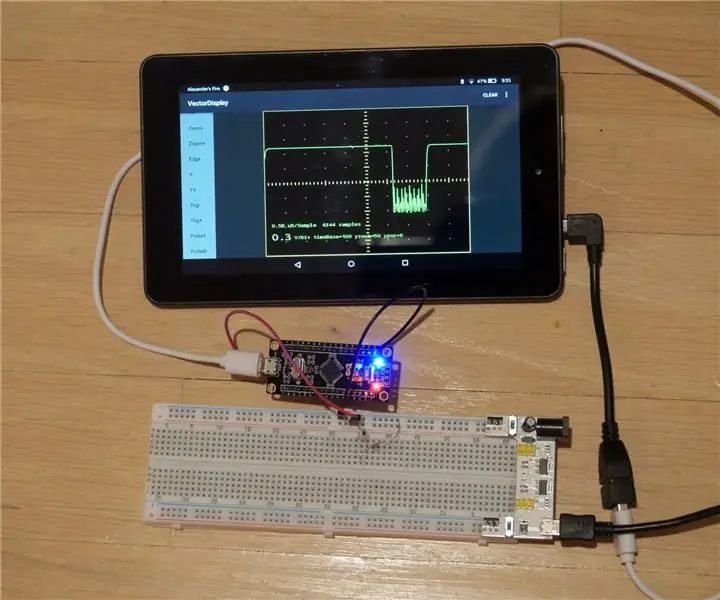
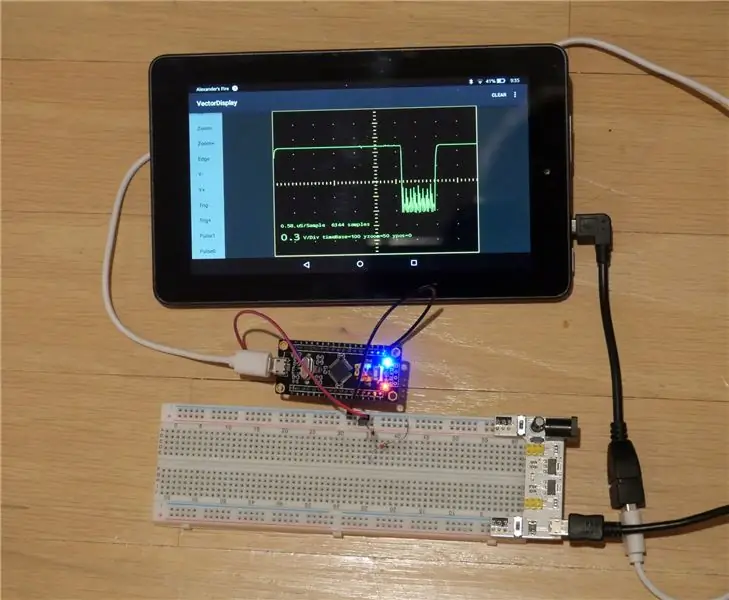
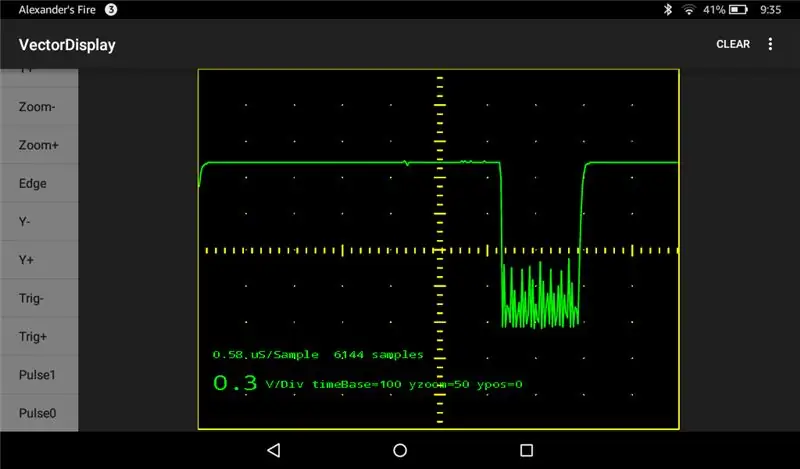
Si një dëshmi e zbatimit të konceptit, unë transferova projektin STM32-O-Scope të zhveshur për të përdorur VectorDisplay në vend të ekranit ILI9341. Rezultati është një oshiloskop portativ, i ngarkuar me bateri 1.7MS/s, i cili nuk kërkon asgjë më shumë se një tabelë STM32F103C prej 2 dollarësh (duke përdorur bërthamën Arduino të bazuar në libmaple), dy tela, një kabllo USB OTG dhe një pajisje Android Me Sigurisht, gjithçka që merrni me këtë është një diapazon nga 0 në rreth 3.3V.
