
Përmbajtje:
- Autor John Day [email protected].
- Public 2024-01-30 12:10.
- E modifikuara e fundit 2025-01-23 15:10.




Projektet Fusion 360 »
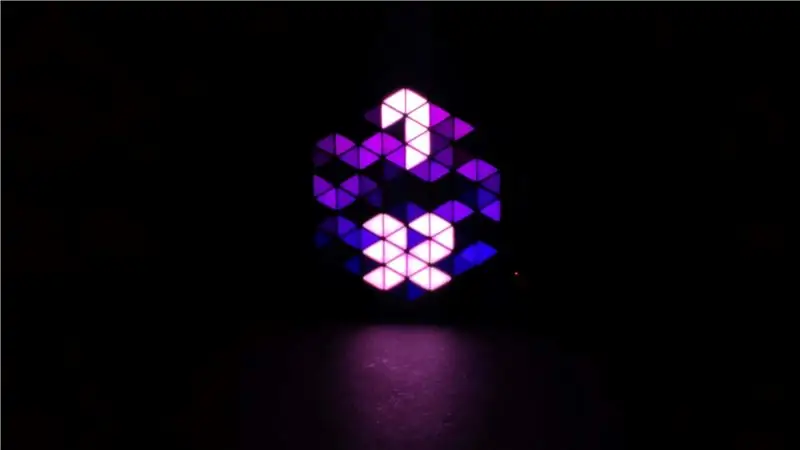
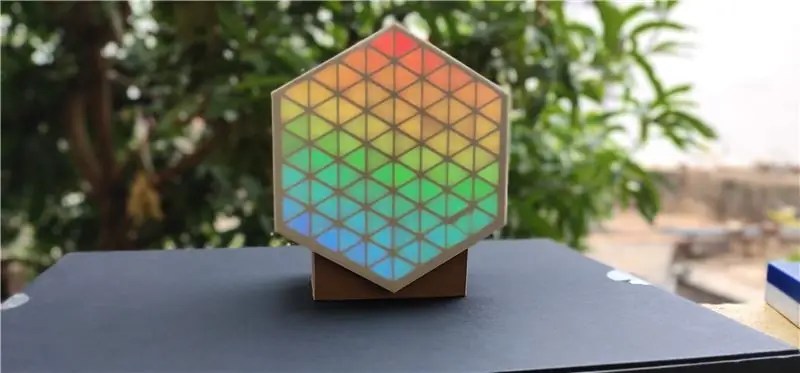
HexMatrix është matrica LED që ka shumë piksele trekëndore. Gjashtë piksele që kombinohen bëjnë një gjashtëkëndësh. Ka shumë animacione të ndryshme që mund të shfaqen në bibliotekën e matricës FastLED, Gjithashtu unë kam krijuar shifra nga 0 në 9 duke përdorur 10 segmente për secilën shifër në matricë dhe kam bërë një orë IOT.
Furnizimet
- ESP8266 ose Arduino (Uno/Nano)
- WS2811 LED (96 LED)
- Furnizimi me energji 5V/2A
- Shtypje 3D
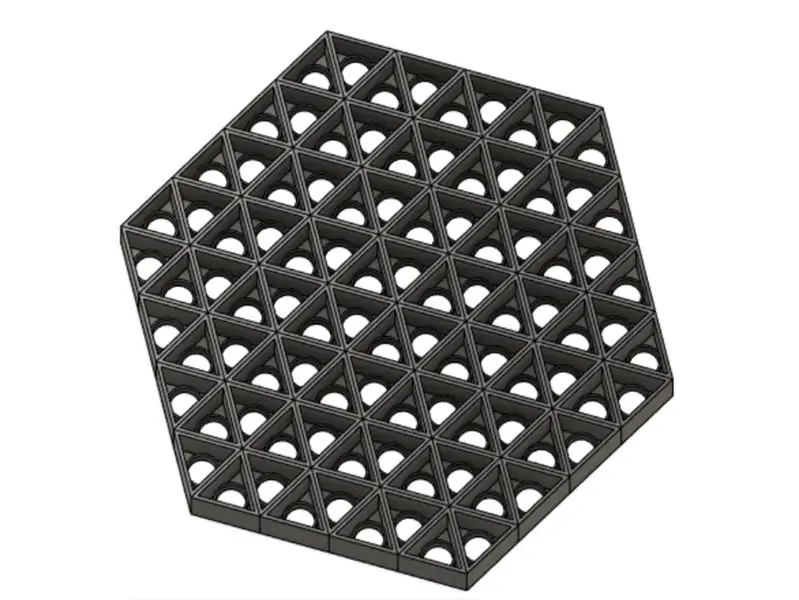
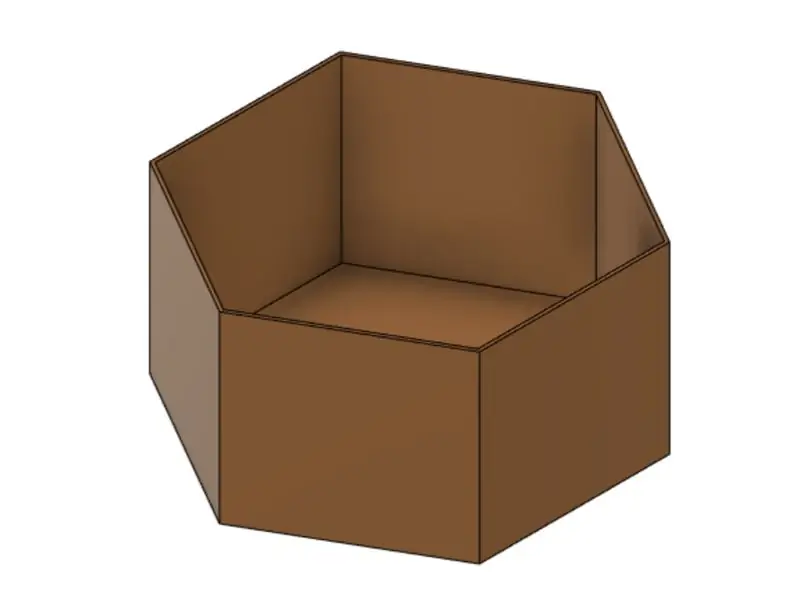
Hapi 1: Shtypja 3D:



- Shtypni 3D të gjitha modelet e dhëna 3D: Klikoni këtu për Skedarët dhe Kodet STL
- Shtypni shtresën e ekranit në PLA të bardhë.
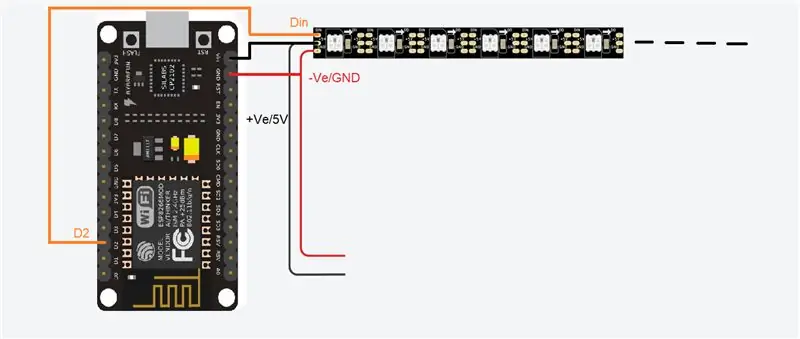
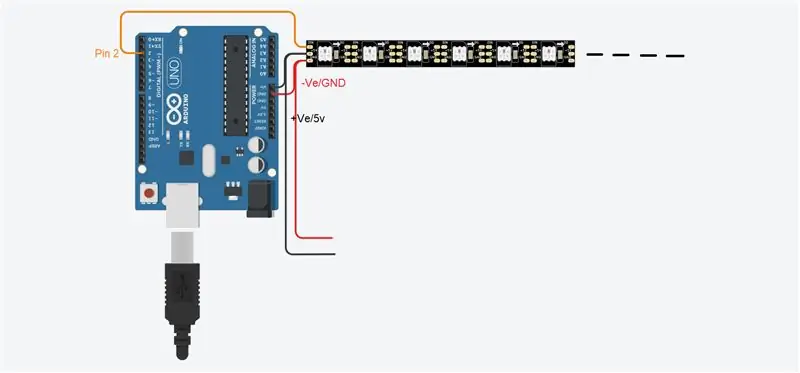
Hapi 2: Lidhjet e Qarkut:


- Bëni të gjitha lidhjet siç tregohet në diagramin e qarkut.
- GND ~ -Ve
- Vin 5V ~+Ve
- DataIn ~ Pin 2
- Zgjasni gjithashtu telat e furnizimit me energji elektrike në LED të fundit dhe lidheni, për të parandaluar rënien e tensionit në LED.
Hapi 3: Shënim:
- Nëse përdorni bordin Arduino atëherë mund të shfaqni vetëm animacione, nuk mund të shfaqni kohë.
- Nëse përdorni bordin ESP8266 atëherë ne mund të shfaqim kohën dhe animacionet e tjera në matricë.
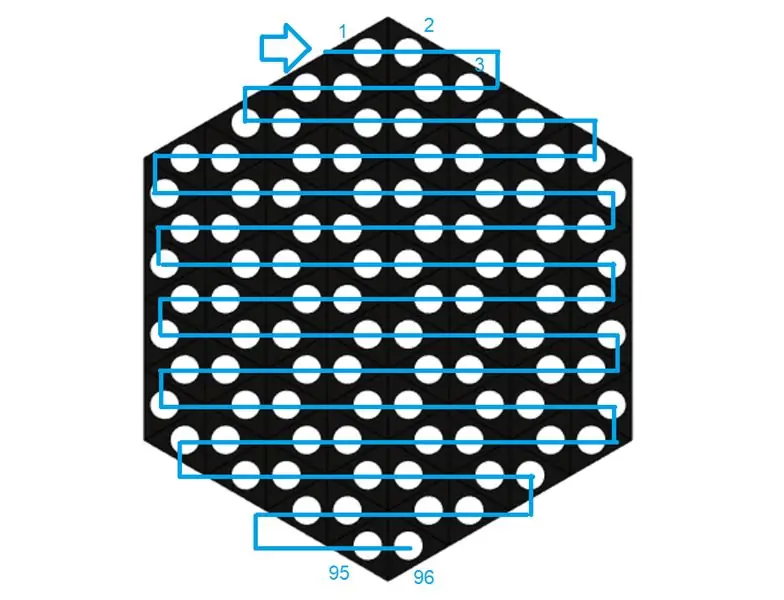
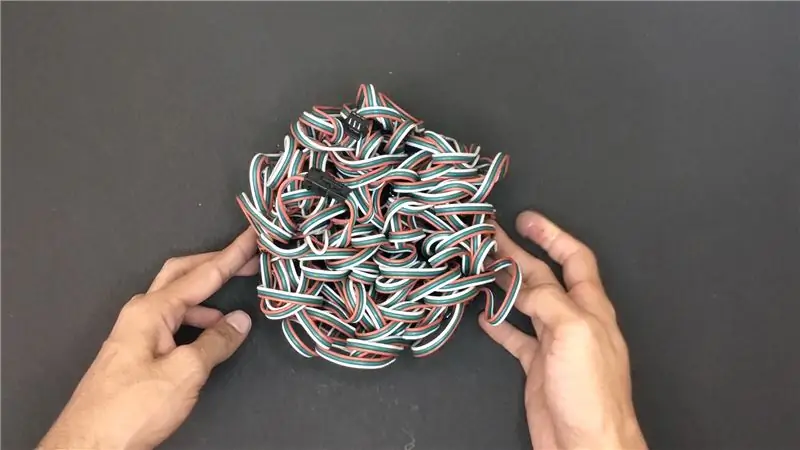
Hapi 4: Montimi:



- Vendosni të gjitha LED -të në rendin e mençur të gjarprit.
- Mblidhni gjithçka së bashku.
- Lidhni lidhësin në bordin e Mikrokontrolluesit, lidhësi merret nga skaji tjetër i linjës LED.
Hapi 5: Kodimi:



- Klikoni këtu për kodet
- Për këtë matricë kam bërë tre kode HexMatrix.ino, clock1.ino dhe clock2.ino.
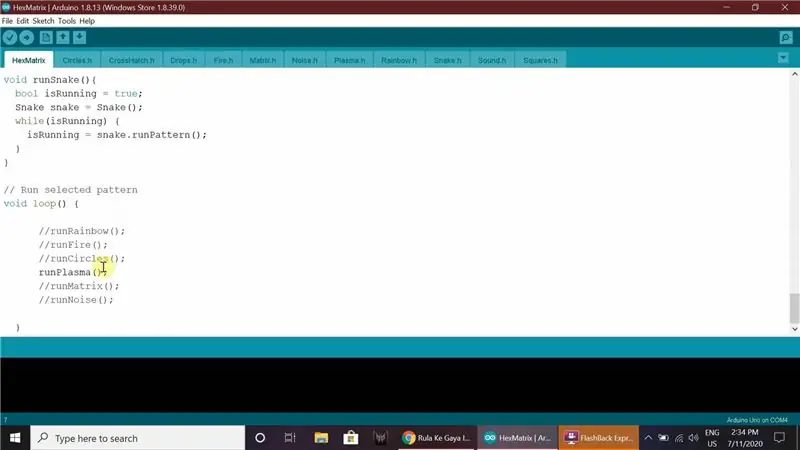
- Kodi HexMatrix është kodi për shfaqjen e animacioneve në matricë, mund të funksionojë në çdo bord të Mikrokontrolluesit.
- Kodi i orës dhe i orës 2 funksionon vetëm në dërrasat ESP8266.
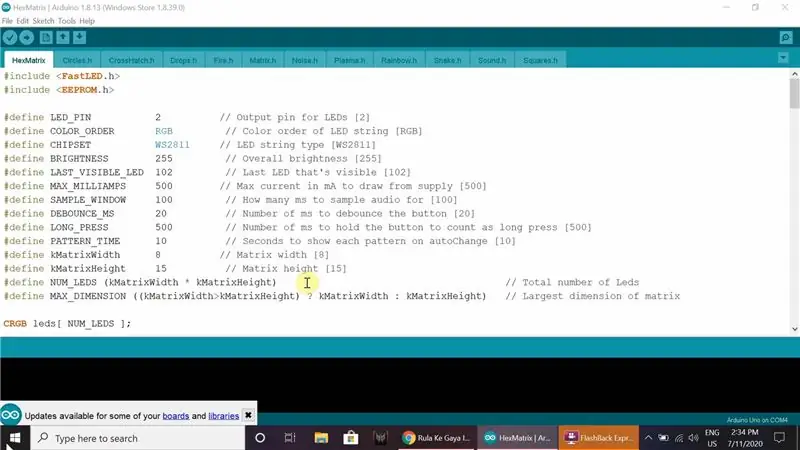
HexMatrix.ino:
- Hapni kodin e dhënë në Arduino IDE.
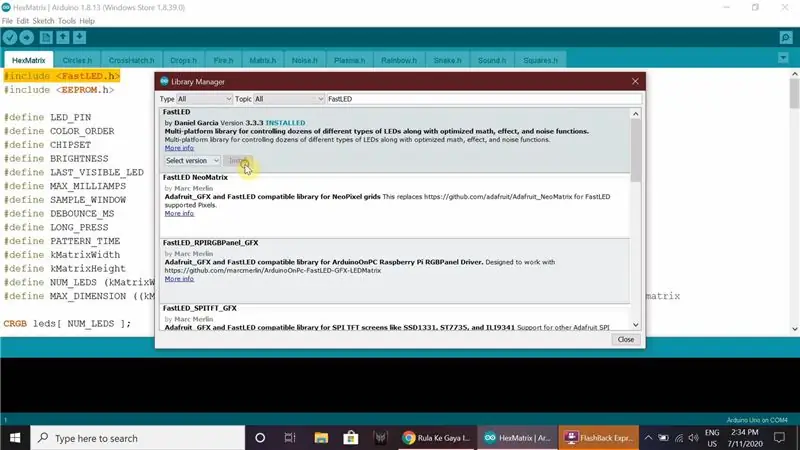
- Instaloni Bibliotekën FastLED në Arduino IDE.
- Zgjidhni llojin e bordit, portin dhe ngarkoni kodin.
Kodet Clock1 dhe Clock2:
- Hapni kodin në Arduino IDE.
- Në këtë kod ne mund t'i ndryshojmë këto vlera sipas kërkesës sonë të ngjyrave
// Shifrat e vlerave të ngjyrave në RGBint r = 255;
int g = 255;
int b = 255;
// Vlerat e ngjyrave të sfondit në RGB
int br = 0;
int bg = 20;
int bb = 10;
Vendosni emrin dhe fjalëkalimin e Wi -Fi
const char* ssid = "Emri i WiFi";
const char* fjalëkalimi = "Fjalëkalimi";
Futni zonën kohore të vendit tuaj (India 5: 30 = 5.5 në mënyrë të ngjashme futni zonën tuaj kohore)
// Zona juaj kohoreZona kohore = -5.5 * 3600;
- Zgjidhni llojin e bordit si ESP8266, zgjidhni portën dhe ngarkoni kodin.
- Përveç kësaj ne kemi edhe shumë animacione të tjera në Shembujt FastLED.
Recommended:
IoT APIS V2 - Sistemi Autonome i Ujitjes së Impianteve të Mundësuar nga IoT: 17 hapa (me fotografi)

