
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:20.
- E modifikuara e fundit 2025-01-23 15:10.

Problemi i ndotjes së ajrit tërheq gjithnjë e më shumë vëmendje. Këtë herë ne u përpoqëm të monitoronim PM2.5 me Wio LTE dhe sensor të ri Laser PM2.5.
Hapi 1: Gjërat e përdorura në këtë projekt
Komponentët e harduerit
- Wio LTE EU Version v1.3- 4G, Cat.1, GNSS, Espruino Compatible
- Grove - Sensor Laser PM2.5 (HM3301)
- Grove - 16 x 2 LCD (E Bardhë në Blu)
Aplikacionet softuerike dhe shërbimet online
- Arduino IDE
- PubNub Publikimi/Abonimi API
Hapi 2: Lidhja e harduerit

Siç është fotografia e mësipërme, ne kemi prerë 2 linja grove për komunikimin I2C, në mënyrë që Wio LTE të lidhet me LCD Grove dhe PM2.5 Sensor Grove në të njëjtën kohë. Për ta arritur këtë, mund të përdorni një Qendër I2C.
Dhe mos harroni, lidhni antenën LTE me Wio LTE dhe lidhni kartën tuaj SIM me të.
Hapi 3: Konfigurimi i Uebit

Klikoni këtu për të hyrë ose regjistruar një llogari PubNub, ajo do të përdoret për transmetimin e të dhënave në kohë reale.
Në Portalin e Administratorëve PubNub, do të shihni një Projekt Demo. Hyni në projekt, ka 2 çelësa, Publiko Çelësin dhe Regjistrohu Çelësin, mbaji mend ato për Programimin e Softuerëve.
Hapi 4: Programimi i softuerit
Pjesa 1. Wio LTE
Për shkak se nuk ka bibliotekë PubNub për Wio LTE, ne mund të publikojmë të dhënat tona në kohë reale nëpërmjet kërkesës HTTP, shiko PubNub REST API Document.

Për të bërë një lidhje HTTP nga karta juaj SIM e lidhur me Wio LTE, duhet së pari të vendosni APN -në tuaj. Nëse nuk e dini këtë, ju lutemi kontaktoni operatorin tuaj celular.
Dhe vendosni çelësin tuaj të publikimit PubNub, çelësin e pajtimit dhe kanalin pasi të keni vendosur APN. Një kanal këtu, përdoret për të dalluar Botuesit dhe Abonentët, Abonentët do të marrin të dhëna nga Botuesit që kanë të njëjtin Kanal.
Shtypni dhe mbani butonin Boot0 në Wio LTE, lidheni atë me kompjuterin tuaj nëpërmjet një kabllo USB, ngarkoni kodin në Arduino IDE në të. Pas ngarkimit, shtypni butonin RST për të rivendosur Wio LTE.
Pjesa 2. Faqja e internetit
Kthehuni te PubNub, futni Demo Keyset dhe klikoni Debug Console në të majtë, do të hapë një faqe të re.

Plotësoni emrin e kanalit tuaj në kutinë e tekstit të Kanalit të Parazgjedhur, pastaj klikoni në butonin Shto klient. Prisni pak, do të shihni që vlera PM1.0, PM2.5 dhe PM10 shfaqen në Debug Console.
Por nuk është miqësore me ne, kështu që ne konsiderojmë ta shfaqim atë si tabelë.
Së pari, krijoni një skedar të ri html në kompjuterin tuaj. Hapeni atë nga një redaktues teksti, shtoni etiketat themelore html në të.
Pastaj shtoni shkrimin e PubNub dhe Chart.js në krye, gjithashtu mund të shtoni një titull në këtë faqe.
Shikoi Monitorin e Pluhurit
Duhet të ketë një vend për të shfaqur një tabelë, kështu që ne shtojmë një kanavacë në trupin e faqes.
Dhe shtoni etiketën e shkrimit në mënyrë që të mund të shtojmë javascript për të regjistruar të dhëna në kohë reale dhe për të nxjerrë tabelën.
Për të regjistruar të dhëna në kohë reale nga PubNub, duhet të ketë një objekt PubNub, var pubnub = PubNub i ri ({
botoKy: "", subscribeKelës: ""});
dhe shtoni një dëgjues në të.
pubnub.addListener ({
mesazh: funksioni (msg) {}});
Anëtari i mesazhit në parametrin msg të mesazhit të funksionit janë të dhënat që na duhen. Tani mund të abonohemi në të dhëna në kohë reale nga PubNub:
pubnub.subscribe ({
kanali: ["pluhur"]});
Por si ta shfaqni atë si tabelë? Ne krijuam 4 grupe për të ruajtur të dhënat në kohë reale:
var chartLabels = Array e re ();
var chartPM1Data = Array e re (); var chartPM25Data = Array e re (); var chartPM10Data = Array e re ();
Midis tyre, grupi chartLabels përdoret për të mbajtur të dhënat e arritura në kohë, chartPM1Data, chart PM25Data dhe chartPM10Data përdoren për mbajtjen e të dhënave PM1.0, të dhënat PM2.5 dhe të dhënat PM10 respektivisht. Kur arrijnë të dhënat në kohë reale, shtyjini ato në vargje veç e veç.
chartLabels.push (Data e re (). teLocalString ());
chartPM1Data.push (msg.message.pm1); chartPM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
Pastaj shfaqni tabelën:
var ctx = document.getElementById ("tabelë"). getContext ("2d");
var chart = tabelë e re (ctx, {type: "line", të dhëna: {labels: chartLabels, set data: [{label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false}, {label: "PM2.5", të dhënat: chartPM25Data, borderColor: "#36A2EB", mbush: false}, {label: "PM10", të dhënat: chartPM10Data, borderColor: "#CC65FE", mbush: false}]}});
Tani hapeni këtë skedar html me shfletuesin e uebit, do të shihni ndryshimet e të dhënave.
Recommended:
Vizualizimi i të dhënave nga Magicbit në AWS: 5 hapa