Hapi 1: Instaloni Softuerin
Supozoj se keni një Arduino IDE të vendosur për tabelën tuaj të preferuar dhe se bordi juaj i preferuar ka një ndërfaqe serike USB.
Shkoni te Skica | Përfshi bibliotekën | Menaxhoni bibliotekat. Vendosni "VectorDisplay" në zonën e kërkimit dhe klikoni në "Instalo" sapo të gjendet.
Shkarkoni zipin e bibliotekës nga këtu.
Zbërtheni në një dosje brenda dosjes tuaj Arduino/bibliotekat.
Shkarkoni VectorDisplay nga Google Play dhe instalojeni në pajisjen tuaj Android. Ju mund të keni nevojë të aktivizoni instalimin nga burime të panjohura në pajisjen tuaj Android. Aplikacioni Android përdor bibliotekën UsbSerial dhe pika fillestare ishte një nga aplikacionet shembull për bibliotekën.
Hapi 2: Skica demo




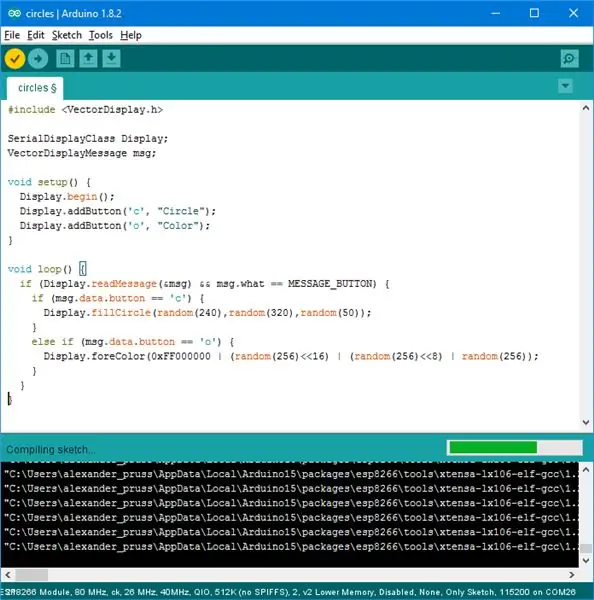
Lidhni bordin tuaj (në modalitetin e ngarkimit nëse është e nevojshme) me kompjuterin tuaj dhe shkoni te File | Shembuj | VectorDisplay | qarqet në IDE tuaj Arduino. Klikoni në butonin e ngarkimit (shigjeta e djathtë).
