
Përmbajtje:
- Hapi 1: Deklaratat fillestare
- Hapi 2: Kodi HTML për Front End I.e. Faqja e hyrjes
- Hapi 3: Përdorimi i metodave WebServer.arg () dhe WebServer.on ()
- Hapi 4: Nëse Llojet e Përdoruesit Kredencialet e Gabuara
- Hapi 5: Si të shtoni imazh në faqen tuaj në internet.
- Hapi 6: Cilat përbërës na duhen.
- Hapi 7: Lidhjet.
- Hapi 8: Tani Provoni dhe Gëzoni.
- Hapi 9: Kodi është këtu.
- Autor John Day [email protected].
- Public 2024-01-30 12:17.
- E modifikuara e fundit 2025-01-23 15:10.



Këtu, ne do të krijojmë një projekt shumë interesant të automatizimit të shtëpisë të bazuar në Portën e Kapur duke përdorur nodeMCU nga e para.. Pra, le të fillojmë..
Hapi 1: Deklaratat fillestare

Shpallni kunjat IO të nodeMCU për të kryer Action, Header Files dhe kodin për krijimin e serverit DNS..shfaqet në imazh..
Hapi 2: Kodi HTML për Front End I.e. Faqja e hyrjes

Siç tregohet në figurë, deklaroni kodin html brenda një variabli vargu të cilin e dërgojmë te përdoruesi përfundimtar për vërtetimin e Kodit të Qasjes.
*Për të kapur të dhënat e futura nga përdoruesi këtu ne po përdorim panelin e ankorimit dhe etiketën href
*Në thelb etiketa Anchor përdoret për të shtuar një faqe tjetër në internet brenda faqes së internetit dhe etiketa href përcakton destinacionin e lidhjes.
*Por, këtu ne po marrim të dhënat e futura nga përdoruesi brenda fushës së Kodit të Qasjes përmes Anchor Pane dhe etiketës href…
si, unë do të përmend rreth dy metoda për të kapur hyrjen nga ndërfaqja e internetit në programuesit tanë të mjeteve tona.
Hapi 3: Përdorimi i metodave WebServer.arg () dhe WebServer.on ()


Siç, e përmenda në hapin e mëparshëm do t'ju tregoj dy metoda të ndryshme..
1) Duke përdorur metodën webServer.arg ():
Këtu, ne specifikojmë atributin e fokusimit automatik së bashku me elementin siç tregohet në figurë, ajo që bën fokusimi automatik është se është një atribut boolean kur është i vërtetë do të thotë që ai të sigurojë që elementi hyrës të fokusohet kur faqja ngarkohet.
dhe pastaj, ne e quajmë metodën args () në objektin e serverit. Kjo metodë do të kthejë numrin e parametrave të pyetjes që janë kaluar në HTTP dhe do të aplikojë deklarata të kushtëzuara për të kryer veprimet në përputhje me rrethanat.
2) Duke përdorur atributin dhe href:
Këtu, ne specifikojmë elementët tanë të kontrollit (si butonat) brenda dhe caktojmë një varg, char, lidhje të cilën dëshironi ta vërtetoni duke përdorur deklarata të kushtëzuara dhe më pas ne e quajmë webServer.on () për të marrë të dhënat për vlefshmëri.
Sic tregohet..
Hapi 4: Nëse Llojet e Përdoruesit Kredencialet e Gabuara

Ajo që kisha bërë, thjesht ndryshoni kodin ekzistues të faqes së hyrjes dhe shtoni një titull të ri që informon se përdoruesi kishte futur një kredenciale të gabuar.
Së pari vërtetoni kredencialet nëse është e gabuar drejtojeni përdoruesin në faqen e re të identifikimit të redaktuar që tregon mesazhin e gabimit.
Sic tregohet..
Hapi 5: Si të shtoni imazh në faqen tuaj në internet.

Isshtë shumë e thjeshtë, sepse këtu ne nuk po i ruajmë imazhet tona në një ruajtje fizike në mënyrë që të sigurojmë një rrugë për të marrë atë imazh që bëjmë zakonisht në rast të faqes html.
kështu që ajo që ne bëjmë është thjesht t'i shndërrojmë imazhet tona në base64 dhe t'i ngjisim në kodin e faqes sonë Siç tregohet..
Hapi 6: Cilat përbërës na duhen.
1)- nyjaMCU
2)- Arduino IDE për të ndezur nodeMCU
3) -Telët kërcyes (F-2-F)
4) -Folje module
5) -Një smartphone mund të testojë një smartphone ose laptop
Hapi 7: Lidhjet.