Vizualizimi i të dhënave nga Magicbit në AWS: Të dhënat e mbledhura nga sensorët e lidhur me Magicbit do të publikohen në thelbin AWS IOT përmes MQTT për t'u vizualizuar në mënyrë grafike në kohë reale. Ne po përdorim magicbit si bordin e zhvillimit në këtë projekt i cili bazohet në ESP32. Prandaj çdo ESP32 d
IoT: Vizualizimi i të dhënave të sensorit të dritës duke përdorur Nyjen-KUQ: 7 hapa

IoT: Vizualizimi i të dhënave të sensorit të dritës duke përdorur Node-RED: Në këtë udhëzues, do të mësoni se si të krijoni një sensor të lidhur me internetin! Unë do të përdor një sensor të dritës së ambientit (TI OPT3001) për këtë demonstrim, por çdo sensor sipas zgjedhjes tuaj (temperatura, lagështia, potenciometri, etj.) Do të funksiononte. Vlerat e sensorit
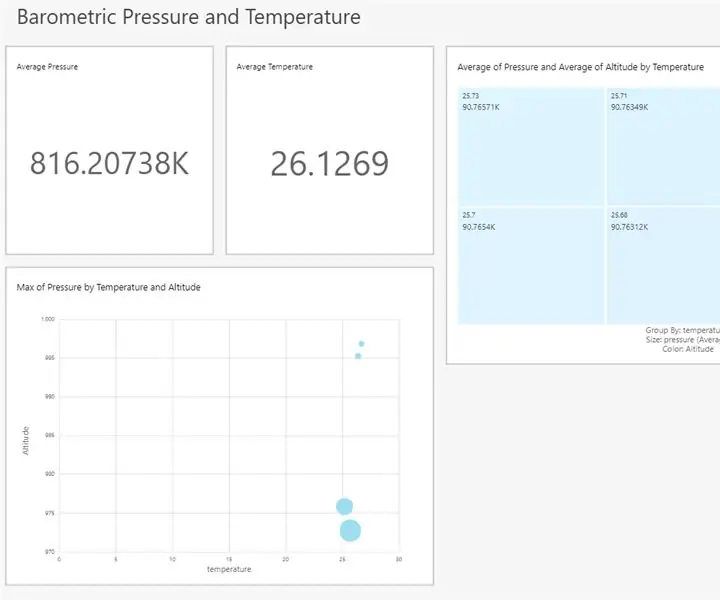
Vizualizimi i presionit dhe temperaturës barometrike duke përdorur Infineon XMC4700 RelaxKit, Infineon DPS422 dhe AWS .: 8 hapa

Vizualizimi i presionit dhe temperaturës barometrike duke përdorur Infineon XMC4700 RelaxKit, Infineon DPS422 dhe AWS .: isshtë një projekt i thjeshtë për të kapur presionin dhe temperaturën barometrike duke përdorur Infineon DPS 422. Bëhet e ngathët të gjurmosh presionin dhe temperaturën gjatë një periudhe kohe. Këtu del në pah analitika, pasqyra mbi ndryshimin në
Leximi i të dhënave Sensori tejzanor (HC-SR04) në një LCD 128 × 128 dhe vizualizimi i tij duke përdorur Matplotlib: 8 hapa

Leximi i të dhënave të sensorit tejzanor (HC-SR04) në një LCD 128 × 128 dhe vizualizimi i tij duke përdorur Matplotlib: Në këtë udhëzues, ne do të përdorim MSP432 LaunchPad + BoosterPack për të shfaqur të dhënat e një sensori tejzanor (HC-SR04) në një 128 × 128 LCD dhe dërgoni të dhënat në PC në mënyrë serike dhe vizualizojini ato duke përdorur Matplotlib
Vizualizimi i të dhënave të transportit me Google Map: 6 hapa

Vizualizimi i të dhënave të transportit Me Google Map: Ne zakonisht duam të regjistrojmë të dhëna të ndryshme gjatë biçikletës, këtë herë kemi përdorur Wio LTE të ri për t'i gjurmuar ato