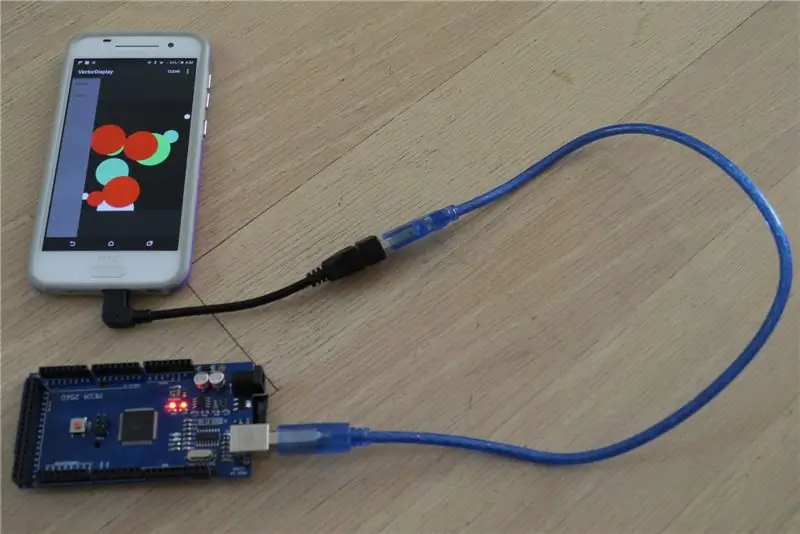
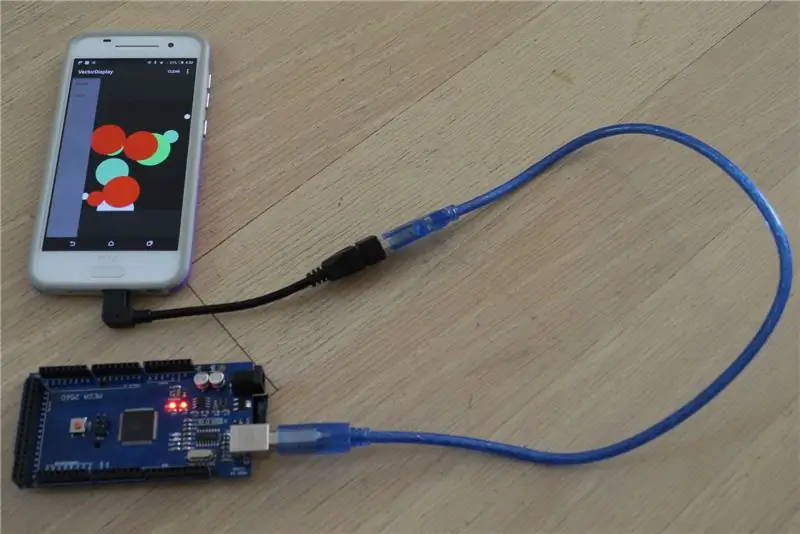
Filloni aplikacionin VectorDisplay në pajisjen tuaj Android. Lidheni bordin tuaj në pajisjen Android përmes kabllit USB OTG. (Nëse bordi juaj ka një mikro port USB, sigurohuni që ana juaj e hostit USB OTG të shkojë në pajisjen Android). Tani duhet të merrni një pyetje leje për VectorDisplay. Shtypni OK.
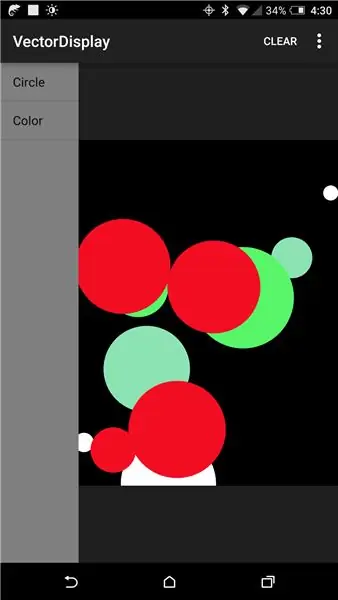
Nëse gjithçka shkon mirë, VectorDisplay tani do të shfaqë dy butona në anën e majtë të ekranit: Rrethi dhe Ngjyra. Shtypja e Rrethit vizaton një rreth të rastësishëm në ekran dhe Ngjyra ndryshon ngjyrën në një ngjyrë të rastësishme para rrethit tjetër.
