
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:19.
- E modifikuara e fundit 2025-01-23 15:10.

Përshëndetje! Sot, unë do t'ju tregoj se si të përdorni një mburojë me ekran me prekje me Arduino Uno. Mund ta përdorni si një ekran të vogël për thonjëza ose fotografi ose të gjitha llojet e sendeve të tjera.
Hapi 1: Pjesët

Do t'ju duhet:
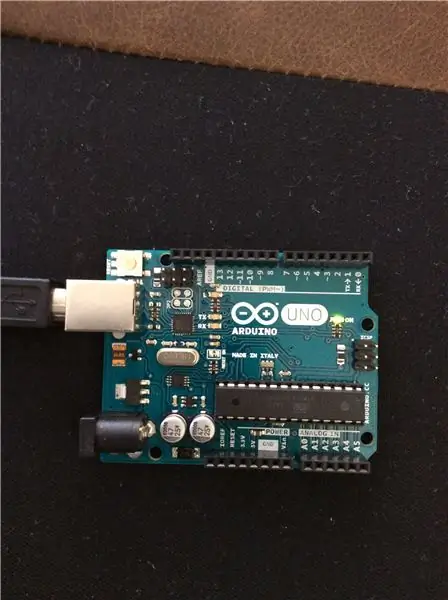
- Arduino Uno
- Shih Studios TFT Shield
- Kabllo USB
- Kartë mikro SD
Kjo është gjithçka që ju nevojitet. Mund ta merrni mburojën TFT në seeedstudios.com për 50 dollarë. Pasi të keni marrë mburojën, vendoseni kartën micro SD në folenë e vogël në pjesën e poshtme. Tani mburoja juaj TFT jam gati për përdorim. Lidheni atë në Arduino Uno tuaj dhe vendosni shkarkimin e skedarëve të listuar më poshtë.
Ju do të keni nevojë për këtë softuer dhe këto skedarë gjithashtu:
- Arduino IDE
- Biblioteka TFT_Touch_Shield_v2-master-2 (kjo mund të shkarkohet nga wiki studiot e shikuara)
- Çdo lloj konvertuesi i skedarëve zip
Hapi 2: Drejtoni programin tuaj të parë TFT
Tani që keni të gjitha pjesët dhe softuerin, hapni Arduino IDE dhe hapni
Biblioteka TFT_Touch_Shield_v2-master-2. Hapni shembujt dhe gjeni programin e parë të etiketuar "drawCircle". Pasi ta keni hapur atë program, lexoni të gjitha shënimet anësore në mënyrë që të kuptoni komandat dhe si t'i përdorni ato. Ngarko programin në tabelën tënde. Ekrani me prekje duhet të shfaqë 4 rrathë, 2 të mbushur dhe 2 skica. Nëse po, urime! Ju sapo keni drejtuar programin tuaj të parë TFT.
Hapi 3: Shtimi në

Shpresoj se keni lexuar shënimet anësore, kështu që ju të dini se si t'i përdorni komandat në programin "drawCircle". Tani ju duhet të aplikoni atë që dini duke ndryshuar parametrat në disa nga komandat, në mënyrë që të shihni se çfarë ndodh kur e bëni këtë. Provoni të ndryshoni ngjyrat, madhësinë dhe ngjyrën e qarqeve në ekran. Këtu është ajo që bëra pasi mësova se si të ndryshoja komandat:
#përfshi #përfshi
#përfshi
void setup () {
TFT_BL_ON;
Tft. TFTinit ();
Tft.fillCircle (110, 150, 100, YELLOW);
Tft.fillCircle (100, 100, 25, ZI);
Tft.fillCircle (120, 120, 10, KUQ);
Tft.fillCircle (120, 120, 10, BLUE);
Tft.fillCircle (120, 120, 10, CYAN);
Tft.fillCircle (110, 110, 5, WHITE);
}
lak void () {
}
Nëse i keni bërë të gjitha këto, atëherë është koha për të vazhduar. Shikoni disa nga shembujt e tjerë mësoni se si t'i përdorni ato së bashku. Ju ndoshta duhet të studioni programet që vizatojnë forma ose figura (p.sh. "drawRectangle" ose "drawNumbers").
Hapi 4: Shtimi i Contd
Pasi të keni zotëruar krijimin e formave në ekran, duhet të vazhdoni të mësoni rreth shfaqjes së imazheve (drawbmp1 & 2) dhe si të vizatoni në ekran (bojë). Epo, kjo është pak a shumë. Faleminderit që lexuat dhe nëse më thoni që të botoj një udhëzues tjetër për këtë, thjesht lini një koment. Faleminderit per leximin!
Recommended:
Ekran me prekje Macintosh - Mac klasik me një mini iPad për ekran: 5 hapa (me fotografi)

Ekran me prekje Macintosh | Mac klasik me një IPad Mini për ekranin: Ky është përditësimi im dhe modeli i rishikuar se si të zëvendësoni ekranin e një Macintosh të cilësisë së mirë me një iPad mini. Kjo është e 6 -ta nga këto që kam bërë gjatë viteve dhe jam shumë e lumtur me evolucionin dhe modelin e këtij! Kthehu në vitin 2013 kur bëra
Tre qarqe me sensorë me prekje + Qarku i kohëmatësit me prekje: 4 hapa

Tre Qarqet e Sensorit të Prekjes + Qarku i Kohëmatësit të Prekjes: Sensori i Prekjes është një qark i cili ndizet kur zbulon prekjen në Kunjat e Prekjes. Punon në baza kalimtare, domethënë ngarkesa do të jetë ON vetëm për kohën kur prekja bëhet në kunjat. Këtu, unë do t'ju tregoj tre mënyra të ndryshme për të bërë një prekje sen
Peshorja e peshimit me ekran me prekje (Arduino): 7 hapa (me fotografi)

Peshimi i peshimit me ekran me prekje (Arduino): A keni dashur ndonjëherë të ndërtoni një peshore me një ekran me prekje? Nuk e keni menduar ndonjëherë? Lexoni mirë dhe provoni të ndërtoni një … A e dini se çfarë janë një ekran me prekje TFT dhe një qelizë ngarkese? Nëse Po kaloni në hapin 1 tjetër thjesht filloni duke lexuar Hyrjen. Hyrje: Çfarë
Arduino me ekran me prekje: 16 hapa

Arduino Me ekran me prekje: Dëshironi të krijoni meny më të personalizuara dhe ndërfaqe më të mira njerëzore/makinerie? Për projekte të tilla, mund të përdorni një Arduino dhe një ekran me prekje. A tingëllon tërheqëse kjo ide? Nëse është kështu, shikoni videon sot, ku do t'ju tregoj një gomar
Arduino Gauntlet me ekran me prekje: 10 hapa

Gauntlet Arduino Touch Screen: Në këtë Instructable unë do t'ju tregoj se si të krijoni Gauntlet tuaj të parë Arduino Touch Screen