IoT APIS V2 - Sistemi Autonome i Ujitjes së Bimëve të Mundësuar nga IoT: Ky projekt është një evolucion i udhëzimit tim të mëparshëm: APIS - Sistemi i Automatizuar i Ujitjes së Bimëve Unë kam përdorur APIS për gati një vit tani, dhe doja të përmirësohesha sipas modelit të mëparshëm: monitoroni bimën nga distanca. Kështu është
Moduli IoT Power: Shtimi i një funksioni të matjes së fuqisë IoT në Kontrolluesin tim të Ngarkesës Diellore: 19 hapa (me fotografi)

Moduli IoT Power: Shtimi i një tipari të matjes së fuqisë IoT në Kontrolluesin tim të Ngarkesës Diellore: Përshëndetje të gjithëve, shpresoj që të gjithë të jeni të shkëlqyeshëm! Në këtë udhëzues do t'ju tregoj se si kam bërë një modul të matjes së fuqisë IoT që llogarit sasinë e energjisë së gjeneruar nga panelet e mia diellore, që po përdoret nga kontrolluesi im i ngarkimit diellor t
Si të çmontoni një kompjuter me hapa të thjeshtë dhe fotografi: 13 hapa (me fotografi)

Si të çmontoni një kompjuter me hapa dhe fotografi të lehta: Ky është një udhëzim se si të çmontoni një kompjuter. Shumica e përbërësve bazë janë modularë dhe hiqen lehtë. Sidoqoftë, është e rëndësishme që të jeni të organizuar në lidhje me të. Kjo do t'ju ndihmojë të mos humbni pjesë, dhe gjithashtu në bërjen e ri -montimit
Sistemi i monitorimit të bimëve IoT (Me platformën IBM IoT): 11 hapa (me fotografi)

Sistemi i Monitorimit të Bimëve IoT (Me Platformën IBM IoT): Përmbledhje Sistemi i Monitorimit të Bimëve (PMS) është një aplikacion i ndërtuar me individë të cilët janë në klasën punëtore me një gisht të madh në mendje. Sot, individët që punojnë janë më të zënë se kurrë më parë; avancimin e karrierës së tyre dhe menaxhimin e financave të tyre.
RGB LED Light Stick (për fotografi gjatë natës dhe dritë të lirë): 4 hapa (me fotografi)

RGB LED Light Stick (për fotografinë gjatë natës dhe Freezelight): Çfarë është shkopi fotografik i dritës LED RGB? Nëse ju pëlqen fotografia dhe veçanërisht fotografia gjatë natës, atëherë jam shumë i sigurt, ju tashmë e dini se çfarë është kjo! Nëse jo, mund të them se është një pajisje mjaft e mrekullueshme që mund t'ju ndihmojë në krijimin e mrekullueshëm