Nëse shikoni skicën e qarqeve në IDE, do të shihni që shfaqja seriale e vektorit deklarohet me:
SerialDisplayClass Display;
dhe pastaj inicializohet në setup () me:
Shfaq.filloj ();
Pastaj butonat e komandës kërkohen me Display.addButton (). Pastaj loop () thërret Display.readMessage () për të kërkuar komandat që dërgohen përmes butonave të komandës.
Si parazgjedhje, sistemi koordinativ për ekranin është 240x320. Sidoqoftë, linjat dhe teksti tërhiqen të gjitha duke përdorur rezolucionin e plotë të ekranit të pajisjes tuaj Android, me antialiasing për pamje të mirë. Kjo është arsyeja pse aplikacioni quhet Vector Display.
Hapi 3: API
API në bibliotekë është në skedarin VectorDisplay.h. Së pari duhet të inicializoni një objekt Display. Për përdorim USB, bëjeni këtë me:
SerialDisplayClass Display;
Filloni lidhjen me Display.begin ().
Ekzistojnë dy grupe metodash të disponueshme në objektin SerialDisplayClass: një grup përdor ngjyra 32-bit (përfshirë alfa) dhe komanda që janë shumë afër protokollit serik USB që përdor aplikacioni im VectorDisplay, dhe grupi tjetër është një nëngrup i standardit Metodat e bibliotekës Adafruit GFX, duke përdorur ngjyra 16-bit. Në pjesën më të madhe ju mund të përzieni lirisht dy grupet e komandave, me përjashtim që nëse përdorni metoda të përputhshme Adafruit, duhet të përdorni komandat me ngjyra 16-bit emrat e të cilëve përfundojnë me 565 në vend të atyre 32-bit.
Mund të vendosni sistemin e koordinatave me koordinatat Display. (gjerësia, lartësia). Parazgjedhja është gjerësia = 240 dhe lartësia = 320. Nëse dëshironi të imitoni një ekran me piksele jo katrore, mund të përdorni Display.pixelAspectRatio (raporti).
Disa nga metodat, përfshirë pixelAspectRatio (), marrin një argument FixedPoint32. Ky është një numër i plotë 32-bit që përfaqëson një numër të pikës lundruese, ku 65536 përfaqëson 1.0. Për të kthyer një numër të pikës lundruese x në FixedPoint32, bëni: (FixedPoint32) (65536. * X) (ose thjesht TO_FP32 (x)).
Përveç aftësisë për të dërguar komanda nga butonat Android, ngjarjet me prekje në ekran gjithashtu dërgohen në MCU.
Për përdorimin e WiFi, shihni shembullin rings_esp8266. Ju do të duhet të shtypni butonin USB në aplikacion për të kaluar në modalitetin WiFi.
Për Bluetooth, duhet të jeni në gjendje të bëni:
SerialDisplayClass Display (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Shfaq.filloj ();
dhe pastaj vazhdoni ashtu si në rastin serik USB, ku MyBluetoothSerial është çfarëdo objekti Stream (p.sh., Serial2) është i lidhur me përshtatësin tuaj Bluetooth.
Hapi 4: Një osciloskop 2 dollarësh



Për oshiloskopin e shpejtë dhe të ndotur, do t'ju duhet një tabelë blu ose e zezë (më e lehtë për tu trajtuar) STM32F103C8, të cilën mund ta merrni në Aliexpress për nën 2 dollarë. Unë përshkruaj se si të përgatisim tabelën për përdorim me mjedisin Arduino për të dhe të instaloj skica këtu.
Shkarkoni këtë skicë në tabelë, e cila është një version i modifikuar i skicës STM32-O-Scope të Pingumacpenguin. Redaktoni linjën #define BOARD_LED që të përputhet me tabelën tuaj. Unë jam duke përdorur një pilulë të zezë LED e së cilës është PB12. Pilulat blu (dhe disa pilula të zeza që kanë të njëjtën pinout si pilula blu) kanë LED në PC13.