Shtoni modulin e stafetës në kunjat e deklaruar të IO në kod.
Lidheni Stafetë me pajisjet elektrike që dëshironi të kontrolloni siç tregohet në imazh..
Hapi 8: Tani Provoni dhe Gëzoni.




Hapi 9: Kodi është këtu.
Ju lutemi shkruani komentet tuaja të vlefshme..
Recommended:
Automatizimi në shtëpi duke përdorur ESP8266 ose NODEMCU: 6 hapa

Automatizimi i shtëpisë duke përdorur ESP8266 ose NODEMCU: A keni dashur ndonjëherë ta bëni shtëpinë tuaj të automatizuar përmes wifi? Dëshironi të kontrolloni dritat, ventilatorin dhe çdo pajisje tjetër nga smartphone juaj? Apo keni kërkuar ndonjëherë një udhëzues për pajisjet e lidhura dhe fillimin me të? Ky projekt i automatizimit të shtëpisë do të
DIY Automatizimi me kosto të ulët në shtëpi duke përdorur Esp8266: 6 hapa

DIY Automatizimi me kosto të ulët në shtëpi duke përdorur Esp8266: Përshëndetje të gjithëve, sot në këtë udhëzues do t'ju tregoj se si kam përgatitur automatizimin e shtëpisë time si një hap drejt një shtëpie të zgjuar duke përdorur një modul ESP 8266 i njohur përgjithësisht si nodemcu kështu që pa humbur kohë le të fillojmë:)
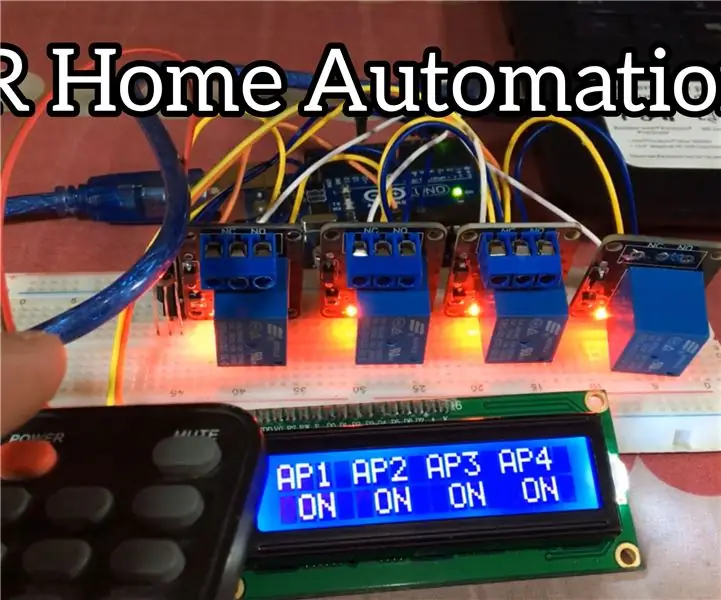
Automatizimi IR në shtëpi duke përdorur stafetë: 6 hapa (me fotografi)

IR Automatizimi i Shtëpisë duke përdorur Stafetë: Sistemi i Automatizimit të Shtëpisë në Largësi të Largët (Paralajmërim: Kopjoni projektin në rrezikun tuaj! Ky projekt përfshin Tension të Lartë)
Automatizimi në shtëpi me Raspberry Pi Duke përdorur Relay Board: 7 Hapa

Automatizimi i shtëpisë me Raspberry Pi duke përdorur bordin e stafetës: Një numër i madh i njerëzve duan rehati të madhe, por me çmime të arsyeshme. Ndihemi përtacë të ndriçojmë shtëpitë çdo mbrëmje kur perëndon dielli dhe mëngjesin tjetër, duke i fikur përsëri dritat Ose për të ndezur/fikur kondicionerin/ventilatorin/ngrohësit siç ishin
Automatizimi në shtëpi duke përdorur Zërin dhe Snipet e Raspberry Pi Matrix (Pjesa 2): 8 hapa

Automatizimi në shtëpi duke përdorur Zërin dhe Snipet e Raspberry Pi (Pjesa 2): Përditësimi i Automatizimit të Shtëpisë duke përdorur Zërin dhe Snips të Raspberry Pi Matrix. Në këtë PWM përdoret për kontrollin e LED-ve të jashtëm dhe motorit Servo Të gjitha detajet e dhëna në pjesën 1https: //www.instructables.com/id/Controlling-Light