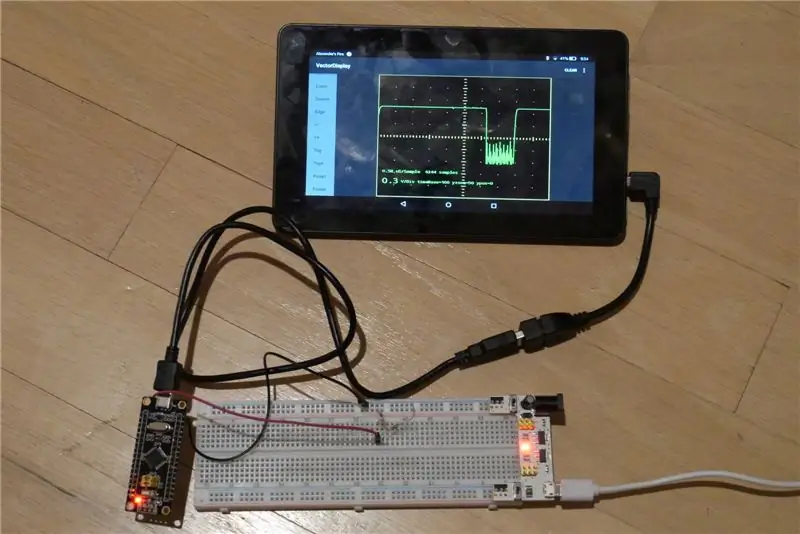
Lidhni një tel-sondë tokëzimi-në tokën e tabelës dhe një tel tjetër në kunjin B0 të bordit. Lidheni tabelën në një pajisje Android me VectorDisplay që funksionon dhe keni një oshiloskop portativ, me bateri.
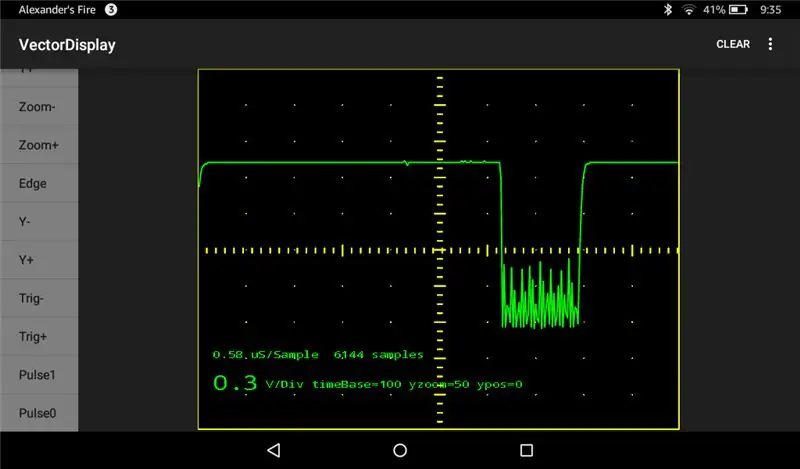
Në foto kam oshiloskopin të lidhur me një fototransistor. Gjurma në ekran është nga një telekomandë me rreze infra të kuqe TV.
Recommended:
Një makinë për frikësimin e Halloween -it duke përdorur një PIR, një kungull të printuar në 3D dhe një Pranker audio të pajtueshme me Troll Arduino/Bordi praktik i Shakasë.: 5 Hapa

Një makinë për frikësimin e Halloween -it duke përdorur një PIR, një kungull të printuar në 3D dhe Tran Arduino Compatible Audio Pranker/Joke Board praktike .: Bordi Troll i krijuar nga Patrick Thomas Mitchell i EngineeringShock Electronics, dhe u financua plotësisht në Kickstarter jo shumë kohë më parë. Unë mora shpërblimin disa javë më parë për të ndihmuar në shkrimin e disa shembujve të përdorimit dhe ndërtimin e një biblioteke Arduino në një përpjekje
Ndërtoni një robot 15 -dollarësh të kontrolluar nga telekomanda ESP8266 / makinë / rezervuar për iOS dhe Android: 4 hapa

Ndërtoni një Robot Butler / Makinë / Tank 15 dollarësh të kontrolluar nga distanca për Ios dhe Android: A e urreni të ecni në kuzhinë për të kapur një meze të lehtë? Apo për të pirë një pije të re? E gjithë kjo mund të rregullohet me këtë shërbëtor të thjeshtë me telekomandë 15 dollarë. Para se të vazhdojmë më tej, unë jam duke drejtuar një projekt Kickstarter tani për një brez led RGB të kontrolluar me zë
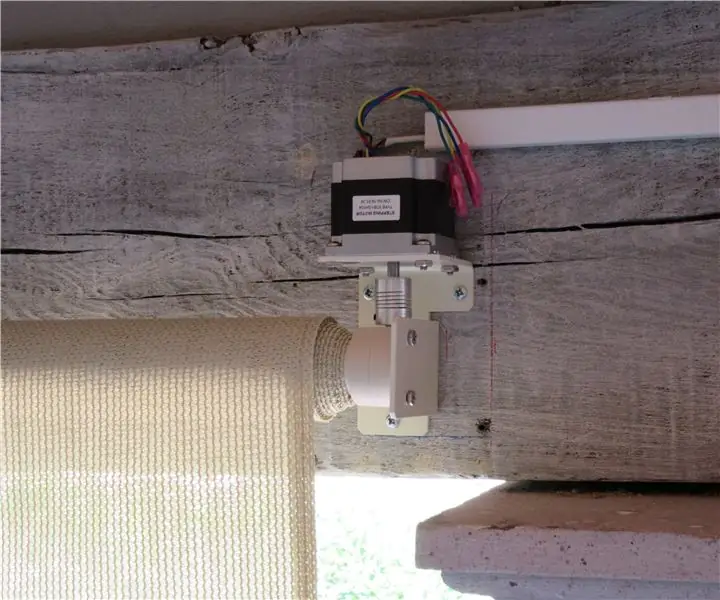
Përzgjedhja e një motori hapës dhe një drejtuesi për një projekt me ekran me hije të automatizuar Arduino: 12 hapa (me fotografi)

Përzgjedhja e një hapi motorik dhe një drejtuesi për një projekt me ekran me hije të automatizuar Arduino: Në këtë Udhëzues, unë do të kaloj hapat që kam ndërmarrë për të zgjedhur një Step Motor dhe Driver për një prototip të projektit Automated Shade Screen. Ekranet me hije janë modelet e njohura dhe të lira të Coolaroo të fiksuara me dorë, dhe unë doja të zëvendësoja t
Aerobic Arduino - një energji gjurmuese fitnesi prej 15 dollarësh nga një Arduino: 9 hapa (me fotografi)

Aerobic Arduino - Fuqia e Gjurmuesit të Fitnesit prej 15 dollarësh nga një Arduino: Ju lutemi votoni për këtë në sfidën e fitnesit në vend të një Fitbit ose një ore inteligjente, ju mund të ndërtoni një gjurmues fitnesi të fuqizuar me Arduino për vetëm 15 dollarë! Ai gjurmon lëvizjen e pompimit të krahëve tuaj gjatë vrapimit dhe përdor një akselerometër për ta zbuluar këtë. Eshte
Si të bëni një sistem sigurie WiFi prej 10 dollarësh në shtëpi? Asnjë tarifë dhe punë askund!: 3 hapa

Si të bëni një sistem sigurie WiFi prej $ 10 në shtëpi? Asnjë Tarifë dhe Punë Kudo!: Si të bëni një sistem njoftimi wifi të sigurisë prej $ 10 në shtëpi? Nuk ka pagesë dhe funksionon kudo! Nëse sensori i lëvizjes PIR zbulon ndonjë lëvizje, ai dërgon një njoftim në telefonin tuaj celular. ESP8266 ESP-01 moduli WiFi, sensori i lëvizjes PIR dhe 3.3
